微信小程序——动态修改页面数据(和样式)及参数传递
1.1.1动态修改页面数据
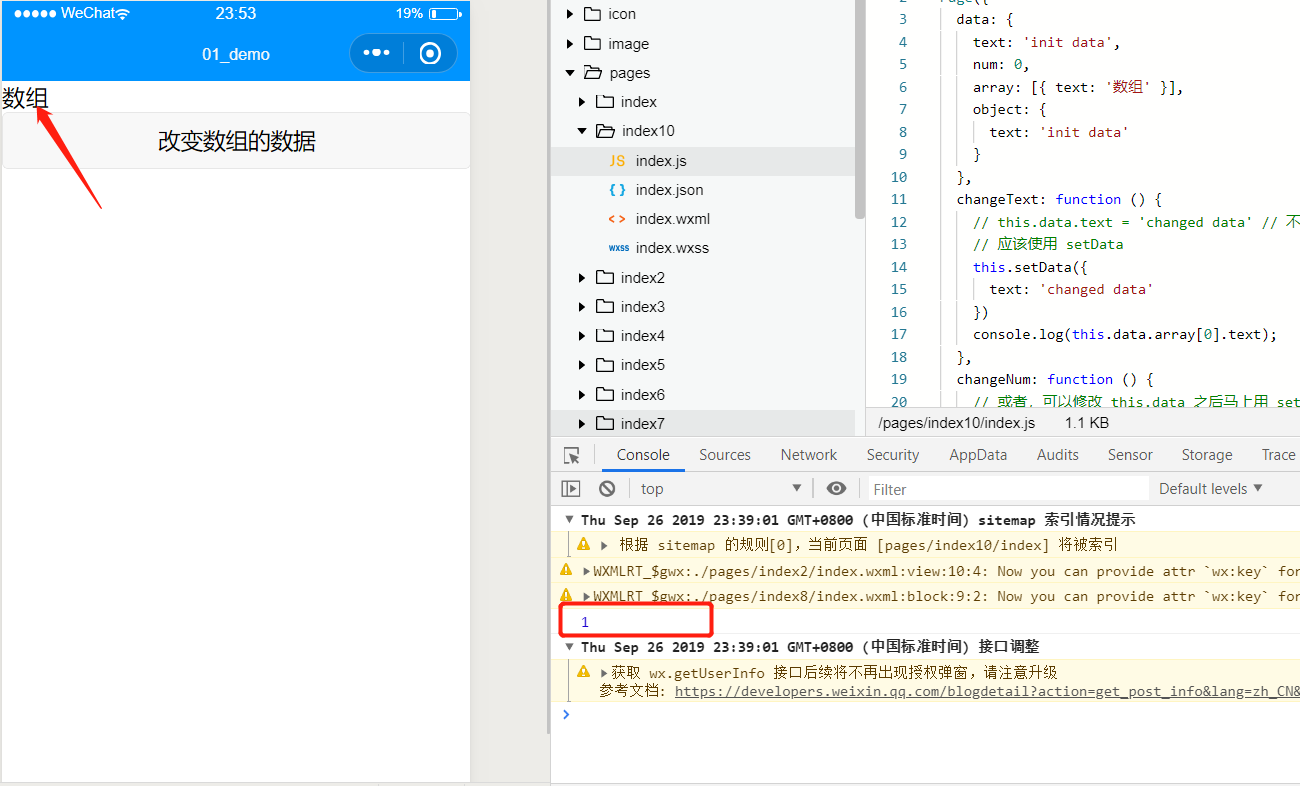
在小程序中我们经常要动态渲染数据,对于新手而言我们常常遇到修改的数据在控制台显示和页面显示不一致,因为我们用“=”修改数据的,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致,代码如下:
data: {
array: [{ text: '数组' }]
}
onLoad:function(){
this.data.array[0].text=1;
console.log(this.data.array[0].text);
}

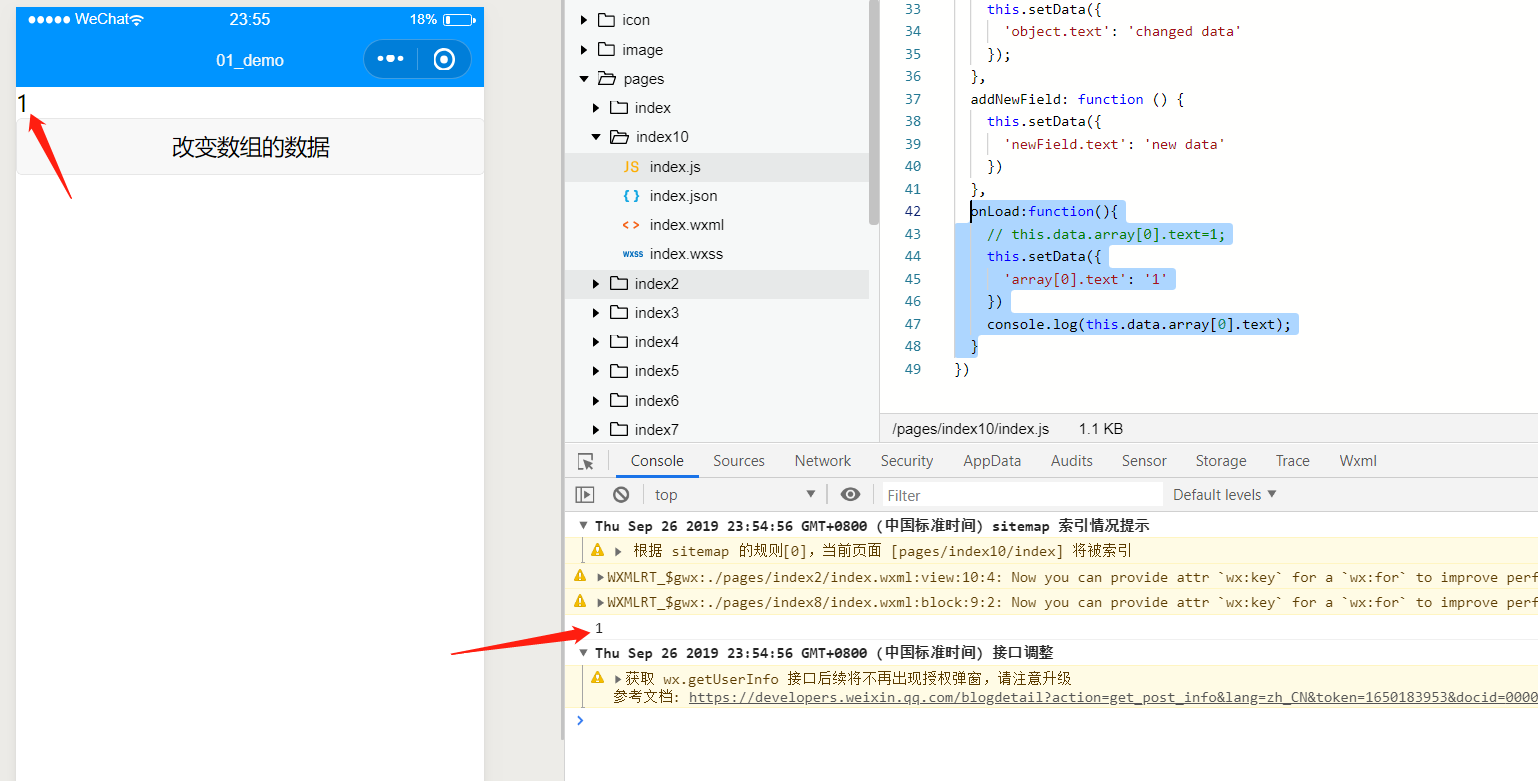
修改代码:
onLoad:function(){
// this.data.array[0].text=1;
this.setData({
'array[0].text': '1'
})
console.log(this.data.array[0].text);
}

1.2.1参数传递及修改样式
微信小程序的事件绑定中,我们常常需要传递参数及动态修改元素的样式,但微信小程序不支持jQuery和DOM操作,即不能用这两种方法修改样式:
1、$("$id").css("color","red");
2、document.getElementById("id").style.color="red";
虽然微信小程序都不支持JQ和DOM操作,但有另外一套方法;下面我将实现点击事件中传参并修改元素的样式,代码如下:
<!-- 循环 -->
<view wx:for="{{isChecked}}" wx:key="index">
<checkbox checked="{{item}}"></checkbox>
</view> <!-- 循环 -->
