B/S 工业互联网 地铁行业
前言
近几年,互联网与交通运输的融合,改变了交易模式,影响着运输组织和经营方式,改变了运输主体的市场结构、模糊了运营与非营运的界限,也更好的实现了交通资源的集约共享,同时使得更多依靠外力和企业推动交通信息化成为可能。互联网交通具有巨大的潜力、发展迅速、生态浩大,需要政府顺势而为,紧跟发展态势,加强引导、转变职能、创新政府管理与市场监管的模式。而城市轨道交通的投资体量巨大,一条线路动辄上百亿元,如何保证投资效益、提升投资管理工作的精确性和可控性是当务之急。应引入“互联网+”思维,研发基于“互联网+”的城市轨道交通系统。在分析现有投资管理存在问题基础上,这里对该系统的应用特点及主要功能进行了深入阐述,旨在完善提高系统的功能分布和用户体验。

http://www.hightopo.com/demo/metro/demo2.html
代码实现
场景搭建
我们先来搭建基础场景,因为这个场景是在 2D 的基础上实现的,因此我们需要用拓扑组件 ht.graph.GraphView 来搭建基础场景:
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点
graphView = new ht.graph.GraphView(dataModel);// 拓扑组件
graphView.addToDOM();// 将拓扑组件添加到 body 体中
上面代码中出现的 addToDOM 方法将组建添加到 DOM 的 body 中,HT(https://hightopo.com)的组件一般都会嵌入 BorderPane、SplitView 和 TabView 等(均为 HT 的组件)容器中使用,而最外层的 HT 组件则需要用户手工将 getView() 返回的底层 div 元素添加到页面的 DOM 元素中,这里需要注意的是,当父容器大小变化时,如果父容器是 BorderPane 和 SplitView 等这些 HT 预定义的容器组件,则 HT 的容器会自动递归调用孩子组件 invalidate 函数通知更新。但如果父容器是原生的 html 元素, 则 HT 组件无法获知需要更新,因此最外层的 HT 组件一般需要监听 window 的窗口大小变化事件,调用最外层组件 invalidate 函数进行更新。

addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 div
style = view.style;
document.body.appendChild(view);// 将组件底层div添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}

场景导入
在 HT 中,常用的一种方法将场景导入到内部就是靠解析 JSON 文件,用 JSON 文件来搭建场景的好处之一就是可以循环利用,我们今天的场景就是利用 JSON 画出来的。接下来 HT 将利用 ht.Default.xhrLoad 函数载入 JSON 场景,并用 HT 封装的 DataModel.deserialize(json) 来反序列化(http://hightopo.com/guide/guide/core/serialization/ht-serialization-guide.html#ref_serialization),并将反序列化的对象加入 DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});
在 HT 中,Data 类型对象构造时内部会自动被赋予一个 id 属性,可通过 data.getId() 和 data.setId(id) 获取和设置,Data 对象添加到 DataModel 之后不允许修改 id 值,可通过 dataModel.getDataById(id) 快速查找 Data 对象。但是一般建议 id 属性由 HT 自动分配,用户业务意义的唯一标示可存在 tag 属性上,通过 Data#setTag(tag) 函数允许任意动态改变 tag 值,通过DataModel#getDataByTag(tag) 可查找到对应的 Data 对象,并支持通过 DataModel#removeDataByTag(tag) 删除 Data 对象。我们这边通过在 JSON 中设置 Data 对象的 tag 属性,在代码中通过 dataModel.getDataByTag(tag) 函数来获取该 Data 对象:

{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}


var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');

