webpack4.0(二)--热更新
(3)使用 HotModuleReplacementPlugin 插件(webpack自带)。
npm i webpack-dev-server -D
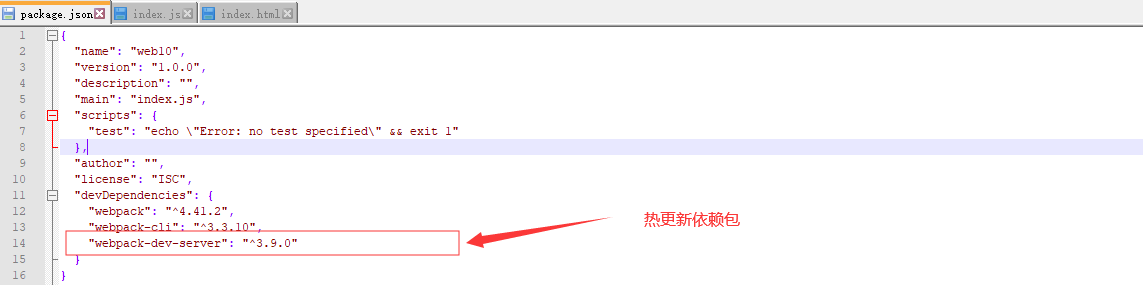
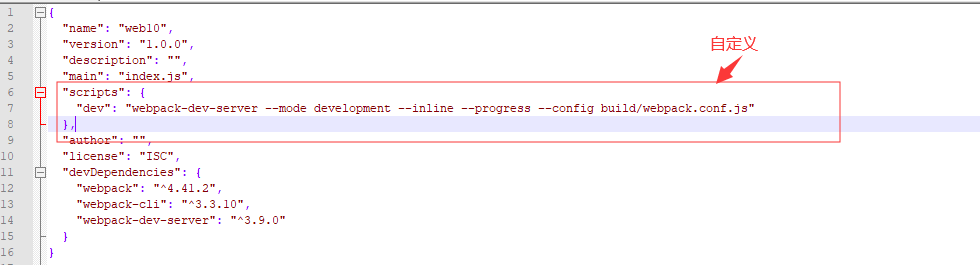
package.json文件

3、项目文件目录结构
在web10项目里建一个build文件夹里面在建一个webpack.conf.js文件

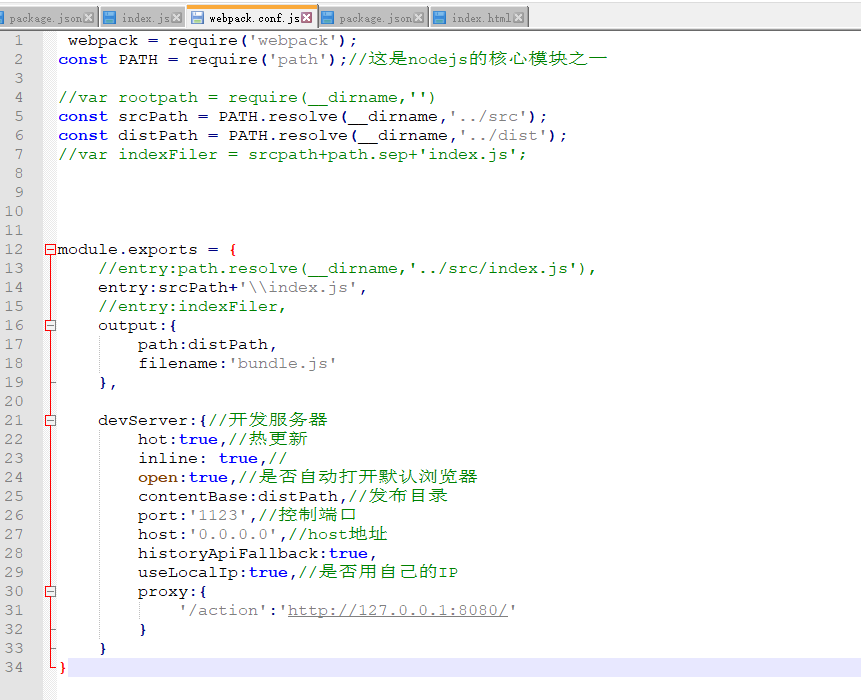
4、webpack.conf.js配置
//声明变量
var webpack = require('webpack');
var PATH = require('path');//这是nodejs的核心模块之一
var SRC_PATH = PATH.resolve(__dirname,'../src');
var DIST_PATH = PATH.resolve(__dirname,'../dist'); module.exports = {
entry:SRC_PATH+'\\index.js',
output:{
path:DIST_PATH,
filename:'bundle.js'
},
//loader
module:{
},
//插件
plugins:[
],
devServer:{//开发服务器
hot:true,//热更新
inline: true,//
open:true,//是否自动打开默认浏览器
contentBase:DIST_PATH,//发布目录
port:'0996',//控制端口
host:'0.0.0.0',//host地址
historyApiFallback:true,
useLocalIp:true,//是否用自己的IP
proxy:{
'/action':'http://127.0.0.1:8080/'
}
}
}

