解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1、sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
运行:
npm uninstall sass-loader --save-dev(卸载当前版本)
npm install sass-loader @7.3.1 --save-dev
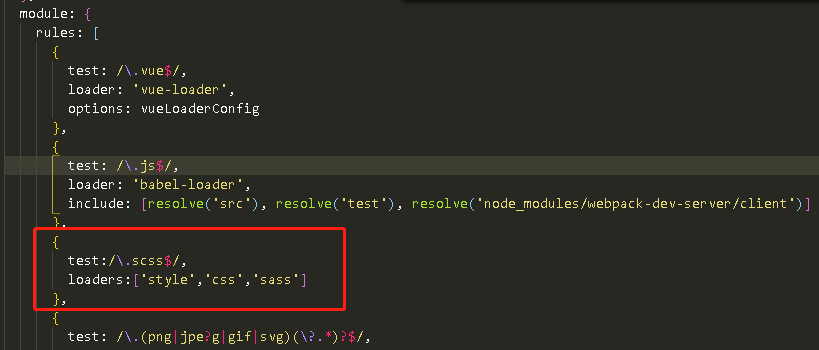
2、如果上面的方法不行,或者又产生其他相关的错误,可以尝试一下在webpack.base.config.js里面添加:

欢迎评论区留言或探讨更过相关问题。
解决npm报错:Module build failed: TypeError: this.getResolve is not a function的更多相关文章
- Module build failed: TypeError: this.getResolve is not a function at Object.loader sass报错!(亲测有效!~~)
vue安装node-sass编译报错 在搭建vue脚手架 或者是在vue项目中,想使用sass的功能,需先安装如下 npm install node-sass --save-dev //安装node- ...
- Module build failed: TypeError: this.getResolve is not a function at Object.loader 使用vue-cli 创建项目 使用sass时报错 -- 等其他sass 报错 ./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib
已经安装了 sass相关依赖包 npm install sass-loader --save-devnpm install node-sass --sava-dev 并且在build文件下webpa ...
- blucesun 解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1.sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1 运行: npm uninstall sass-loader(卸载当前版本) npm install sa ...
- vue.js报错:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
ERROR Failed to compile with 2 errors 12:00:33 error in ./src/App.vue Module build failed: Error: No ...
- nuxt/eapress 安装报错Module build failed: ValidationError: PostCSS Loader Invalid OptionsModule build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] is an invalid additi
错误信息: Module build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] ...
- 配置webpack loader vue 报错:Module build failed: TypeError: this._init is not a function
单文件组件 引入时报错 配置webpage.config.js中的vue 需要如下写法 { test: /\.vue/, loader: "vue-loader", } 之前写的l ...
- vue使用sass报Modele build failed: TypeError: this.getResolve is not a function at Object.loader...
项目中使用sass报错,之前一直使用同样的安装方式 cnpm install sass-loader node-sass -D,正常使用没问题,没想到这次同样的方式却报错了,网上查的原因是sass-l ...
- webpack搭建项目时出现的报错“Module build failed (from ./node_modules/css-loader/dist/cjs.js) CssSyntaxError”
控制台出现的错误如下: webpack.config.js中的配置如下: module.exports={ entry:'./src/main.js', output:{ path:__dirname ...
- 出现报错: module build failed error couldn't find preset es2015 relative to directory
当用webpack 进行 build 的时候, 会出现如上标题的错误, 解决方式是在 上级 或者 上上级目录,删除 .babelrc 文件
随机推荐
- codeforces 327 A Ciel and Dancing
题目链接 给你一串只有0和1的数字,然后对某一区间的数翻转1次(0变1 1变0),只翻转一次而且不能不翻转,然后让你计算最多可能出现多少个1. 这里要注意很多细节 比如全为1,要求必须翻转,这时候我们 ...
- 详解 Diff 算法以及循环要加 key 值问题
上一篇文章我简述了什么是 Virtual DOM,这一章我会详细讲 Diff 算法以及为什么在 React 和 Vue 中循环都需要 key 值. 什么是 DOM Diff 算法 Web 界面其实就是 ...
- 证明线程池ThreadPoolExecutor的核心线程数,最大线程数,队列长度的关系
关于线程池的几个参数,很多人不是很清楚如何配置,他们之间是什么关系,我用代码来证明一下. package www.itbac.com; import java.util.concurrent.*; p ...
- C#下载文件,Stream 和 byte[] 之间的转换
stream byte 等各类转换 http://www.cnblogs.com/warioland/archive/2012/03/06/2381355.html using (System.Net ...
- v-text,v-html等区别
首先我们知道vue中有很多自定义指令,以v- 开头,例如:v-text,v-bind,v-model, v-if,等 在这些指令中,部分指令之间是很容易被混淆,所以今天决定自己总结一下以下几个相似指令 ...
- oracle RAC LOG_ARCHIVE_DEST_1 与 LOG_ARCHIVE_DEST 冲突解决
在做 oracle RAC 归档日志配置时,出现了一个错误,开始看资料的时候, 注意到了 LOG_ARCHIVE_DEST_n 与 LOG_ARCHIVE_DEST 不能同时使用, 但在配置的时候并没 ...
- 对于微信UnionID在公众平台以及小程序里面的获取
首先介绍下UnionID的作用,在注册了微信开放平台(注意,这里是开放平台,不是微信公众平台)之后,同一个微信号在这个开放平台下的项目上面的UnionID都是统一的,通俗的说就是,小程序跟公众号项目在 ...
- 干货 | Elasticsearch、Kibana数据导出实战
1.问题引出 以下两个导出问题来自Elastic中文社区. 问题1.kibana怎么导出查询数据? 问题2:elasticsearch数据导出 就像数据库数据导出一样,elasticsearch可以么 ...
- idea2019.2安装指南
先去官网下载idea官网地址 下载UItimate版本点击 DOWNLOAD等待下载完成 点击ideaIU-2019.2.exe一路next 可以在这一步选一下 继续next ...
- python变量前的单下划线(私有变量)和双下划线()
1.单下划线 变量前的单下划线表示表面上私有 ,但是其实这样的实例变量外部是可以访问的,但是,按照约定俗成的规定,当你看到这样的变量时,意思就是,“虽然我可以被访问,但是,请把我视为私有变量,不要随意 ...
