Android进阶之绘制-自定义View完全掌握(三)
自定义View系列的第三篇博客,我们来学习如何实现自定义下拉框。
今天的程序,我们来实现这样的一个效果。

布局非常简单,我们直接开始编码。
修改activity_main.xml文件的代码。
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.itcast.test0430.MainActivity"><EditTextandroid:id="@+id/et_input"android:layout_width="match_parent"android:layout_height="wrap_content"android:ellipsize="middle"android:hint="请输入内容..."android:paddingRight="40dp"android:singleLine="true" /><ImageViewandroid:id="@+id/iv_down_arrow"android:layout_width="30dp"android:layout_height="30dp"android:layout_alignRight="@id/et_input"android:layout_alignTop="@id/et_input"android:padding="5dp"android:src="@drawable/down_arrow" /></RelativeLayout>
布局代码非常简单,就是两个控件。
接下来修改MainActivity的代码。
package com.itcast.test0430;import android.graphics.Color;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.view.ViewGroup;import android.widget.AdapterView;import android.widget.BaseAdapter;import android.widget.EditText;import android.widget.ImageView;import android.widget.ListView;import android.widget.PopupWindow;import android.widget.TextView;import java.util.ArrayList;import butterknife.BindView;import butterknife.ButterKnife;import butterknife.OnClick;public class MainActivity extends AppCompatActivity {@BindView(R.id.et_input)EditText etInput;@BindView(R.id.iv_down_arrow)ImageView ivDownArrow;/****/private PopupWindow popupWindow;private ListView listView;private ArrayList<String> msgs;private MyAdapter adapter;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);ButterKnife.bind(this);listView = new ListView(this);listView.setBackgroundColor(Color.WHITE);//准备数据msgs = new ArrayList<>();for(int i = 0;i < 500;i++) {msgs.add(i + "--aaaaaa---" + i);}adapter = new MyAdapter();listView.setAdapter(adapter);listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {//1、得到数据String msg = msgs.get(position);//2、设置到输入框etInput.setText(msg);if(popupWindow != null && popupWindow.isShowing()){popupWindow.dismiss();popupWindow = null;}}});}@OnClick(R.id.et_input)public void onViewClick(View view){if(popupWindow == null){popupWindow = new PopupWindow(this);popupWindow.setWidth(etInput.getWidth());popupWindow.setHeight(400);popupWindow.setContentView(listView);popupWindow.setFocusable(true);//设置焦点}popupWindow.showAsDropDown(etInput,0,0);}class MyAdapter extends BaseAdapter{@Overridepublic int getCount() {return msgs.size();}@Overridepublic Object getItem(int position) {return null;}@Overridepublic long getItemId(int position) {return 0;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder viewHolder;if(convertView == null){convertView = View.inflate(MainActivity.this,R.layout.item_main,null);viewHolder = new ViewHolder();viewHolder.tv_msg = convertView.findViewById(R.id.tv_msg);viewHolder.iv_delete = convertView.findViewById(R.id.iv_delete);convertView.setTag(viewHolder);}else{viewHolder = (ViewHolder) convertView.getTag();}//根据位置得到数据final String msg = msgs.get(position);viewHolder.tv_msg.setText(msg);//设置删除viewHolder.iv_delete.