Cesium原理篇:4Web Workers剖析
JavaScript是单线程的,又是异步的,而最新的HTML5中,通过Web Workers可以在JS中支持多线程开发。这是几个意思?异步还是单线程,这怎么理解?Web Workers又是什么原理?实际开发中,异步和多线程之间如何交互?答案就在下面。主要涉及的内容有:
为什么异步解决不了问题
Worker又是什么玩法
Cesium中的异步+多线程框架
为什么异步解决不了问题
简单说,JavaScript是单线程的,简单易用,但如果遇到时间较长的任务时,则容易出现卡死的现象,为了避免这种问题,我们对时间久的任务采用异步的方式,保证页面的快速响应。
比如我们常见的setTimeout,指定某个时间运行,然后在指定时间运行该函数。然而“JS运行在单线程环境中,定时器仅仅是计划代码在未来某个时间执行,并不作为保证执行时间,因为不同时间可能有其他代码在控制JS进程,而所有函数必须使用相同的线程执行。实际上,由浏览器负责排序,指派某段代码在某个时间点运行的优先级”。在这里,单线程,异步又该如何理解?这就需要我们了解一下异步的原理。

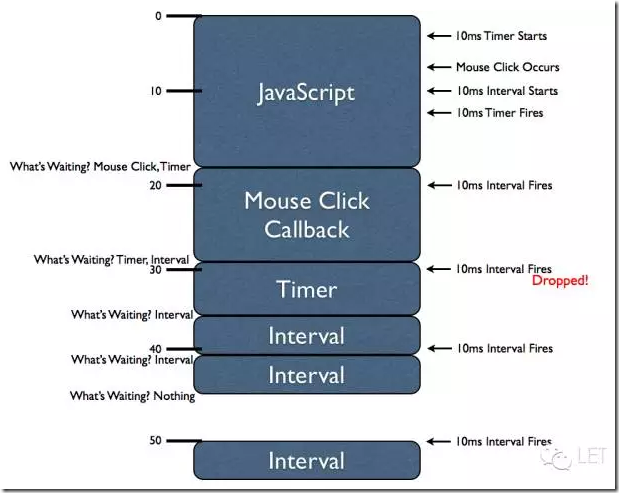
摘自《Secrets of theJavaScript Ninja》
这个图初看有点晦涩,沉下心来好好看一遍,然后在看看这段文字解释,相信你会大有收获。首先,右侧是JS引擎所触发的代码,左侧是事件队列,0,10,20则是自上而下的时间轴,我们就以毫秒为单位吧。
首先,在2ms处,执行了setTimeout语句,设定10ms后执行fun1函数;在5ms处出现了鼠标点击事件,执行fun2函数;接着在10ms处出执行了setInterval,设定10ms后执行fun3函数。而整个JS代码块执行大约用了18ms。因此,首先当鼠标点击后的回调时间fun2以及setTimeout所触发的fun1函数发现,此时JS代码块还控制着执行进行,则两者都进入队列,等待一个合适的时机在运行
这时,在18ms处,JS代码块终于运行完了,机会来了,这时鼠标的callback回调关联着一个异步事件(因为我们无法知道用户想要何时点击鼠标,所以我们认为回调事件是异步的),所以很不幸,fun1事件还是要继续呆在队列中。同时,在20ms出,触发了第一次setInterval,当然一视同仁,所以fun3也进入队列。
28ms处,终于鼠标回调事件结束了,看看队列里面,setTimeout的fun1函数终于有了出头日,开始执行fun1函数,队列中仅剩下setInterval的fun3函数。在30ms时,setInterval又调用了一次,但发现队列中上一次的函数还未运行,所以这一次的触发没有任何效果,丢弃掉。
终于36ms后,Time触发的fun1运行完毕,队列中仅剩的fun3函数开始运行,在40ms时,setInterval再次周期触发,但此时js进程还是由fun3函数控制,所以触发事件进入队列。
以此类推,一直运行到队列为空时,这样一旦有事件触发,则会直接运行。 希望所有人能认真理解这个过程,并发现setTimeout和setInterval在处理上的相同和不同处,这块不是本文重点,所以不多讨论。
通过这样一个过程,相信大家理解了异步和单线程之间的关系:JS在一个线程中运行,但通过消息队列来实现异步调用,但调用本身也是在同一个线程中运行,只是可以延后或分解任务。举个不太妥当的例子:假如只有一个出租车司机,相当于JS的进程,模拟一个线程的情况,而乘客相当于异步请求,通过滴滴打车,可以约定某个时间来接你,然后到达目的地(函数实现)。但触发并不等同于运行,乘客下单时,司机还在载其他客人,但答应在约定时间接你。这时他载完该乘客后立马去接你,满足你的请求。而在此之前,各自忙各自的,他在执行他的任务,你有可能在等,或者在刷手机(服务端接收请求,并返回结果)。
异步确实能尽可能的优化,比如Ajax等异步请求。但这要求把任务分解的比较简单,在时间比较久的任务下还是会出现无响应的问题,不管你的进度条做的有多好看。
Worker又能干什么事情
异步只是看上去更及时而已,但该花的时间一点也不会少,而且因为调度本身的成本,时间还会多花一点。而且,随着Web应用的不断发展 ,在JS端要求的计算量也越来越大,这种时候,Web Worker可以让JS在后台解决这些问题,而不必担心影响用户体验。
需要注意的是,Worker线程完全在另一个作用域中,而且无法操作DOM元素,不能与网页代码共享作用域。但这已经足够了,比如排序,或者zip压缩等操作,都可以放到Worker线程来运行,从而能够在Web端进行类似CS的很多应用。
Worker的具体使用这里也不介绍,主要解释一下下面这张图:

摘自AlloyTeam团队《深入理解Web Worker》
main.js中,在创建woker线程后,立即调用了postMessage方法传递了数据,在worker线程还没创建完成时,main.js中发出的消息,会先存储在一个临时消息队列中,当异步创建worker线程完成,临时消息队列中的消息数据复制到woker对应的WorkerRunLoop的消息队列中,worker线程开始处理消息。在经过一轮消息来回后,继续通信时, 这个时候因为worker线程已经创建,所以消息会直接添加到WorkerRunLoop的消息队列中 ---摘自AlloyTeam团队《深入理解Web Worker》
这是Worker线程和主线程的一个交互方式,首先可见消息的发送和接收采用的是postmessage和onmessage,相信做过MFC开发的一看也能发现,这也是一个异步消息队列的传输方式。
在数据传输中,或许在Worker线程中采用同步,效果会更好。另外,在参数的传递是拷贝方式,但同时提供Transferable Objects方式,可以传地址(不是拷贝)并加锁,这是一个非常实用的参数,特别是在比较大的二进制数值运算中。

如果需要在worker脚本中加载其他js文件,则使用importScripts函数,这是一个同步过程,所以性能会有影响,不过既然是在工作者线程中,所以也不太严重。
还有一个问题,在产品化的时候如何混淆压缩这些worker.js脚本,因为我们需要引入它们,所以造成了这部分代码很容易format,让别人下载分析。虽然技术在于分享,毕竟作为产品,这也是需要考虑的部分,总不能直接源码提供吧。我看到Google WebGL Earth上有一个方式,采用Blob的思路内嵌Worker。因为我还没用过,这里也不多说了,只提供这样一个思路。
Cesium中的异步+多线程框架
说了这么多,下面和大家分享一下Cesium中多线程设计的框架吧,我觉得很专业,但也有些复杂,但复杂的同时带来了很好的扩展性。简单来说就是一个插件的思路。
Cesium中设计到三维球的很多计算,数据量很大,比如地形的三角网,以及参数化的Geometry中vbo的计算,而这些都是在Worker中实现的,参数的传递,不同类型之间的算法也不同,所以设计一个易用且易扩展的Worker框架则显得非常有必要。