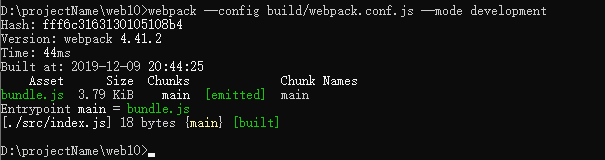
编译:命令 webpack --config build/webpack.conf.js --mode development

编译后dist里面会多出一个bundle.js 改写一下index.html引入bundle.js

同时npm 允许在package.json文件里面,使用scripts字段自定义脚本命令。
"dev": "webpack-dev-server --mode development --inline --progress --config build/webpack.conf.js"

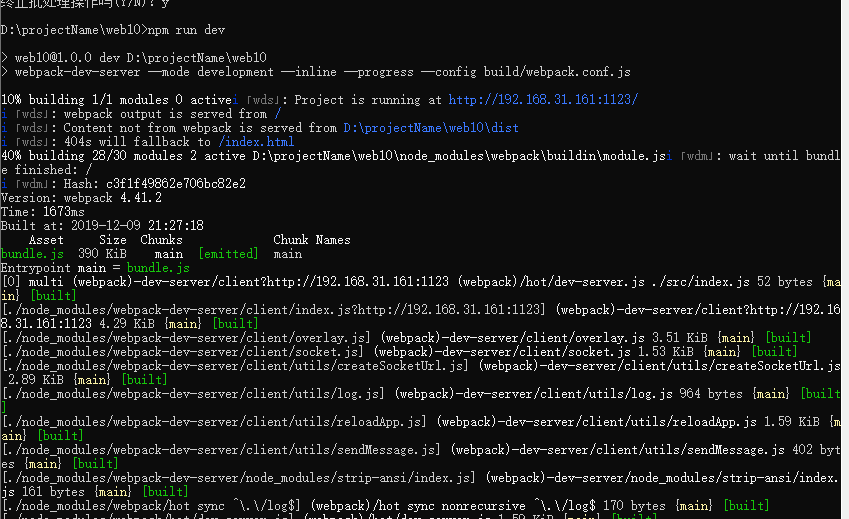
运行:自动打开浏览器
npm run dev

访问你写的index.html


