清晰明了的javascript版动态规划
算法是一种艺术,给人感觉很不好接近,但是一旦你和ta熟络了,你就能发现这门艺术的内在是多么美妙且多变。
对于前端来说,算法也许不是最重要的,在日常工作中,几乎很少用到。所以很多人也不是很感冒。
不过呢,有句话这么说的:面试造火箭,上班拧螺丝。咱们得先学习造火箭,才能有拧螺丝的机会。
莫得办法,既然想要拧螺丝,就要有好活的老学到老的觉悟。否则连改锥都没了。
那么,看题。
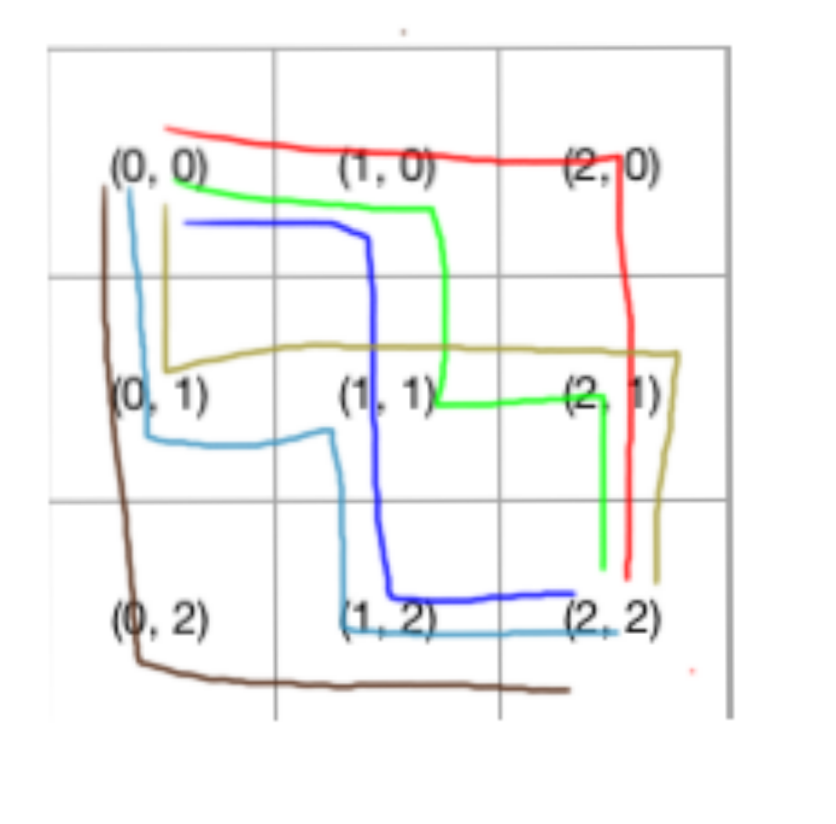
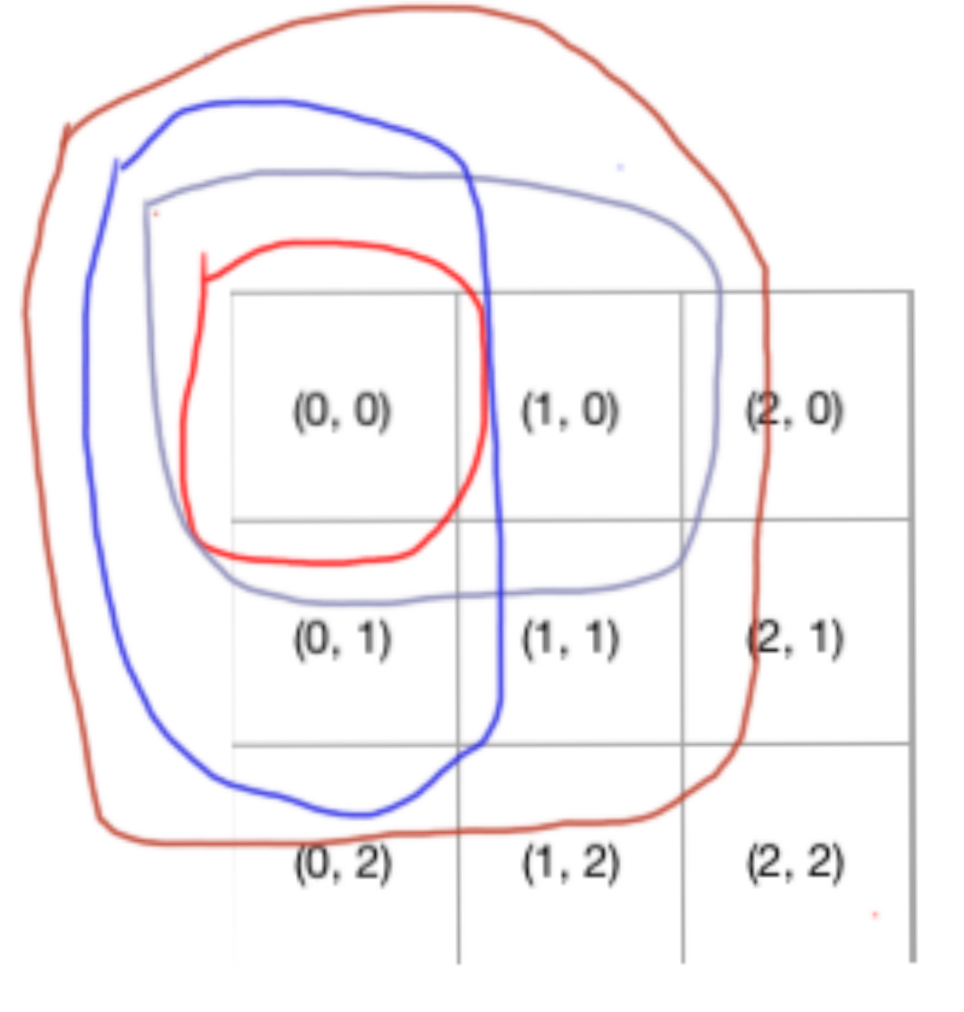
给你一个表格,像这样的:
从 (0, 0) 到 (M, N)移动,并假设,每次只能向下或者向右移动一步,那么,请问一共有多少种不同的路径。
乍一看,好像可以遍历,依次向下或者向右找 (i + 1, j) 或者 (i, j + 1), 直至 (N, M)
比如下面这个简单版本:
有六种路径:

整理一下,相当于:
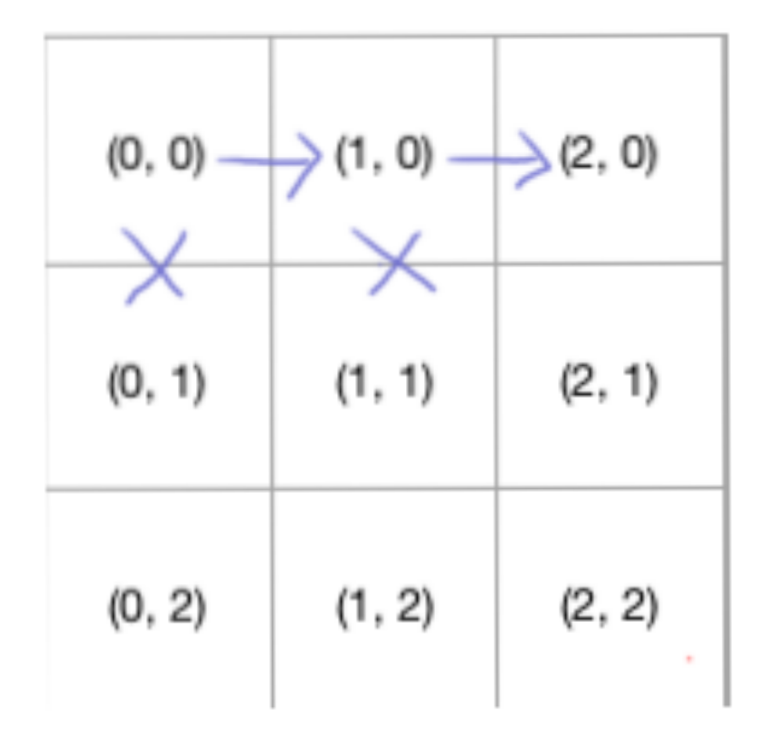
从(0, 0)开始,因为我们只能向下或者向右,所以我们先选择一条路去走,比如向右,这时候我们就走到了(1, 0)
打叉的部分不代表不能走,只是代表当前流程下,我们只能选其一,也就是右
