网页布局——float浮动布局
我的主要参考资料是[Object object]的文章
float 布局应该是目前各大网站用的最多的一种布局方式了,但是也特别复杂,这里详细讲一下
首先,什么是浮动?
浮动元素是脱离文档流的,但不脱离文本流,这是什么意思呢,用过 word 的应该知道有一种图片环绕的方式是文字环绕吧,就是这种效果。
浮动布局的兼容性比较好,但是浮动带来的影响比较多,页面宽度不够的时候会影响布局。
例举一个标准的浮动:
<style type="text/css">
.wrap1{max-width: 1000px;}
div{
min-height: 200px;
}
.left{
float: left;
width: 300px;
background: red;
}
.right{
float: right;
width: 300px;
background: blue;
}
.center{
background: pink;
} </style>
<div class="wrap1">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">浮动布局</div> <!-- 这里不能与上面的右浮动互换位置,否则会被块元素挤下一行-->
</div>
效果如下:

那么它有什么特点呢
- 对自身的影响
- float 元素可以形成块,如 span 元素。可以让行内元素也拥有宽和高,因为块级元素具有宽高
- 浮动元素的位置尽量靠上
- 尽量靠左(float:left)或右(float:right),如果那一行满足不了浮动元素的宽度要求,则元素会往下掉
- 对兄弟元素的影响
- 不影响其他块级元素的位置
- 影响其他块级元素的文本
- 上面贴非 float 元素
- 旁边贴 float 元素或者边框
- 对父级元素的影响
- 从布局上 “消失”
- 高度塌陷
什么是高度塌陷,举个例子吧
高度塌陷例子1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 布局</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 200px;
background-color:red;
} .left{
background-color: yellow;
float: left; /*float会将行元素转变成块元素display:inline-block;*/
height: 50px;
width:50px;
}
.right{
background-color: yellow;
float: right; /*float会将行元素转变成块元素display:inline-block;*/
height: 50px;
width:50px;
}
</style>
<body>
<div class="container">
<span class="left">left</span>
<span>center</span>
<span class="right">right</span>
</div>
<div class="container" style="height: 200px;background: blue">
</div>
</body>
</html>
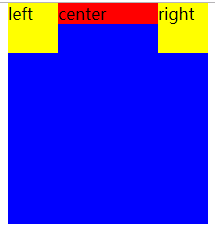
效果如下 :

从图中可以看出,两个 float 元素虽然包含在第一个 container 中,但是却超出了第一个 container 的范围,在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
解决办法有下面几种
1.父元素设置 overflow: auto 或者 overflow: hidden
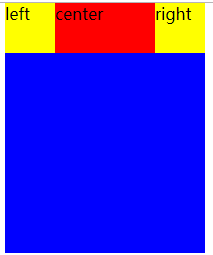
效果如下

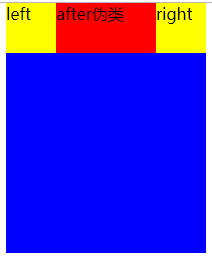
2.给父元素加一个 after 伪类(清除浮动)
.container::after{
content:'';
clear:both;
display:block;
visibility:hidden;
height:;
}
效果如下

高度塌陷例子2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 布局</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 200px;
background-color:red;
} .left{
background-color: yellow;
float: left; /*float会将行元素转变成块元素display:inline-block;*/
height: 50px;
width:50px;
}
.right{
background-color: yellow;
float: right; /*float会将行元素转变成块元素display:inline-block;*/
height: 50px;
width:50px;
}
</style>
<body>
<div class="container"> <!--将容器里的行元素span改为块元素div-->
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</div>
<div class="container" style="height: 200px;background: blue">
</div>
</body>
</html>
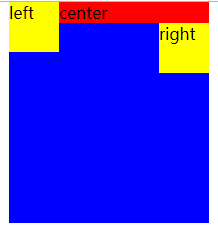
效果如下:

解决办法给加上块元素样式清除浮动
.center{display: inline-block;}
.container::after{
display: block;
content: "";
clear: both;
}
即可实现效果如下:

1.设计一个两栏布局
首先我们要明白为什么可以用 float 实现布局。其实上面的例子我们大概就可以看出来了,黄红黄这不就是一个标准的三栏布局吗。其实并没有,我们看看下面的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 布局</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 400px;
height: 200px;
margin: 10px auto;
} .left{
background-color: yellow;
float: left;
height: 100%;
width:100px;
}
.right{
background-color: red;
height:100%;
}
</style>
<body>
<div class=container>
<div class=left></div>
<div class=right></div>
</div>
</body>
</html>
效果如下:

2.设计一个三栏布局
讲完两栏布局再讲一下三栏布局,思路主要是左边一个浮动元素,右边一个浮动元素。这里有个小问题,中间的元素要写在最后,因为中间元素假设有块级元素的话,会影响右边浮动元素的定位,这里演示一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 布局</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 400px;
height: 200px;
} .left{
background-color: yellow;
float: left;
height: 100%;
width:100px;
}
.right{
background-color: green;
float: right;
height: 100%;
width:100px;
}
.middle{
background-color: red;
margin-left: 100px;
margin-right: 100px;
height:100%;
}
.container::after{
content: '';
display: block;
visibility: hidden;
clear: both
} </style>
<body>
<div class=container>
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
</body>
</html>
效果如下:

因为浮动元素会把块级元素的位置空出来,所以这里右边的浮动元素把上面的位置空了下来,所以正确的写法应该是:
<div class=container>
<div class="left"></div>
<div class="right"></div> <!-- 掉换了位置-->
<div class="middle"></div>
</div>
效果如下:

这样我们就实现了最基本的三栏布局
网页布局——float浮动布局的更多相关文章
- float浮动布局(慕课网CSS笔记 + css核心技术详解第四章)
---------------------------------------------------------------------- CSS中的position: CSS三种布局方式: 标准流 ...
- HTML定位和布局----float浮动
1.定位体系一共有三种 (1)常规流: (2)浮动定位 (3)绝对定位 2.float属性常用的语法: (1)float:left:左浮动 (2)float:right:右浮动 (3)float:no ...
- inline-block布局VS浮动布局
a.不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果 b.相同之处:能在某程度上达到一 ...
- 盒子模型、网页自动居中、float浮动与清除、横向两列布局
1.CSS包含:标准文档流,浮动,绝对定位 标准文档流的特点:从上到下,从左到右,输出文档内容 盒子模型:块级元素(div ui li dl dt p)与行级元素(span strong img in ...
- 拜拜了,浮动布局-基于display:inline-block的列表布局——张鑫旭
一.一抹前言 没有爱的日子,时间如指尖细沙,不知不觉就流逝了.写“CSS float浮动的深入研究.详解及拓展(一)”和“CSS float浮动的深入研究.详解及拓展(二)”似乎就在不久前,然而相隔差 ...
- IOS自己主动布局中的浮动布局(6)----MyFloatLayout横空出世
https://github.com/youngsoft/MyLinearLayout 前言 在MyLayout的6大布局中,每种布局都有不同的应用场景. 且每种布局的子视图的约束机制不一样:线性布局 ...
- css盒子布局,浮动布局以及显影与简单的动画
08.05自我总结 一.盒子布局 1.盒子布局的组成 margin border padding content 2.margin margin是外边距,控制盒子的显示位置相对于他的上一级 left. ...
- css float 浮动是个混球
得说,在学习 CSS 的时候就一直在疑惑,横排布局干嘛要用 float 这种属性, 用了还会高度塌陷,怎么不发明些高级点的属性来完成横排布局呢, 甚至所有人都告诉我摒弃表格布局,浮动布局才是 DIV+ ...
- 归纳篇(一)CSS的position定位和float浮动
近期会更新一系列博客,对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进 ...
随机推荐
- python实现持久化存储,操作表格,时间戳
import xlrd,xlwt,pickle,time,datetime book = xlrd.open_workbook("练习.xlsx") sheet1 = book.s ...
- Xshell配置公钥,免密码登陆
下面讲解如何通过xshell配置使用PubKey 来登录服务器,可以减少通过password登录的麻烦. 1.先到用户的家目录, cd ~ 2.执行ssh-keygen -t dsa(or rsa) ...
- 基于Selenium+Python的web自动化测试框架
一.什么是Selenium? Selenium是一个基于浏览器的自动化测试工具,它提供了一种跨平台.跨浏览器的端到端的web自动化解决方案.Selenium主要包括三部分:Selenium IDE.S ...
- [1]尝试用Unity3d制作一个王者荣耀(持续更新)->选择英雄-(上)
如果已经看过本章节:目录传送门:这是目录鸭~ 1.场景搭建: 首先我们去AssetStore逛淘宝~~~ 我淘到的是这个资源,其他好看的场景(消耗不高的都行). 然后我们导入了这个资源后,把资源根文件 ...
- 第一次作业:学习C++指针
1 内存空间的访问方式 计算机的内存存储器被划分为一个个存储单元.储存单元按一定的规则编号,这个编号就是存储单元的地址.地址编码的基本单位是字节,每个字节由8个二进制位组成,也就是说每个字节是一个基本 ...
- <xsl:apply-templates>和<xsl:call-template>的区别
<xsl:apply-templates> 应用模板,故名思意,将定义好的模板应用到 XML 的节点上. 可以调用 XML 文档的节点,使 XSL 文档可以渲染 XML 元素内的数据, ...
- thymeleaf+layui加载页面渲染时TemplateProcessingException: Could not parse as expression
Caused by: org.attoparser.ParseException: Could not parse as expression: " {type: 'numbers'}, { ...
- Find a way(两个BFS)
Problem Description Pass a year learning in Hangzhou, yifenfei arrival hometown Ningbo at finally. L ...
- 超级密码(BFS)
Problem Description Ignatius花了一个星期的时间终于找到了传说中的宝藏,宝藏被放在一个房间里,房间的门用密码锁起来了,在门旁边的墙上有一些关于密码的提示信息: 密码是一个C进 ...
- Linux 笔记 - 第十章 Shell 基础知识
博客地址:http://www.moonxy.com 一.前言 Shell 是系统的用户界面,提供了用户与内核进行交互操作的一种接口,它接收用户输入的命令并把它送入内核去执行.实际上 Shell 是一 ...