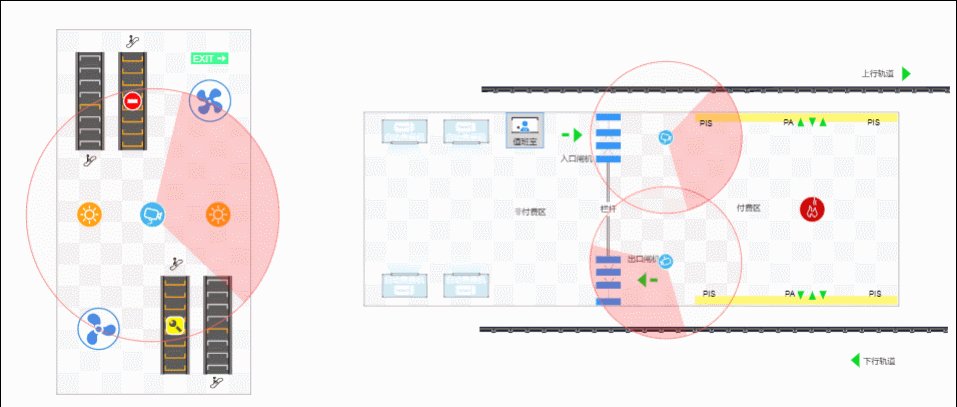
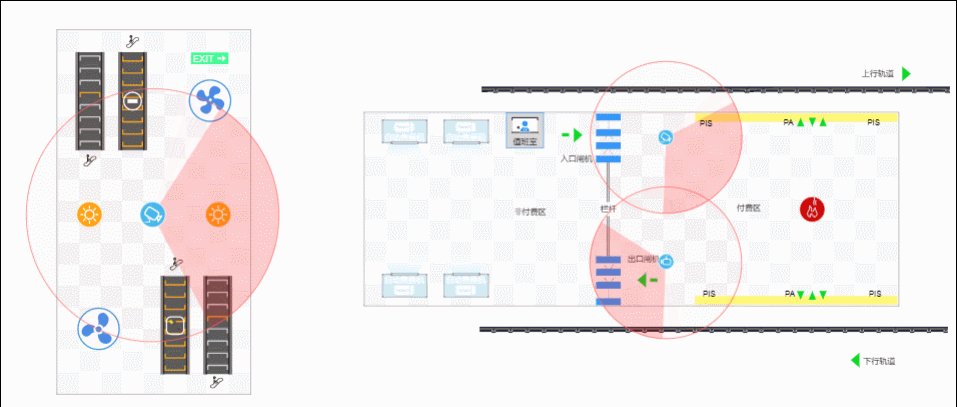
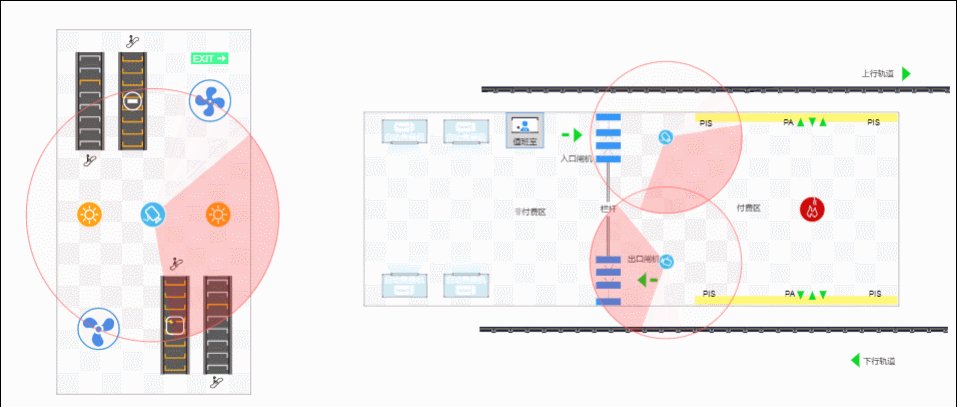
