Net微信网页开发之使用微信JS-SDK获取当前地理位置
前言:
前段时间有一个关于通过获取用户当前经纬度坐标,计算出该用户距离某指定地点之间的距离。因为做这个项目需要能够获取到比较精确的经纬度坐标,刚开始使用的是百度地图结果发现百度地图地位不太准确(有时候相差的比较的大,后来了解到了百度获取用户经纬度与用户当前使用的网络有很大的关系),后来换成了高德地图结果还是一样。最后我想刚好做的是个微信网站项目,为什么不使用微信自带接口呢?所以最后使用了微信JS-SDK来获取用户当前地理位置的接口。
微信JS-SDK的使用步骤,配置信息的生成获取讲解:
关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token(接口调用凭据)生成获取的详细说明在此:https://www.cnblogs.com/Can-daydayup/p/11124092.html
前往微信公众平台查看是否开通获取用户地理位置接口权限:


调用微信JS-SDK获取地理位置接口,获取用户当前准确经纬度坐标:
微信官方文档使用说明:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#35
<script type="text/javascript">
//通过config接口注入权限验证配置
wx.config({
debug:false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId:'your AppId', // 必填,公众号的唯一标识
timestamp:'your timestamp', // 必填,生成签名的时间戳
nonceStr:'your nonceStr', // 必填,生成签名的随机串
signature:'your signature',// 必填,签名
jsApiList: ['getLocation'] // 必填,需要使用的JS接口列表
}); //注意,我们的经纬度坐标是要在页面加载完成后立即获取,不需要触发获取,因此需要把获取地理位置的接口放在ready(function(){});里面
wx.ready(function ()
{
try {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
$("#Longitude").val(longitude);
$("#Latitude").val(latitude);
alert("微信经纬度获取结果:" + latitude + "经度" + longitude);
}
});
}
catch (e)
{
console.log(e);
}
});
</script>
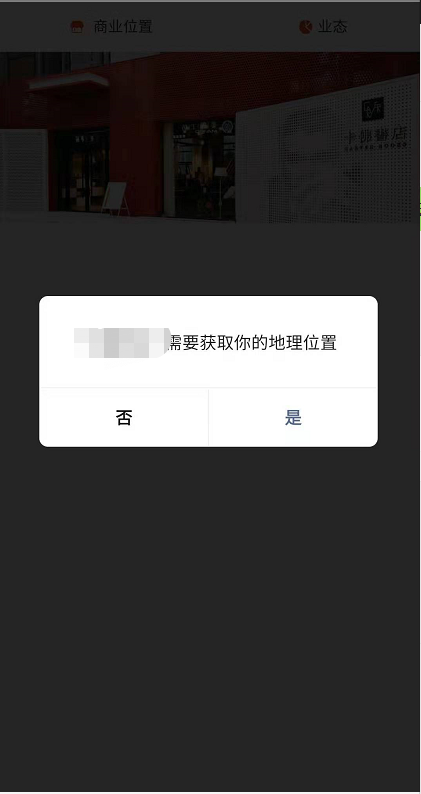
授权公众号,获取当前地理位置:

Net微信网页开发之使用微信JS-SDK获取当前地理位置的更多相关文章
- .Net微信网页开发之使用微信JS-SDK调用微信扫一扫功能
前言: 之前有个项目需要调用微信扫描二维码的功能,通过调用微信扫码二维码功能,然后去获取到系统中生成的二维码信息.正好微信JS-SDK提供了调用微信扫一扫的功能接口,下面让我们来看看是如何实现的吧. ...
- .Net微信网页开发之使用微信JS-SDK自定义微信分享内容
第一步.微信JS-SDK的使用步骤,配置信息的生成获取讲解: 关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token ...
- 10天学会phpWeChat——第十天:phpWeChat的会员注册、登录以及微信网页开发
通过前面的系列教程,我们系统的讲解了phpWeChat从视图端.控制器端到模型端的操作流程:熟悉了phpWeChat的目录结构:掌握了视图端模板如何创建一个丰富的表单和模型端如何操作数据库.这一切都是 ...
