基于JavaScript google map集成流程
google地图集成流程
一、获取Google Map API密钥
1、进入Google官网 => https://www.google.com.hk/ ,申请一个谷歌账号(如果没有)然后访问下面网址:https://console.cloud.google.com/google/maps-apis/overview?hl=zh-cn&project=my-project-map-251306&folder=&organizationId=
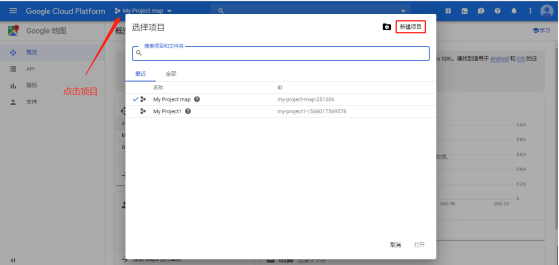
跳转到Google地图平台:

2、单击项目下拉菜单,然后选择或创建要为其添加API密钥的项目。

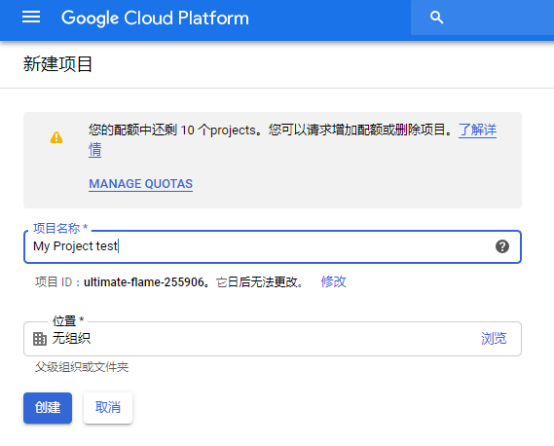
创建项目:

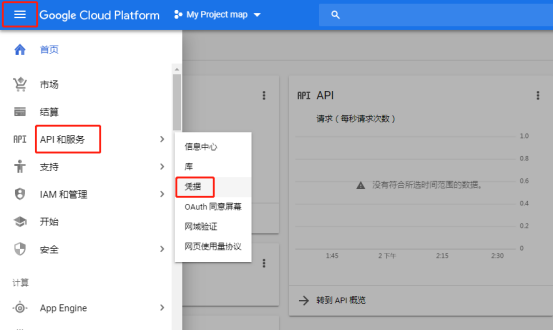
3、点击菜单按钮,然后选择API和服务>凭据。

注意:正确选择要添加API密钥的项目,点击创建凭据下的API密钥。

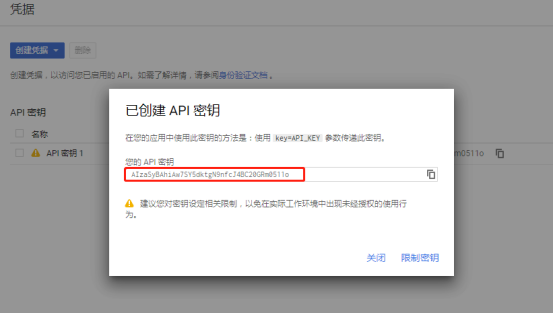
创建API密钥成功则会提示一下选框。

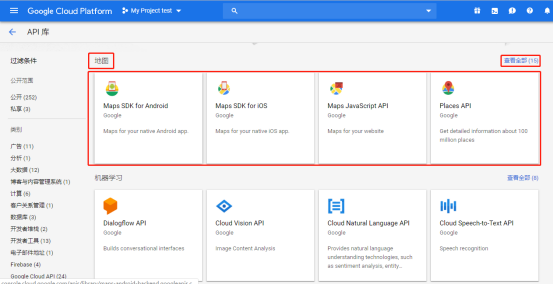
到现在API密钥就创建成功了,根据个人需求可以设置对密钥做一些限制,接下来在“信息中心”点击“启用API和服务”进入API选择页面。


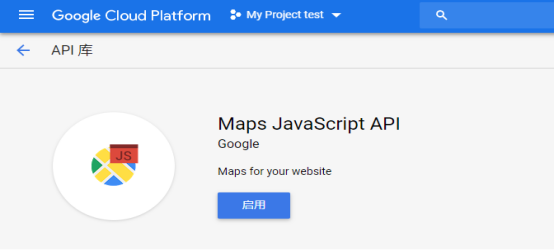
这里我们选择的是Maps JavaScript API进去后点击 启用 就OK了,新的API密钥在“ 凭据”页面的API密钥下列出。

二、引入Google 地图
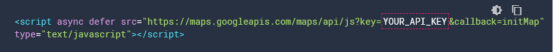
1、在JavaScript中我们通过<script></script>标签引入Google地图的API,上图例中把虚线框中的部分用我们生成的密钥key替换即可,下面我们将创建一个简单实例来说明。