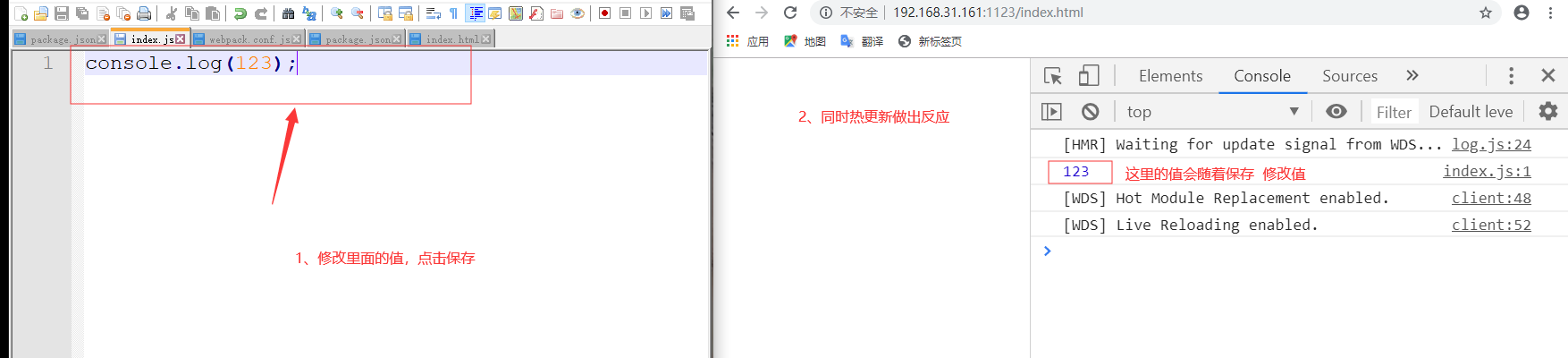
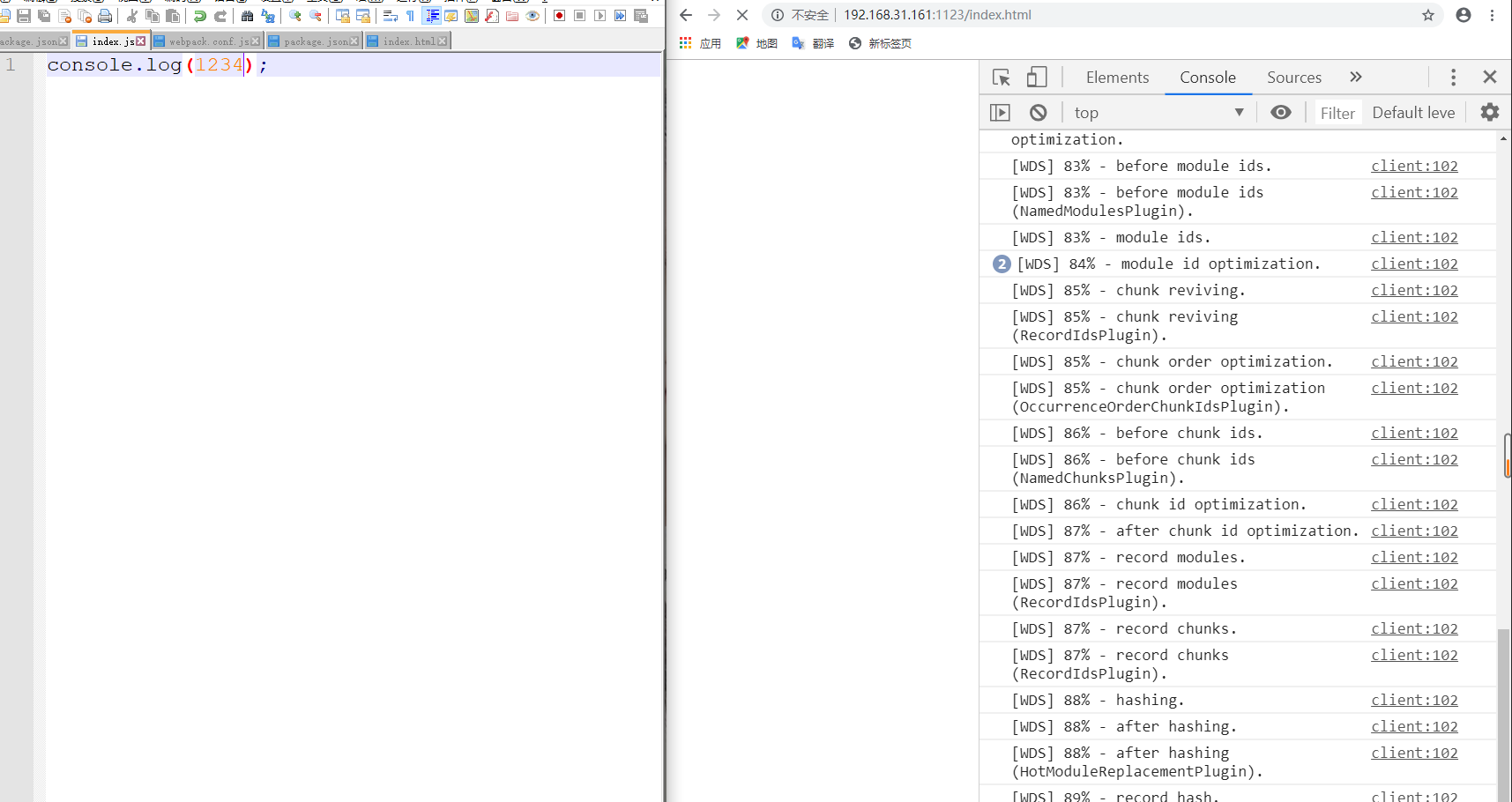
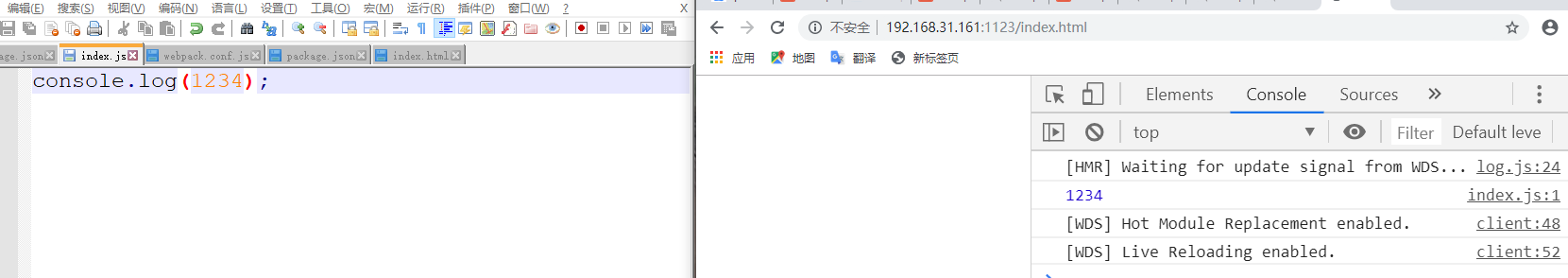
热更新表现在哪里?
修改src里的index.js文件 点击保存 同时热更新起效 修改bundle.js里的值,从而起到热更新的效果。



