前端笔记之微信小程序(二){{}}插值和MVVM模式&数据双向绑定&指令&API
一、双花括号{{}}插值和MVVM模式
1.1 体会{{}}插值
index.wxml的标签不是html的那些标签,这里的view就是div。
{{}}这样的插值写法,叫做mustache语法。mustache是胡子的意思,因为{{}}像胡子。
<view class="container">
<view class="title">
我是首页 {{1 + 1}}
{{a}}年!
</view>
</view>
要在同名js文件下的data属性中定义:
Page({
data : {
a :
}
});
所有的框架:Angular、React、Vue、ReactNative、小程序都是这样的“强耦合”的。
之前我们js操作html使用:document.getElementById()这样的“不耦合”的方式,但是反而编程麻烦。
不仅仅{{}}可以出现在文字的部分,还可以出现在属性值的双引号中:
<view class="box" style="width:{{a}}px;height:{{a}}px">我是盒子</view>
1.2 体会MVVM模式
<button bindtap='add'>按我</button>
监听直接写在标签上,bindtap表示绑定轻触事件。
注意,是bindtap="add"而不是:bindtap="add()"
'add'是一个函数,要定义在js文件中。
注意:改变数据不能直接改,如果这样写,a的确会变化,但是视图不会跟着变化!
Page({
data : {
a : 100
},
add(){
this.data.a++;
}
});
必须使用this.setData()函数来改变data值,此时视图才能变化。
Page({
data : {
a : 100
},
add(){
this.setData({
a : this.data.a + 1
});
}
});
数据变化了,视图会自动改变
我们学习的所有框架都是MVVM模式的,只需要关心数据,不需要关心视图,视图会自动变化。
二、数据双向绑定
2.1 调色板
先说一个知识点,用户的屏幕是750rpx。所以如果盒子750rpx宽度,一定撑满的,375rpx就是半屏。
slider组件:

index.wxss
.box{
width:350rpx;
height:350rpx;
margin:10px auto;
}
示例代码
index.wxml:style行内样式的插值,实现双向数据绑定,就是data中的数据能够成为组件的默认数据。
添加一个bindchanging事件,这个事件从手册上查的。添加一个自定义属性,叫做data-ys来区分谁是谁。
注意,自定义属性必须以data-开头
<view class="container">
<view class="box" style="background-color:rgb({{r}},{{g}},{{b}})"></view>
<slider value="{{r}}" bindchanging="changeColor" data-ys="r" max="255" show-value block-size="18"/>
<slider value="{{g}}" bindchanging="changeColor" data-ys="g" max="255" show-value block-size="18"/>
<slider value="{{b}}" bindchanging="changeColor" data-ys="b" max="255" show-value block-size="18"/>
</view>
index.js 事件处理函数:
Page({
data : {
r : 100,
g : 200,
b : 123
},
changeColor(event){
this.setData({
[event.target.dataset.ys] : event.detail.value
})
}
});
event.target.dataset.ys就是当前触发这个函数的组件身上的ys标识。
event.detail.value就是当前触发这个函数的组件的值。
也就是说,微信小程序的事件处理函数,一律不能传参!
<button bindtap="add(5)"></button>
只能是:
<button bindtap="add" data-n="5"></button>
2.2 微博发布框
class的动态实现:{{}}中不能出现复杂语句,比如不能有for、if、while、var,最复杂就是三元了。
<view class="container">
<textarea value="{{content}}" bindinput="inputHandler" placeholder="默认" auto-focus />
<view class="{{content.length > 40 ? 'danger' : ''}}">当前:{{content.length}}字/40字</view> <view class="row">
<button disabled="{{content.length == 0 || content.length > 40}}">发布</button>
<button bindtap="clear" disabled="{{content.length == 0}}">清空</button>
</view>
</view>
index.js
Page({
data : {
content : ""
},
//当用户输入文本的时候
inputHandler(event){
this.setData({
content : event.detail.value
});
},
//清空
clear(){
this.setData({ content: "" });
}
});
示例代码
index.wxss
.danger{color:red;font-weight: bold;}
.row{display: flex;}

