react-native scrollview触摸滚动事件
目录
1、几个已知的滑动或者滑动开始结束的方法:
onScroll:在滚动过程中, 每帧最多调用一次此函数, 调用的频率可以用scrollEventThrottle属性来控制.onMomentumScrollEnd:当一帧滚动完毕时调用.onScrollAnimationEnd:ios上的当滚动动画结束时调用.
2、还有其他的一些事件如下
触摸事件里面有携带event,大家可以再下面的方法里面更改一些view操作就可以打印出来这些event携带的信息了
onScrollBeginDrag:一个子view滑动开始 拖动时触发,注意和onMomentumScrollBegin的区别onScrollEndDrag:一个子view滚动结束 拖拽时触发,注意和onMomentumScrollEnd的区别onTouchStart:按下屏幕时触发onTouchMove:移动手指时触发onTouchEnd:手指离开屏幕触摸结束时触发onMomentumScrollBegin:当一帧滚动开始时调用.onMomentumScrollEnd:当一帧滚动完毕时调用.onStartShouldSetResponder:触摸开始时是否成为响应者onStartShouldSetResponderCapture:防止子视图在触摸开始时成为应答器onScrollShouldSetResponder:滚动时是否成为响应者onResponderGrant:开始响应时触发onResponderRelease:手指释放后,视图成为响应者onResponderReject:响应拒绝onScroll:滚动时触发,会触发多次
3、下面就这些方法的顺序做个简单的介绍:
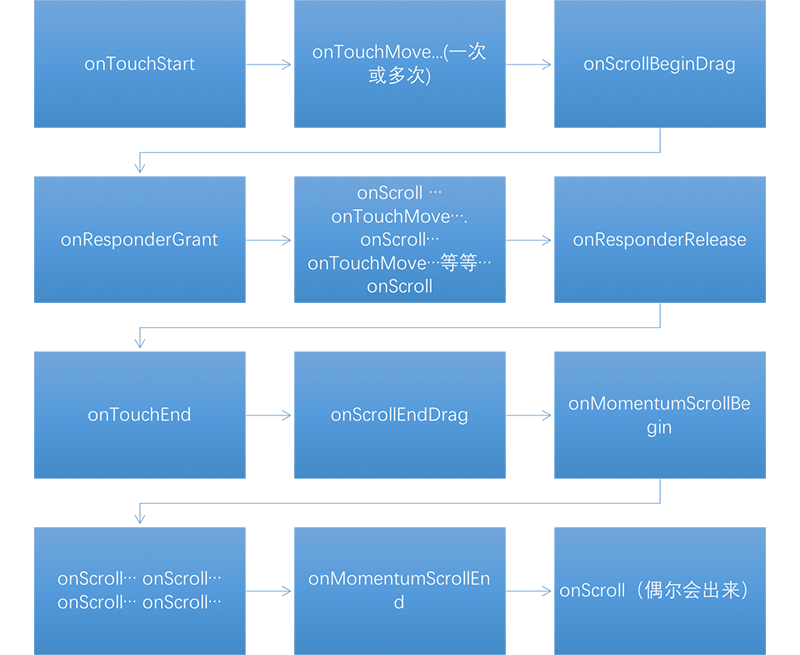
首先在ios上进行测试,测试的结果如下:

由上图可以看出执行的顺序,
- 首先是按下屏幕时触发onTouchStart,
- 然后手指移动触发onTouchMove,会调用一次或者多次,
- 如果左右滑动,滑动开始拖动触发onScrollBeginDrag,View开始变化,View成为响应者,
