intellij idea - Project Structure 项目结构详解(简单明了)
IDEA Project Structure 设置
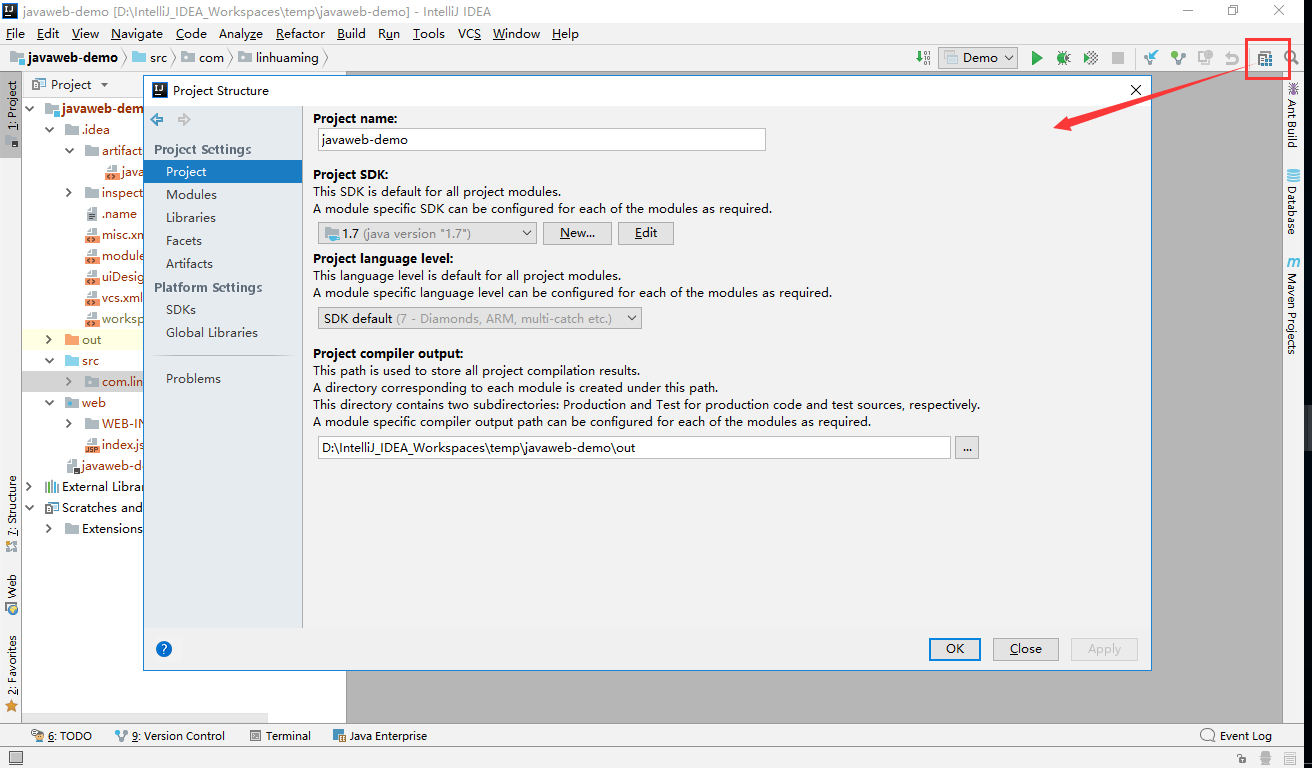
可以点击  按钮,或者使用快捷键 Ctrl + Shift + Alt + S 打开 Project Structure 。如下如所示;
按钮,或者使用快捷键 Ctrl + Shift + Alt + S 打开 Project Structure 。如下如所示;

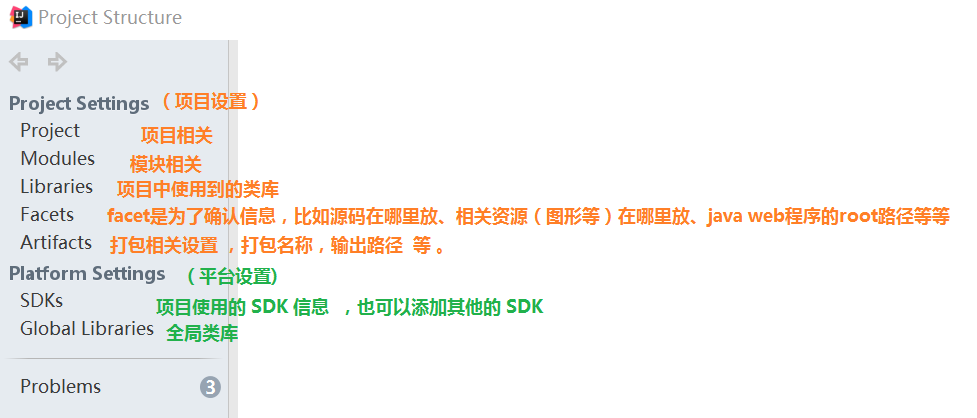
项目的左侧面板

Project Settings -> Project(项目信息)

