Mui 长按保存图片

必须先要 引入 mui.js,然后参考具体代码
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript" src="js/mui.js"></script>
<link rel="stylesheet" type="text/css" href="css/mui.css" /> <script type="text/javascript">
mui.init({
gestureConfig: {
longtap: true //默认为 false, 长按事件
}
}); mui.plusReady(function() {
document.addEventListener('longtap', function(e) {
var target = e.target; var bts = [{
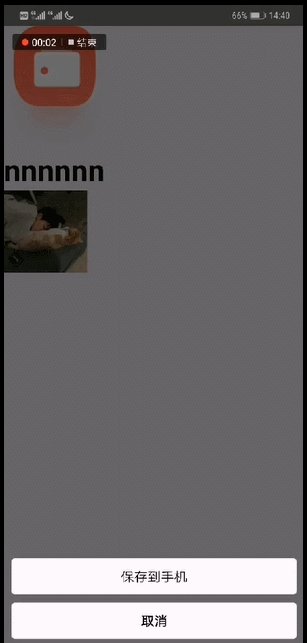
title: "保存到手机"
}]; /**
* actionSheet:弹出系统选择按钮框
*/
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: bts
}, function(e) { if(e.index > 0){
saveImage(target)
}
}); });
}); /**
* 1. 获取图片的链接
* 2. 创建下载并下载图片
* 3. 保存至相册
*/
function saveImage(target) {
var imgUrl = target.src;
var timestamp = (new Date()).valueOf();
var downLoader = plus.downloader.createDownload(imgUrl, {
method: 'GET',
filename: '_downloads/image/' + timestamp + '.png'
}, function(download, status) {
var fileName = download.filename;
/**
* 保存至本地相册
*/
plus.gallery.save(fileName, function() {
mui.toast("保存成功"); });
}); /**
* 开始下载任务
*/
try{
downLoader.start();
}catch(e){
//TODO handle the exception
mui.toast("请长按图片保存");
}
} </script>
</head> <body>
<div>
<img src="http://cdnzzz.vcgeek.cn/forward@2x.png" alt="" />
</div>
<div>
<h1>nnnnnn</h1>
</div> <div>
<img src="http://cdnzzz.vcgeek.cn/business@2x.png" alt="" />
</div>
</body> </html>
注意:img 里面的 src 只能填写网络路径,否则下载不了。
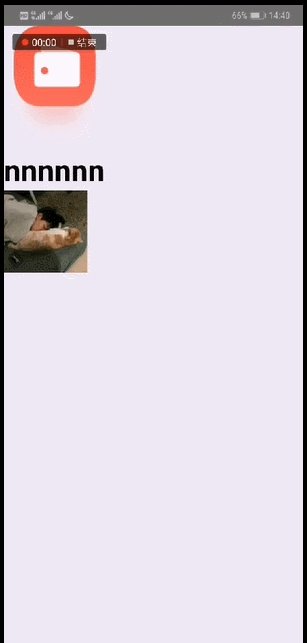
效果展示

Mui 长按保存图片的更多相关文章
- wap2app(七)-- 长按保存图片
用Hbuilder打包网站,在打包好的app中是无法像网站那样直接使用长按图片保存的功能的,需要在网站里对来自wap2app进行单独处理,接下来介绍一下如何在Hbuilder打包后的app里实现长按图 ...
- Swift版本UIWebView长按保存图片
起因 最近需要做个IOS的壳子,用到长按保存图片的功能,发现百度出来的全是OC语法的例子,很多都不是全面,只能自己写一份Swift版本的,图片下面附上Github地址 效果图 Github地址:htt ...
- Android WebView Long Press长按保存图片到手机
<span style="font-size:18px;">首先要先注册长按监听菜单 private String imgurl = ""; /** ...
- WebView长按保存图片;WebView不跳转到系统的浏览器;WebView加载显示进度条;WebView返回事件处理;
直接看代码即可,代码里面注释写的很清楚,这个类拉下来就能用: 写法和命名比较粗暴,但也简单易懂: public class MainActivity extends AppCompatActivity ...
- webview长按保存图片
private String imgurl = ""; /*** * 功能:长按图片保存到手机 */ @Override public void onC ...
- 微信小程序--预览previewImage(长按保存图片)
最近开发小程序,想实现二维码图片长按保存,发现无法保存,只能让图片先预览,再保存.注意:只有太阳码才有长按保存和识别功能,普通二维码只有长按保存功能. <image class='banner' ...
- h5页面长按保存图片
由于之前几乎没有使用过canvas:今天遇到了一个很棘手的问题.canvas生成后,然后长按保存到手机. 正常的流程应该是先用canvas进行画图,然后再把canvas转成地址,最后再把转化的地址给i ...
- 上传图片,图片过大压缩处理以及解决自拍时会出现图片横屏的bug修复、长按保存图片
js部分:module.exports = { resize: function (file, callback, options) { //配置 options = Object.assign({ ...
- wap2app(九)-- 使用mui.previewImage之后,页面a链接不能跳转
使用Hbuilder的长按保存图片的预览图片之后,页面所有的a链接都不能跳转. 解决办法: 可以使用下面绑定tap利用js跳转,亲测有效. mui('body').on( 'tap' , 'a' , ...
随机推荐
- windows安装Mycat并测试
1.下载系统安装包 选择相应的版本进行下载,地址:http://dl.mycat.io/ .Mycat数据库分库分表中间件介绍 http://www.mycat.io/ 2.安装 安装mycat前需要 ...
- Mycat 关键特性
关键特性 支持SQL92标准 支持MySQL.Oracle.DB2.SQL Server.PostgreSQL等DB的常见SQL语法 遵守Mysql原生协议,跨语言,跨平台,跨数据库的通用中间件代理. ...
- freemarker常用属性
1.th:action 定义后台控制器的路径,类似<form>标签的action属性. 示例如下. <form id="login" th:action=&quo ...
- JAVA 8 新特性Stream初体验
什么是 Stream? Stream(流)是一个来自数据源的元素队列并支持聚合操作 <strong元素队列< strong="">元素是特定类型的对象,形成一个队 ...
- Spring只定义接口自动代理接口实现类
能够扫描到包 @ComponentScan("org.zxp.esclientrhl") ESCRegistrar类主要实现ImportBeanDefinitionRegistra ...
- K8s 从懵圈到熟练 – 集群网络详解
作者 | 声东 阿里云售后技术专家 导读:阿里云 K8S 集群网络目前有两种方案:一种是 flannel 方案:另外一种是基于 calico 和弹性网卡 eni 的 terway 方案.Terway ...
- bootstrap准备工作(1)
1.下载bootstrap包 http://v3.bootcss.com/getting-started/#download 2.下载结构 如果要用js里面的js效果,需要先插入juqery.js & ...
- vue.js入门代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Mongoose: aggregate聚合 $group使用说明
aggregate聚合是通过管道操作实现的.聚合管道里的每一步输出,都会作为下一步的输入,每一步在输入文档执行完操作后生成输出文档. 聚合管道: $project 修改输入文档的结构.可以用来重命名 ...
- spring5 源码深度解析----- @Transactional注解的声明式事物介绍(100%理解事务)
面的几个章节已经分析了spring基于@AspectJ的源码,那么接下来我们分析一下Aop的另一个重要功能,事物管理. 事务的介绍 1.数据库事物特性 原子性多个数据库操作是不可分割的,只有所有的操作 ...
