D3力布图绘制--节点自己连自己的实现
案例分析
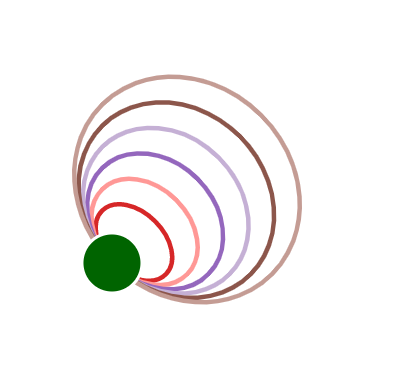
先看下实现的效果图

实现方法
本篇是在之前写的博文 D3力布图绘制--节点间的多条关系连接线的方法 基础上加修改的,这里放上修改的代码,其他的一样
// DATA
var nodes = [{}];
var links = [
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 }
];
// 自己连自己的核心代码
let x1 = d.source.x,
y1 = d.source.y,
x2 = d.target.x,
y2 = d.target.y;
if (x1 === x2 && y1 === y2) {
let drx = (d.sameIndexCorrected + 1) * 10,
dry = (d.sameIndexCorrected + 2) * 10,
xRotation = -45,
largeArc = 1,
sweep = 1;
x2 = x2 + 1;
y2 = y2 + 1;
return `M ${x1},${y1} A ${drx},${dry} ${xRotation},${largeArc},${sweep} ${x2},${y2}`;
}
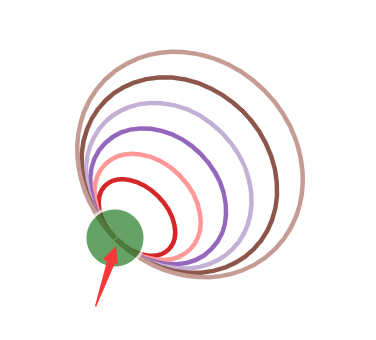
有个小问题
我们把节点的颜色透明度降低可以看到,其实我们是用节点把线给遮住了,这里就需要,先绘制links再绘制nodes,让nodes的dom在links的dom下面,当然如果
你的节点就是透明的,那就需要另做处理了~

D3力布图绘制--节点自己连自己的实现的更多相关文章
- D3力布图绘制--节点跑掉,单曲线弯曲问题记录
D3力布图绘制中遇到的交互问题,频繁操作数据后,会出现节点跑掉和单曲线弯曲的问题 问题描述 在id指向都正常的情况下出现以下2种状况: 单曲线弯曲 节点跑掉 经排查,是数据重复导致的问题 线条也是一样 ...
- D3力布图绘制--节点间的多条关系连接线的方法(转)
在项目中遇到这样的场景,在使用D3.js绘制力布图的过程中,需要在2个节点间绘制多条连接线,找到一个不错的算法,在此分享下. 效果图: HTML中要连接 <!DOCTYPE html> & ...
- D3力布图绘制--基本方法
本文主要结合案例记录使用D3.js绘制力布图的基本方法 样例显示 基本配置 this.force = d3.layout .force() .size([this.width, this.height ...
- d3力导图绘制节点间多条关系平行线的方法
之前用d3做了多条线之间的绘图是曲线表示的,现在产品要求改成平行线的样式,经过在网上的调研和自己的尝试,实践出一个可用的方法,分享给大家,先展示下结果: 事先声明,本方法是在以下参考网站上进行的结合和 ...
- D3力布图绘制--在曲线路径上添加文本标记
今天遇到一个在曲线路径上标识文本标记的问题,找到一个比较好的解决思路,在这里分享下: 使用d3建立的Force Layout,加上自定义的箭头形状,将多条连接线线改成弧线(https://www.cn ...
- d3力导向图聚焦
效果描述 双击节点,节点以及节点一度关联的节点保持高亮状态,其余节点变灰,半径变小,文字消失,并且向内收缩. 效果展示 正常状态 聚焦效果 关键代码 节点变化 激活节点保持高亮的样式,其余节点应用no ...
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
随机推荐
- 2019/12/12学习内容摘要(Linux系统用户与用户组管理②)
5.命令 chfn 用于修改用户的finger (finger为 /etc/passwd 文件第五个字段中显示的信息) 三,用户密码管理 1.命令passwd 格式 passwd [username ...
- Office2019新增哪些功能
上一篇文章我们知道了office为什么没有2017/2018版本,那个是因为微软office是时隔三年一更新的软件,这不office2019就出来了.一款软件,只有不断的完善自身功能,进行不断的更新, ...
- MVC(实战一)
一.创建MVC项目 二.界面分布 Content:是存放css文件等,暂时先不考虑. Controllers:重要, 控制层,控制界面显示和界面逻辑的,其实真正业务逻辑层,建议分层出去. Models ...
- ELK收集windows服务器日志笔记
一.软件版本 1.jdk-8u211-linux-x64.rpm 2.elasticsearch-6.8.1.rpm 3.logstash-6.8.1.rpm 4.kibana-6.8.1-x86_6 ...
- Java程序远程无法执行nohup命令
问题的上下文: 由于生产无法使用 jenkins 发布,所以采用 ch.ethz.ssh2 或叫 ganymed-ssh2 的开源 java 的 ssh api 进行远程发布. 在发起重启时,远程执行 ...
- 小程序-picker组件选择数量
<!-- detail.wxml --> <view class="picker"> <picker range="{{range}}&qu ...
- phpredis 报错 “Function Redis::setTimeout() is deprecated” 解决方法
项目在本地开发过程中抛出异常: Function Redis::setTimeout() is deprecated 找到出错代码: <?php use Illuminate\Support\F ...
- Python 调用 ES、Solr、Phoenix
#!/usr/bin/env python # -*- coding:utf-8 -*- # ************************************* # @Time : 2019/ ...
- C# show Environment property info name and value retrieve, Maximize the Console Window based on window resolution
using System.Reflection; static void ShowEnvironmentInfoDemo() { Type type = typeof(Environment); Pr ...
- 剑指offer笔记面试题10----斐波那契数列
题目:求斐波那契数列的第n项.写一个函数,输入n,求斐波那契数列的第n项.斐波那契数列的定义如下:f(0) = 0, f(1) = 1,f(n) = f(n - 1) + f(n - 2). 测试用例 ...