缺点
会发现这样虽然解决了网页刷新麻烦的问题 ,但是也有不方便的之处 就是你的dist中的index.html文件要自己手动建 而且打包后的main.js也要自己手动写入,比较麻烦下一篇随笔要讲的一个插件就是可以动态生成html文件,不用手写代码。打包就直接引用。
webpack4.0(二)--热更新的更多相关文章
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- 【Quick 3.3】资源脚本加密及热更新(二)资源加密
[Quick 3.3]资源脚本加密及热更新(二)资源加密 注:本文基于Quick-cocos2dx-3.3版本编写 一.介绍 在前一篇文章中介绍了代码加密,加密方式是XXTEA.对于资源文件来说,同样 ...
- webpack 配置react脚手架(二):热更新
下面继续配置 webpack dev server hot module replacement: 首先配置dev-server 安装 npm i webpack-dev-ser ...
- 用ECMAScript4 ( ActionScript3) 实现Unity的热更新 -- 使用FairyGUI (二)
上次讲解了FairyGUI的最简单的热更新办法,并对其中一个Demo进行了修改并做成了热更新的方式. 这次我们来一个更加复杂一些的情况:Emoji. FairyGUI的 Example 04 - ...
- Unity实现c#热更新方案探究(二)
转载请标明出处:http://www.cnblogs.com/zblade/ 一.IOS对DLL热更新的禁止 紧接上文,继续对C#热更新的研究.上文中,已经说了如何基于appDomain来实现对DLL ...
- [Android教程] Cordova开发App入门(二)使用热更新插件
前言 不知各位遇没遇到过,刚刚发布的应用,突然发现了一个隐藏极深的“碧油鸡(BUG)”,肿么办!肿么办!肿么办!如果被老板发现,一定会让程序员哥哥去“吃鸡”.但是想要修复这个“碧油鸡”,就必须要重新打 ...
- Egret打包App Android热更新(4.1.0)
官网教程:http://developer.egret.com/cn/github/egret-docs/Native/native/hotUpdate/index.html 详细可看官网教程,我这里 ...
- ElasticSearch5.0+版本分词热更新实践记录
前言 刚开始接触ElasticSearch的时候,版本才是2.3.4,短短的时间,现在都更新到5.0+版本了.分词和head插件好像用法也不一样了,本博客记录如何配置Elasticsearch的Hea ...
- 【webpack4.0】---webpack的基本使用(二)
一.什么是plugins plugins可以使webpack在运行到某个时刻的时候,帮你做一些事情,类似于生命周期一样 plugins,它就是一个扩展器,它丰富了wepack本身,针对是loader结 ...
随机推荐
- python中生成器及迭代器
列表生成式 列表生成式是python内部用来创建list的一种方法,其格式形如: L = [x*8 for x in range(10)] print(L) 此时会得到结果:[0, 8, 16, 24 ...
- [模板]tarjan——最后通牒
这么久了我还是不会板子,你们随便笑话我吧. 再不会打我实在是无能为力了. 这篇博客写的像个智障一样...写它的目的就是自嘲? 才不是,为了方便查阅,因为我真的记不住. 对于割边,要存储该点入边的编号, ...
- JavaScript中继承的实现方法--详解
最近看<JavaScript王者归来>中关于实现继承的方法,做了一些小总结: JavaScript中要实现继承,其实就是实现三层含义:1.子类的实例可以共享父类的方法:2.子类可以覆盖父类 ...
- margin:0 auto为何会居中?
margin: 0 auto;为何会居中呢??? 一开始的学习html的时候,就是只知道块级元素margin:0 auto就能居中 但是后来就很好奇 margin: auto 0;为何不能垂直居中? ...
- 使用Typescript重构axios(五)——实现基础功能:处理请求的header
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- jquery jssdk分享报错解决方法
jssdk分享报错解决方法 一般都是参数传错了
- on duplicate key update 的使用(数据库有就修改,没有就添加数据)
on duplicate key update 使用:当数据库中有该数据就修改,没有就添加 MySQL语句如下: # id 不存在则添加数据,id存在就更新数据 INSERT INTO t_user( ...
- hdu 1509 Windows Message Queue (优先队列)
Windows Message QueueTime Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Oth ...
- 领扣(LeetCode)两个数组的交集II 个人题解
给定两个数组,编写一个函数来计算它们的交集. 示例 1: 输入: nums1 = [1,2,2,1], nums2 = [2,2] 输出: [2,2] 示例 2: 输入: nums1 = [4,9,5 ...
- C#读写XML的两种一般方式
针对XML文档的应用编程接口中,一般有两种模型:W3C制定的DOM(Document Object Method,文档对象模型)和流模型. 流模型的两种变体:"推"模型(XML的简 ...

