三维动画形变算法(Laplacian-Based Deformation)
网格上顶点的Laplace坐标(均匀权重)定义为 :,其中di为顶点vi的1环邻域顶点数。
:,其中di为顶点vi的1环邻域顶点数。
网格Laplace坐标可以用矩阵形式表示:△=LV,其中 ,那么根据网格的Laplace坐标通过求解稀疏线性方程组可以得到网格的顶点坐标。
,那么根据网格的Laplace坐标通过求解稀疏线性方程组可以得到网格的顶点坐标。
基于网格Laplace形变算法的思想:网格上顶点的Laplace坐标作为网格的细节特征,其在网格形变前后的局部坐标系内不发生变化。Laplace形变问题可以用如下数学优化形式表达,那么问题的关键是如何得到网格形变后的Laplace坐标,或者说是每个顶点Laplace坐标的变换Ti。

文章[Lipman et al. 2004]形变算法主要包括以下步骤:
1.在初始网格顶点上建立局部坐标系,先利用原始Laplace坐标将网格进行形变;
2.在形变后的网格顶点上建立局部坐标系,根据形变前后Laplace坐标在局部坐标系内不变,估计形变后网格顶点的Laplace坐标,如下:
δ(vj)=αnj+βuji+γ(nj×uji)
δ(vj’)=αnj’+βuji’+γ(nj’×uji’)
其中:nj和nj’为形变前后顶点vj的法向,uji和uji’为形变前后边ji在顶点vj切平面内的投影方向,δ(vj)和δ(vj’)为形变前后顶点vj的Laplace坐标。