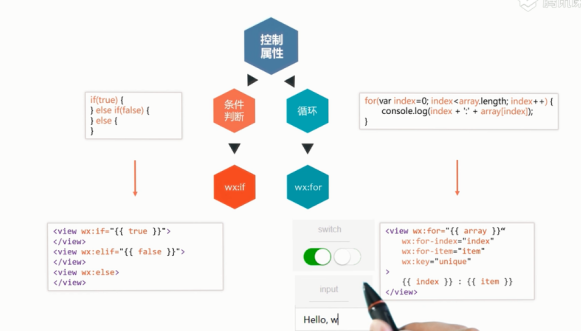
三、指令
3.1 wx:if指令
判定一个元素是否上树,而不是是否显示。
<view class="container">
<button wx:if="{{isAgree}}">注册</button>
</view>
当这个变量是true按钮上树,否则下树。

3.2 wx:for循环指令
命令一个标签进行循环,使用wx:for。
index.js数据:
Page({
data : {
arr: ["白板","幺鸡","二万","三饼","四条"]
}
});
index.wxml:
<view class="container">
<view wx:for="{{arr}}" wx:key="{{index}}">{{index}} - {{item}}</view>
</view>
wx:for的值必须是数组,不能是对象,此时会自动遍历这个数组。
wx:for必须添加wx:key,表示循环这一项的标识,这个标识有什么用?连上服务器就有用了。增加效率
{{index}}、{{item}}是循环结构天生就有的,表示下标和项。
3.2.1 九九乘法表
因为空间太小,做五五乘法表:
<view class="row" wx:for="{{[1,2,3,4,5]}}" wx:key="{{index}}" wx:for-item="a">
<view class="col" wx:for="{{[1,2,3,4,5]}}" wx:key="{{index}}" wx:for-item="b">
{{a}} * {{b}} = {{a * b}}
</view>
</view>
index.wxss
.row{ width:750rpx;display: flex;}
.col{ flex:; text-align: center; font-size: 12px;border:1px solid #3bb; }

3.2.2循环信息流
index.wxml
<view class="container">
<view class="mingxing">
<view class="box" wx:for="{{mingxing}}" wx:key="{{index}}">
<view class="left">
<image src="{{item.picurl}}"></image>
{{item.name}}
</view>
<view class="right">
{{item.info}}
</view>
</view>
</view>
</view>
index.wxss
.box{
width:720rpx;display: flex; border:1px solid #3bb; margin:10px auto;font-size: 13px;
line-height: 24px; color:#333;padding:10px; box-sizing: border-box;
}
.left{flex:;}
.left image{width:180rpx; height:180rpx;}
.right{flex:; box-sizing: border-box;padding-left:10px;}
示例代码
index.js
Page({
data : {
mingxing : [
{
"name": "Angelababy",
"info": "Angelababy(杨颖),1989年2月28日出生于上海市",
"picurl": "/images/baby.png"
},
{
"name": "迪丽热巴",
"info": "迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市",
"picurl": "/images/dilireba.png"
}
]
}
});
示例代码

3.2.3复选框-循环数组
<view class="container">
你的爱好:
<checkbox-group bindchange="checkboxChange">
<label wx:for="{{hobbys}}" wx:key="{{index}}">
<checkbox value="{{item}}" checked="{{false}}"/>
{{item}}
</label>
</checkbox-group> <view>
你的爱好是:{{myhobbys}}
</view>
</view>
Page({
data : {
hobbys : ["篮球" ,"足球","羽毛球"],
myhobbys : []
},
checkboxChange(event){
this.setData({
myhobbys: event.detail.value
});
}
});
示例代码
3.2.4操作数组-增删改查
<view class="container">
<input placeholder="请填写学生名字" auto-focus bindinput="inputHandler"/>
<button bindtap="addstudent">增加</button> <view wx:for="{{student}}" wx:key="{{item.id}}" style="display:flex;">
<view>{{item.name}}</view>
<button data-id="{{item.id}}" bindtap="delstudent">删除</button>
</view>
</view>
Page({
data : {
student : [
{"id": 1, "name": "小明"},
{"id": 2, "name": "小红"},
{"id": 3, "name": "小刚"}
],
//将来被添加的学生名字
needAddStudentName : ""
},
delstudent(event){
const id = event.target.dataset.id;
this.setData({
student: this.data.student.filter(item => item.id != id)
});
},
inputHandler(event){
this.setData({
needAddStudentName : event.detail.value
});
},
addstudent(){
const name = this.data.needAddStudentName;
this.setData({
student: [
...this.data.student,
{id : ~~(Math.random() * 100), name }
]
});
}
});
示例代码
四、小程序API
4.1认识小程序的API
微信提供了非常多的API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。原理就是将JavaScript翻译为Java、OC语言。


