asp.net core 腾讯验证码的接入
asp.net core 腾讯验证码的接入
Intro
之前使用的验证码服务是用的极验验证,而且是比较旧的,好久之前接入的,而且验证码服务依赖 Session,有点不太灵活,后来发现腾讯也有验证码服务,而且支持小程序,并且是唯一支持小程序的验证码。。(垄断么。。)
而且相比之下,腾讯验证码不需要依赖 Session,集成起来也比较方便,于是就用了腾讯验证码,详细参考:https://007.qq.com/product.html?ADTAG=index.block
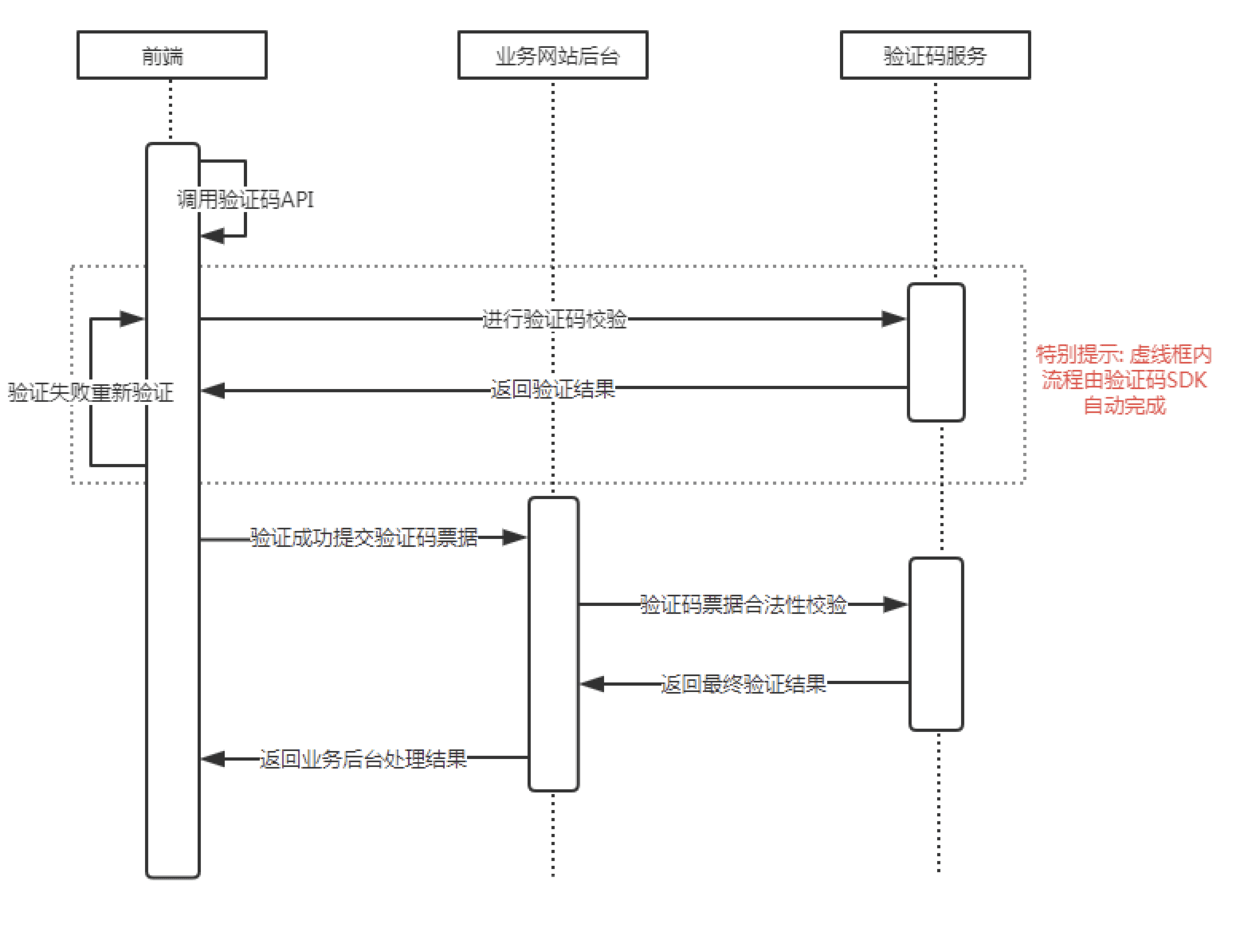
验证流程


服务器端接入
using System.ComponentModel.DataAnnotations;
using System.Net.Http;
using System.Threading.Tasks;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
using Newtonsoft.Json;
using WeihanLi.Extensions;
namespace ActivityReservation.Common
{
public class TencentCaptchaOptions
{
/// <summary>
/// 客户端AppId
/// </summary>
[Required]
public string AppId { get; set; }
/// <summary>
/// App Secret Key
/// </summary>
[Required]
public string AppSecret { get; set; }
}
public class TencentCaptchaRequest
{
/// <summary>
/// 验证码客户端验证回调的票据
/// </summary>
public string Ticket { get; set; }
/// <summary>
/// 验证码客户端验证回调的随机串
/// </summary>
public string Nonce { get; set; }
/// <summary>
/// 提交验证的用户的IP地址(eg: 10.127.10.2)
/// </summary>
public string UserIP { get; set; }
}
public class TencentCaptchaHelper
{
private class TencentCaptchaResponse
{
/// <summary>
/// 1:验证成功,0:验证失败,100:AppSecretKey参数校验错误
/// </summary>
[JsonProperty("response")]
public int Code { get; set; }
/// <summary>
/// 恶意等级 [0, 100]
/// </summary>
[JsonProperty("evil_level")]
public string EvilLevel { get; set; }
/// <summary>
/// 错误信息
/// </summary>
[JsonProperty("err_msg")]
public string ErrorMsg { get; set; }
}
private const string TencentCaptchaVerifyUrl = "https://ssl.captcha.qq.com/ticket/verify";