- 然后onScroll … onTouchMove这两个会触摸多次,
- 然后手指离开屏幕触发onResponderRelease,
- 接着触摸结束onTouchEnd
- 然后是滑动结束拖拽时触发onScrollEndDrag,接着就是一帧滚动的开始onMomentumScrollBegin,它的起始位置和onScrollEndDrag的结束位置重合;
- 然后是滚动滚动onScroll,
- 然后是一帧滚动的结束onMomentumScrollEnd,
- 最后偶尔还会滚动下onScroll,这个有时间不出来,我觉得跟有抖动一样
4、android上的时间分为两种,一个是滑动一次,一个是连续滑动两次甚至多次,详见下图:
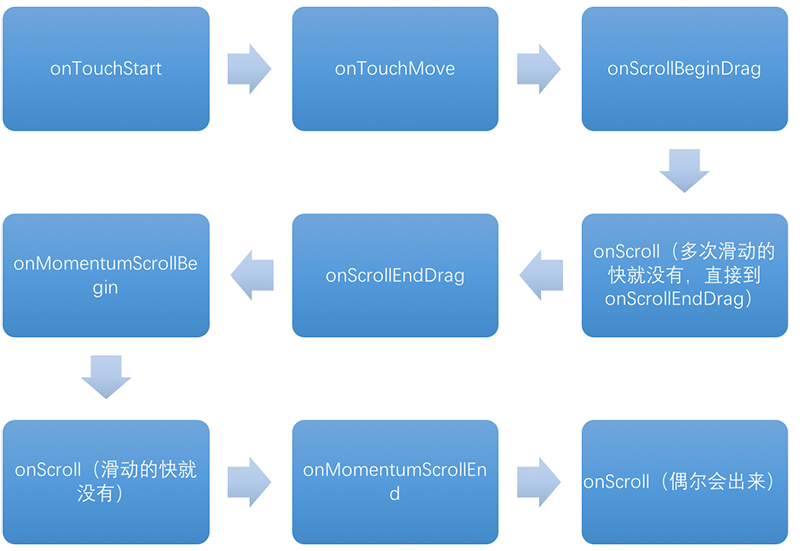
4.1、滑动一次

大家可以看出和ios的区别
少了个触摸结束onTouchEnd,onResponderGrant、onResponderRelease,这三个.
直接就是触摸开始-->移动-->开始拖拽-->滚动-->拖拽结束(手指离开了)-->一帧滚动开始-->滚动-->一帧滚动结束-->滚动如果不滑动,只是点击离开,只会触发onTouchStart和onTouchEnd;
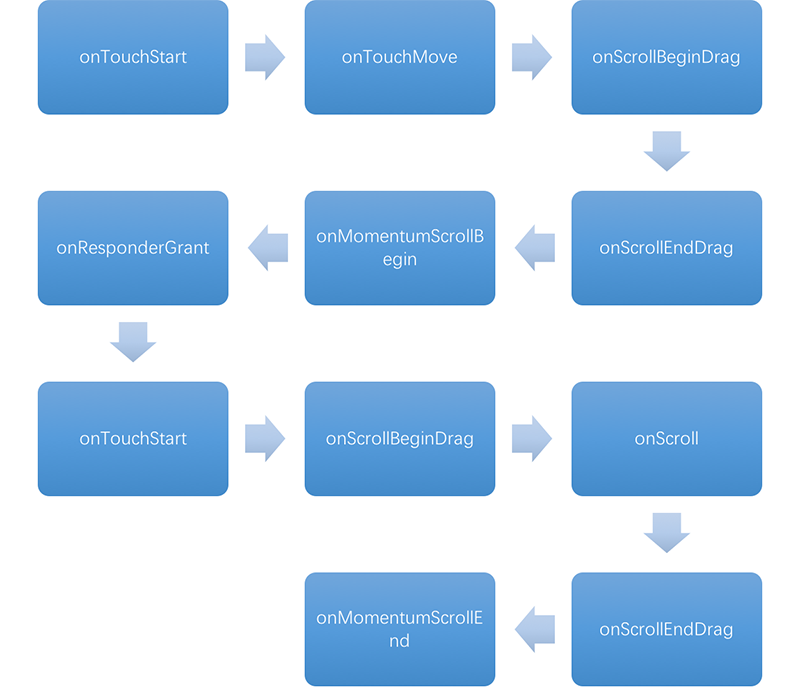
4.2、滑动两次或者多次:

react-native scrollview触摸滚动事件的更多相关文章
- [RN] React Native ScrollView去掉自带的间隔
React Native ScrollView去掉自带的间隔 使用ScrollView时,自带了一个类似marginTop的效果,将其去掉 <ScrollView automaticallyAd ...
- react native ScrollView
ScrollView是一个通用的可滚动的容器,你可以在其中放入多个组件和视图,而且这些组件并不需要是同类型的.ScrollView不仅可以垂直滚动,还能水平滚动(通过horizontal属性来设置). ...