3.根据编辑后的Laplace坐标求解形变后网格的顶点坐标。
步骤2和步骤3可以进行迭代。
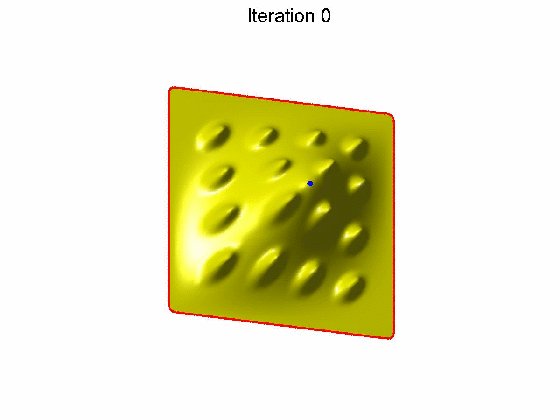
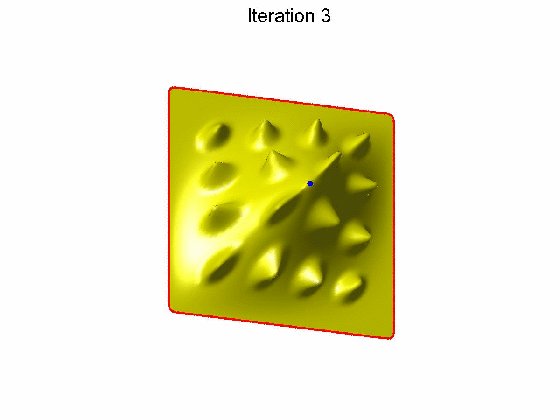
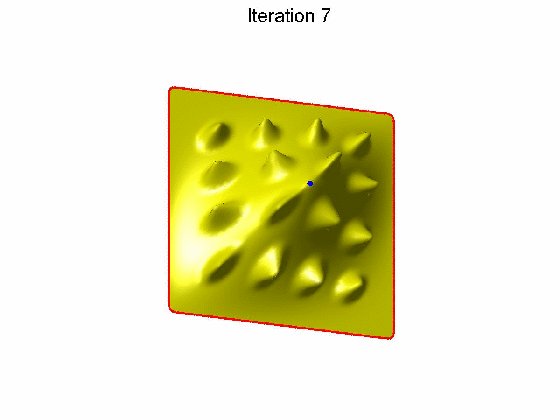
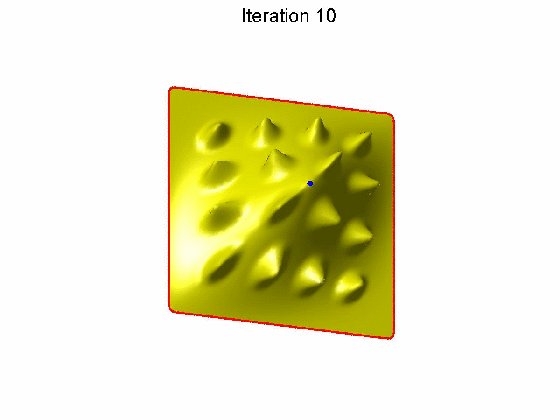
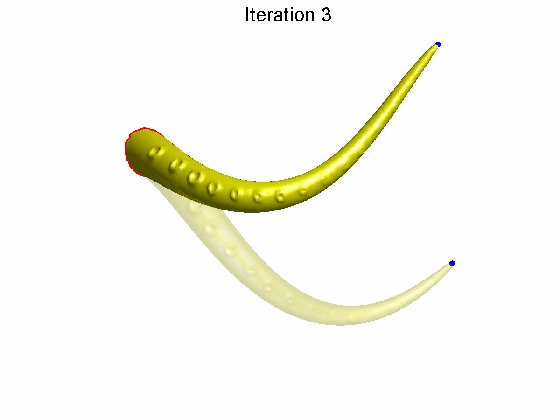
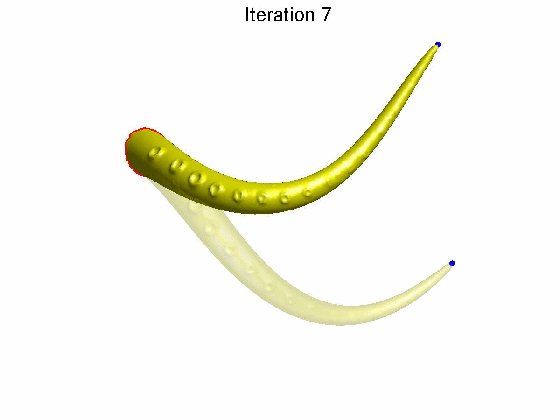
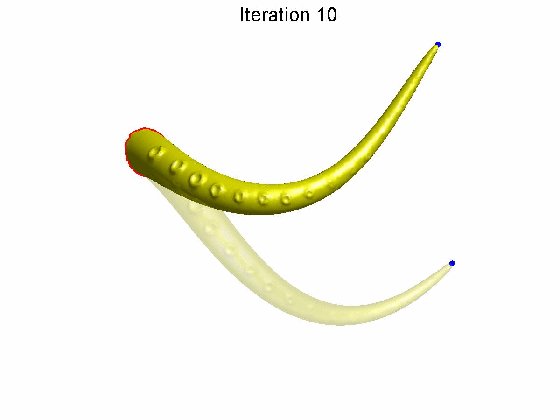
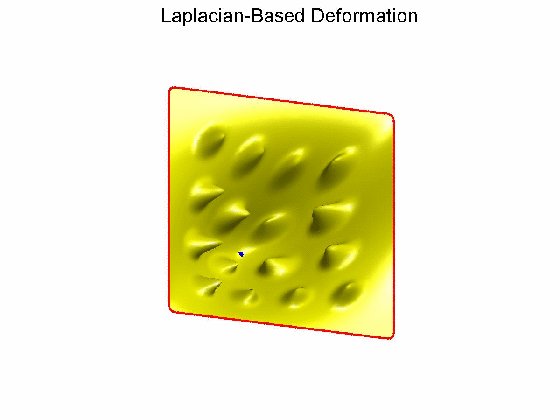
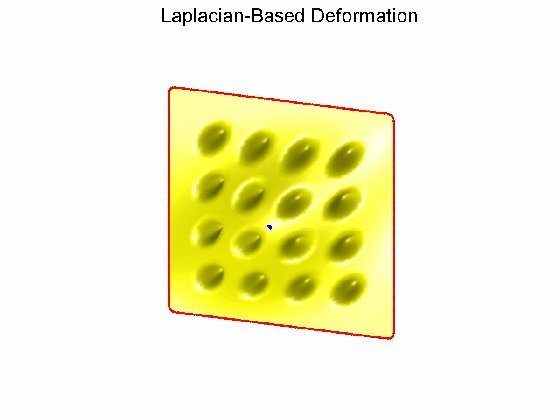
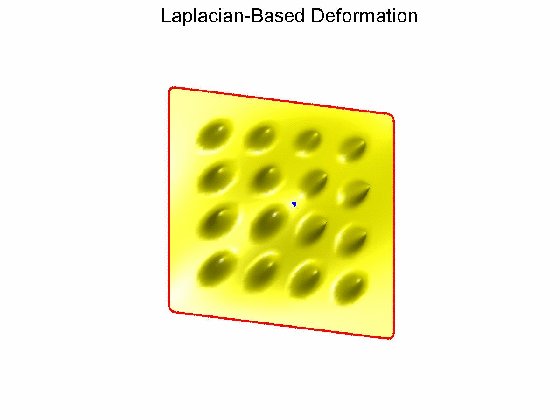
算法效果:拖动蓝色控制点后,发现随着算法迭代次数的增加,网格表面细节特征逐渐恢复。




文章[Sorkine et al. 2004]形变算法是将优化表达式中Ti表示成vi’相关的形式,这样就可以直接求解得到形变后网格顶点坐标vi’,不需要迭代求解,具体过程如下:
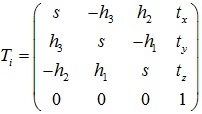
Ti在小角度情况下可以近似为: ,将Ti表示vi’线性相关的形式:
,将Ti表示vi’线性相关的形式:

其中: 。
。
这样Ti就表示成了vi’线性相关的形式,然后根据优化表达式通过最小二乘法即可求得vi’。
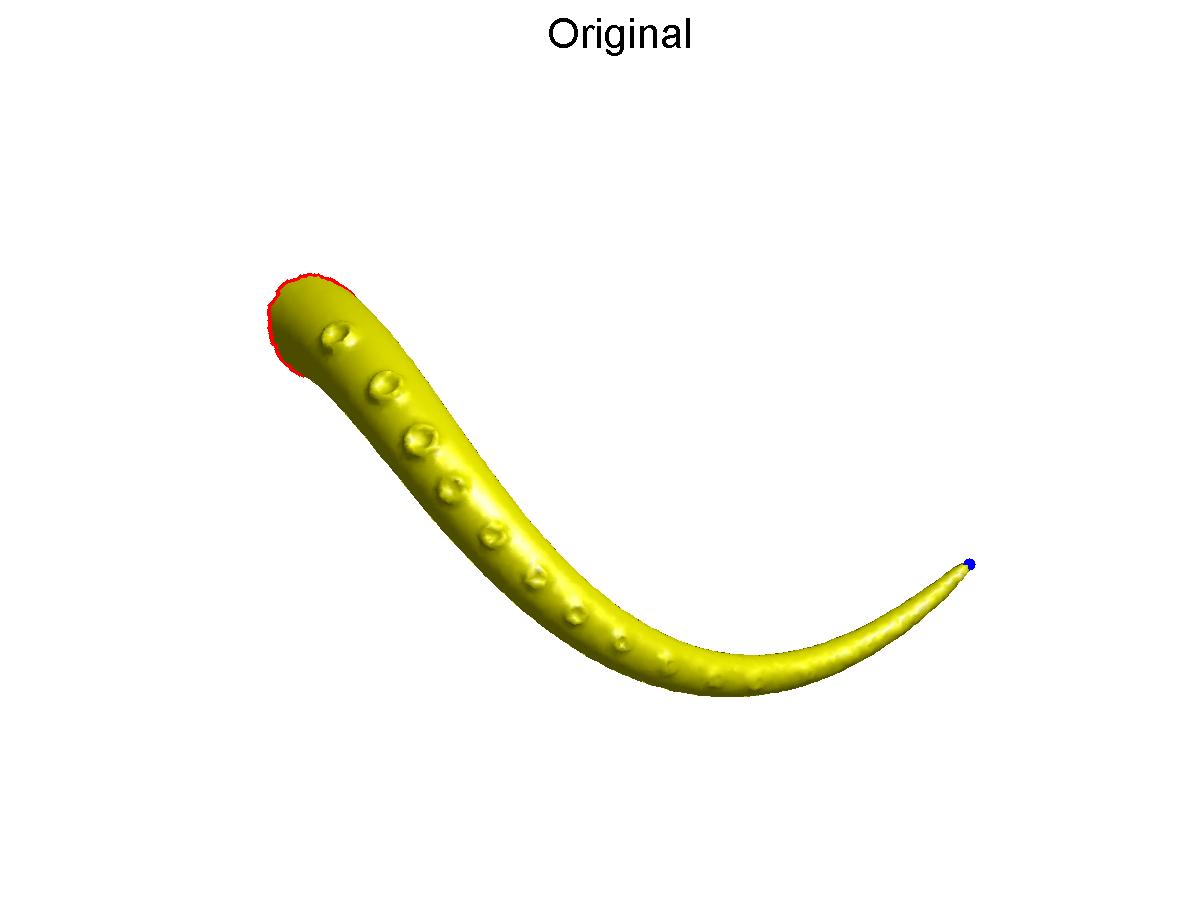
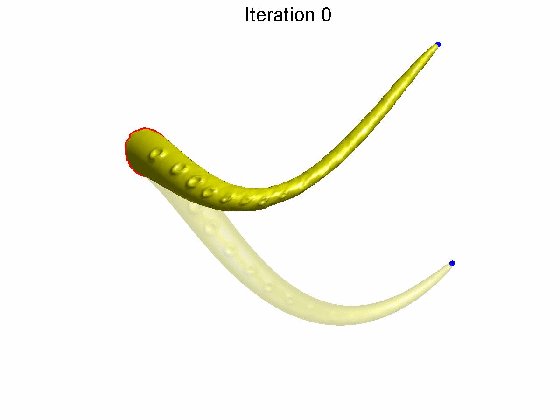
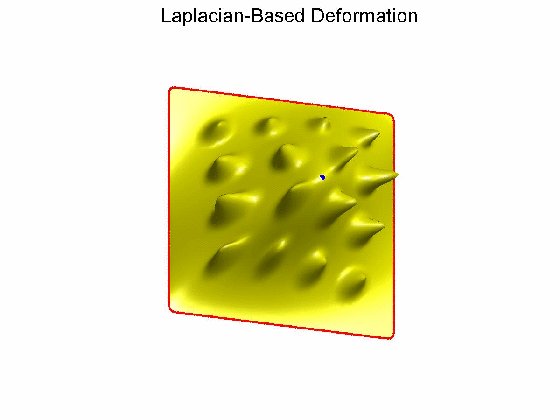
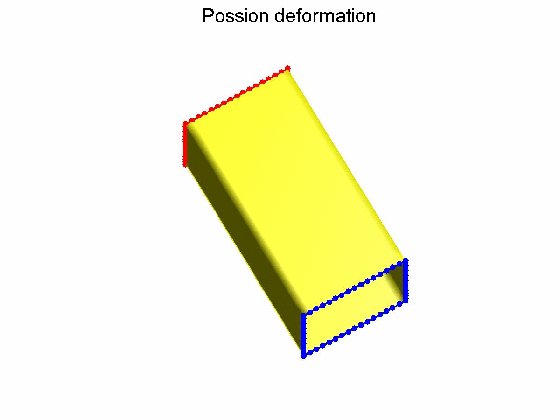
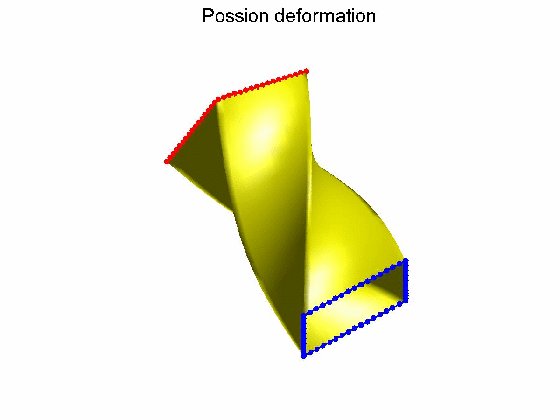
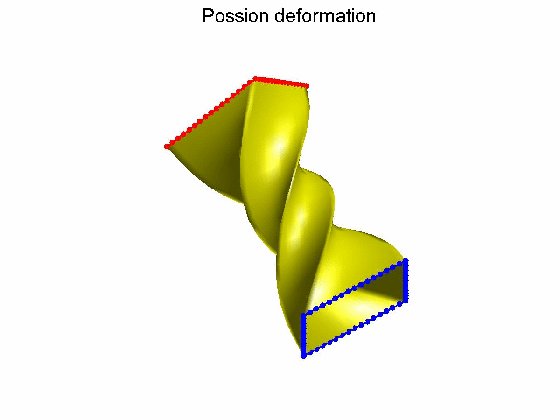
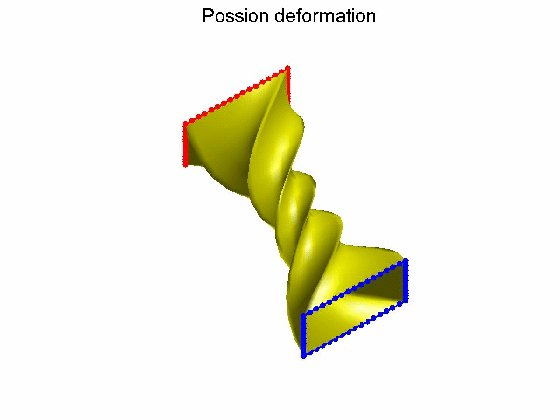
算法效果:蓝色控制点从下向上拖拽时的网格形变效果。

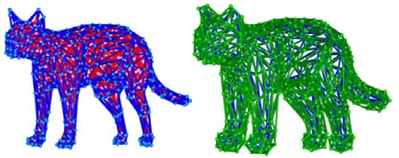
前文介绍的Possion形变和Laplace形变是基于网格表面的形变,在大尺度网格形变时,算法不保证体图细节。文章[Zhou et al. 05]提出了基于体图的Laplace形变算法,对于输入网格M,构造两种体图:填充网格内部的图gin用来防止大尺度形变时不自然的体积变化;覆盖网格外侧的图gout用来防止局部自交。