然后我们在(1, 0),继续走,可以向右或者向下,我们依然选择向右,这时候我们走到了(2, 0)

然后再往下走,直至走到(N, M),
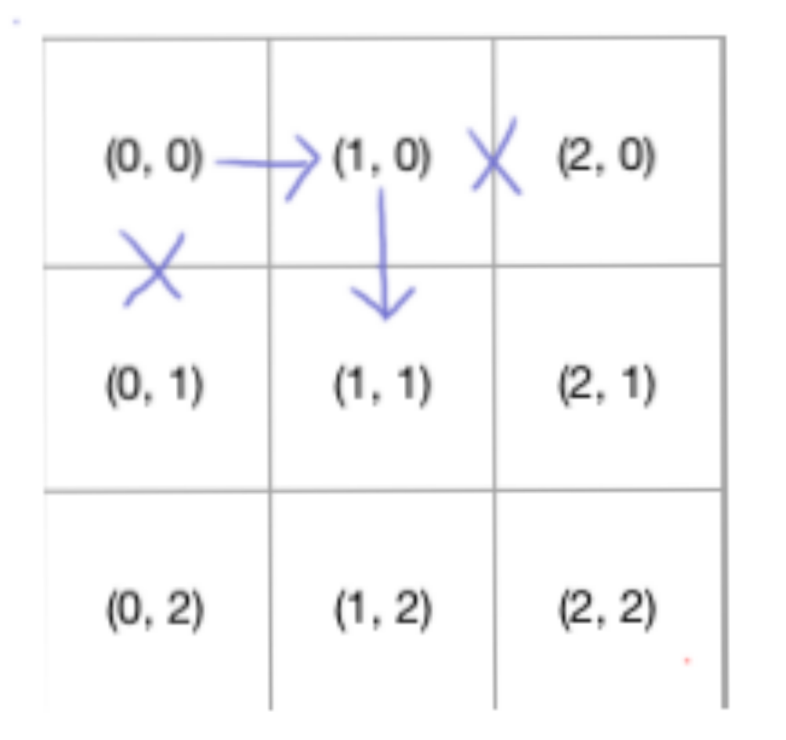
然后(1, 0),选择另外一条路,因为这仅仅是个 3*3 的表格,所以我们只能向下

然后继续选择一个方向走直至(M, N)。
如此往复。
这样的话,其实可以转换成一个递归,也就是从(i, j) => (i + 1, j) | (i, j + 1),然后从(i + 1, j) => (x, y) 这样的一个递归方程式,不过这样性能是很差的,而且表格一旦规模变大,就会爆栈。
那么,我们如何有效的解决这个问题呢?
动态规划
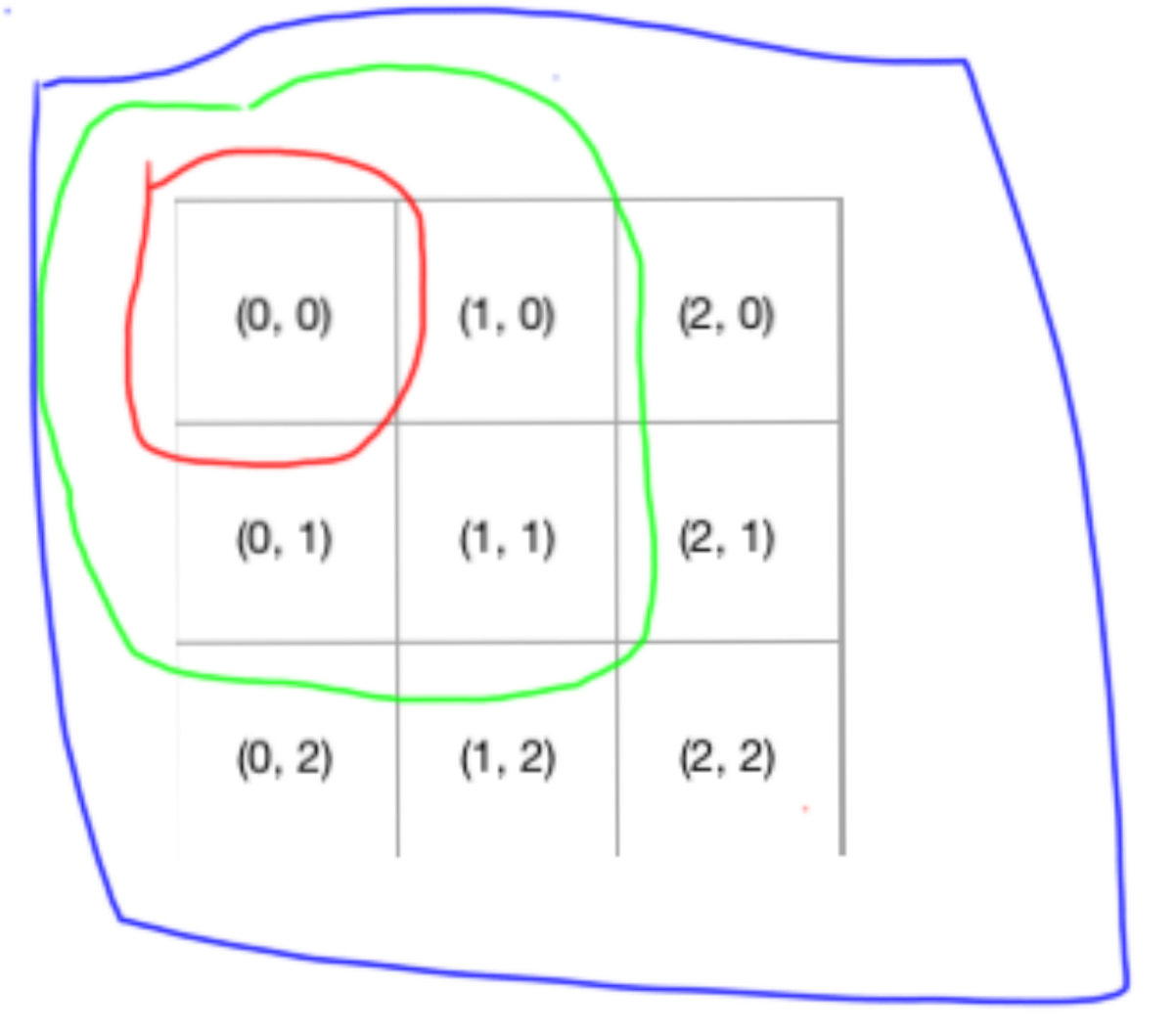
ok,我们再次观察这个表格,我们其实会发现一个规律,就是套娃。
没错,表格把表格套娃了。

这样一来,参考俄罗斯套娃,每个娃娃其实都是一样的,也就是本质一样,只不过体量逐渐变大,并且最小的那个娃娃不能继续套娃,也就是最小的那个娃娃就是起点。
如此一来,我们姑且可以用俄罗斯套娃来翻译一下这套题。
问:N个俄罗斯套娃合体后的总重量是多少?
答:由于最小的一个套娃无法继续套,并且可以得知这个套娃的重量,所以:
有二个套娃的时候,重量是最小的加上第二个
有三个套娃的时候,重量是两个套娃的重量的加上第三个
