CSS技巧(1)· CSS渐变 linear-gradient
前言:
不论在网页设计中,还是传统的媒介中,各种尺寸,颜色,角度的图案在视觉中无处不在,要想在网页中实现复杂的图案,其过程往往不够理想,过去,我们可以创建一个单独的位图文件,然后每次需要做调整的时候,都要用图片编辑器处理它,我们也可以使用SVG代替位图,但是这样子还是存在一个独立的文件,会影响网页加载速度。如果可以在CSS中创建复杂的图案,该有多好,于是,接下来我整理了一些CSS渐变实现复杂图案的例子,便于以后直接使用
语法:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
例子:
垂直条纹
background:linear-gradient(to right,#79b 15px,#58a 0);
background-size:30px 30px;

斜向条纹
background:repeating-linear-gradient(45deg,
#79b,#79b 10px,#58a 0,#58a 20px);

注:如果把第二个色标的位置值设为0,意味着他的位置值就会被浏览器调整为前一个色标的位置值。
切角效果的按钮
.btn{
width: 58px;
height: 24px;
font-size:14px;
line-height:24px;
color:#fff;
text-align:center;
padding-right:8.4px;
border-radius:3px;
background: red;
background:
linear-gradient(-135deg, transparent 8.4px, red 0) top, linear-gradient(-45deg, transparent 8.4px,red 0) bottom;
background-size:100% 50%;
background-repeat:no-repeat;
}

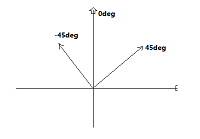
注:① 在这里我们使用了两层渐变,默认情况下,他们都会填满整个元素,因此会相互覆盖,于是使用了 background-size 让每层渐变只占据整个元素的一半面积,但是两层渐变还是相互覆盖的,因为我们还需要关闭 background-repeat;② 关于 第一个可选参数 angle 角度的问题,其实是这样的,角度按照 顺时针方向,y轴对称 ,如下图:

弧形切角(使用径向渐变)
background:
radial-gradient(circle at top left,transparent 10px,#58a 0)top left,
radial-gradient(circle at top right,transparent 10px,#58a 0) top right,
radial-gradient(circle at bottom left,transparent 10px,#58a 0) bottom left,
radial-gradient(circle at bottom right,transparent 10px,#58a 0)bottom right;
background-size:50% 50%;
background-repeat:no-repeat;

语法:
radial-gradient( [ circle || <length> ] [ at <position> ]? ,
| [ ellipse || [<length> | <percentage> ]{}] [ at <position> ]? ,
| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,
| at <position> ,
<color-stop> [ , <color-stop> ]+ )
注:参数1 的position可省,默认中心
棋盘
#demo {
width:100px;
height:100px;
background:#eee;
background:linear-gradient(45deg,#bbb 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#bbb 0),
linear-gradient(45deg,#bbb 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#bbb 0);
background-position:0 0,10px 10px,10px 10px;
background-size:20px 20px;
}
//简写
#demo {
width:100px;
height:100px;
background:#eee;
background:linear-gradient(45deg,#bbb 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#bbb 0)10px 10px,
linear-gradient(45deg,#bbb 25%,transparent 0)10px 10px,
linear-gradient(45deg,transparent 75%,#bbb 0);
background-size:20px 20px;
}