蓝色为输入网格M;红色为填充网格内部的图gin;绿色为覆盖网格外侧的图gout
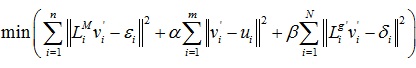
为了平衡保持网格表面几何细节和保持体图几何细节两个目标,优化函数修改为以下形式:

其中,图g的前n个点就是网格M的点。LM是网格的离散Laplace算子;g’是去掉M中的边之后的g的子图;对网格M中的点,εi(1≤i≤n)是形变后网格的Laplace坐标;对子图g’中的点,δi(1≤i≤N)是形变后体图的Laplace坐标。形变能量分为三个部分,分别刻画保持表面几何细节、满足用户指定约束和保持体图细节的程度。
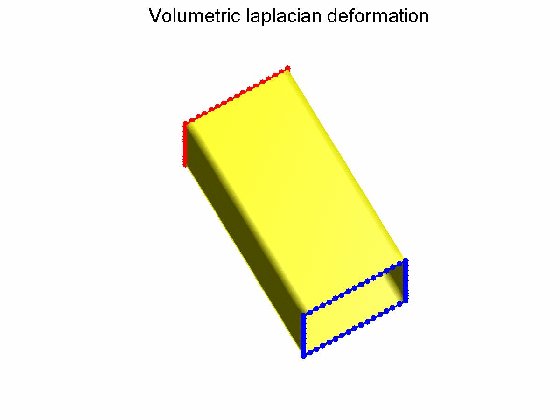
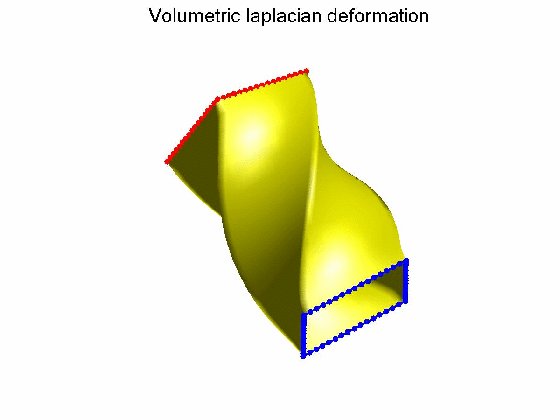
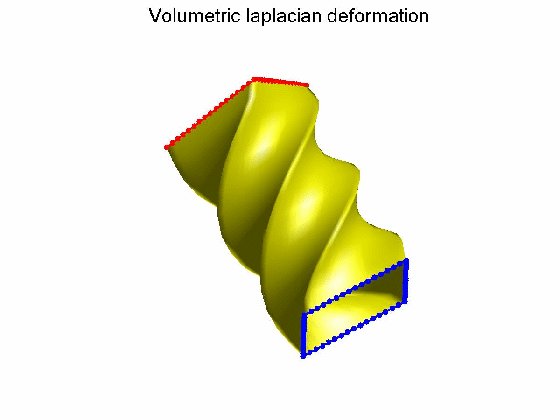
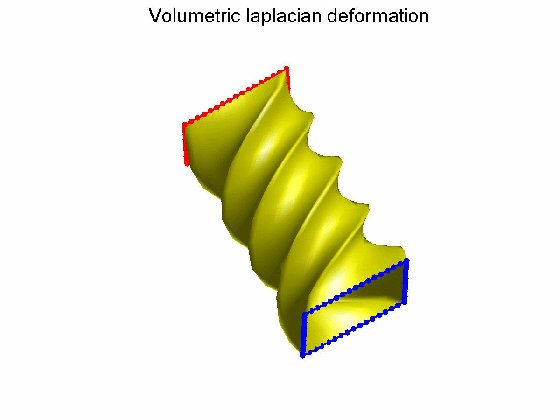
算法效果:Possion形变不保持体图细节,Volumetric laplacian形变保持体图细节。


本文为原创,转载请注明出处:http://www.cnblogs.com/shushen。