<view wx:for="{{isChecked}}" wx:key="index">
<!-- 先绑定click函数,通过自定义的属性data-id传参给click函数 -->
<view class="vf {{item==true?'':'vf-active'}}" bindtap="click" data-id="{{index}}">{{index+1}}</view>
</view>
这里写了两个样式,点击之后“vf-active”的样式才显示出来
checkbox{
float: left;
padding: 25rpx;
}
.vf{
background: #666;
color: #fff;
height: 60rpx;
width: 60rpx;
float: left;
margin: 30rpx;
text-align: center;
line-height: 60rpx;
border-radius:10rpx;
}
.vf-active{
background: #07c160;
}
这里通过e.target.dataset动态获取参数(也可以使用e.currentTarget.dataset,效果一样)
Page({
data: {
isChecked: [true, true, true, true, true, true, true, true, true, true, true, true, true, true]
},
// 动态修改数据
click: function (e) {
console.log(e.target.dataset.id);
var id = e.target.dataset.id
var str = "isChecked[" + id + "]"//重点在这里,组合出一个字符串
this.setData({
[str]: false//用中括号把str括起来即可
})
},
onLoad:function(){
}
})
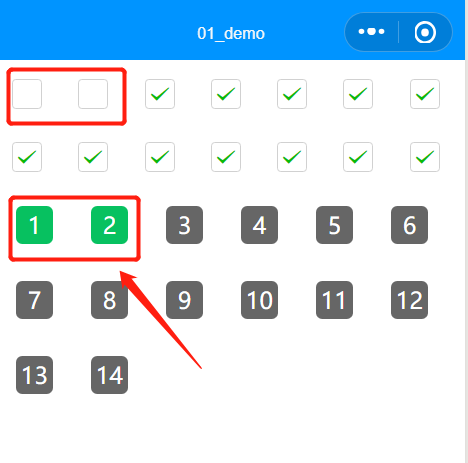