- [RN] React Native ScrollView自动滑动到顶部
react-native 自动滚到屏幕顶部,模仿微信朋友圈评论自动定位 <ScrollView showsVerticalScrollIndicator={false} style={[styl ...
- react native 之 事件监听 和 回调函数
同原生一样,react native 同样也有事件监听和回调函数这玩意. 场景很多,比如:A界面push到B界面,B界面再pop回A界面,可以给A界面传值或者告诉A刷新界面. 事件监听 事件监听类似于 ...
- React Native通信机制详解
React Native是facebook刚开源的框架,可以用javascript直接开发原生APP,先不说这个框架后续是否能得到大众认可,单从源码来说,这个框架源码里有非常多的设计思想和实现方式值得 ...
- React Native应用实现步骤
React Native应用实现步骤 在整个应用设计中,始终按照自下而上的原则进行.在大型的项目中,自下而上的设计方式简单,可以并行工作,并且可以在构建的同时写测试用例. React Native设计 ...
- React Native状态机和应用设计思路
React Native状态机和应用设计思路 在原生Android开发中:当用户点击“登录”按钮时,从用户名输入框中读取用户输入的用户名,从密码输入框中读取用户输入的密码,然后交给注册模块去处理.但是 ...
- 屏蔽scrollview的滚动
外层有scrollview时,手指移动方向跟滚动条方向相同时,会导致scrollview的滚动.此时如果不想滚动的话,可以在要接受ontouch的子视图,或者子子视图中的touch监听里加上v.get ...
- React Native之 ScrollView介绍和使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
随机推荐
- linux 自启动 | 三种方式自启动
linux 实现自启动有多种方式,通过Linux 底层启动原理介绍,便可以理解以下几种方式 这里简单介绍一下这几种方式 一.自定义开机程序 /etc/rc.d/rc.local 1.vim / ...
- 易初大数据 2019年11月2日 计算机英语 wangqingchao
一.Match the explantions in Column B with words and expressions in Column A.(搭配每组中同意以的词或短语) 1.交换机(pos ...
- 虚拟机添加硬盘RAID5并分区、格式化、挂载使用
当全新安装了一块新的硬盘设备后,为了更充分.安全的利用硬盘空间首先要进行磁盘的分区,然后格式化,最后挂载使用. 1.开启虚拟机之前,先添加硬盘设备,在这里我添加了5块硬盘(5块磁盘,3块做RAID5, ...
- Weblogic 12c 的 Apache HTTP Server 整合插件(Plug-In)下载地址
资料来源:到哪里下载Weblogic 12c 的Plug-In 为 Apache HTTP Server 摘录如下: 最新的Weblogic 12c不再为 Apache HTTP Server提供缺省 ...
- Jenkins+pipeline+参数构建+人工干预确定
Jenkins+pipeline+参数构建+人工干预 实现了以下功能 1. 可以选择环境,单选:可以选择需要发布的项目,多选 2.发布过程可视化 3. 可以人工干预是否继续发布. 初始化配置需要很久, ...
- Look into Bitmap images
What's a Bitmap image? I'm not going to explain the differences between raster and vector images, no ...
- Spring简单的示例
参考资料:https://how2j.cn/k/spring/spring-ioc-di/87.html.https://www.w3cschool.cn/wkspring/dgte1ica.html ...
- objc反汇编分析__strong和__weak
如题所说反汇编看__strong和__weak的真实样子,代码列举自然多,篇幅长不利于阅读,我就先搬出结论,后面是分析. 在NON-ARC环境,__strong和__weak不起作用.相反在ARC环境 ...
- Mysql 存储过程声明及使用
存储过程(Stored Procedure):是一组用于完成特定数据库功能的sql语句集,该sql语句集经过编译后存储在数据库系统中,在使用的时候,用户通过调用指定已经定义好的存储过程并执行它,从而完 ...
- Nginx 本地建立负载均衡(Windows环境)
需求: 现在有个需求:两台服务器,建立负载均衡. A服务器:IP:localhost:负载均衡主服务器:代理本地文件夹D:\\SampleData B服务器:IP:10.10.10.10:代理本地文件 ...