private readonly TencentCaptchaOptions _captchaOptions;
private readonly ILogger _logger;
private readonly HttpClient _httpClient;
public TencentCaptchaHelper(
IOptions<TencentCaptchaOptions> option,
ILogger<TencentCaptchaHelper> logger,
HttpClient httpClient)
{
_captchaOptions = option.Value;
_logger = logger;
_httpClient = httpClient;
}
public async Task<bool> IsValidRequestAsync(TencentCaptchaRequest request)
{
// 参考文档:https://007.qq.com/captcha/#/gettingStart
var response = await _httpClient.GetAsync(
$"{TencentCaptchaVerifyUrl}?aid={_captchaOptions.AppId}&AppSecretKey={_captchaOptions.AppSecret}&Ticket={request.Ticket}&Randstr={request.Nonce}&UserIP={request.UserIP}");
var responseText = await response.Content.ReadAsStringAsync();
if (responseText.IsNotNullOrEmpty())
{
_logger.Debug($"Tencent captcha verify response:{responseText}");
var result = responseText.JsonToType<TencentCaptchaResponse>();
if (result.Code == 1)
{
return true;
}
}
return false;
}
}
}
Startup 配置:
services.AddHttpClient<TencentCaptchaHelper>(client => client.Timeout = TimeSpan.FromSeconds(3))
.ConfigurePrimaryHttpMessageHandler(() => new NoProxyHttpClientHandler());
services.AddTencentCaptchaHelper(options =>
{
options.AppId = Configuration["Tencent:Captcha:AppId"];
options.AppSecret = Configuration["Tencent:Captcha:AppSecret"];
});
前端接入
前端接入这里不作多介绍了,接入方式多种多样,具体可以参考官方文档:https://cloud.tencent.com/document/product/1110/36841
下面的代码是 angular spa 在前端接入的核心代码
private loadCaptcha(): void {
var tCaptcha = document.getElementById("tCaptcha");
if (tCaptcha) {
this.InitCaptcha();
return;