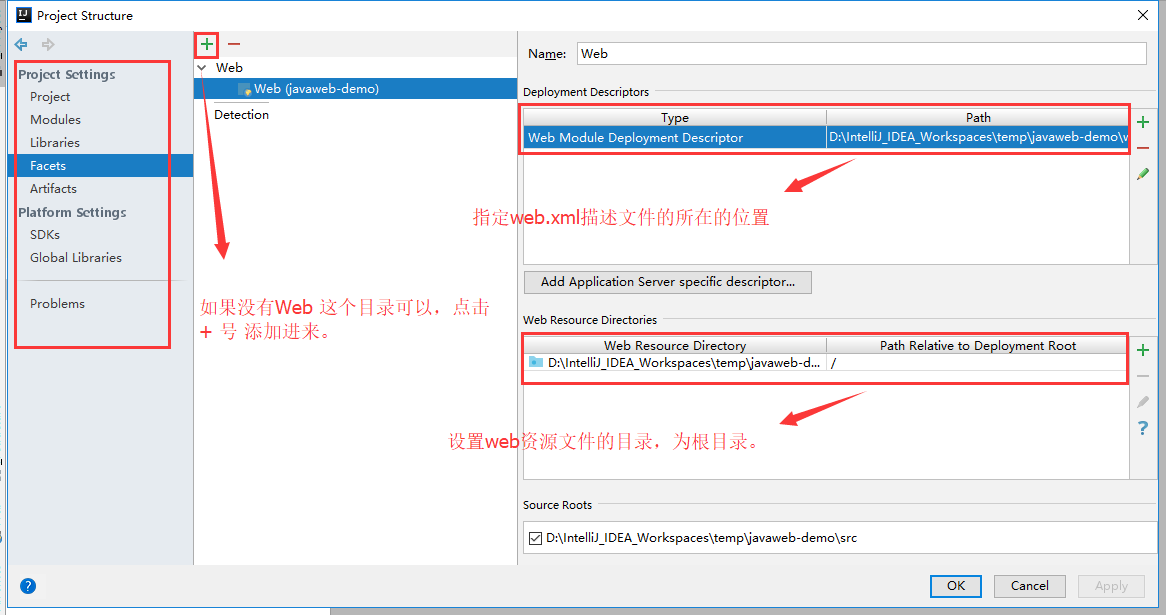
Project Settings -> Modules(模块模块)

Project Settings - > Libraries (依赖包)

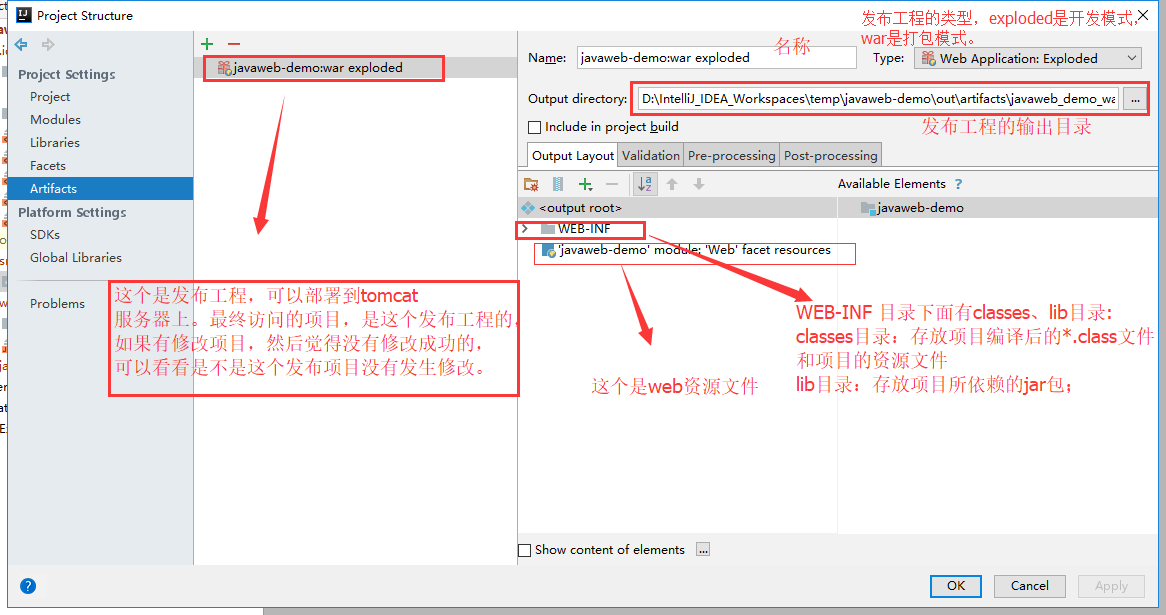
Project Settings -> artifacts (发布工程)