效果如下:

1.3.1使用setData修改数组或对象
前面已经讲过要想动态修改数据就必须使用setData,数组和对象也一样,但新手使用setData就容易遇到问题了:

这样修改直接报红
在修改数组和对象的时候就直接将要修改的参数名写成对应字符串就可以了,然后使用[]将字符串括起来,代码如下:
var str = "isChecked[" + id + "]"//重点在这里,组合出一个字符串
this.setData({
[str]: false//用中括号把str括起来即可
})
修改对象也一样:
var ifo = "info[" + 0 + "].data"
this.setData({
[ifo]:"这是修改后的"
})
总结:
1、直接用“=”赋值,这种是可以修改,但无法改变页面的状态的,还会造成数据不一致
2、this.setData,setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)
3、微信小程序不支持jQuery和DOM操作修改样式,但可以先写两套样式然后使用三元运算符
4、e.currentTarget.dataset和e.target.dataset都可以获取数据效果一样,除非遇到了事件冒泡,点击查看区别
微信小程序——动态修改页面数据(和样式)及参数传递的更多相关文章
- 微信小程序动态修改页面标题setNavigationBarTitle
微信小程序是可以动态修改页面标题的. 首先我们来看看静态是怎么实现的 在对应页面的json文件里面加入下面代码就可以实现了 { "navigationBarTitleText": ...
- 微信小程序动态修改title,动态配置title,动态配置头部,微信小程序动态配置头部
微信小程序的title是在json里面配置的 "navigationBarTitleText": "title名称" 这种title是固定死的不灵活处理一些页面 ...