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {//1、从集合删除msgs.remove(msg);//2、刷新UI---也就是 刷新适配器adapter.notifyDataSetChanged();}});return convertView;}}static class ViewHolder{TextView tv_msg;ImageView iv_delete;}}
item_main.xml文件的代码如下。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="50dp"android:gravity="center_vertical"android:orientation="horizontal"android:padding="5dp"><ImageViewandroid:layout_width="50dp"android:layout_height="50dp"android:layout_gravity="center_vertical"android:layout_margin="5dp"android:padding="3dp"android:src="@drawable/user" /><TextViewandroid:id="@+id/tv_msg"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_vertical"android:layout_margin="5dp"android:layout_weight="1"android:gravity="center"android:padding="3dp"android:text="三个火枪手"android:textColor="#000" /><ImageViewandroid:id="@+id/iv_delete"android:layout_width="30dp"android:layout_height="30dp"android:layout_gravity="center_vertical"android:layout_margin="5dp"android:padding="3dp"android:src="@drawable/delete" /></LinearLayout>
这里的代码也很简单,所以不作过多解释,代码的每个地方都有注释。唯一需要注意的地方就是,因为我们的PopupWindow类是设置了宽为200,而只要是在代码中设置的控件属性,它的单位均为px(像素),而像素是没有适配功能的,所以为了使我们的程序能够在任意分辨率的手机上正确运行,我们应该把像素转换为dp。
提供给大家一个工具类,用于dp与px之间的转换。
package com.itcast.test0430;import android.content.Context;public class DensityUtil {/*** 根据手机的分辨率从dip的单位转换为px(像素)*/public static int dipToPx(Context context,float dpValue){final float scale = context.getResources().getDisplayMetrics().density;return (int) (dpValue * scale + 0.5f);}/*** 根据手机的分辨率从px(像素)的单位转换为dip*/public static int pxToDip(Context context,float pxValue){final float scale = context.getResources().getDisplayMetrics().density;return (int) (pxValue * scale + 0.5f);}}
所以,我们把popupWindow.setHeight(400);改为
int height = DensityUtil.dipToPx(this,400);popupWindow.setHeight(height);
即可。
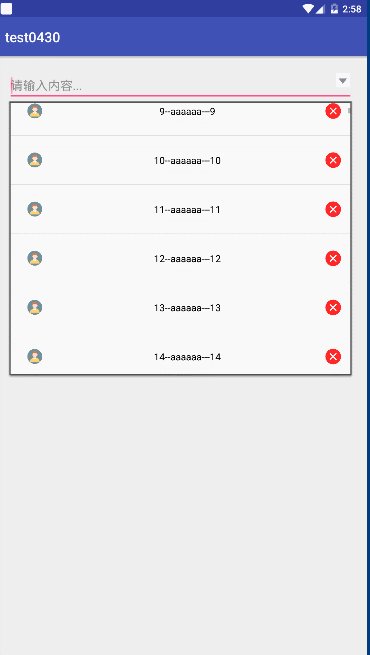
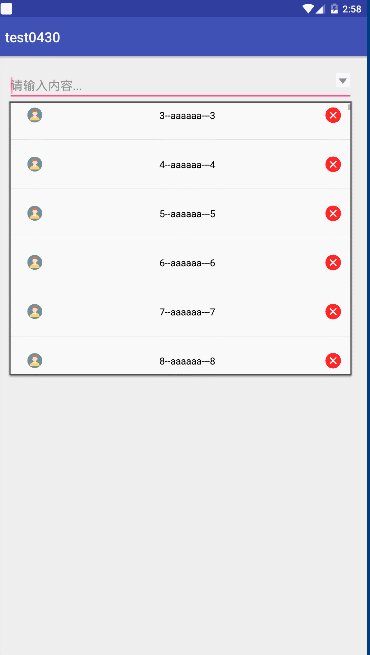
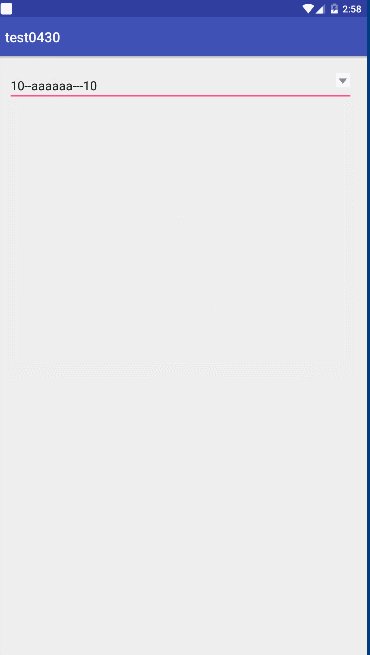
现在运行项目,预览一下效果。

这样,我们的下拉框也就实现了。现在有了dp和px之间转换的工具类,我们就可以在需要屏幕适配的地方使用它了,包括我们之前练习的一些项目。
Android进阶之绘制-自定义View完全掌握(三)的更多相关文章
- Android进阶之绘制-自定义View完全掌握(四)
前面的案例中我们都是使用系统的一些控件通过组合的方式来生成我们自定义的控件,自定义控件的实现还可以通过自定义类继承View来完成.从该篇博客开始,我们通过自定义类继承View来实现一些我们自定义的控件 ...
- Android进阶之绘制-自定义View完全掌握(二)
这是自定义View系列的第二篇博客,我们继续来学习关于自定义View的知识. 今天我们来实现一下广告条案例. 我们要实现的是这样的一个效果. 要想实现这样的效果,我们可以借助ViewPager控件,然 ...
- Android进阶之绘制-自定义View完全掌握(一)
Android的UI设计可以说是决定一个app质量的关键因素,因为人们在使用app的时候,最先映入眼帘的就是app的界面了,一个美观.充实的界面能够给用户带来非常好的体验,会在用户心中留下好的印象. ...