intellij idea - Project Structure 项目结构详解(简单明了)的更多相关文章
- jeecms vue-cli项目结构详解
Vue-cli是vue官方出品的快速构建单页应用的脚手架,如果你是初次尝试Vue,不建议使用,推荐你使用普通引入javascript文件的方式进行学习,如果你已经有vue基础那么就可以用vue-cli ...
- 使用vue-cli脚手架创建的项目结构详解
项目整体目录结构预览 src目录 src整体结构 开发过程中基本上操作都在该目录下进行操作的,项目所有源码都是在这个目录下 main.js文件,项目核心文件 App.vue文件,项目入口文件 rout ...
- vue-cli项目结构详解
vue-cli的webpack模板项目配置文件分析 https://blog.csdn.net/hongchh/article/details/55113751/ 由于最近在vue-cli生成的web ...
- Angular-cli新建项目目录结构详解
Angular-cli新建项目目录结构详解 在上一篇博客中我们已经通过Angular CLI命令行工具创建出来一个全新的Angular项目,要想写项目,首先我们要先搞清楚项目的目录结构是怎样的,每个文 ...
- 转:InnoDB Page Structure(InnoDB页面结构详解)
InnoDB Page Structure(InnoDB页面结构详解) 此转载自登博的博客,给大家分享.
- 转:InnoDB Log Block Structure(InnoDB日志Block结构详解)
文章转载自等博 InnoDB Log Block Structure(InnoDB日志Block结构详解)
- (图文教程)IntelliJ IDEA 导入Eclipse/MyEclipse 项目 配置详解+快捷键分享
(图文教程)IntelliJ IDEA 导入Eclipse/MyEclipse 项目 配置详解+快捷键分享 IntelliJ IDEA 使用教程.快捷键配置. 该教程针对原始jar包依赖的工程.mav ...
- PHP扩展代码结构详解
PHP扩展代码结构详解: 这个是继:使用ext_skel和phpize构建php5扩展 内容 (拆分出来) Zend_API:深入_PHP_内核:http://cn2.php.net/manual/ ...
- vue 文件目录结构详解
vue 文件目录结构详解 本篇文章主要介绍了vue 文件目录结构详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 项目简介 基于 vue.js 的前端开发环境,用于前后 ...
随机推荐
- 【主动学习】Variational Adversarial Active Learning
本文记录了博主阅读ICCV2019一篇关于主动学习论文的笔记,第一篇博客,以后持续更新哈哈 论文题目:<Variational AdVersarial Active Learning> 原 ...
- 【SpingBoot】spring静态工具类注入问题
package cn.zwqh.action; import javax.annotation.PostConstruct; import javax.annotation.Resource; imp ...
- xamarin开发的mac开发小工具集合
兄弟们我拖控件拖到了mac系统去了, 工具上传到百度网盘,下载地址 链接:https://pan.baidu.com/s/1Q64zoRjE3u66jJnzF8rhww提取码:ljx2 这款工具我是用 ...
- Cocos Creator 3D 打砖块教程(二) | 子弹发射与摄像机平滑移动
在线体验链接: http://example.creator-star.cn/block3d/ 前面一篇文章,我们讲了[打砖块]游戏中的3D物体的场景布局.材质资源.物理刚体与碰撞组件,接下来本篇文章 ...
- TCP/IP协议介绍
一.什么是TCP/IP TCP/IP是一类协议系统,它是用于网络通信的一套协议集合 TCP/IP是供已连接因特网的计算机进行通信的通信协议 TCP/IP指传输控制协议/网际协议 TCP/IP定义了电子 ...
- 【NOIP2011】选择客栈
题文: 丽江河边有n 家很有特色的客栈,客栈按照其位置顺序从1 到n 编号.每家客栈都按照某一种色调进行装饰(总共k 种,用整数0 ~ k-1 表示),且每家客栈都设有一家咖啡店,每家咖啡店均有各自的 ...
- aiohttp的安装
之前介绍的requests库是一个阻塞式HTTP请求库,当我们发出一个请求后,程序会一直等待服务器响应,知道得到响应后,程序才会进行下一步处理.其实,这个过程比较耗时.如果程序可以在这个等待过程中做一 ...
- 阿里terway源码分析
背景 随着公司业务的发展,底层容器环境也需要在各个区域部署,实现多云架构, 使用各个云厂商提供的CNI插件是k8s多云环境下网络架构的一种高效的解法.我们在阿里云的方案中,便用到了阿里云提供的CNI插 ...
- 从.NET CORE2.2升级到3.0过程及遇到的一些问题
RoadFlow工作流引擎从.NET Core2.2升级到3.0遇到了一些问题及解决方式这里记录一下. 1.DLL项目框架从2.2选择到3.0,这个没什么好说的,没有问题.重点的WEB层的一些变化. ...
- Qt5教程: (1) Hello World 程序
1. 新建工程 在Welcome界面选择New Project --> Application --> Qt Widgets Application --> Choose 输入工程名 ...
