组件化h5活动模板的实现
需求:
实现一套灵活的活动组件模板,编辑人员只需要打开后台,拖拽相应组件,填入相应内容,最终就生成一个活动页面。
因为涉及投票,评论,关注等功能(每个功能都当做一个组件),所以一个富文本编辑器是无法实现的。
生成的h5活动页面,还有几种环境:公司APP内,外部浏览器,微信&QQ内置浏览器。
几种状态:登录,未登录,游客状态等(状态具体内容不做解释)。
两个项目支持:
那么实现这一套,需要两个项目,一个项目是活动模板编辑器,一个是前端展示h5页面。
活动模板编辑器:
活动模板编辑器主要实现3个功能:各个组件,内容容器 ,生成json。
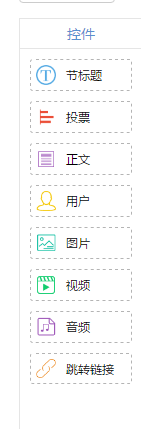
(1)组件:每个组件对应属性,可以填写相应内容


(2)内容容器:一个可视的容器,把上图相应组件拖拽到内容容器中进行排版

(3)生成json:生成一个json,供h5获取,根据相应规则展示。下面这个json是当前项目生成的。
这个json还不够完善,给到h5的json需要经过后端处理,比如根据用户的登录状态,会有不同的标示和状态展示
[
{
"type": "user",
"userId": 37907899,
"avatar": "/male.png",
"author": "蒲xx",
},
{
"type": "title",
"title": "这是一个有所有组件的测试活动"
},
{
"type": "tag",
"items": [
{
"id": 0,
"name": "标签"
}
]
},
{
"type": "title",
"text": "测个试",
"id": 1467788578568
},
{
"type": "content",
"text": "那么我们就来做个测试,你喜欢哪个?",
"id": 1467788579375
},
{
"type": "user",
"userId": "10001280",
"id": 1467788578375,
"avatar": "/avatar/141153987724884.jpg",
"author": "张师",
"isFollow": false
},
{
"type": "vote",
"title": "你喜欢吃什么程序员",
"voteId": 1,
"items": [
{
"itemId": 1,
"name": "大卫"
},
{
"itemId": 2,
"name": "飞狐"
},
{
"itemId": 3,
"name": "菜锅"
},
{
"itemId": 4,
"name": "狼笛生"
},
{
"itemId": 5,
"name": "子慕"
}
],
"id": 1467788580095
},
{
"type": "image",
"name": "默认图片",
"src": "/FvZvDcUNHGUxZoC5hKuHBdJstWyD",
"id": 1467788581943
} ]
好,这个项目说完了,反正不是我做的。哈哈。
前端h5展示实现:
该我出场了,目前我们知道,我们获取的大致数据格式了。但是这些我都先不管。
我需要实现这个项目的流程如下:
1. 新建项目,划分好功能和项目结构
2. 实现各个组件的展示和交互
3. 打开一个入口文件,引入所有组件。
4. 入口文件中获取json,根据type的内容找到相应组件,载入页面,渲染。
(1)新建项目,划分好功能和项目结构 :
这里主要是写好一个入口文件,新建一个组件文件夹里面写所有组件,最终通过requirejs在入口文件把所有组件引用进来。
组件结构如下:

(2) 具体组件实现跳过不说
(3)当组件写好,在入口index中引入,大致如下:
define([
//content
'CommonPath/content/en.content',
'CommonPath/content/mod.content',
//title
'CommonPath/title/en.title',
'CommonPath/title/mod.title',
//user
'CommonPath/user/en.user',
'CommonPath/user/mod.user',
], function (
//Content
ContentEntity,
ContentMod,
//title
TitleEntity,
TitleMod,
//user
UserEntity,
UserMod
) {
//index code...
})
(4)通过接口,我们获取到json,对json进行处理。
大致处理代码如下:
var map = {
title: [TitleMod, TitleEntity],
user: [UserMod, UserEntity],
content: [ContentMod, ContentEntity]
};
for(var i = 0, len = this.data.content.length; i < len; i++) {
item = this.data.content[i];
if(map[item.type]) {
var entity = new map[item.type][1]({
data: this.data.content[i]
})
var mod = new map[item.type][0]({
view: this,
entity: entity
});
mod.render();
}
}
以上代码,就是进行一个匹配,匹配到对应type,插入数据,载入模板到页面,并且渲染。
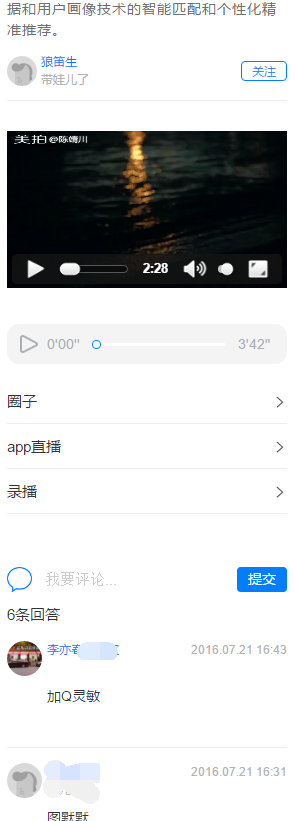
最终效果:


总结:
开发过程中,问题还是很多的,项目看起来内容不算太多,但确实也不是那么简单的。
除了以上步骤,开发过程中还要处理一些事情:
- 在APP外打开h5页面,我们需要引流到APP,需要调用一些跳转协议。
- 如果用户未下载APP,需要引导下载。
- 在APP内打开h5未登录,需要引导登录,跳转登录协议。
- 在APP内需要通过桥接协议获取用户登录信息,发送给后端,后端生成登录态。
- 需要调用app内的分享协议,打开分享功能
- 微信分享这些功能当然也要有
- 商量接口、调试接口
开发过程中也会因为一些bug耽误了很多时间。
- fastclick引用问题:
在微信、qq的内置浏览器和小部分浏览器中,fastclick会影响video标签的触摸事件。
最开始以为是X5内置不支持video,点击播放没有反应。但是有时候又突然能点击,概率很小。
后来又以为是第一次播放必须通过手动play才能播放。
总之最终发现是fastclick的原因,加上nofastclick类在dom上就解决了。不过这个问题确实也离不开X5浏览器自身的问题。
- 后端登录态问题,这个问题主要在后端,不过咱们也是配合了的。
- 需求矛盾,需求冲突,这个难免,具体情况不方便说~
打完收工,不容易,不容易~
组件化h5活动模板的实现的更多相关文章
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
- Android业务组件化之子模块SubModule的拆分以及它们之间的路由Router实现
前言: 前面分析了APP的现状以及业务组件化的一些探讨(Android业务组件化之现状分析与探讨),以及通信的桥梁Scheme的使用(Android业务组件化之URL Scheme使用),今天重点来聊 ...
- Android业务组件化之URL Scheme使用
前言: 最近公司业务发展迅速,单一的项目工程不再适合公司发展需要,所以开始推进公司APP业务组件化,很荣幸自己能够牵头做这件事,经过研究实现组件化的通信方案通过URL Scheme,所以想着现在还是在 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- 谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo
前言 前端已经过了单兵作战的时代了,现在一个稍微复杂一点的项目都需要几个人协同开发,一个战略级别的APP的话分工会更细,比如携程: 携程app = 机票频道 + 酒店频道 + 旅游频道 + ..... ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- iOS开发之组件化架构漫谈
前段时间公司项目打算重构,准确来说应该是按之前的产品逻辑重写一个项目.在重构项目之前涉及到架构选型的问题,我和组里小伙伴一起研究了一下组件化架构,打算将项目重构为组件化架构.当然不是直接拿来照搬,还是 ...
随机推荐
- QT 文件对话框(QFileDialog)
1.选择文件(上传.打开...) QString QFileDialog::getOpenFileName( QWidget *parent = , //parent,用于指定父组件.注意,很多Qt组 ...
- Spring Mvc的入门
SpringMVC也叫Spring Web mvc,属于表现层的框架.Spring MVC是Spring框架的一部分,是在Spring3.0后发布的. Spring Web MVC是什么: Sprin ...
- C#线程入门---转载
C#中的线程(一)入门 文章系参考转载,英文原文网址请参考:http://www.albahari.com/threading/ 作者 Joseph Albahari, 翻译 Swanky Wu 中 ...
- Reactive Extensions介绍
Reactive Extensions(Rx)是对LINQ的一种扩展,他的目标是对异步的集合进行操作,也就是说,集合中的元素是异步填充的,比如说从Web或者云端获取数据然后对集合进行填充.Rx起源于M ...
- .NET Core 构建配置文件从 project.json 到 .csproj
从 .NET Core SDK 1.0 Preview 3 build 004056 开始,.NET Core 弃用 project.json,回归 .csproj,主要原因是为了兼容 MSBuild ...
- ABP理论学习之开篇介绍
返回总目录 为了和2016年春节赛跑,完成该系列博客,我牺牲了今天中午的时间来完成该系列的第一篇----开篇介绍.开篇介绍嘛,读过大学教材的同学都知道,这玩意总是那么无聊,跟考试没关系,干脆直接跳过, ...
- ASP.NET MVC 控制器激活(一)
ASP.NET MVC 控制器激活(一) 前言 在路由的篇章中讲解了路由的作用,讲着讲着就到了控制器部分了,从本篇开始来讲解MVC中的控制器,控制器是怎么来的?MVC框架对它做了什么?以及前面有的篇幅 ...
- 【javascript 技巧】谈谈setTimeout的作用域以及this的指向问题
setTimeout的用法详见:http://www.w3school.com.cn/htmldom/met_win_settimeout.asp 是的,setTimeout的常见用法是让某个方法延迟 ...
- WCF Security基本概念(转载)
WCF Security 主要包括 "Transfer Security"."Access Control"."Auditing" 几个部分 ...
- 再谈使用Emit把Datatable转换为对象集合(List<T>)
一.前因和存在的问题 前面我写了一篇<使用Emit把Datatable转换为对象集合(List<T>)>的博文,其实起源于我自己编写的一个orm工具(见前面几篇博文有介绍),里 ...