有四个套娃的时候,重量是三个套娃的重量的加上第四个
.
.
.
.
有N个套娃的时候,重量是(N - 1)个套娃的重量加上第N个
由此,我们可以得到一个式子:
dp(i) = dp(i - 1) + dp(i)
有没有感觉和表格题有些许类似?
我们可以任意 N * M 的右下角作为结束点,每一个都是一个套娃的角色,可能在当前环中是大套娃,但是到了下一环就成了小套娃,所以这个表格其实就是升级版的套娃。

聪明的你,是不是发现了这个升级点在哪?没错,就是一次从(1, 1)开始,每次都是套两个娃,也就是理当前结束点最近的两个娃 => (1, 0) 和 (0, 1)
这样一来我们的公式自然而然就出来了,就是:
dp(N, M) = dp(N - 1, M) + dp(N, M - 1)
七点就是当N或者M为0的时候,也就是这个表格为一条直线,所以总路径都是1
这样我们的代码也就很容易写出来了,并且效率提升,不会有爆栈的问题,还做了之前的缓存。
function taowa(table) {
for (let yLen = table.length, y = yLen - 1; y >= 0; y--) {
for (
let xLen = table[0].length, x = xLen - 1;
x >= 0;
x--
) {
if (x == xLen - 1 || y == yLen - 1) {
