SpringBoot整合邮件发送
本节介绍SpringBoot项目如何快速配置和发送邮件,包括简单的邮件配置、发送简单邮件、发送HTML邮件、发送携带附件的邮件等。
示例源码在:https://github.com/laolunsi/spring-boot-examples
一、邮箱配置
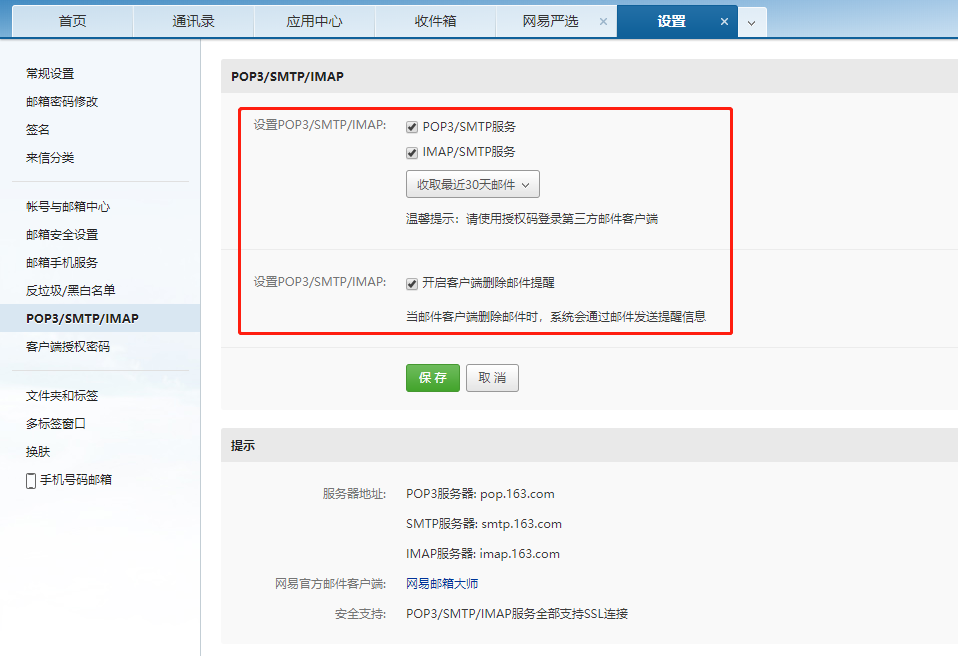
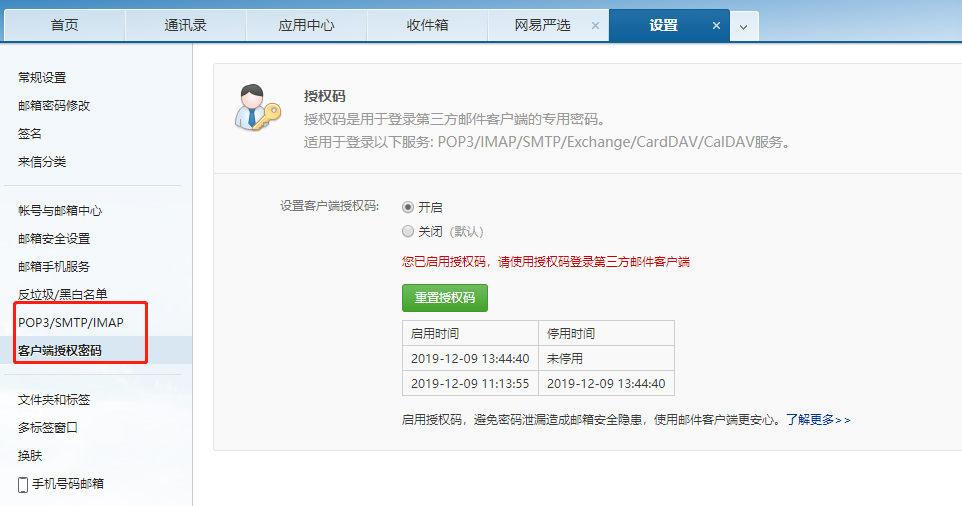
要确保使用的邮箱开启了客户端登录服务,以163邮箱为例:


注意在发送邮件的配置中,填写的用户名是邮箱地址,密码是这里的授权码。其他邮箱如QQ、企业邮箱也是类似的配置,不懂的建议百度哦,不是很复杂的。
下面我们直接进入示例吧:
二、简单邮件发送
创建一个SpringBoot项目,引入如下依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
注:其他依赖按照自己的需求添加即可,如有问题可以参考示例项目。
填写配置信息:
server:
port: 8012
spring:
mail:
host: 'smtp.163.com'
username: 'xxx@163.com'
password: 'xxxx' # 授权码
编写测试接口:
@RestController
@RequestMapping(value = "email")
public class EmailAction {
@Value("${spring.mail.username}")
private String sendName;
private final JavaMailSender mailSender; // 也可以使用AutoWired
public EmailAction(JavaMailSender mailSender) {
this.mailSender = mailSender;
}
@PostMapping(value = "simple")
public String sendSimpleMsg(String msg, String email) {
if (StringUtils.isEmpty(msg) || StringUtils.isEmpty(email)) {
return "请输入要发送消息和目标邮箱";
}
try {
SimpleMailMessage mail = new SimpleMailMessage();
mail.setFrom(sendName);
mail.setTo(email);
mail.setSubject("这是一封简单邮件");
mail.setText(msg);
mailSender.send(mail);
return "发送成功";
} catch (Exception ex) {
ex.printStackTrace();
return "发送失败:" + ex.getMessage();
}
}
}
测试一下:

三、HTML发送
除了普通的文本格式邮件,邮件还可以是HTML格式的,这样就可以自定义丰富的样式啦!
发送HTML邮件也很简单,在发送邮件时指定内容为HTML即可:
@PostMapping(value = "html")
public String sendHtmlMsg(String msg, String email) {
if (StringUtils.isEmpty(msg) || StringUtils.isEmpty(email)) {
return "请输入要发送消息和目标邮箱";
}
try {
MimeMessage message = mailSender.createMimeMessage();
MimeMessageHelper messageHelper = new MimeMessageHelper(message, true);
messageHelper.setFrom(sendName);
messageHelper.setTo(email);
messageHelper.setSubject("HTML邮件");
String html = "<div><h1><a name=\"hello\"></a><span>Hello</span></h1><blockquote><p><span>this is a html email.</span></p></blockquote><p> </p><p><span>"
+ msg + "</span></p></div>";
