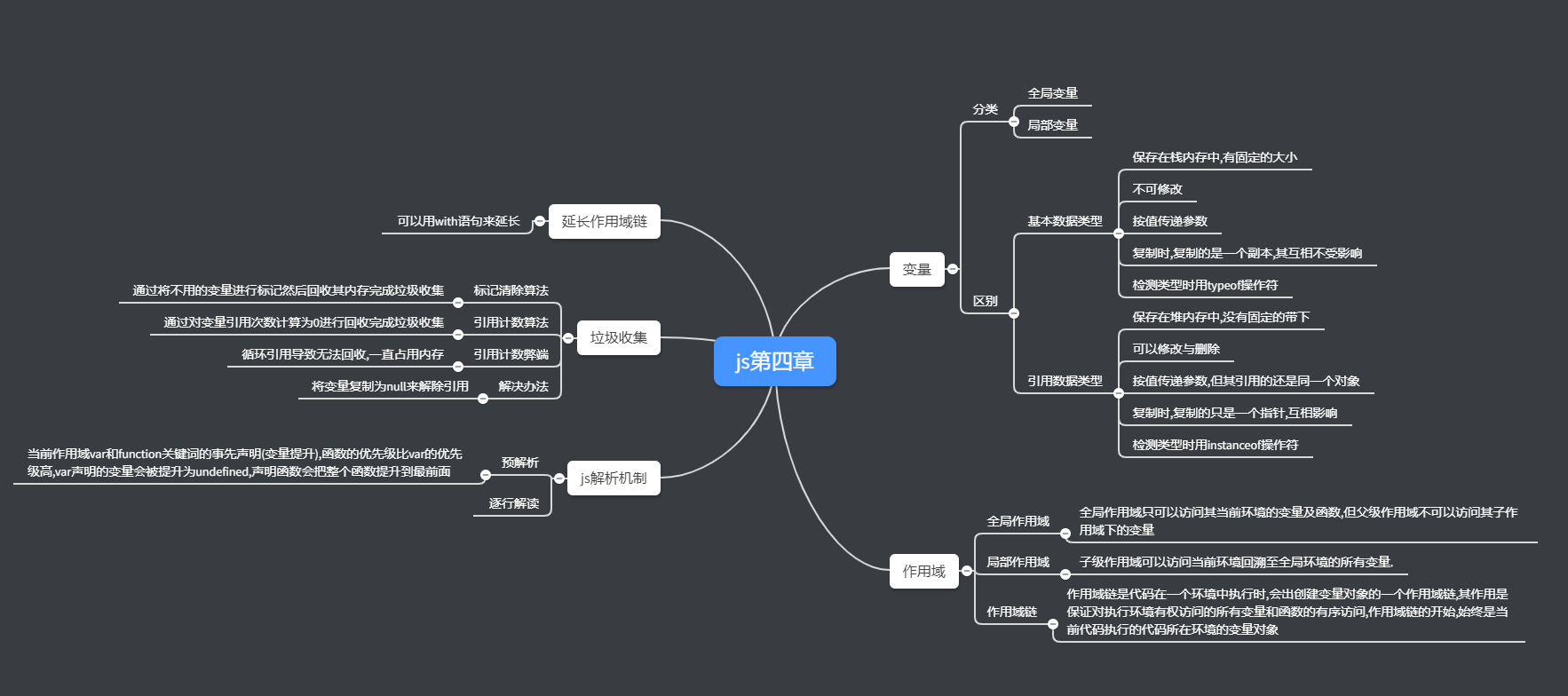
作用域,作用域链,垃圾收集,js解析
var person={};with(person){name="xiaoming";sex="male";}
|
基本数据类型
|
引用数据类型
|
|
不可修改
|
可以修改
|
|
保存在栈内存
|
保存在堆内存,指针地址保存在栈内存中
|
| 按值访问 |
按引用访问
|
|
比较时,值相等就相等
|
比较时,同一引用才相等
|
|
复制时,创建一个副本
|
复制时,,复制的其实只是一个指针
|
|
按值传递参数
|
按值传递参数
|
|
用typeof检测类型
|
用instanceof检测类型
|

作用域,作用域链,垃圾收集,js解析的更多相关文章
- JavaScript函数之作用域 / 作用链域 / 预解析
关于作用域和作用链域的问题,很多文章讲的都很详细,本文属于摘录自己觉得对自己有价值的部分,留由后用,仅供参考,需要查看详细信息请点击我给出的原文链接查看原文件 做一个有爱的搬运工~~ -------- ...