table[y][x] = 1;
} else {
table[y][x] = table[y + 1][x] + table[y][x + 1];
}
}
}
return table[y][x];
}
举个例子: 4 * 5的表格有多少种路径?
答: 35种
后续看到这,聪明的你会觉得,这个也太简单了吧,没错,算法就是这样。
难者不会,会者不难。
然后如果稍稍加点改造,可能又会花很长时间去这种类似套娃的规律,因为每种套娃的方式都不一样。
比如,还是这样表格,不求不同所有路径数量,将每个cell换成一个数字,求左上角到右下角的经过路径的路径内数字相加的最小值。也就是求最优解。
如下图:

这道题的代码是什么呢?初学动态规划的朋友们可以一起讨论讨论
最后,简单总结下。
问题总是变幻莫测,只要你能找到其中的规律,一定能找到对应的解法。
对于动态规划这类问题,有几个特点:
- 有重复子问题(套娃)
- 单项(左上 => 右下)
- 分析作图后,结果类似二叉树
清晰明了的javascript版动态规划的更多相关文章
- 在线聊天室的实现(1)--websocket协议和javascript版的api
前言: 大家刚学socket编程的时候, 往往以聊天室作为学习DEMO, 实现简单且上手容易. 该Demo被不同语言实现和演绎, 网上相关资料亦不胜枚举. 以至于很多技术书籍在讲解网络相关的编程时, ...