messageHelper.setText(html, true);
mailSender.send(message);
return "发送成功";
} catch (MessagingException e) {
e.printStackTrace();
return "发送失败:" + e.getMessage();
}
}

四、含附件的邮件发送
有时候需要发送携带附件的邮件,比如投递简历,通常会携带一个PDF文件。
我们这里在resources下添加一个PDF文件,然后发送邮件时携带这个文件:
@PostMapping(value = "mime_with_file")
public String sendWithFile(String msg, String email) {
if (StringUtils.isEmpty(msg) || StringUtils.isEmpty(email)) {
return "请输入要发送消息和目标邮箱";
}
try {
MimeMessage message = mailSender.createMimeMessage();
MimeMessageHelper messageHelper = new MimeMessageHelper(message, true);
messageHelper.setFrom(sendName);
messageHelper.setTo(email);
messageHelper.setSubject("一封包含附件的邮件");
messageHelper.setText(msg);
// 该文件位于resources目录下
// 文件路径不能直接写文件名,系统会报错找不到路径,而IDEA却能直接映射过去
// 文件路径可以写成相对路径src/main/resources/x.pdf,也可以用绝对路径:System.getProperty("user.dir") + "/src/main/resources/x.pdf"
File file = new File("src/main/resources/SpringBoot日志处理之Logback.pdf");
//File file = new File(System.getProperty("user.dir") + "/src/main/resources/SpringBoot日志处理之Logback.pdf");
System.out.println("文件是否存在:" + file.exists());
messageHelper.addAttachment(file.getName(), file);
mailSender.send(message);
return "发送成功";
} catch (MessagingException e) {
e.printStackTrace();
return "发送失败:" + e.getMessage();
}
}
测试一下:

五、HTML含图片发送
如果HTML邮件包含图片等静态资源怎么办呢?即将图片显示在邮件中,这样邮件接收者就不用下载附件才能看到图片内容了。而且邮件内容也更加丰富了。
这个功能也很简单,使用addInline即可,可以这样做:
@PostMapping(value = "html_with_img")
public String sendHtmlWithImg(String msg, String email) {
if (StringUtils.isEmpty(msg) || StringUtils.isEmpty(email)) {
return "请输入要发送消息和目标邮箱";
}
try {
MimeMessage message = mailSender.createMimeMessage();
MimeMessageHelper messageHelper = new MimeMessageHelper(message, true);
messageHelper.setFrom(sendName);
messageHelper.setTo(email);
messageHelper.setSubject("带静态资源图片的HTML邮件");
String html = "<div><h1><a name=\"hello\"></a><span>Hello</span></h1><blockquote><p><span>this is a html email.</span></p></blockquote><p> </p><p><span>"