- 微信小程序 —— 动态决定页面元素显示或隐藏的技巧
在微信小程序开发中,经常遇到一些由后台控制显示(is_open : 1)或者隐藏(is_open : 0),有俩种办法: 复杂办法 1.先在元素的class中 class=’{{show?’true’ ...
- 微信小程序——动态渲染页面、路径传参
1.动态渲染页面.改变css.样式必须setData渲染过去 this.setData({ userInfo: app.globalData.userInfo, token: app.glob ...
- 小程序动态修改页面标题setNavigationBarTitle
可以使用setNavigationBarTitle方法动态设置页面标题 wx.setNavigationBarTitle({ title: options.name, })
- 微信小程序动态生成保存二维码
起源:最近小程序需要涉及到一些推广方面的功能,所以要写一个动态生成二维码用户进行下载分享,写完之后受益良多,特此来分享一下: 一.微信小程序动态生成保存二维码 wxml: <view class ...
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- (十二)微信小程序实现登陆页面+登陆逻辑
微信小程序实现登陆页面 实现上面两个页面 第一个页面 <view> <!-- 上侧部分 --> <view class="top-view"> ...
- 完整微信小程序授权登录页面教程
完整微信小程序授权登录页面教程 1.前言 微信官方对getUserInfo接口做了修改,授权窗口无法直接弹出,而取而代之是需要创建一个button,将其open-type属性绑定getUseInfo方 ...
随机推荐
- SpringBoot系列:Spring Boot集成定时任务Quartz
一.关于Quartz Quartz是OpenSymphony开源组织在Job scheduling领域又一个开源项目,它可以与J2EE与J2SE应用程序相结合也可以单独使用.在java企业级应用中,Q ...
- android内嵌H5页(webview)如何定位
一.切换至webview后再定位元素 (1)获取页面上下文 contexts = driver.contexts (2)切换至webview driver.switch_to.context(cont ...
- PyQt图形化布局
安装PyQt第三方库 pip install PyQt5 安装Qt Designer(Qt的布局工具) pip install PyQt5-tools PyChram设置Qt工具 配置Qt Desig ...
- 『题解』洛谷P5015 标题统计
题意描述 给你一个字符串,求所有字符的总数. 字符只包含数字,大小写字母. 分析 字符串的长度还是\(\le5\)的. 直接枚举就可以了. AC代码: NOIP官方标准程序是这样的 #include ...
- C语言程序设计100例之(4):水仙花数
例4 水仙花数 题目描述 一个三位整数(100-999),若各位数的立方和等于该数自身,则称其为“水仙花数”(如:153=13+53+33),找出所有的这种数. 输入格式 没有输入 输出格式 若 ...
- python多进程总结
概述 由于python中全局解释器锁(GIL)的存在,所以python多线程并不能有效利用CPU多核的性能(相当于单核并发)实现多线程多核并行,所以在对CPU密集型的程序时处理效率较低,反而对IO密集 ...
- 第五天、vim,重定向,用户和组管理
第五天.vim,重定向,用户和组管理 vim vi:Visual editor,文本编辑器 行编辑器:sed 全屏编辑器:vim,vi,nano 其他编辑器gedit,gvim 定义别名让vi等于vi ...
- nyoj 22-素数求和问题(打表)
22-素数求和问题 内存限制:64MB 时间限制:3000ms Special Judge: No accepted:41 submit:52 题目描述: 现在给你N个数(0<N<1000 ...
- poj 3974 Palindrome (manacher)
Palindrome Time Limit: 15000MS Memory Limit: 65536K Total Submissions: 12616 Accepted: 4769 Desc ...
- 力扣(LeetCode)二进制间距 个人题解
输入:6 输出:1 解释: 6 的二进制是 0b110 . 示例 4: 输入:8 输出:0 解释: 8 的二进制是 0b1000 . 在 8 的二进制表示中没有连续的 1,所以返回 0 . 提示: 1 ...