结束语
使用CSS渐变可以灵活的实现各种复杂的图案,更多实例可以参看http://lea.verou.me/css3patterns/
CSS技巧(1)· CSS渐变 linear-gradient的更多相关文章
- CSS技巧----DIV+CSS规范命名大全集合
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIV CSS命名规则CSS命名大全内容篇. 常用DIV+CSS命名大全集合,即CSS命名规则 D ...
- CSS实现兼容性的渐变背景(gradient)效果
利用css 3实现渐变可以很方便的更改它的颜色,并且能够减少图片的制作,但是它的兼容性并不好,下面的代码就是实现利用css 渐变兼容的代码: .gradient{ width:300px; heigh ...
- 【转】CSS实现兼容性的渐变背景(gradient)效果
一.有点俗态的开场白 要是两年前,实现“兼容性的渐变效果”这个说法估计不会被提出来的,那个时候,说起渐变背景,想到的多半是IE的渐变滤镜,其他浏览器尚未支持,但是,在对CSS3支持日趋完善的今天,实现 ...
- 第161天:CSS3实现兼容性的渐变背景(gradient)效果
CSS实现兼容性的渐变背景(gradient)效果 一.有点俗态的开场白 在对CSS3支持日趋完善的今天,实现兼容性的渐变背景效果已经完全成为可能,本文就将展示如何实现兼容性的渐变背景效果.在众多的浏 ...
- FCC---Create a Gradual CSS Linear Gradient
Applied Visual Design: Create a Gradual CSS Linear Gradient background: linear-gradient(gradient_dir ...
- 高阶 CSS 技巧在复杂动效中的应用
最近我在 CodePen 上看到了这样一个有意思的动画: 整个动画效果是在一个标签内,借助了 SVG PATH 实现.其核心在于对渐变(Gradient)的究极利用. 完整的代码你可以看看这里 -- ...
- 20个很有用的CSS技巧
导语:下面这几个CSS技巧你可能不知道,1.彩色照片变黑白,2.所有元素垂直居中,3.禁用鼠标,4.模糊文字,小编学完能量满满的,觉得对CSS又充满了爱,你也来看看. 1. 黑白图像 这段代码会让你的 ...
- CSS 图像高级 CSS 渐变
CSS 渐变 CSS 渐变是在 CSS3 Image Module 中新增加的 <image> 类型. 使用 CSS 渐变可以在两种颜色间制造出平滑的渐变效果.用渐变代替图片,可以加快页面 ...
- 50个CSS技巧
这里我工作中收集了10个很不错的CSS技巧,你可以用在你的项目上.它可以帮你很好地整理你的元素并让他们看起来蛮酷的.下面开始我们的内容,希望你会喜欢它.下面是我收集的CSS技巧,希望能帮助到你,感觉收 ...
- (转) 50个CSS技巧
这里我工作中收集了10个很不错的CSS技巧,你可以用在你的项目上.它可以帮你很好地整理你的元素并让他们看起来蛮酷的.下面开始我们的内容,希望你会喜欢它.下面是我收集的CSS技巧,希望能帮助到你,感觉收 ...
随机推荐
- CodeForces - 534B-Covered Path+思路
CodeForces - 534B 题意:给定初始和末尾的速度,和最大加速度和总时间,求出走的最长路程: 我一开始以为代码写起来会很繁琐... #include <iostream> #i ...
- Gym 101470 题解
A:Banks 代码: #include<bits/stdc++.h> using namespace std; #define Fopen freopen("_in.txt&q ...
- 201871010134-周英杰《面向对象程序设计(java)》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 手把手告诉你如何安装多个版本的node,妈妈再也不用担心版本高低引发的一系列后遗症(非常详细,非常实用)
简介 最近好多人都问到node怎么同时安装多个版本? 如何配置node的环境变量,如何自如的在多个版本中切换node?还有就是自己在做appium自动化的时候,有时候会因为node的版本过高或者是太低 ...
- Linux基础提高_系统性能相关命令
w 看系统的负载信息 用于显示已经登陆系统的用户列表,并显示用户正在执行的指令 uptime [root@localhost]#uptime 17:26:07 up 9:02, 3 users, lo ...
- odoo12从零开始:三、2)odoo模型层
前言 上一篇文章(创建你的第一个应用模块(module))已经大致描述了odoo的模型层(model)和视图层(view),这一篇文章,我们将系统地介绍有关于model的知识,其中包括: 1.模型的类 ...
- 【LeetCode】322-零钱兑换
题目描述 给定不同面额的硬币 coins 和一个总金额 amount.编写一个函数来计算可以凑成总金额所需的最少的硬币个数.如果没有任何一种硬币组合能组成总金额,返回 -1. 示例 1: 输入: co ...
- avalon.js与 ajax使用的一个错误实例
http://www.cnblogs.com/smallstudent/diary/2016/04/06/5360605.html
- java对象与json字符串的互相转换
java对象与json字符串的互相转换 1.采用 net.sf.json.JSONObject maven依赖包: <dependency> <groupId>net.sf.j ...
- JAVA截取后String字符串六位字符
public static void main(String[] args){ String cellphone="; String pwd = cellphone.substring(ce ...