+ msg + "</span></p><img src='cid:myImg' /></div>";
messageHelper.setText(html, true);
File file = new File("src/main/resources/wei.jpg");
messageHelper.addInline("myImg", file);
mailSender.send(message);
return "发送成功";
} catch (MessagingException e) {
e.printStackTrace();
return "发送失败:" + e.getMessage();
}
}

六、使用模板发送邮件
利用模板引擎,比如thymeleaf,还可以通过模板文件来发送邮件:
首先引入spring-boot-starter-thymeleaf依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
在resources下新建一个templates文件夹,下面创建一个EmailTemplate.html文件:
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>邮件模板</title>
</head>
<body>
Hello, this is your msg: <span th:text="${msg}"></span>
</body>
</html>
@Autowired
private TemplateEngine templateEngine;
@PostMapping(value = "html_with_template")
public String sendHtmlByTemplate(String msg, String email) {
if (StringUtils.isEmpty(msg) || StringUtils.isEmpty(email)) {
return "请输入要发送消息和目标邮箱";
}
try {
MimeMessage message = mailSender.createMimeMessage();
MimeMessageHelper messageHelper = new MimeMessageHelper(message, true);
messageHelper.setFrom(sendName);
messageHelper.setTo(email);
messageHelper.setSubject("使用HTML模板文件发送邮件");
Context context = new Context();
context.setVariable("msg", msg);
messageHelper.setText(templateEngine.process("EmailTemplate", context), true);
mailSender.send(message);
return "发送成功";
} catch (MessagingException e) {
e.printStackTrace();
return "发送失败:" + e.getMessage();
}
}

参考:https://mrbird.cc/Spring-Boot-Email.html
SpringBoot整合邮件发送的更多相关文章
- springboot整合邮件发送(163邮箱发送为例)
先登录163邮箱获取授权 勾选后安装提示会叫你设置授权密码之类的:记住授权的密码 1.引入maven依赖 <dependency> <groupId>org.springfr ...
- Springboot】Springboot整合邮件服务(HTML/附件/模板-QQ、网易)
介绍 邮件服务是常用的服务之一,作用很多,对外可以给用户发送活动.营销广告等:对内可以发送系统监控报告与告警. 本文将介绍Springboot如何整合邮件服务,并给出不同邮件服务商的整合配置. 如图所 ...
- springboot添加邮件发送及压缩功能
springboot添加邮件发送及文件压缩功能 转载请注明出处:https://www.cnblogs.com/funnyzpc/p/9190233.html 先来一段诗 ``` 就这样吧 忍受折磨 ...
- SpringBoot集成邮件发送
一:简述 在日常中的工作中难免会遇到程序集成邮件发送功能.接收功能:此篇文章我将使用SpringBoot集成邮件发送功能和接收功能:若对邮件一些基本协议和发送流程不懂的请务必参考我之前写的博客或者浏览 ...
