css单位中px和em,rem的区别
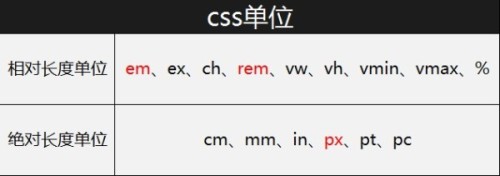
css单位中分为相对长度单位、绝对长度单位。

今天我们主要讲解rem、em、px这些常用单位的区别和用法。
px(绝对长度单位)
相信对于前端来说px这个单位是大家并不陌生,px这个单位,兼容性可以说是相当可以,大家对px的了解肯定是没有很大的问题的。
em(相对长度单位)
使用:1、浏览器的默认字体都是16px,那么1em=16px,以此类推计算12px=0.75em,10px=0.625em,2em=32px;
2、这样使用很复杂,很难很好的与px进行对应,也导致书写、使用、视觉的复杂(0.75em、0.625em全是小数点);
3、为了简化font-size的换算,我们在body中写入一下代码
body {font-size: 62.5%; } /* 公式16px*62.5%=10px */
这样页面中1em=10px,1.2em=12px,1.4em=14px,1.6em=16px,使得视觉、使用、书写都得到了极大的帮助。
例子如下:
<div class="font1" style='font-size:1.6em'>我是1.6em</div>
缺点:
1、em的值并不是固定的;
2、em会继承父级元素的字体大小(参考物是父元素的font-size;);
3、em中所有的字体都是相对于父元素的大小决定的;所以如果一个设置了font-size:1.2em的元素在另一个设置了font-size:1.2em的元素里,而这个元素又在另一个设置了font-size:1.2em的元素里,那么最后计算的结果是1.2X1.2X1.2=1.728e
<style>
body {font-size: 62.5%; } /* 公式:16px*62.5%=10px */
</style>
<div class="big">
我是大字体
<div class="small">
我是小字体
</div>
</div>
显示如下:

宽度高度也是同理。
rem(相对长度单位)
使用:1、浏览器的默认字体都是16px,那么1rem=16px,以此类推计算12px=0.75rem,10px=0.625rem,2rem=32px;
2、这样使用很复杂,很难很好的与px进行对应,也导致书写、使用、视觉的复杂(0.75rem、0.625em全是小数点) ;
3、为了简化font-size的换算,我们在根元素html中加入font-size: 62.5%;
<div class="big">
我是大字体
<div class="small">
我是小字体
</div>
</div>
显示如下:

原文:https://blog.51cto.com/smalljiayi/1962006
css单位中px和em,rem的区别的更多相关文章
- 彻底弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 -1. IE无法调整那些使用px作为单位的字体大小: -2. 国外的大部分网站能够调 ...
- CSS中单位px和em,rem的区别
PX特点: 1 IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- 彻底弄懂css中单位px和em,rem的区别 转的自己看
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- 弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小 ...
- 【转载】彻底弄懂css中单位px和em,rem的区别
原文链接:http://www.cnblogs.com/leejersey/p/3662612.html 国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什 ...
- css中单位px和em,rem的区别[转载]
PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- [转]彻底弄懂css中单位px和em,rem的区别
难怪会问我 rem 和 em, 这俩或在移动端还是很有必要学习的. root em OK? 国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? P ...
- 网页布局设计css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- 【CSS单位】px、em、rem
1.PX为单位 在Web页面初期制作中,我们都是使用“px”来设置我们的文本,因为他比较稳定和精确.但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,他改变了浏览器的字体大小,这时 ...
随机推荐
- How to manipulate pixels on a bitmap by scanline property(Ma Xiaoguang and Ma Xiaoming)
We have been developing image processing software for above 14 years with old versions of Delphi, su ...
- 微信小程序把玩(二)window配置
原文:微信小程序把玩(二)window配置 window用于设置小程序的状态栏.导航条.标题.窗口背景色.注意在app.json中配置的属性会被子window属性覆盖 只需在app.json配置即可
- Windows实用小工具–Windows远程协助
在企业里,有的公司办公区域比较大,电脑有问题一般都是通过远程.徒步.电话等方式来解决,对于远程协助解决问题,我们首先想到的会是如何连接对方的电脑,相信大家都已经使用过很多的软件了吧!当然还有Micro ...
- Android自定义View入门(一)
最近在写一个关于音乐播放的应用,写到播放界面UI时,就想自己实现的一个播放界面.那么如何实现自定义View呢?通过查看他人博客和Android官方开发文档,初步了解了一些浅显的内容.在此记录,已供需要 ...
- UWP入门(二) -- 基础笔记
原文:UWP入门(二) -- 基础笔记 不错的UWP入门视频,1092417123,欢迎交流 UWP-04 - What i XMAL? XAML - XML Syntax(语法) ,create i ...
- 【码云周刊第 23 期】Web 高效开发必备的 PHP 框架(从这里学起)good
码云项目推荐 1.项目名称:多功能 THinkPHP 开源框架 项目简介:使用 THinkPHP 开发项目的过程中把一些常用的功能或者第三方 sdk 整合好,开源供亲们参考,如 Auth 权限管理.支 ...
- WPF使用AForge实现Webcam预览(二)
本文主要介绍如何让摄像头预览界面的宽高比始终在16:9. 首先我们需要修改一下上一篇随笔实现的UI界面,让Grid变成一个3*3的九宫格,预览界面位于正中间.Xaml示例代码如下: <Windo ...
- kube框架结构-一个小型响应式CSS框架
当你开始初建一个新的项目时,你可能需要一个不太复杂的基础框架,Kube框架应该是你最好的选择.一个独立的CSS文件,帮助你更简单的创建响应式的的布局设计. Kube Framework包括网格.按钮. ...
- Terminator快捷键
窗口相关 窗口开关 上下开新窗口 Ctrl+Shift+O垂直开新窗口 Ctrl+Shift+E关闭当前窗口 Ctrl+Shift+W 改变当前激活窗口 逆时针改变当前窗口 Ctrl+Sh ...
- ZooKeeper学习第六期---ZooKeeper机制架构(转)
转载来源:https://www.cnblogs.com/sunddenly/p/4133784.html 一.ZooKeeper权限管理机制 1.1 权限管理ACL(Access Control L ...