- JavaScript版拼图小游戏
慕课网上准备开个新的jQuery教程,花了3天空闲时间写了一个Javascript版的拼图小游戏,作为新教程配套的分析案例 拼图游戏网上有不少的实现案例了,但是此源码是我自己的实现,所以不做太多的比较 ...
- 前端优秀作品展示,JavaScript 版水果忍者
<水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版的切水果游戏由百度 JS 小组开发,采用 vml + svg 绘图,使用了 Rapha ...
- javascript日历控件——纯javascript版
平时只有下班时间能code,闲来写了个纯javascript版.引用该calendar.js文件,然后给要设置成日历控件的input的id设置成calendar,该input就会变成日历控件. < ...
- JavaScript版几种常见排序算法
今天发现一篇文章讲“JavaScript版几种常见排序算法”,看着不错,推荐一下原文:http://www.w3cfuns.com/blog-5456021-5404137.html 算法描述: * ...
- Javascript版选择下拉菜单互移且排序
效果图如下: 代码如下: <html> <head> <title>Javascript版选择下拉菜单互移且排序</title> <meta ht ...
- javascript版QQ在线聊天挂件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript版排序算法
JavaScript版排序算法:冒泡排序.快速排序.插入排序.希尔排序(小数据时,希尔排序会比快排快哦) //排序算法 window.onload = function(){ var array = ...
- JavaScript 版数据结构与算法(二)队列
今天,我们要讲的是数据结构与算法中的队列. 队列简介 队列是什么?队列是一种先进先出(FIFO)的数据结构.队列有什么用呢?队列通常用来描述算法或生活中的一些先进先出的场景,比如: 在图的广度优先遍历 ...
随机推荐
- 查看k8s中etcd数据
#查看etcd pod kubectl get pod -n kube-system | grep etcd #进入etcd pod kubectl exec -it -n kube-system e ...
- Redis报错: StackExchange.Redis.RedisServerException: Endpoint 39.105.22.111:7200 serving hashslot 12448 is not reachable at this point of time.
emmmm……要下班了,简单记录一下. 如果是127.0.0.1:7200报这个错,请移步 https://blog.csdn.net/foreverhot1019/article/details/7 ...
- IDEA用Maven连接MySQL的jdbc驱动,并操作数据库
1.在IDEA里创建Maven项目 1.1.点击Create New Project 1.2.选择Maven,JDK这里用的是1.8,点击Next 1.3.填入“组织名”.“项目名”,版本是默认 ...
- Python--将文件夹中图片按照横屏竖屏进行分类
搬运链接:https://www.jianshu.com/p/c8be54282e77 """ 可以遍历输入的路径的指定后缀的文件,主要是用来筛选图片,将图片分成 横屏, ...
- TensorFlow2.0极简安装(亲测有效)
x相信每一个学习深度学习的人来说都知道Google的深度学习框架TensorFlow,估计每个人都想成为一个TF Boy(TensorFlow Boy).我也是这个想法,于是我踏上了安装TensorF ...
- 《手把手教你》系列练习篇之4-python+ selenium自动化测试(详细教程)
1. 简介 今天我们继续前边的练习,学习和练习一下:如何使用webdriver方法获取当前测试页面的URL.如何获取当前页面的title. 2. webdriver方法获取当前测试页面的URL 本小 ...
- Django简介以及MVC模式
一.简介 Django,是当前Python世界里最负盛名且成熟的网络框架.最初用来制作在线新闻的Web站点. Django是一个基于python的web重量级框架 重指的是为发开者考虑的多 采用了MV ...
- 【JAVA - 基础】之String存储机制浅析
本文主要解决以下几个问题 String源码解析? String和new String的区别? String通过"+"或concat累加时的对象创建机制? StringBuilder ...
- 【数据结构】之栈(C语言描述)
栈(Stack)是编程中最常用的数据结构之一. 栈的特点是“后进先出”,就像堆积木一样,堆的时候要一块一块堆到最上面,拆的时候需要从最上面一块一块往下拆.栈的原理也一样,只不过它的操作不叫堆和拆,而是 ...
- CentOS 7 Cobbler 自动化安装系统
在上一篇Cobbler 安装中,配置好了Cobbler,下面来配置自动化安装 配置cobbler-DHCP # 修改settings中参数,由cobbler控制dhcp [root@cobbler ~ ...