2、案例分析
<!DOCTYPE html> //HTML5代码声明
<html>
<head>
<style>
//给地图容器div(id为map)添加样式,宽、高和位置
#map{
width: 1100px;
height: 600px;
border: 1px #ccc solid;
margin-left: 50%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div id="map"></div> //创建地图容器
<script>
//创建地图
function initMap() {
//定义地图中心位置,lat是经度,lng是纬度
var myLatLng = {lat: 39.9039799720, lng: 116.4001938782};
//创建地图对象
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng, //地图中心坐标
zoom: 4 //地图缩放等级,1为世界,5为大陆,10为城//市,15为街道,20为建筑物。
});
//添加地图标记
var marker = new google.maps.Marker({
map: map,
position: myLatLng,//标记坐标
title: 'Hello World!'//鼠标移动到标记上显示:Hello //World!
});
}
</script>
//引入google地图API,国内使用
<script src="http://ditu.google.cn/maps/api/js?key=AIzaSyDMG25XEEtUPjYWNGtF4CIwctk62_Z-6pE&callback=initMap&language=en">
</script>
//引入google地图API,国内需要通过VPN才能使用
<!-- <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDMG25XEEtUPjYWNGtF4CIwctk62_Z-6pE&callback=initMap"
async defer> -->
//上述两种引入api二选一即可
</script>
</body>
</html>
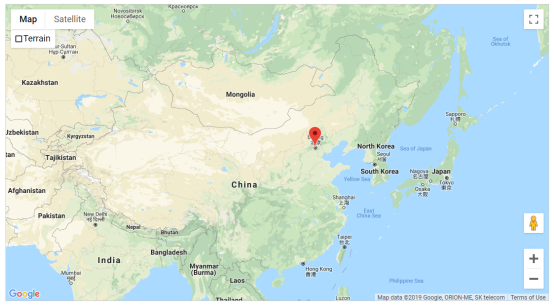
运行代码浏览器显示如下

3、常见问题解决
在开发过程中可能会遇到地图显示带有文本“仅用于开发目的”的加水印的变暗地图或“负”街景图像和提示未正确加载Google Maps,遇到这种问题一般问题为API密钥或计费存在问题。
(1)有没有正确启用api密钥
(2)项目未创建结算账号开启计费功能
(3)提供的计费方式无效,例如信用卡过期
(4)API超出每日设定的限制
(5)API密钥是否设定IP限制
一般出现上述描述问题,通常是(2)和(3)的问题。
基于JavaScript google map集成流程的更多相关文章
- javascript google map circle radius_changed ,angularjs google map circle radius_changed
javascript: var cityCircle = new google.maps.Circle({ strokeColor: '#FF0000', strokeOpacity: 0.8, st ...
- Google Map JavaScript API V3 实例大全
Google Map JavaScript API V3 实例大全 基础知识 简单的例子 地理位置 语言 位置 坐标 简单的投影 事件 简单事件 关闭事件 多次添加事件 事件属性 控制 php禁用ui ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- 如何在Google Map中处理大量标记(ASP.NET)(转)
如何在Google Map中处理大量标记(ASP.NET)(原创-翻译) Posted on 2010-07-29 22:04 Happy Coding 阅读(8827) 评论(8) 编辑 收藏 在你 ...
- Google Map API使用详解(一)——Google Map开发背景知识
一.谷歌地图主页 谷歌地图对应不同的地区都会有一些专门的主页,首次登陆时会显示这些地区.比如,香港的:http://maps.google.com.hk,台湾的:http://maps.google. ...
- Google Map API 应用实例说明
目录 Google Map API 1基础知识 1.1 Google 地图 API 概念 1.2 Google 地图的"Hello, World" 1.2.1 加载 Google ...
- CodeMirror:基于JavaScript的代码编辑器
官方网站定义: http://codemirror.net/ CodeMirror is a versatile text editor implemented in JavaScript for t ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一)
相关连接导航 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二) 常用 Gulp 插件汇总 ...
随机推荐
- ES6的基础知识(一)
1.ECMAScript 6.0(以下简称ES6). 2.ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的其中一种实现. 3.对ES6支持的浏览器:超过 90% ...
- salesforce lightning零基础学习(十五) 公用组件之 获取表字段的Picklist(多语言)
此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) 我们在lightning中在前台会经常碰到获取pi ...
- JavaScript笔记九
1.数组方法 reverse() - 可以用来反转一个数组,它会对原数组产生影响 concat() - 可以连接两个或多个数组,它不会影响原数组,而是新数组作为返回值返回 join() - 可以将一个 ...
- EntityFramework Core 3.0查询
前言 随着.NET Core 3.0的发布,EF Core 3.0也随之正式发布,关于这一块最近一段时间也没太多去关注,陆续会去对比之前版本有什么变化没有,本节我们来看下两个查询. 分组 我们知道在E ...
- 关于HashMap容量的初始化,还有这么多学问。
在<HashMap中傻傻分不清楚的那些概念>文章中,我们介绍了HashMap中和容量相关的几个概念,简单介绍了一下HashMap的扩容机制. 文中我们提到,默认情况下HashMap的容量是 ...
- Netty网络框架
Netty网络框架 Netty是一个异步的基于事件驱动的网络框架. 为什么要使用Netty而不直接使用JAVA中的NIO 1.Netty支持三种IO模型同时支持三种Reactor模式. 2.Netty ...
- 如何运用DDD - 实体
目录 如何运用DDD - 实体 概述 何为实体 似曾相识 你确定它真的需要ID吗 运用实体 结合值对象 为实体赋予它的行为 尝试转移一部分行为给值对象 愿景是美好的 现实是残酷的 总结 如何运用DDD ...
- Jeewx-Boot 1.1 版本发布,基于SpringBoot的开源微信管家系统
项目介绍 JeewxBoot是一款基于SpringBoot的开源微信管家系统,采用SpringBoot2.1.3 + Mybatis + Velocity 框架技术.支持微信公众号.微信第三方平台(扫 ...
- ios图片适配问题
在不同的系统中显示不同的图片 代码优化 抽取一个分类
- 【网络流相关】最大流的Dinic算法实现
Luogu P3376 于\(EK\)算法求最大流时每一次只求一条增广路,时间复杂度会比较高.尽管实际应用中表现比较优秀,但是有一些题目还是无法通过. 那么我们就会使用\(Dinic\)算法实现多路增 ...