4.2使用请求数据的API
微信小程序,域名只支持 https (request、uploadFile、downloadFile) 和 wss (connectSocket) 协议;
s是security安全的意思。微信小程序,只能用安全模式的https和wss协议。
https就是http的安全版本,用来提供JSON数据等等;
wss是websocket的安全版本,用来实时通信的。
域名不能使用 IP 地址或 localhost,且不能带端口号,而且域名必须经过 ICP 备案;
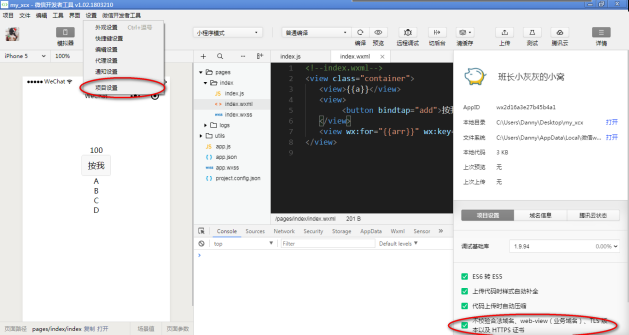
对初学者不友好的,想跑一个上线的小程序,还得在服务上花一些钱。但是,在开发时,可以禁止上面的要求。

后端app.js提供接口
const express = require("express");
const app = express();
var a = 10;
app.get("/api", (req,res)=>{
res.json({a})
})
app.get("/jia", (req,res)=>{
a++;
res.json({})
})
app.listen(3000);
示例代码
<!--index.wxml-->
<view class="container">
<view>{{a}}</view>
<button bindtap="add">按我加服务器的数据</button>
<button bindtap="refresh">请求服务器上最新数据</button>
</view>
wxml示例代码
小程会自动帮我们跨域,跨域的原理是代理跨域。
const baseURL = "http://127.0.0.1:3000" //请求服务器的数据
//出了page()函数外,this是window
const requireServer = function(){
var self = this;
wx.request({
url: `${baseURL}/api`,
success: function ({ data }) {
self.setData({
a: data.a
});
}
});
} Page({
data : {
a : 0
},
//页面显示/切入前台时触发
onShow(){
//给函数绑定当前位置的this指向
requireServer.call(this);
},
add(){
wx.request({
url: `${baseURL}/jia`
});
},
refresh(){
requireServer.call(this);
}
});
示例代码
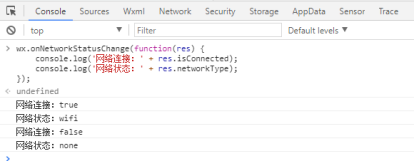
4.3模拟网络切换和监控
在模拟器里切换网络类型,查看控制台的输出内容


在调试器里,输入以下代码并按回车键,进行网络监听:
wx.onNetworkStatusChange(function(res) {
console.log('网络连接:' + res.isConnected);
console.log('网络状态:' + res.networkType);
});
示例代码