}
let script = <any>document.createElement('script');
script.id = "tCaptcha";
script.type = 'text/javascript';
script.src = "https://ssl.captcha.qq.com/TCaptcha.js"
if (script.readyState) { //IE
script.onreadystatechange = () => {
if (script.readyState === "loaded" || script.readyState === "complete") {
this.InitCaptcha();
}
};
} else { //Others
script.onload = () => {
this.InitCaptcha();
};
}
document.getElementsByTagName('body')[0].appendChild(script);
}
private InitCaptcha(): void {
let captchaDom = document.getElementById('TencentCaptcha1');
if (!captchaDom) {
return;
}
this.tencentRecaptcha = new TencentCaptcha(
captchaDom, appId, (res) => {
this.captchaValid = false;
console.log(res);
// res(用户主动关闭验证码)= {ret: 2, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if (res.ret === 0) {
this.captchaInfo.nonce = res.randstr;
this.captchaInfo.ticket = res.ticket;
this.captchaValid = true;
this.tencentRecaptcha.destroy();
let button = <HTMLElement>document.getElementById("btnSubmit");
button.click();
}
}
);
console.log(`captcha inited`);
this.tencentRecaptcha.show();
}
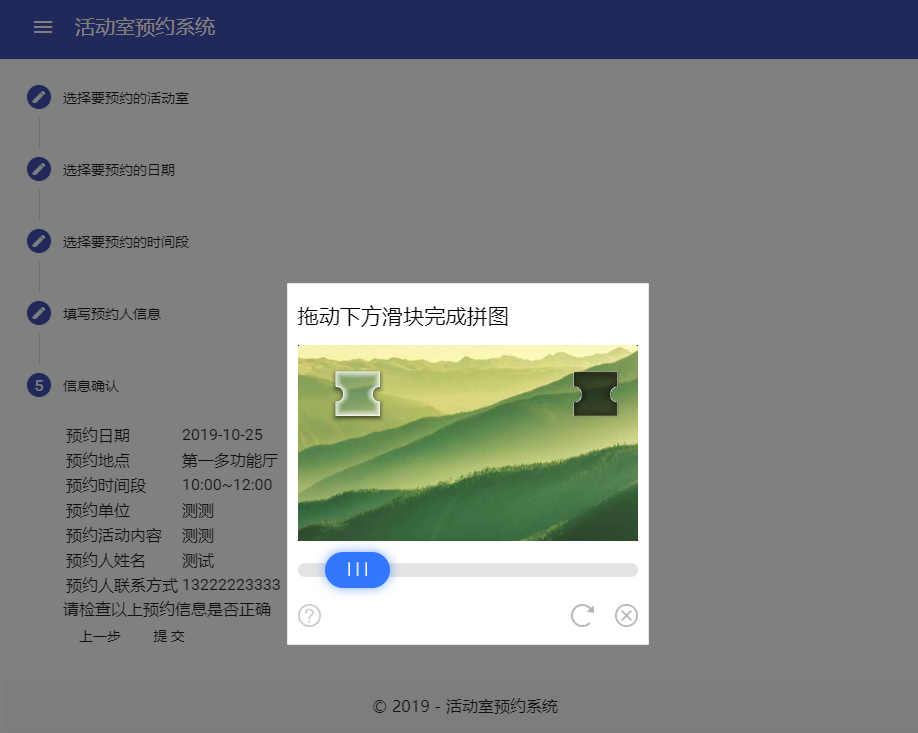
使用效果:

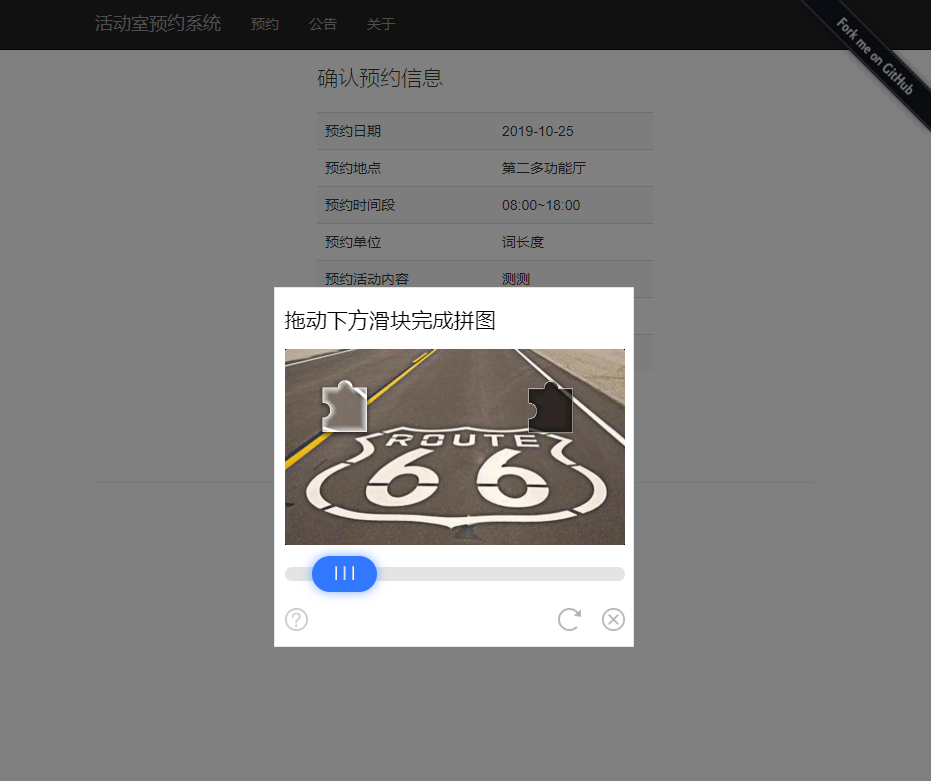
老版网站接入效果:

Reference
- https://github.com/WeihanLi/ActivityReservation
- https://reservation.weihanli.xyz/Home/Reservate
- https://reservation-client.weihanli.xyz/reservation/new
- https://cloud.tencent.com/document/product/1110/36841
asp.net core 腾讯验证码的接入的更多相关文章
- ASP.NET Core 使用 Google 验证码(reCAPTCHA v3)代替传统验证码
写在前面 友情提示: Google reCAPTCHA(v3下同) 的使用不需要"梯子",但申请账号的时候需要! Google reCAPTCHA 的使用不需要"梯子&q ...