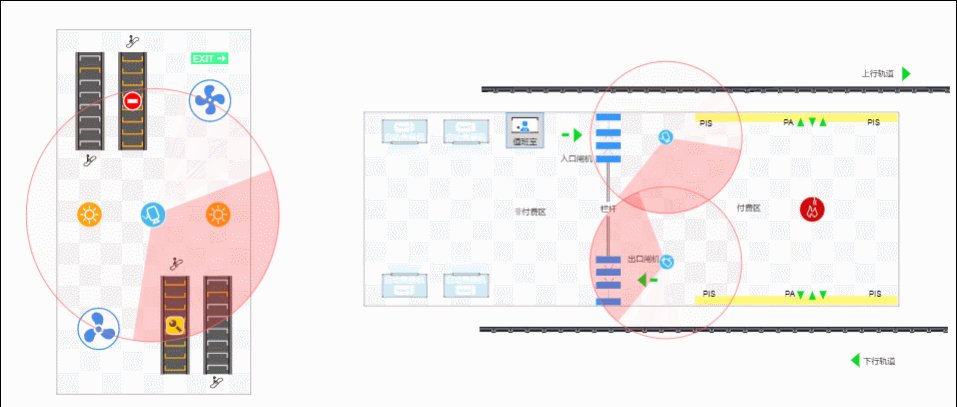
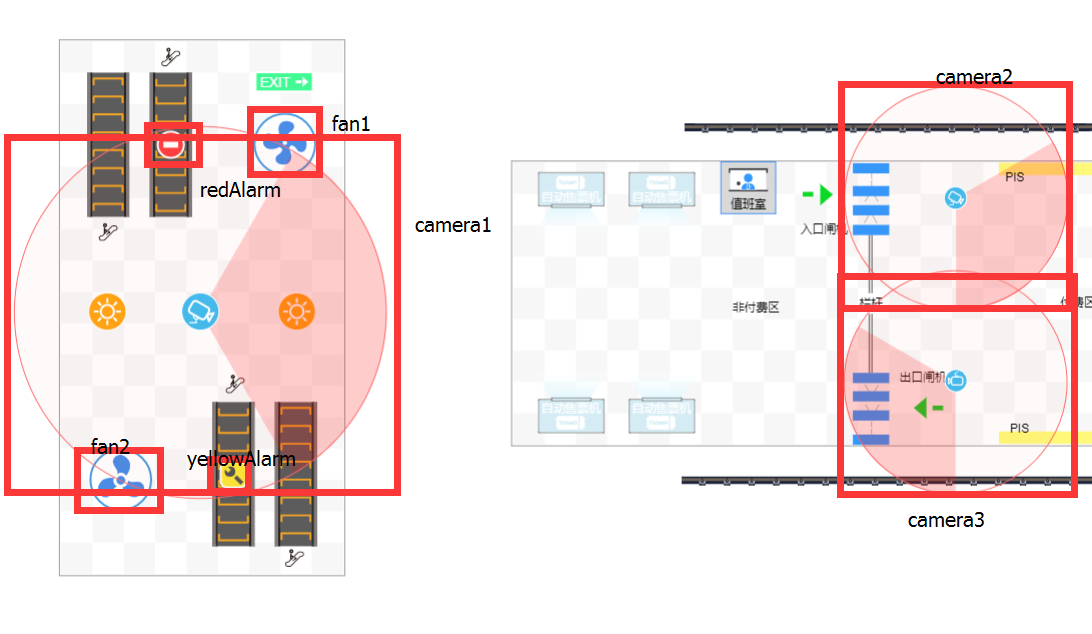
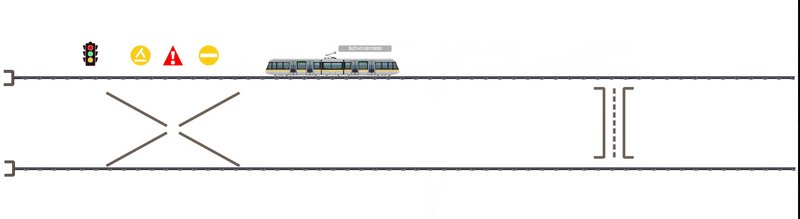
我在下图中做了各标签对应的元素:

动画
接着我们对需要旋转、闪烁的对象进行设置,HT 中对“旋转”封装了 setRotation(rotation) 函数,通过获得对象当前的旋转角度,在这个角度的基础上再增加某个弧度,通过 setInterval 定时调用,这样就能在一定的时间间隔内旋转相同的弧度:

setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex < 0) {
stairIndex = 8;
}
stairTime = time;
}
for (var i = 0; i < 8; i++) {// 因为有一些相似的元素我们设置的 tag 名类似,只是在后面换成了1、2、3,所以我们通过 for 循环来获取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}
}, 5);

当然还是可以通过 HT 封装的动画进行操作,不过这里不一次性投食太多,有兴趣的可以看看我发布的 https://www.cnblogs.com/xhload3d/p/9222549.html 等其它文章。
HT 还封装了 setStyle 函数用来设置样式,可简写为 s,具体样式请参考 HT for Web 样式手册(http://hightopo.com/guide/guide/core/theme/ht-theme-guide.html):
for (var i = 0; i < 8; i++) {// 因为有一些相似的元素我们设置的 tag 名类似,只是在后面换成了1、2、3,所以我们通过 for 循环来获取
var color = stairIndex === i ? '#F6A623' : '#CFCFCF';
dataModel.getDataByTag('stair_1_' + i).s('shape.border.color', color);
dataModel.getDataByTag('stair_2_' + i).s('shape.border.color', color);
}
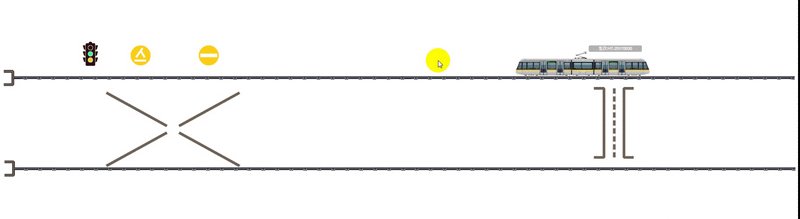
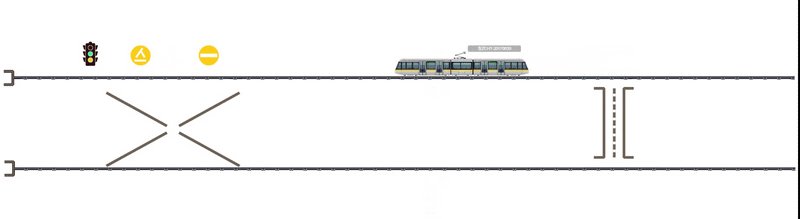
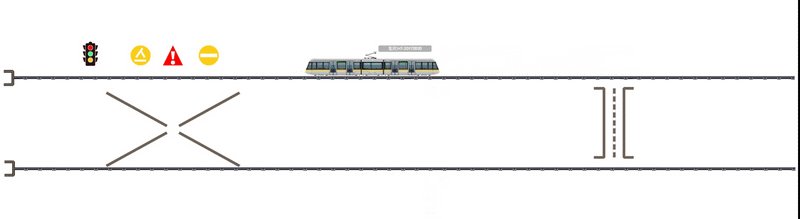
我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:

if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}

总结
2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。

https://hightopo.com/demo/metro/demo1.html

https://hightopo.com/demo/large-screen/index.html
B/S 工业互联网 地铁行业的更多相关文章
- 基于HTML5 的互联网+地铁行业
前言 近几年,互联网与交通运输的融合,改变了交易模式,影响着运输组织和经营方式,改变了运输主体的市场结构.模糊了运营与非营运的界限,也更好的实现了交通资源的集约共享,同时使得更多依靠外力和企业推动交通 ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例
过去的 2018 年,我们认为是国内工业互联网可视化的元年,图扑软件作为在工业可视化领域的重度参与者,一线见证了众多 HTML5/Web 化.2D/3D 化的项目在工业界应用落地,我们觉得有必要在此分 ...
- 基于 HTML5 结合工业互联网的智能飞机控制
前言 从互联网+的概念一出来,就瞬间吸引了各行各业的能人志士,想要在这个领域分上一杯羹.现在传统工业生产行业运用互联网+的概念偏多,但是在大众创业万众创新的背景下,“互联网+”涌出了层出不穷的“玩法” ...
- 基于 HTML5 的工业互联网 3D 可视化应用
工业企业中生产线处于高速运转,由工业设备所产生.采集和处理的数据量远大于企业中计算机和人工产生的数据,生产线的高速运转则对数据的实时性要求也更高.破解这些大数据就是企业在新一轮制造革命中赢得竞争力的钥 ...
- 分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 数百个 HT 工业互联网 2D 3D 可视化应用案例分享 - 2019 篇
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 2019-分享数百个 HT 工业互联网 2D 3D 可视化应用案例分享
继<分享数百个 HT 工业互联网 2D 3D 可视化应用案例>2018 篇,图扑软件定义 2018 为国内工业互联网可视化的元年后,2019 年里我们与各行业客户进行了更深度合作,拓展了H ...
- 工业互联网可视化系统风格的抉择:线框模式之 3D 数据中心机房的实现
前言 3D 可视化,就是把复杂抽象的数据信息,以合适的视觉元素及视角去呈现,方便系统的展示.维护和管理.而在可视化系统的搭建选择上,所呈现的风格样式效果多种多样,各自所突出的适用场合也不尽相同.对于科 ...
- iNeuOS工业互联网平台,在高校教学实训领域的应用
目 录 1. 概述... 2 2. 实训柜... 2 3. 培训内容... 4 4. 二次开发培训... 5 1. 概述 中国工业互联网从 0 ...
随机推荐
- essential C++中的一些疑问记录
关于书中P87下列代码中,less<int>的使用,我目前的理解是 less<int> 是一个类型,& it 是对外部参数的引用.但是为何要加上引用,另外 调用该函数时 ...
- Allegro PCB导入DXF文件详解
一:导入方法 1.确认Allegro PCB的单位精度设置和DXF文件保持一致(一般情况下DXF文件用mm,Allegro文件用mil). 2. 在Allegro中点击File→Import→DXF… ...
- 《2019面向对象程序设计(java)课程学习进度条》
学习资源 1.教材P28-P76 2.第3章教学课件3.1-3.8 3.corejava.zip中第3章示例程序3-1—3-5 4.Eclipse简明教程.pdf 5.MOOC & 视频:浙江 ...
- NOIP2012 D2 T3 疫情控制 洛谷P1084
题目链接:https://www.luogu.org/problemnew/show/P1084 算法:倍增,二分答案,贪心 + 瞎搞.. 背景:上学长的数论课啥也听不懂,于是前去提高组找安慰.不巧碰 ...
- Android 网络通信框架Volley(二)
Volley提供2个静态方法: public static RequestQueue newRequestQueue(Context context) {} public static Request ...
- Linux系统卡死后紧急处理
前言:Linux系统卡死了的情况有很多,最常见的是系统负载过高导致的.还可以运行内存耗用极大的程序(如虚拟机),也会迅速提升系统负载.注意:不能再试图依赖任何图形界面的东西,如 Gnome的系统监视器 ...
- kafka入门配置
问题导读: 1.zookeeper在kafka的作用是什么? 2.kafka中几乎不允许对消息进行“随机读写”的原因是什么? 3.kafka集群consumer和producer状态信息是如何保存的? ...
- 大数据平台搭建 - cdh5.11.1 - hive客户端安装
一.简介 hive是基于hadoop的一种数据仓库工具,可以将结构化的文件映射成为数据库的一张表,并提供简单sql查询功能,底层实现是转化为MapReduce任务计算. 二.安装 (1)下载 从cdh ...
- 去掉网页中alert和confirm弹出框自带的网址
去掉网页中alert和confirm弹出框自带的网址 Alert: <script> window.alert = function(name){ var iframe = documen ...
- IO流——递归(输出所有文件)
package pers.zbb.File; import java.io.File; public class FileDemo { public static void main(String[] ...