- SpringBoot 整合Mail发送功能问题与解决
SpringBootLean 是对springboot学习与研究项目,是根据实际项目的形式对进行配置与处理,欢迎star与fork. [oschina 地址] http://git.oschina.n ...
- 补习系列(12)-springboot 与邮件发送
目录 一.邮件协议 关于数据传输 二.SpringBoot 与邮件 A. 添加依赖 B. 配置文件 C. 发送文本邮件 D.发送附件 E. 发送Html邮件 三.CID与图片 参考文档 一.邮件协议 ...
- Spring Boot整合邮件发送
概述 Spring Boot下面整合了邮件服务器,使用Spring Boot能够轻松实现邮件发送:整理下最近使用Spring Boot发送邮件和注意事项: Maven包依赖 <dependenc ...
- springboot系列九,springboot整合邮件服务、整合定时任务调度
一.整合邮件服务 如果要进行邮件的整合处理,那么你一定需要有一个邮件服务器,实际上 java 本身提供有一套 JavaMail 组件以实现邮件服务器的搭建,但是这个搭建的服务器意义不大,因为你现在搭建 ...
- springboot实现邮件发送
1.创建springboot项目. 2.创建好的项目如图: 在static目录下新建index.html. 3.点击启动项目 在浏览器的地址栏中访问:http://localhost:8080/ 访问 ...
随机推荐
- Python3.x安装教程及环境变量配置
python3.x安装 1.直接到官网https://www.python.org/下载,安装就可以了. 2.安装比较简单,点exe文件一直下一步就可以了(注意:安装的时候有个选择是否添加环境变量,这 ...
- Linux学习(推荐学习资源)——保持更新
1. 介绍 Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和Unix的多用户.多任务.支持多线程和多CPU的操作系统.它能运行主要的Unix工具软件.应用程序和网络协议. ...
- PHP 教你使用 Swoole-Tracker 秒级定位 PHP 卡死问题
PHPer 肯定收到过这样的投诉:小菊花一直在转!你们网站怎么这么卡!当我们线上业务遇到这种卡住(阻塞)的情况,大部分 PHPer 会两眼一抹黑,随后想起那句名言:性能瓶颈都在数据库然后把锅甩给DBA ...
- virtualBox里Ubuntu设置静态IP
1.先将网络设置为桥接模式 2.打开虚拟机,进入界面,点击编辑 3.设置IP,ipconfig/all查看物理机IP,虚拟机要与本机在同一网段 然后断开重新连接就可以上网了
- 有趣的css3实战案例剖析——(水纹波动)
对于css3的学习,更多的是在于对新特性和基础理论的熟悉, 这篇文章通过一个案例带领大家了解css3里一些理论知识,也将一些技巧加以总结,从而提高大家的开发效率: 本次案例为(水纹波动),不用js写动 ...
- RHEL7.2 安装Eclipse-oxygen Hadoop开发环境
1 Eclipse-oxygen下载地址 http://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/re ...
- FIddler+Proxifer工具对windows PC客户端进行抓包
python的大火,带动了python爬虫. 爬虫就必定绕不开抓包. 目前最常见的就是网页抓包了,可以使用chrome进行,或者配合其他抓包软件 fiddler. 小程序有些兴起是,如跳一跳之类的,也 ...
- 如何在C++中使用boost库序列化自定义class ?| serialize and deserialize a class in cpp with boost
本文首发于个人博客https://kezunlin.me/post/6887a6ee/,欢迎阅读! serialize and deserialize a class in cpp Guide how ...
- elementui分页记录,reserve-selection
第一步:在<el-table></el-table>标签中加上 :row-key="getRowKeys" 第二步:在<el-table-column ...
- php为什么需要异步编程?php异步编程的详解(附示例)
本篇文章给大家带来的内容是关于php为什么需要异步编程?php异步编程的详解(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 我对 php 异步的知识还比较混乱,写这篇是为了 ...
