vue 页面跳转传参
页面之间的跳转传参,正常前端js里写 window.location.href="xxxxx?id=1" 就可以了;
但是vue不一样 需要操作的是路由history,需要用到 VueRouter,
示例:
常用的场景是:列表页点击“查看”按钮,跳转到详情页。
在列表页(list.vue)按钮点击事件里写上
detail(row) {
this.$router.push({ path: "detail", query: { id: row.id } });
},
运行时浏览器地址栏展示:
http://localhost:8080/#/orders/detail?id=31
在详情页(detail.vue)里写上
let id = Number(this.$route.query.id);
即可获取到参数id了。
解析
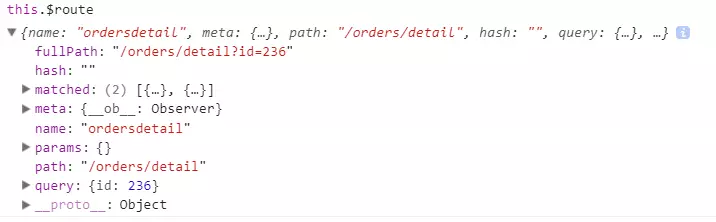
先看看 $router 和$route是什么,在vscode f12后
看到
declare module "vue/types/vue" {
interface Vue {
$router: VueRouter;
$route: Route;
}
}
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
VueRouter官网 传送门
route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等

其中
- params
{}对象,包含路由中的动态片段和全匹配片段的键值对 用来实现 /order.detail/1 - query
{}对象,包含路由中查询参数的键值对。 用来实现 /order/detail?id=1
vue 页面跳转传参的更多相关文章
- vue页面跳转传参
跳转页 this.$router.push({name:'路由命名',params:{参数名:参数值,参数名:参数值}}) 接收页 this.$route.params.参数名
- 小程序页面跳转传参-this和that的区别-登录流程-下拉菜单-实现画布自适应各种手机尺寸
小程序页面跳转传参 根目录下的 app.json 文件 页面文件的路径.窗口表现.设置网络超时时间.设置多 tab { "pages": [ "pages/index/i ...
- js实现静态页面跳转传参
最近有个项目: 存静态web服务,一个新闻页面列表出所有新闻摘要信息,然后通过点击新闻详情访问到该新闻的详情页面: 新闻展示的页面通过ajax请求接口获取到新闻的摘要信息,预计想通过id的方式访问到新 ...
- 【转】request和response的页面跳转传参
下面是一位园友的文章: jsp或Servlet都会用到页面跳转,可以用 request.getRequestDispatcher("p3.jsp").forward(request ...
- vue路由跳转传参的两种方法
路由跳转: this.$router.push({ name: '工单列表', params: {p_camera_dev_name: 'xxx'} }); 使二级菜单呈点击状态: $('[index ...
- vue具体页面跳转传参方式
1.写数据,可以使用“.”,”[]”,以及setItems(key,value);3种方式. 例如: localStorage.name = proe;//设置name为" proe &qu ...
- 微信小程序页面跳转传参
1.传递参数方法 使用navigatior组件 <navigator url="/pages/pull/pull?title=lalla&name=cc" hov ...
- 微信小程序页面跳转传参方式
//实现跳转的A页面 jump: function () { let a = 1; let b = 2; wx.navigateTo({ url: '/page/vipOrder/vipOrder?d ...
- 小程序页面跳转传参参数值为url时参数时 会出现丢失
当参数的值为url的时候, ?号 _ 下划线 等等 都会被 截取掉,看不到, 这样在 另一个页面 options中 截取的url就不完全 let url="http://ba ...
随机推荐
- 扩展欧几里德算法(递归及非递归实现c++版)
今天终于弄懂了扩展欧几里德算法,有了自己的理解,觉得很神奇,就想着写一篇博客. 在介绍扩展欧几里德算法之前,我们先来回顾一下欧几里德算法. 欧几里德算法(辗转相除法): 辗转相除法求最大公约数,高中就 ...
- 在Linux和Windows系统中输出目录结构
前言 一直以来就想在写文章时,能以文本形式(而不是截图)附上项目的目录结构,今天终于知道怎么操作了,在这分享一下. Linux 首先说下Linux上输出目录结构的方法. yum安装tree 需要支持t ...
- 提取html内的文字1
public static string StripHTML(string strHtml) { string [] aryReg ={ @"<scrip ...
- NN入门,手把手教你用Numpy手撕NN(一)
前言 这是一篇包含极少数学推导的NN入门文章 大概从今年4月份起就想着学一学NN,但是无奈平时时间不多,而且空闲时间都拿去做比赛或是看动漫去了,所以一拖再拖,直到这8月份才正式开始NN的学习. 这篇文 ...
- Leetcode之深度优先搜索(DFS)专题-301. 删除无效的括号(Remove Invalid Parentheses)
Leetcode之深度优先搜索(DFS)专题-301. 删除无效的括号(Remove Invalid Parentheses) 删除最小数量的无效括号,使得输入的字符串有效,返回所有可能的结果. 说明 ...
- Delphi - Indy TIdMessage和TIdSMTP实现邮件的发送
idMessage / idSMTP 首先对idMessage类的各种属性进行赋值(邮件的基本信息,如收件人.邮件主题.邮件正文等),其次通过idSMTP连接邮箱服务器,最后通过idSMTP的Send ...
- Delphi - 本地路径的创建、清空本地指定文件夹下的文件
本地路径的创建 在做下载操作时,我们一般先把文件下载到本地指定的路径下,然后再做其他使用. 为了防止程序出现异常,我们通常需要先判断本地是否存在指定的路径. 以C盘Tmp文件夹为例,我们可以这样做,代 ...
- Python连载35-死锁问题以及解决方式
一.死锁问题 例子 import threading import time lock_1 = threading.Lock() lock_2 = threading.Lock() def f ...
- 以股票RSI指标为例,学习Python发送邮件功能(含RSI指标确定卖点策略)
本人之前写过若干“给程序员加财商”的系列文,目的是通过股票案例讲述Python知识点,让大家在学习Python的同时还能掌握相关的股票知识,所谓一举两得. 在之前的系列文里,大家能看到K线,均线,成交 ...
- CodeForces 1084D The Fair Nut and the Best Path
The Fair Nut and the Best Path 题意:求路径上的 点权和 - 边权和 最大, 然后不能存在某个点为负数. 题解: dfs一遍, 求所有儿子走到这个点的最大值和次大值. 我 ...