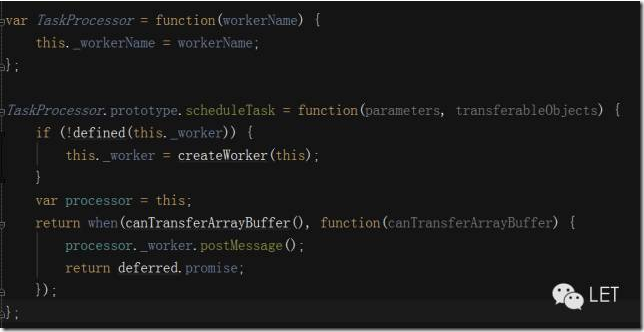
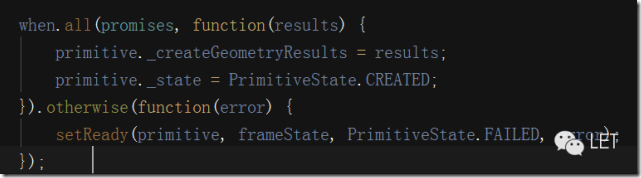
如上图,用户只需要创建一个TaskProcessor,指定具体需要创建线程的类型,比如(圆,面,还是线),然后调用scheduleTask,里面是该对象的具体参数,比如圆就是圆心+半径,这样便完成了调用过程。那返回结果怎么接受呢?大家注意最后一行返回的参数Promise,这也是一个Promise的异步方式,用户自然能够方便的获取到结果。下面是返回结果的实现。

当然使用的简单,多数意味着实现的复杂。这里主要和大家说一下用户指定Worker的名字,如果根据名字创建该Worker线程,并且易于扩展,也就是插件的实现思路。
首先,有一个cesiumWorkerBootstrapper的Worker,所有createWorker都会建立一个cesiumWorkerBootstrapper线程,只是赋予不同的参数(name不同)。

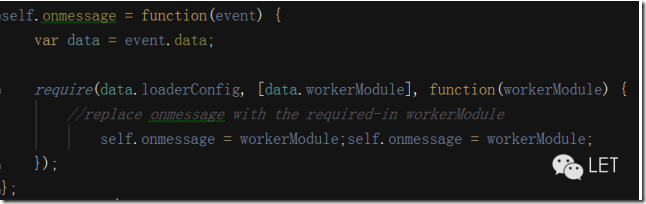
而在cesiumWorkerBootstrapper线程中,使用了requirejs,根据指定的路径和文件名,获取对应的函数,同时替换的onmessage函数。
此时,主线程在调用scheduleTask时,会再次发送postmessage,并传入参数,而此时requirejs已经找到了对应的功能函数。,即替换onmessage的函数。

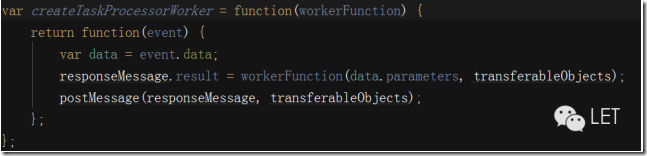
而这些函数都是由createTaskProcessorWorker封装的匿名函数,类似于回调函数,进而实现对应的功能。并且返回指定结果。
这样,一个多线程设计框架就完成了,并且通过Promise机制,方便用户的使用,而内部使用require.js,实现了插件的这样一个方式。这块代码涉及的内容比较多,这里也是理解思路,具体的细节还是需要代码的调试才能更好的理解,这里也仅仅提供参考。

