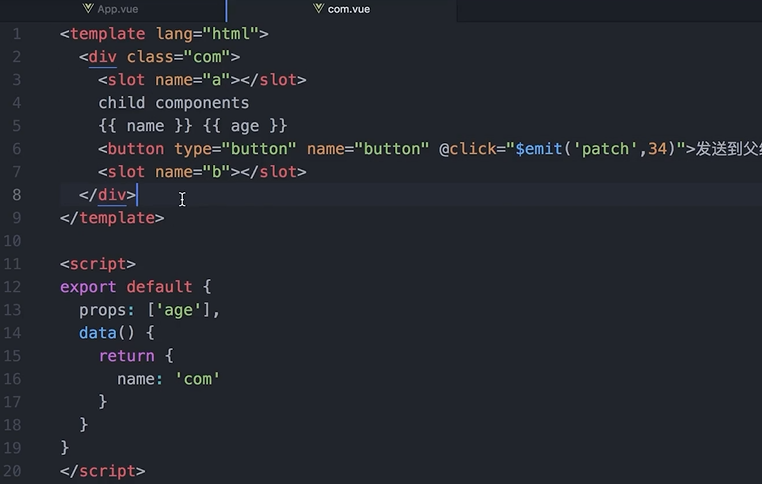
vue中插槽的使用场景


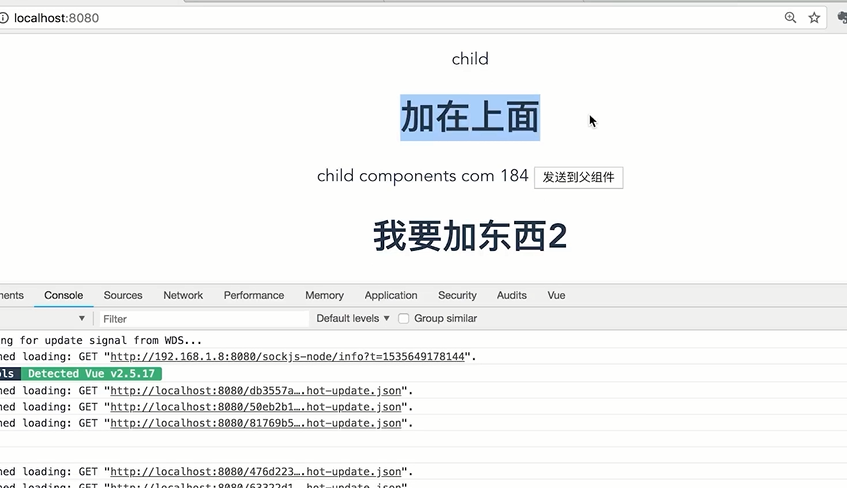
效果图:

vue中插槽的使用场景的更多相关文章
- Vue中插槽指令
08.29自我总结 Vue中插槽指令 意义 就是在组件里留着差值方便后续组件内容新增 而且由于插件是写在父级中数据可以直接父级中传输而不需要传子再传父有些情况会减少写代码量 示例 <div id ...
- vue中插槽作用域的使用
一.插槽作用域 1.简单来说就是带参数的插槽: 2.使用方式: 在组件标签内部加一个template标签 在template标签上加一个属性scope 值随意书写 在组件内部用slot进行接受,如果给 ...
- Vue中插槽slot的使用
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示.以及怎样显示由父组件来决定. 实际上,一个slot最核心的两个问题在这里就点出来了,是显示不显示和怎样显示. 由于插槽是一块模板,所 ...
- vue中插槽(slot)的使用
刚学vue的时候,曾经学习过slot插槽的使用,但是后面接触的不多,因为之前我还没使用element-ui... 但是使用了element-ui之后,里面的许多组件,有时候会使用插槽,为了巩固一下插槽 ...
- 068——VUE中vuex的使用场景分析与state购物车实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中nextTick的使用场景
https://blog.csdn.net/bingqise5193/article/details/100212278
- vue中需要注意的问题总结(上)
React 与其说是一种框架,倒不如说是一种开发范式.它的核心理念非常简单: 界面/视图就是数据结构的可视化表达UI = f(data) 而界面/视图由组件组合而来UI = f1(data) + f2 ...
- 在vue中使用插槽 slot
插槽(slot)这个概念非常重要 插槽的使用场景1:在子组件里面显示父组件的dom <div id='root'> <child content = '<p>Dell&l ...
- vue中的插槽(slot)
vue中的插槽,指的是子组件中提供给父组件使用的一个占位符,用<slot></slot>标签表示,父组件可以在这个占位符中填充任何模板代码,比如HTML.组件等,填充的内容会替 ...
随机推荐
- SpringBoot与热部署整合(五)
一 Idea pom.xml <dependency> <groupId>org.springframework.boot</groupId> <artifa ...
- Java中数组操作 java.util.Arrays 类常用方法的使用
任何一门编程语言,数组都是最重要和常用的数据结构之一,但不同的语言对数组的构造与处理是不尽相同的. Java中提供了java.util.Arrays 类能方便地操作数组,并且它提供的所有方法都是静态的 ...
- 卷积神经网络详细讲解 及 Tensorflow实现
[附上个人git完整代码地址:https://github.com/Liuyubao/Tensorflow-CNN] [如有疑问,更进一步交流请留言或联系微信:523331232] Reference ...
- AI Conference 2018人工智能大会 参会总结
主 题:AI Conference 2018人工智能大会 时 间:2018.04.11-4.13 地 点:北京国际饭店会议中心 发起人:O'Reilly 和 Intel 参与部门:研发设计部 参会人员 ...
- ArcGIS Engine制作DIY地图工具
本节将向你介绍,利用ToolStrip制作自定义GIS工具条. 步骤如下: ①向ToolStrip中添加一个Button ②向该Button的lmg属性添加图片素材,并将Button的图片比例(Ima ...
- 最强中文NLP预训练模型艾尼ERNIE官方揭秘【附视频】
“最近刚好在用ERNIE写毕业论文” “感觉还挺厉害的” “为什么叫ERNIE啊,这名字有什么深意吗?” “我想让艾尼帮我写作业” 看了上面火热的讨论,你一定很好奇“艾尼”.“ERNIE”到底是个啥? ...
- 在ASP.NET Core中编写合格的中间件
这篇文章探讨了让不同的请求去使用不同的中间件,那么我们应该如何配置ASP.NET Core中间件?其实中间件只是在ASP.NET Core中处理Web请求的管道.所有ASP.NET Core应用程序至 ...
- ORACLE存储过程的创建和执行的简单示例和一些注意点
此示例的主要目的主要是为了了解在PL/SQL环境下怎么创建和执行存储过程. 存储过程所涉及的DataTable: 第一步:创建游标变量 游标是ORACLE系统在内存中开辟的一个工作区,主要用来存储SE ...
- Markdown基本语法小结
目录 Typore Markdown基本语法 1.标题 一级标题 二级标题 三级标题 2.字体加粗 3.斜体 4.文本高亮 5.上标 6.下标 7.引用代码 1 8.代码引用2 9.代码引用3 10. ...
- java遍历一个实体
//遍历order,得到属性值不为空的属性,type:操作类型.0是新增,1是更新 private Map<String, Object> reflect(Order order,Stri ...
