css伪类选择器的查找顺序
当伪类选择器last-child、first-child无效时,就是因为不了解css伪类选择器的查找顺序造成选中某一元素失败。
先给出一段dom
<body>
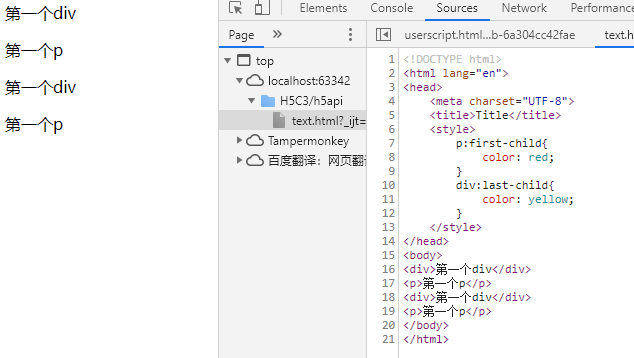
<div>第一个div<div>
<p>第一个p</p>
<div>第二个div</div>
<p>第一个p</p>
</body>
伪类选择器的查找顺序
例:
element:first-child{}
通过element确定父元素body
通过父元素确定所有子元素
找到第一个子元素后再与element匹配(如果类型不匹配,那该选择器无效)
p:first-child{}//无效
div:last-child()//无效

所以当该元素的兄弟元素不相同时推荐使用nth-child()来确定某一元素
css伪类选择器的查找顺序的更多相关文章
- CSS伪类选择器active模拟JavaScript点击事件
一.说明 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式. IE7及更早浏览器只支持a元素的:active,从IE8开始支持其它元素的:active. 另:如果需要给超链接定义:访问前 ...
- CSS伪类选择器
一.CSS伪类选择器用于给某些选择器添加效果语法规则:选择器:伪选择器例:a:link {color: #FF0000} 未访问的链接 a:visited {color: #00FF00} 已访问的链 ...
- 关于CSS伪类选择器
#CSS伪类选择器 ##使用css伪类选择器需要注意的 使用css的伪类选择器来选择某元素时,需要特别注意 :first-child 和 :nth-child(n) 等时, 网页渲染是从语句的后面开始 ...
- CSS伪类选择器 - nth-child(an+b):
CSS伪类选择器 - nth-child(an+b): 第一种:简单数字序号写法:nth-child(number)直接匹配第number个元素.参数number必须为大于0的整数.li:nth-ch ...
- CSS伪类选择器和伪元素选择器
CSS的伪类选择器常用的是link/visited/hover/active,分别对应未访问.已访问过.鼠标悬停.鼠标按下时的样式,常用于链接,使用时要按此顺序依次写CSS,不能乱 a:link{ba ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- css伪类选择器详细解析及案例使用-----伪类选择器(1)
动态伪类选择器:E:link :选择匹配的E元素,并且匹配元素被定义了超链接并未被访问过.E:visited :选择匹配的E元素,而且匹配的元素被定义了连接并已被访问过.E:active :选择匹配的 ...
- css 伪类选择器制作登录框表单
使用伪类选择器 制作鼠标悬停时文本框出现橙色虚线边框 制作鼠标激活时出现背景颜色淡橙色 使用css制作文本框圆角矩形效果,制作文本框背景图片,及背景不重复效果 <!DOCTYPE html> ...
- 彻底搞懂CSS伪类选择器:is、not
本文介绍一下Css伪类:is和:not,并解释一下is.not.matches.any之前的关系 :not The :not() CSS pseudo-class represents element ...
随机推荐
- JS中如何防止表单重复提交问题
在登录页面html中写如下代码 <script type="text/javascript"> var issubmit=false; function dosubmi ...
- Windows10安装多个版本的PostgreSQL数据库,但是均没有自动注册Windows服务的解决方法
1.确保正确安装了PostgreSQL数据库,注意端口号不能相同 我的安装目录如图: 其中9.6版本的端口号为5432,10版本的端口号为5433,11版本的端口号为5434.若不知道端口号,可在Po ...
- 1.python环境配置 - python基础入门
工欲善其事必先利其器,python学习首先要做得就是配置python环境.配置环境只需要下载Pycharm 和 Anaconda两个安装包即可,请跟上我得步伐,一步一步操作. 重要的事情说三遍: 先安 ...
- java8 函数接口
[前言] java8新特性 java8 Optional使用总结 java8 lambda表达式 Java 8 时间日期使用 1.函数式接口新特性 java8中引入了函数式接口新特性,使用@Funct ...
- Flask框架踩坑之ajax跨域请求
业务场景: 前后端分离需要对接数据接口. 接口测试是在postman做的,今天才开始和前端对接,由于这是我第一次做后端接口开发(第一次嘛,问题比较多)所以在此记录分享我的踩坑之旅,以便能更好的理解,应 ...
- phpexcel来做表格导出(多个工作sheet)及设置单元格格式
<?php /** * 简单实用Execl */ set_include_path('.'.get_include_path().PATH_SEPARATOR.dirname(__FILE__) ...
- 一致性哈希(PHP核心技术与最佳实践)
<?php /** * 分布式缓存部署方案 * 当有1台cache服务器不能满足我们的需求,我们需要布置多台来做分布式服务器,但是 * 有个问题,怎么确定一个数据应该保存到哪台服务器上呢? * ...
- UnicodeDecodeError: 'gbk' codec can't decode byte 0xae in position 357: illegal multibyte sequence 错误解决方法(已解决)
今天在搭建数据驱动测试框架的时候遇到这个错误: 好在我英语水平还不错(也就六级水平吧),根据英文提示说是多字节数据顺序是非法的 顺着错误往上找发现 File "C:\Users\Mr雷的电脑 ...
- orm加强版
目录 十三式 2式(针对外键查询优化) select_related和prefetch_related prefetch_related 查询返回值类型 不等式查询 关键字查询 时间查询 跨表查询 组 ...
- Unity动态改变物体遮挡关系
在动态创建物体时,通常同父级下先创建的子物体会被后创建的遮挡,此时就需要我们用代码改变对象的层级. GameObject go;go.transform.SetAsLastSibling();//设置 ...
