arcgis api for javascript 学习(六) 地图打印
1、本文应用arcgis api for javascript对发布的动态地图进行打印,打印的为PDF格式,打印出来如图:

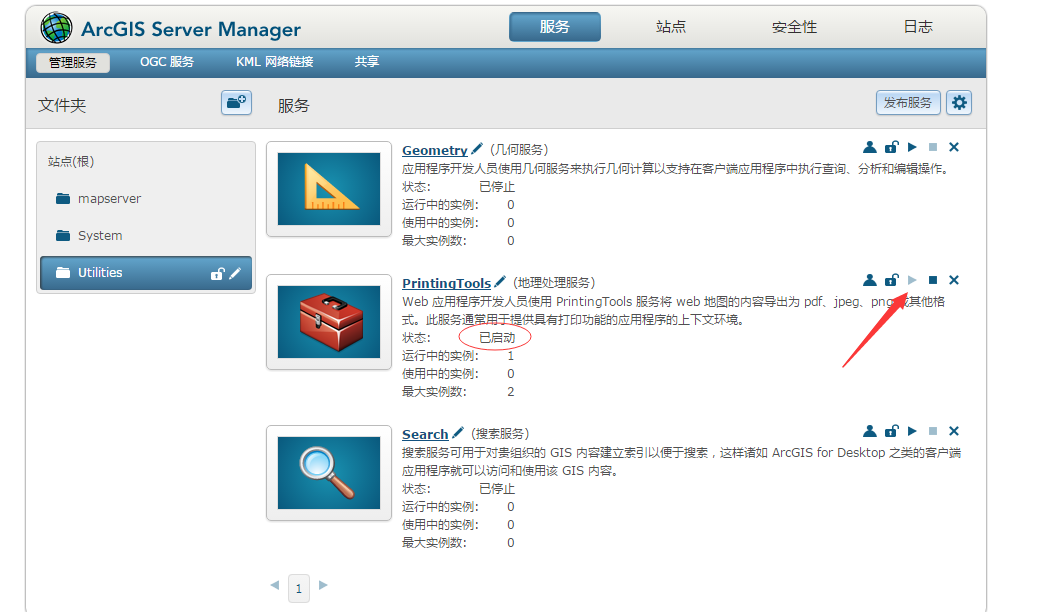
2、需要特别注意的是:我们在运行代码前,需要打开PrintingTools,如图

3、并且在启动后,在URL中,需要修改一下,如图:

4、运行代码,点击打印如图:

5、代码部分:
<!DOCTYPE html>
<html>
<head>
<title>地图打印</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
<style>
#map{
position:relative;
height:500px;
width:100%;
}
</style>
</head>
<body> <div id='map'>
</div>
<div>
<input id="Btn" type="button" value="打印地图PDF" />
</div>
<script>
var map,sr,bool = false,initextent,url;
require([
"esri/map",
"esri/layers/MapImage",
"esri/layers/MapImageLayer",
"esri/geometry/Extent",
"esri/SpatialReference",
"esri/tasks/PrintTask",
"esri/tasks/PrintTemplate",
"esri/tasks/PrintParameters",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
function (
Map,
MapImage,
MapImageLayer,
Extent,
SpatialReference,
PrintTask,
PrintTemplate,
PrintParameters,
ArcGISDynamicMapServiceLayer) {
sr = new SpatialReference(4326)
map = new Map("map", {
basemap:"satellite"
});
//调用动态地图服务
var DyLayer=new ArcGISDynamicMapServiceLayer('http://localhost:6080/arcgis/rest/services/dtchina/MapServer');
map.addLayer(DyLayer);
var btn=document.getElementById("Btn");
btn.onclick=function(){
btn.setAttribute("disabled","true");
btn.value="正在输出...";
var printMap = new PrintTask("http://localhost:6080/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task");
//创建地图打印模版
var template = new PrintTemplate();
var params = new PrintParameters();
//输出图片的空间参考
printMap.outSpatialReference = map.SpatialReference
//打印图片的各种参数
template.exportOptions = {
width: 850,
height: 650,
dpi: 96
};
template.format = "PDF";
template.layout = "MAP_ONLY";
params.map = map;
params.template = template;
printMap.execute(params, function(result){
console.log(result);
if (result != null) {
(function(){
btn.disabled=false;
btn.value="打印地图PDF";
})()
window.open(result.url);
}
})
}
});
</script>
</body>
</html>
arcgis api for javascript 学习(六) 地图打印的更多相关文章
- arcgis api for javascript 学习(七) 调用发布地图信息,并将地图属性信息输出到Excel表格---进阶版
我们在arcgis api for javascript 学习(三)已经学习到了关于调用地图信息进行属性输出的问题,不过通过代码我们实现后会发现还是有一些小瑕疵的,比如我们只能单个数据属性的输出,如果 ...
- ArcGis API for JavaScript学习——加载地图
ArcGis API for JavaScript开发笔记——加载地图 在这个例子中使用的离线部署的API(请参见 http://note.youdao.com/noteshare?id=f42865 ...
- arcgis api for javascript 学习(三) 调用发布地图信息,并将地图属性信息输出到Excel表中
吐血推荐:网上搜了很久关于webgis地图属性表输出到Excel表,并没能找到相关有价值的信息,在小白面前,这就是一脸懵x啊!网上要么是关于前端如何在页面上直接导出excel,和webgis半毛钱关系 ...
- arcgis api for javascript 学习(四) 地图的基本操作
1.文章讲解的为地图的平移.放大.缩小.前视图.后视图以及全景视图的基本功能操作 2.主要用到的是arcgis api for javascript中Navigation的用法,代码如下: <! ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- Arcgis api for javascript学习笔记 - 不改变默认端口(6080)情况下,外网访问Arcgis Server 发布的接口
Arcgis Server发布的地图服务地址默认端口号是6080,假设本机上只对80端口做了外网映射,在IIS中部署了一个网站绑定了80端口,那么网站中某个页面通过arcgis api for js ...
随机推荐
- 使用 Scrapy 的 ImagesPipeline 下载图片
下载 百度贴吧-动漫壁纸吧 所有图片 定义item Spider spider 只需要得到图片的url,必须以列表的形式给管道处理 class PictureSpiderSpider(scrapy.S ...
- JVM-0-JVM知识体系
- 一、itk在VS2019上面的安装 和例子(HelloWorld)运行
一.Itk简介 vtk是专门用于医疗图像处理的函数库,类似opencv. 这篇博客主要是讲解安装vtk之后的例子的运行,即如何构建自己的第一个ITK例子 二.Itk安装 Itk安装参考这篇博客: ht ...
- MySQL Explain详解 查看mysql语句详情
在日常工作中,我们会有时会开慢查询去记录一些执行时间比较久的SQL语句,找出这些SQL语句并不意味着完事了,些时我们常常用到explain这个命令来查看一个这些SQL语句的执行计划,查看该SQL语句有 ...
- 使用 github pages快速部署自己的静态网页
看见很多大神在Github Pages上部署Demo,感觉效果还不错,刚才自己也试了一下,发现其实并不难! 选择 github pages 的理由 使用零成本: github pages 集成在 gi ...
- docker /var/lib/docker/aufs/mnt 目录满了怎么清理
1.创建脚本文件 vi cleandocker.sh 内容如下: #!/bin/sh echo "==================== start clean docker contai ...
- 【AtCoder】AtCoder Grand Contest 040 解题报告
点此进入比赛 \(A\):><(点此看题面) 大致题意: 给你一个长度为\(n-1\).由\(<\)和\(>\)组成的的字符串,第\(i\)位的字符表示第\(i\)个数和第\( ...
- Codeforces Round #602 (Div. 2, based on Technocup 2020 Elimination Round 3) C. Messy 构造
C. Messy You are fed up with your messy room, so you decided to clean it up. Your room is a bracket ...
- 趣谈Linux操作系统学习笔记:第二十六讲
一.内核页表 和用户态页表不同,在系统初始化的时候,我们就要创建内核页表了 我们从内核页表的根swapper_pg_dir开始找线索,在linux-5.1.3/arch/x86/include/asm ...
- 基于UDP协议的socket套接字编程
目录 一.UDP套接字简单示例 1.1 服务端 二.客户端 三.UPD套接字无粘包问题 3.1 服务端 3.2 客户端 四.qq聊天 4.1 服务端 4.2 客户端1 4.3 客户端2 4.4 运行结 ...