- JS高级---作用域,作用域链和预解析
作用域,作用域链和预解析 变量---->局部变量和全局变量, 作用域: 就是变量的使用范围 局部作用域和全局作用域 js中没有块级作用域---一对括号中定义的变量,这个变量可以在大括 ...
- JavaScript (JS) 面向对象编程 浅析 (含对象、函数原型链、闭包解析)
1. 构造函数原型对象:prototype ① 构造函数独立创建对象,消耗性能 function Person(name) { this.name = name; this.sayHello = fu ...
- JavaScript之作用域-作用域链
作用域 ==> 作用域链 作用域:变量可以其作用的区域(声明定义好一个变量,变量可以在哪些范围内使用) 分类:全局作用域和局部作用域(函数作用域):在js中,目前全局有作用域以及函数可以形成 ...
- 【作用域】词法作用域(静态作用域,如:js)、动态作用域(如:.bash脚本)
作用域 作用域是指程序源代码中定义变量的区域. 作用域规定了如何查找变量,也就是确定当前执行代码对变量的访问权限. JavaScript 采用词法作用域(lexical scoping),也就是静态作 ...
- Java虚拟机对象存活标记及垃圾收集算法解析
一.对象存活标记 1. 引用计数算法 给对象中添加一个引用计数器,每当有一个地方引用它时,计数器就加1:当引用失效时,计数器就减1:任何时刻计数器都为0的对象就是不可能再被使用的. 引用计数算法(Re ...
- csv表格处理(下)--纯JS解析导入csv
多日前的上篇介绍了csv表格,以及JS结合后端PHP解析表格填充表单的方法.其中csv转换成二维数组的时候逻辑比较复杂多坑,幸好PHP有丰富的库函数来处理,而现在用JS解析的话就没有那么幸运了,一切都 ...
- CSS控制XML与通过js解析xml然后通过html显示xml中的数据
使用CSS控制XML的显示 book.css bookname{ display:block;color:Red} author{ display:block;font-style:italic} p ...
- JS解析XML文件和XML字符串
JS解析XML文件 <script type='text/javascript'> loadXML = function(xmlFile){ var xmlDoc=null; //判断浏览 ...
随机推荐
- CentOS 7.x 安装 ZSH 终端
一.安装基本组件 首先执行 yum 命令来安装需要的 zsh 原始程序与 git 程序来 pull 代码. yum install -y zsh git 安装 oh my zsh 脚本 (这一步需要安 ...
- layui table 分页 序号始终从”1“开始解决方法
在用Layui table 分页显示数据,用 type:"numbers" 进行显示序号有以下的问题 1.表格自带的分页,page:true 这种分页,在切换页面的时候序号可以正常 ...
- android笔记--Intent和IntentFilter详解
本文转载自:https://www.cnblogs.com/liushengjie/archive/2012/08/30/2663066.html 本文转载自:https://www.cnblogs. ...
- Hadoop、storm和Spark Streaming简单介绍(非原创)
文章大纲 一.Hadoop是什么二.storm是什么三.Spark Streaming是什么四.Spark与storm比较五.参考文章 一.Hadoop是什么 1. 简介 Hadoop是一个由Ap ...
- limit的优化
SELECT * FROM t_fly WHERE fly_id IN (8888,1,24,6666); 查询速度很快,对于一些过万数据的查询,mysql也能轻松的查询出来
- go语言设计模式之Concurrency future
future.go package future type SuccessFunc func(string) type FailFunc func(error) type ExecuteStringF ...
- Vue中的导航守卫(路由守卫)
当做Vue-cli项目的时候感觉在路由跳转前做一些验证,比如登录验证,是网站中的普遍需求. 对此,vue-router 提供的 beforeEach可以方便地实现全局导航守卫(navigation-g ...
- acwing 651. 逛画展
地址 https://www.acwing.com/problem/content/653/ 博览馆正在展出由世上最佳的 M 位画家所画的图画. wangjy想到博览馆去看这几位大师的作品. 可是,那 ...
- C++ int型负数除法取余问题
1:关于除法,不管是正数还是负数都是向0取整的:10/4 = 2,10/(-4) = -2 2:负数取余,通过取模来判定 |小| % |大| = |小| 符号同前 |大| % |小| = |余| ...
- MQ的幂等性和解决方案
1.幂等性 在编程中一个幂等操作的特点是其任意多次执行所产生的影响均与一次执行的影响相同.通俗的讲就一个数据,或者一个请求,给你重复来多次,你得确保对应的数据是不会改变的,不能出错:类似于数据库中的乐 ...