- 微信网页开发调用微信jssdk接口遇到的坑以及最终解决方法 (持续更新)
1.微信网页开发调用jssdk时报permission denied 大致是两个原因 (1)首先注册时未将你所调用的接口名字添加至jsApiList (2)第二个就是你的这个公众号没有权限使用这个ap ...
- 微信开发+百度AI学习:微信网页开发环境搭建
参考微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 两步即可获取微信网页开发能力 STEP1: ...
- 微信网页授权封装接口——node.js版
Wechat 网页授权 授权url:(请在微信客户端中打开此链接体验) xxx为config.js中的WECHAT_DOMAIN 1.scope为snsapi_base xxx/?route=auth ...
- 微信网页开发之创建Controller(三)
首先,我们需要在App区域下添加一个控制器,这里我们就以AppDemoController为例.如下图所示: 注意:你也可以自己创建其他区域,只是这里推荐使用App区域. 创建好之后,请添加自己的Ac ...
- 微信网页开发之获取用户unionID的两种方法--基于微信的多点登录用户识别
假设网站A有以下功能需求:1,pc端微信扫码登录:2,微信浏览器中的静默登录功能需求,这两种需求就需要用到用户的unionID,这样才能在多个登录点(终端)识别用户.那么这两种需求下用户的unionI ...
- 微信测试号开发之九 微信网页授权:页面获取用户openid
原文链接:https://blog.csdn.net/qq_37936542/article/details/78981369 一:配置接口 注意:这里填写的是域名(是一个字符串),而不是URL,因此 ...
随机推荐
- 个人永久性免费-Excel催化剂功能第18波-在Excel上也能玩上词云图
这年头数据可视化日新月异,在Excel上做数据分析,最后一步,难免要搞个图表输出高大上一回,微软也深知此道,在Excel2016上更新了一大波图表功能,市场上很耀眼的词云图还是没加进来,虽然在各大的在 ...
- 求1到n的质数个数和O(n)
也许更好的阅读体验 \(\mathcal{AIM}\) 我们知道: 对于一个合数\(x\) 有\(x=p^{a_1}_1*p^{a_2}_2*...*p^{a_n}_n\) 现在给出一个\(n\) 求 ...
- [leetcode] #213 House Robber II Medium (medium)
原题链接 比子母题House Robber多了一个条件:偷了0以后,第n-1间房子不能偷. 转换思路为求偷盗[0,n-1)之间,以及[1,n)之间的最大值. 用两个DP,分别保存偷不偷第0间房的情况. ...
- 小白开学Asp.Net Core 《十》
小白开学Asp.Net Core <十> — — Session.Cookie.Cache(老生常谈) 一.背景 在常谈Session和Cookie之前我们先来简单的了解下Http(可以说 ...
- shiro-helloworld
1.目录结构 2.log4j.properties # # Licensed to the Apache Software Foundation (ASF) under one # or more c ...
- 谈谈用Boox Max 2 阅读A4纸文献的体验
首先说说选择Boox的几个原因: 护眼.这个不用多说,之所以除了电脑,还要电子阅读器,主要是为了护眼. 减少纸质书籍购买.纸质书籍拿在手上是有质感,读起来也更舒服,可一则一些外文书买纸质的是很贵的,相 ...
- python语言快捷注释
1.注释单行 (1)方法1:直接在单行代码前边加 # (2)方法2:选中需要注释的代码,Ctrl+/ 即可注释 2.注释多行代码 选中想要注释的N行代码,直接Ctrl+/ 即可注释 3.取消注释多行代 ...
- 【Docker】unauthorized: incorrect username or password
昨天朋友推荐玩玩 Docker.虽然之前就听过,但一直不清楚干嘛的,也没去搞过,虽然前段时间就装了,但一直没打开.这两天刚开始熟悉,就遇到了点小问题.一番 Google 之后解决了,记录一下. CLI ...
- c语言指针汇总
1.指向单个变量的指针: ; int* p = &a; printf("%d", *p); 2.数组的指针 (1)一维数组的指针 ] = { ,,,, }; int *p; ...
- Fragment 使用详解
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android 本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以 ...