4.4生命周期

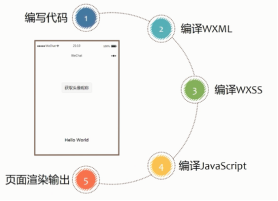
4.5小程序编译及编译模式

前端笔记之微信小程序(二){{}}插值和MVVM模式&数据双向绑定&指令&API的更多相关文章
- 前端笔记之微信小程序(三)GET请求案例&文件上传和相册API&配置https
一.信息流小程序-GET请求案例 1.1服务端接口开发 一定要养成接口的意识,前端单打独斗出不来任何效果,必须有接口配合,写一个带有分页.关键词查询的接口: 分页接口:http://127.0.0.1 ...
- 前端笔记之微信小程序(四)WebSocket&Socket.io&摇一摇案例&地图|地理位置
一.WebSocket概述 http://www.ruanyifeng.com/blog/2017/05/websocket.html Workerman一款开源高性能异步PHP socket即时通讯 ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
- 图片的URL上传至阿里云OSS操作(微信小程序二维码返回的二进制上传到OSS)
当我们从网络中获取一个URL的图片我们要存储到本地或者是私有的云时,我们可以这样操作 把url中的图片文件下载到本地(或者上传到私有云中) public String uploadUrlToOss ...
- Java 获取微信小程序二维码(可以指定小程序页面 与 动态参数)
一.准备工作 微信公众平台接口调试工具 小程序的唯一标识(appid) 小程序的密钥(secret) 二.获取access_token 打开微信公众平台接口调试工具,在参数列表中输入小程序的appid ...
- 微信小程序(二十)-UI组件(Vant Weapp)-01按装配置
1.官网 https://vant-contrib.gitee.io/vant-weapp/#/intro https://gitee.com/vant-contrib/vant-weapp 2.按装 ...
- 微信小程序结合后台数据管理实现商品数据的动态展示、维护
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,本篇随笔介绍微信小程序结合后台数据管理实现商品数据的动态展示.维护,介绍如何实现商品数据在后台管理系统中的维护管理,并通 ...
- 微信小程序wx.request请求服务器json数据并渲染到页面
[原文出自]: https://blog.csdn.net/weixin_39927850/article/details/79766259 微信小程序的数据总不能写死吧,肯定是要结合数据库来做数据更 ...
- 微信小程序把玩(三十八)获取设备信息 API
原文:微信小程序把玩(三十八)获取设备信息 API 获取设备信息这里分为四种, 主要属性: 网络信息wx.getNetWorkType, 系统信息wx.getSystemInfo, 重力感应数据wx. ...
随机推荐
- ES6_05_三点运算符和形参默认值
三点运算符的用途: # 1. rest(可变)参数 * 用来取代arguments 但比 arguments 灵活,只能是最后部分形参参数 function fun(...values) { cons ...
- 用户点击获取验证码之后我们会发送一条信息到用户手机,然后就会出现一个倒计时按钮,很像支付宝手机付款效果了,下面我给大家分享两个js效果
js代码 代码如下 复制代码 <div class="input"> <input type="button" id="bt ...
- Appium+python自动化(十六)- ADB命令,知否知否,应是必知必会(超详解)
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态. adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或 ...
- Codeforces Gym101246G:Revolutionary Roads(DFS+思维)
http://codeforces.com/gym/101246/problem/G 题意:有一个n个点m条边的有向图,现在可以修改某一条有向边使得其为无向边,问修改哪些边可以使得修改后的强连通分量的 ...
- Python题整理
1.Python的多态.鸭子类型? 2.Python的序列化工具有哪些? 3.Python处理Excel的工具有哪些? 4.Python处理Graph的算法库有哪些? 5.Python的dict是基于 ...
- Java第四次作业——面向对象高级特性(继承和多态)
Java第四次作业--面向对象高级特性(继承和多态) (一)学习总结 1.学习使用思维导图对Java面向对象编程的知识点(封装.继承和多态)进行总结. 2.阅读下面程序,分析是否能编译通过?如果不能, ...
- JAVA包装类解析和面试陷阱分析
包装类 什么是包装类 虽然 Java 语言是典型的面向对象编程语言,但其中的八种基本数据类型并不支持面向对象编程,基本类型的数据不具备“对象”的特性——不携带属性.没有方法可调用. 沿用它们只是为了迎 ...
- python -服务器与客户端断电续传程序详细介绍
6.28自我总结 客户端与服务器之间文件传输断电续传 `通过判断文件大小,以及文件在读取中的指针位置的调整来解决断电续传问题' 1.程序目录 E:/断电续传 |___bil | |___common. ...
- 解决 mysql多表联合查询时出现的分页问题
mysql一对多分页问题 部门表:tbl_dept 员工表:tbl_emp 数据库sql文件 CREATE DATABASE /*!32312 IF NOT EXISTS*/`ssm-crud` /* ...
- [leetcode] 464. Can I Win (Medium)
原题链接 两个人依次从1~maxNum中选取数字(不可重复选取同一个),累和.当一方选取数字累和后结果大于等于给定的目标数字,则此人胜利. 题目给一个maxNum和targetNum,要求判断先手能否 ...