Cesium原理篇:4Web Workers剖析的更多相关文章
- Cesium原理篇:3最长的一帧之地形(2:高度图)
这一篇,接着上一篇,内容集中在高度图方式构建地球网格的细节方面. 此时,Globe对每一个切片(GlobeSurfaceTile)创建对应的TileTerrain类,用来维 ...
- Cesium原理篇:7最长的一帧之Entity(下)
上一篇,我们介绍了当我们添加一个Entity时,通过Graphics封装其对应参数,通过EntityCollection.Add方法,将EntityCollection的Entity传递到DataSo ...
- Cesium原理篇:5最长的一帧之影像
如果把地球比做一个人,地形就相当于这个人的骨骼,而影像就相当于这个人的外表了.之前的几个系列,我们全面的介绍了Cesium的地形内容,详见: Cesium原理篇:1最长的一帧之渲染调度 Cesium原 ...
- Cesium原理篇:4Web Workers剖析(2)
What's the WebWorkers? 2008 年 W3C 制定出第一个 HTML5 草案中提出了工作线程(Web Worker)的概念,并且规范出 Web Worker 的三大主要特征:能够 ...
- Cesium原理篇:3最长的一帧之地形(3:STK)
有了之前高度图的基础,再介绍STK的地形相对轻松一些.STK的地形是TIN三角网的,基于特征值,坦白说,相比STK而言,高度图属于淘汰技术,但高度图对数据的要求相对简单,而且支持实时构建网格,STK具 ...
- Cesium原理篇:3D Tiles(1)渲染调度
Cesium在2016年3月份左右推出3D Tiles数据规范,在glTF基础上提供了LOD能力,定位就是Web环境下海量三维模型数据.虽然目前3D Tiles还是Beta阶段,有不少硬伤,但3D T ...
- Cesium原理篇:3D Tiles(2)数据结构
上一节介绍3D Tiles渲染调度的时候,我们提到目前Cesium支持的Cesium3DTileContent目前支持如下类型: Batched3DModel3DTileContent Instanc ...
- Cesium原理篇:3D Tiles(3)个人总结
个人结论:目前,在演示层面,3D Tiles问题不大,但项目应用上就不够成熟了,所以问问自己,你是想吃瓜呢还是想吃螃蟹? 好的方面 数据规范 我非常喜欢glTF的整体设计,概括有四点:第一,数据块(B ...
- Cesium原理篇:3D Tiles(1)渲染调度【转】
Cesium在2016年3月份左右推出3D Tiles数据规范,在glTF基础上提供了LOD能力,定位就是Web环境下海量三维模型数据.虽然目前3D Tiles还是Beta阶段,有不少硬伤,但3D T ...
随机推荐
- 【转】你所不知道的Android Studio调试技巧
这篇写Android studio debug技巧个人觉得写得不错,转自:http://www.jianshu.com/p/011eb88f4e0d# Android Studio目前已经成为开发An ...
- springMVC+spring+hibernate 框架整合实例
先说一下流程思路: 流程讲解1:首先访问会先定位到控制器.这就用到了过滤器配置文件"spring-mvc.xml".这个文件负责定义控制器的包路径.视图的格式等.其次从" ...
- opengles 矩阵计算
总的变换矩阵: matrix = projection * view * model 模型矩阵: modelMatrix=translateMatrix * scaleMatrix * rotateM ...
- IE10(去掉文本框的X)
input[type="text"]::-ms-clear{ display:none;}input[type="text"]::-ms-reveal{ dis ...
- [转]Tesseract 3.02中文字库训练
下载chi_sim.traindata字库下载tesseract-ocr-setup-3.02.02.exe 下载地址:http://code.google.com/p/tesseract-ocr/d ...
- Entity Framework 基础知识走马观花
本文目录: 一.EF中的edmx文件探秘 二.EF中的代理模式探秘 三.EF中的延迟加载与即时加载 一.EF中的edmx文件 1.1 emdx文件本质:一个XML文件 (1)通过选择以XML方式打开e ...
- 手工给Meteor增加smart package的方法
windows下无法装mrt(Meteor的包管理工具).不过还好smart package本身也就只是一个文件夹而已,不需要在Meteor中注册什么东西.所以直接把smart package扔到me ...
- ASP.NET MVC学前篇之请求流程
ASP.NET MVC学前篇之请求流程 请求流程描述 对于请求的流程,文章的重点是讲HttpApplication和HttpModule之间的关系,以及一个简单的示例实现.(HttpModule又是M ...
- adb server is out of date. killing...
1.查看adb端口号 adb nodaemon server 打印:cannot bind 'tcp:5037' 2.查看端口被哪个进程占用 netstat -ano | findstr " ...
- 跨域获取json一些理解[腾讯电商数据的拉取方式]
如何跨域获取json数据源?我们都知道要有callback,具体callback是如何工作的呢?如果服务器端不接收callback,我们是不是就没有办法处理了呢?读完本文后相信你会有一个大体的了解. ...