- Android进阶之绘制-自定义View完全掌握(五)
在自定义类继承View实现自定义控件的过程中,我们还应该对一些自定义属性有所了解. 我们通过一个案例来学习一下. 新建一个android项目,然后我们创建一个类MyAttributeView继承Vie ...
- Android进阶(十九)AndroidAPP开发问题汇总(三)
Android进阶(十九)AndroidAPP开发问题汇总(三) Java解析XML的几种方式: http://inotgaoshou.iteye.com/blog/1012188 从线程返回数据的两 ...
- Android显示框架:自定义View实践之绘制篇
文章目录 一 View 二 Paint 2.1 颜色处理 2.2 文字处理 2.3 特殊处理 三 Canvas 3.1 界面绘制 3.2 范围裁切 3.3 集合变换 四 Path 4.1 添加图形 4 ...
- 【Android - 进阶】之自定义视图浅析
1 概述 Android自定义View / ViewGroup的步骤大致如下: 1) 自定义属性: 2) 选择和设置构造方法: 3) 重写onMeasure()方法: 4) 重写onDra ...
- 【Android 应用开发】自定义View 和 ViewGroup
一. 自定义View介绍 自定义View时, 继承View基类, 并实现其中的一些方法. (1) ~ (2) 方法与构造相关 (3) ~ (5) 方法与组件大小位置相关 (6) ~ (9) 方法与触摸 ...
- Android ——利用OnDraw实现自定义View(转)
自定义View的实现方式大概可以分为三种,自绘控件.组合控件.以及继承控件.本文将介绍自绘控件的用法.自绘控件的意思是,这个控件上的内容是用onDraw函数绘制出来的.关于onDraw函数的介绍可参看 ...
随机推荐
- spring boot 2 + shiro 实现简单的身份验证例子
Shiro是一个功能强大且易于使用的Java安全框架,官网:https://shiro.apache.org/. 主要功能有身份验证.授权.加密和会话管理.其它特性有Web支持.缓存.测试支持.允许一 ...
- centos7搭建ftp服务器并配置匿名用户
什么是FTP? FTP(File Transfer Protocol,文件传输协议),是TCP/IP网络和Internet上最早使用的协议之一.用来将实现从一台电脑传送文件到另一台电脑,或者接收和查看 ...
- 参加杭州 2019 AI Bootcamp有感与总结(2)
接上篇 参加杭州 2019 AI Bootcamp有感与总结(1) - repeatedly - 博客园 午餐畅谈的收获 先感谢主办方提供的午餐,中午午休的时候,大家聊了很多,或者说主要是听大佬谈.聊 ...
- global、nonlocal关键字
一:global:在函数内部引用/声明全局变量 在自定义函数时,有时候需要引用函数外的一些全局变量,如果不需要修改全局变量的内容,则可以直接引用,像下面这样: c = 999 def func(): ...
- 技术分享预告丨k3s在边缘计算中的应用实践
技术分享是在[Rancher官方微信技术交流群]里以图文直播+QA实时互动的方式,邀请国内已落地经验的公司或团队负责人分享生产落地的最佳实践.记得添加微信小助手(微信号:rancher2)入群,实时参 ...
- JS基础语法---Array对象的方法
Array对象的方法 Array.isArray(对象)---->判断这个对象是不是数组 instanceof关键字 判断对象是不是数组类型:两种方法: //1 instanceof var ...
- Python Exception处理
Python中的错误处理分为两类:语法错误和异常处理.语法错误一般是指由于python语句.表达式.函数等存在书写格式活语法规则上的错误抛出的异常,如python常见的缩进控制,若同层次的执行语句存在 ...
- MYSQL5.7 INDEXES之如何使用索引(一)
Most MySQL indexes (PRIMARY KEY, UNIQUE, INDEX, and FULLTEXT) are stored in B-trees. Exceptions: Ind ...
- django-xadmin自定义widget插件(自定义详情页字段的显示样式)
有时候我们想要修改xadmin详情页字段的显示方式,比如django默认的ImageField在后台显示的是image的url,我们更希望看到image的缩略图:再比如django将多对多字段显示为多 ...
- Cocos2d-x3.0网络通信学习(一)
配置:win7+Cocos2d-x.3.0+VS2012 摘要:建立基本的http通信并得到返回信息. 一.添加项目与编译库 1.添加头文件 在需要用到Http网络相关类的文件中加入头文件 #incl ...