参考文献:
[1] Y. Lipman, O. Sorkine, D. Cohen-Or, D. Levin, C. Rossl, and H.-P. Seidel. "Differential Coordinates for Interactive Mesh Editing." In Proc. of Shape Modeling International, pp.181-90. Washington, DC: IEEE Computer Society, 2004.
[2] O. Sorkine, D. Cohen-Or, Y. Lipman, M. Alexa, C. Rossl, and H.-P. Seidel. "Laplacian Surface Editing." In Proc. of Eurographics Symposium on Geometry Processing, pp. 179-88. Aire-la-Ville, Switzerland: Eurographics Association, 2004.
[3] K. Zhou, J. Huang, J. Snyder, X. Liu, H. Bao, B. Guo, and H.-Y.Shum. "Large Mesh Deformation Using the Volumetric Graph Laplacian." ACM Transactions on Graphics (Proc. SIGGRAPH) 24:3 (2005), 496-503.
[4] 黄劲. 大尺度几何形变理论与方法[D]. 浙江大学, 2007.
三维动画形变算法(Laplacian-Based Deformation)的更多相关文章
- 三维动画形变算法(Gradient-Based Deformation)
将三角网格上的顶点坐标(x,y,z)看作3个独立的标量场,那么网格上每个三角片都存在3个独立的梯度场.该梯度场是网格的微分属性,相当于网格的特征,在形变过程中随控制点集的移动而变化.那么当用户拖拽网格 ...
- 三维动画形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)
在三维网格形变算法中,个人比较喜欢下面两个算法,算法的效果都比较不错, 不同的是文章[Lipman et al. 2005]算法对控制点平移不太敏感.下面分别介绍这两个算法: 文章[Lipman et ...
- 三维动画形变算法(Mixed Finite Elements)
混合有限元方法通入引入辅助变量后可以将高阶微分问题变成一系列低阶微分问题的组合.在三维网格形变问题中,我们考虑如下泛函极值问题: 其中u: Ω0 → R3是变形体的空间坐标,上述泛函极值问题对应的欧拉 ...