- ASP.NET Core 使用 Google 验证码(Google reCAPTCHA)
关心最多的问题,不FQ能不能用,答案是能.Google官方提供额外的域名来提供服务,国内可以正常使用. 一. 前言 验证码在我们实际的生活场景中非常常见,可以防止恶意破解密码.刷票.论坛灌水.刷注册等 ...
- Asp.Net Core 生成图形验证码
前几天有朋友问我怎么生成图片验证码,话不多说直接上代码. 支持.NET CORE开源.助力.NET Core社区发展. using System; using System.IO; using Sys ...
- dotnet 替换 ASP.NET Core 的底层通讯为命名管道的 IPC 库
这是一个用于本机多进程进行 IPC 通讯的库,此库的顶层 API 是采用 ASP.NET Core 的 MVC 框架,其底层通讯不是传统的走网络的方式,而是通过 dotnetCampus.Ipc 开源 ...
- 【无私分享:ASP.NET CORE 项目实战(第十四章)】图形验证码的实现
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 很长时间没有来更新博客了,一是,最近有些忙,二是,Core也是一直在摸索中,其实已经完成了一个框架了,并且正在准备在生产环境中 ...
- ASP.NET Core使用SkiaSharp实现验证码
前言 本文并没有实现一个完成的验证码样例,只是提供了在当前.NET Core 2.0下使用Drawing API的另一种思路,并以简单Demo的形式展示出来. Skia Skia是一个开源的二维图形库 ...
- ASP.NET Core Web 支付功能接入 支付宝-电脑网页支付篇
这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入支付宝-电脑网页支付接口及同步跳转及异步通知功能. 开发环境:Win 10 x64.VS2017 15.6.4..NET ...
- ASP.NET Core Web 支付功能接入 微信-扫码支付篇
这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入微信-扫码支付及异步通知功能. 开发环境:Win 10 x64.VS2017 15.6.4..NET Core SDK ...
- 【转载】ASP.NET Core Web 支付功能接入 微信-扫码支付篇
转自:http://www.cnblogs.com/essenroc/p/8630730.html 这篇文章将介绍ASP.NET Core中使用 开源项目 Payment,实现接入微信-扫码支付及异步 ...
随机推荐
- 2019CSP初赛基础知识整理
一.硬件 计算机发展: 年代 元件 第一代 1946~1958 电子管 第二代 1959~1964 晶体管 第三代 1965~1970 集成电路 第四代 1971~? 大规模集成电路 世界上第一台 ...
- Go操作NSQ
NSQ是目前比较流行的一个分布式的消息队列,本文主要介绍了NSQ及Go语言如何操作NSQ. NSQ NSQ介绍 NSQ是Go语言编写的一个开源的实时分布式内存消息队列,其性能十分优异. NSQ的优势有 ...
- 013 turtle程序语法元素分析
目录 一.概述 二.库引用与import 2.1 库引用 2.2 使用from和import保留字共同完成库引用 2.3 两种库引用方法比较 2.4 使用import和as保留字共同完成库引用 三.t ...
- Elasticsearch(7) --- 复合查询
Elasticsearch(7) ---复合查询 复合查询有:bool query(布尔查询).boosting query(提高查询).constant_score(固定分数查询).dis_max( ...
- ORACLE SQL语句练习题
--1:选择部门30中的所有员工select * from emp where deptno=30--2:列出所有办事员(clerk) 的姓名.编号和部门编号select empno,ename,de ...
- 「小技巧」使用Git从其他分支merge个别文件
小明发现在实际项目开发过程中,总会遇到各种各样的情况,比如一个大型的项目或版本迭代可能不是一次上线,可能会分好几次上线,这时候就会涉及创建多个分支,分别开发. 项目背景 产品经理:我们本次开发三个功能 ...
- Docker Compose部署项目到容器-基于Tomcat和mysql的商城项目(附源码和sql下载)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- mysql生成主键
在mysql中,可以使用uuid 来生成主键,但是用mysql的uuid()函数 ,生成的uuid是36位的,其中包含32个字符以及4个分隔符(-), 往往这个分隔符对我们来说是没有用的,可以使用my ...
- [c++] 面试题之犄角旮旯 第壹章
记录C/C++语言相关的问题. 算法可视化:https://visualgo.net/en <data structure and algorithm in c++> By Adam 有免 ...
- Moonraker 靶机渗透
0x01 简介 攻击Moonraker系统并且找出存在最大的威胁漏洞,通过最大威胁漏洞攻击目标靶机系统并进行提权获取系统中root目录下的flag信息. Moonraker: 1镜像下载地址: htt ...