- 三维网格形变算法(Laplacian-Based Deformation)
网格上顶点的Laplace坐标(均匀权重)定义为:,其中di为顶点vi的1环邻域顶点数. 网格Laplace坐标可以用矩阵形式表示:△=LV,其中,那么根据网格的Laplace坐标通过求解稀疏线性方程 ...
- 高阶Laplace曲面形变算法(Polyharmonic Deformation)
数学上曲面的连续光滑形变可以通过最小化能量函数来建模得到,其中能量函数用来调节曲面的拉伸或弯曲程度,那么能量函数最小化同时满足所有边界条件的最优解就是待求曲面. 能量函数通常是二次函数形式: 其中S* ...
- 三维网格形变算法(Gradient-Based Deformation)
将三角网格上的顶点坐标(x,y,z)看作3个独立的标量场,那么网格上每个三角片都存在3个独立的梯度场.该梯度场是网格的微分属性,相当于网格的特征,在形变过程中随控制点集的移动而变化.那么当用户拖拽网格 ...
- 在图层上使用CATransform3D制做三维动画-b
在UIView上,我们可以使用CGAffineTransform来对视图进行:平移(translation),旋转(Rotation),缩 放(scale),倾斜(Invert)操作,但这些操作是没有 ...
- Camera三维动画
一.概述 在Android中说到3D开发,我们首先想到的是OpenGL,但用起来比较复杂繁琐,不适合做应用级别的3D变换.Android为我们提供了一个简化版的3D开发入口:Camera(这里的Cam ...
- 三维网格形变算法(Linear rotation-invariant coordinates和As-Rigid-As-Possible)
在三维网格形变算法中,个人比较喜欢下面两个算法,算法的效果都比较不错, 不同的是文章[Lipman et al. 2005]算法对控制点平移不太敏感.下面分别介绍这两个算法: 文章[Lipman et ...
随机推荐
- 使用RabbitMQ做数据接收和处理时,自动关闭
场景:N个客户端向MQ里发送数据:服务器上有另一个控制台程序(假设叫ServerClient)来处理这里数据(往数据库保存).方向为Client * n→MQSERVER→ServerClient 问 ...
- maven install时跳过测试
xl_echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!! - ...
- AQS初体验
AQS初体验 AQS是AbstractQueuedSynchronizer的简称.AQS提供了一种实现阻塞锁和一系列依赖FIFO等待队列的同步器的框架.所谓框架,AQS使用了模板方法的设计模式,为我们 ...
- C#多线程学习之如何操纵一个线程
下面我们就动手来创建一个线程,使用Thread类创建线程时,只需提供线程入口即可.(线程入口使程序知道该让这个线程干什么事) 在C#中,线程入口是通过ThreadStart代理(delegate)来提 ...
- CentOS7 升级 Python2.x 到 Python3.x
CentOS 7 中默认安装了 Python,版本比较低(2.7.5),为了使用新版 3.x,需要对旧版本进行升级.由于很多基本的命令.软件包都依赖旧版本,比如:yum.所以,在更新 Python 时 ...
- codemirror使用
JS使用 使用bower下载 bower i codemirror 引入样式文件 <link rel="stylesheet" type="text/css&quo ...
- Linux设备驱动程序学习----1.设备驱动程序简介
设备驱动程序简介 更多内容请参考Linux设备驱动程序学习----目录 1. 简介 Linux系统的优点是,系统内部实现细节对所有人都是公开的.Linux内核由大量复杂的代码组成,设备驱动程序可以 ...
- 《HelloGitHub》第 40 期
<HelloGitHub>第 40 期 兴趣是最好的老师,HelloGitHub 就是帮你找到兴趣! 简介 分享 GitHub 上有趣.入门级的开源项目. 这是一个面向编程新手.热爱编程. ...
- 解决win10下MySQL 8.0登录Access denied for user 'root'@'localhost' (using password: YES)的问题
近些时间在开始学MySQL,安装挺顺利的,按照网上现成的教程就能安装成功. 但是,在输入 mysql -uroot -p 再输入密码时,遇到了这个情况 Access denie ...
- 03-k8s认证
目录 k8s认证 客户端 ---> API Server 外部访问 pod 客户端 RBCA k8s 用户类型 dashboard 的认证登录 k8s认证 主要使用 RBAC授权检查机制 认证: ...
