第八章 使用jQuery操作DOM
DOM操作:
jQuery中提供了一系列操作DOM强有力的方法,它们不仅简化了传统JavaScript操作DOM时繁冗的代码,更加解决了令开发者苦不堪言的跨平台浏览器的兼容。
它还让有页面元素真正动起来,动态的增减修改数据,令用户与计算机交互更加便捷,交互形式更加多样。
JavaScript操作DOM时分类:
DOM Core(核心)
HTML-DOM
CSS-DOM
样式操作
设置和获取样式值:

追加样式和移除样式:

addClass():追加样式,即它依旧保存原有的样式,在此基础上追加新样式。
removeClass():移除样。
切换样式:

toggleClass()方法模拟了addClass()方法与removeClass()方法实现样式切换的过程,他与toggle()方法切换元素可见状态有着异曲同工之妙,减少了代码量,提高了代码的运行效率
判断是否含指定的样式:

HTML代码样式:
$(document).ready(function()){
$("h1").click(function(){
var str="<ul><li>买了商品后,查不到物流信息怎么办?</li><li>申请退款后,交易退款成功,钱到哪里?</li></ul>";
$(".proList").html(str);
});
$("span").click(function(){
$(".proList").hmtl(" ");
});
});
标签内容操作:
$(document).ready(function(){
$("h1").click(function(){
var str="<ul><li>买了商品后,查不到物流信息怎么办?</li><li>申请退款后,交易退款成功,钱到哪里?</li></ul>";
$(".proList").text(str);
});
$("span").click(function(){
$(".proList").text(" ");
});
});
html()方法和text()方法的区别:
html():无参数,用于获取第一个匹配元素的HTML内容或文本内容;
html(content):content参数为元素的HTML内容,用于设置所有匹配元素的HTML内容或文本内容;
text():无参数,用于获取所有匹配元素的文本内容;
text(content):content参数为元素的文本内容,用于设置所有匹配元素的文本内容;
属性值操作:

节点操作
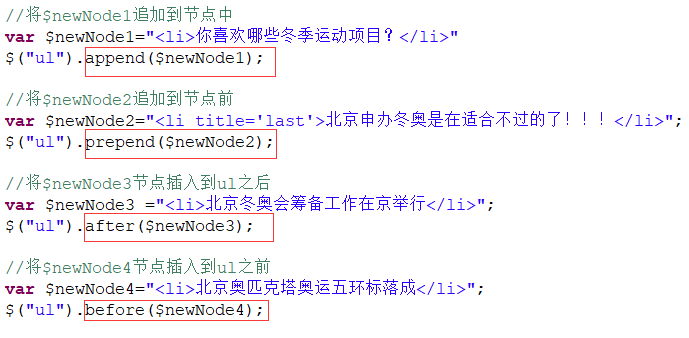
创建节点:

插入节点:

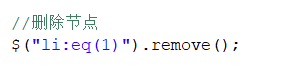
删除节点:


remove():清除整个节点;
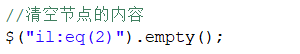
empty():清空节点的内容,位置任然保留;
替换节点:

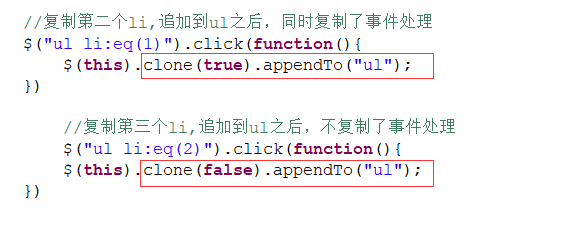
复制节点:

true:复制事件处理;
false:不复制事件处理;
属性操作
获取与设置元素属性:
方法一:
$(".contain img").click(function(){
alert($(this).attr("alt"));
})
方法二:
$(".contain img").attr({width:"200",height:"80"});
注意:在jQuery中,很多方法都是同一个方法实现获取与设置两种功能的,即一个方法实现两个用途,无参数时为获取元素,带参数时为设置元素的文本,属性值等,attr()方法,html()方法,val()方法等。
删除元素属性:
$(".contain img").removeAttr("alt");
节点遍历
遍历子元素:

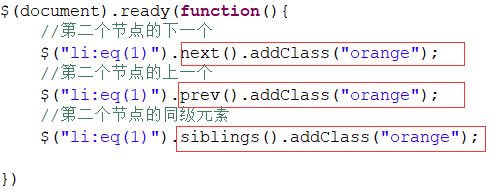
遍历同辈元素:

next():用于获取紧邻匹配元素之后的元素;
prev():用于获取紧邻匹配元素之前的元素;
siblings():用于获取位于匹配元素前面和后面的所有同辈元素;
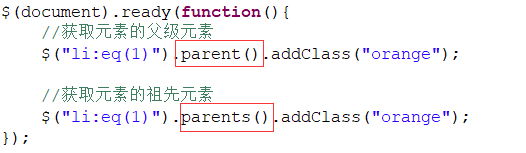
遍历前辈元素:

parent():获取当前匹配元素集合中每个元素的父级元素;
parents():获取当前匹配元素集合中每个元素的祖先元素;
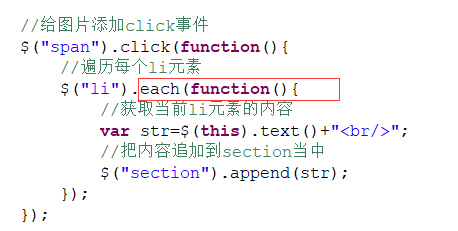
其他遍历方法:
each()方法:

each()方法规定为每个匹配元素规定运行的函数;
end()方法:

end()方法结束当前链条中最近筛选操作,并将匹配元素集还原为之前的状态;
CSS-DOM操作:
css():设置或返回匹配元素的样式属性;
height():设置或返回匹配元素的高度,如果没有规定长度单位,则使用默认的px作为单位;
width():设置返回匹配元素的宽度,如果没有规定长度单位,则使用默认的px作为单位;
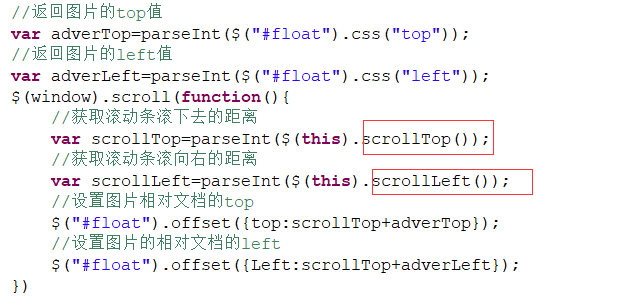
offset():返回以像素为单位的top和left坐标,此方法仅对可见元素有效;
offsetParent():返回最近的已定位祖先元素,定位元素指定的是元素的CSS position值被设置为relative absolute或fixed的元素;
position():返回第一个匹配元素相对于父元素的位置;
scrollLeft():设置或返回匹配元素相对滚动左侧的偏移;
scrollTop():设置或返回匹配元素相对滚动条顶部的偏移;

第八章 使用jQuery操作DOM的更多相关文章
- JQuery制作网页——第八章 使用jQuery操作DOM
1.DOM操作: DOM操作分为三类: ●DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById().getElementsByName: ●HTML-DOM:用于 ...
- jQuery操作Dom、jQuery事件机制、jQuery补充部分
jQuery操作Dom: 修改属性: //使用attr()方法 //attr(name, value) //name:要修改的属性的属性名 //value:对应的值 //attr方法,如果当前标签有要 ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- Hybrid App开发之jQuery操作DOM
前言: 前面学习了JQuery的选择器,今天开始学习新的知识,JQuery操作DOM元素. 元素属性的访问与设置 attr(name) 获取元素属性 attr(name,value) 单个属性设置 a ...
- jQuery框架-2.jQuery操作DOM节点与jQuery.ajax方法
一.jQuery操作DOM 内部插入操作: append(content|fn):向每个匹配的元素内部追加内容. prepend(content):向每个匹配的元素内部前置内容. 外部插入操作: af ...
- 第四章 使用jQuery操作DOM
第四章 使用jQuery操作DOM 一.DOM操作 在jQuery中的DOM操作主要可分为样式操作.文本和value属性值操作.节点操作: 节点操作又包含属性操作.节点遍历和CSS-DOM操作. 其中 ...
- 原生JS和jQuery操作DOM的区别小结
一.Js原生对象和jQuery实例对象的相互转化: (1).原生JS对象转JQ对象: $(DOM对象); (2). JQ对象转原生JS对象: $(DOM对象).get(index); //注意区分eq ...
- jQuery权威指南(第2版) 学习一 jQuery操作DOM
jQuery操作DOM 获取元素的属性 attr(name) 获取元素属性的语法格式如下: attr(name) 其中,参数 name 表示属性的名称. 例子: <img alt="& ...
- *jquery操作DOM总结 (原创:最全、最系统、实例展示)
jquery操作DOM包括八个方面: 一:jquery对DOM节点的基本操作:二:jquery对DOM节点的CSS样式操作:三:jquery遍历DOM节点:四:jquery创建DOM节点:五:jque ...
随机推荐
- css3 preserve-3d 的理解 注意IOS上的兼容
css3 preserve-3d 的理解 <pre><!DOCTYPE html><html lang="en"> <head> & ...
- 【自然语言处理】利用LDA对希拉里邮件进行主题分析
首先是读取数据集,并将csv中ExtractedBodyText为空的给去除掉 import pandas as pd import re import os dir_path=os.path.dir ...
- SqlServer2005 查询 第二讲 distinct
今天我们来说distinct关键字的用法. distinct - distinct:我们可以这样理解成[过滤重复值] - select distinct deptno from emp // -- 首 ...
- thinkphp在模板中使用php的函数
thinkphp在模板中使用php的函数 使用 {:函数名} 的形式 例如: // 获取 session 中存的值 {:session('admin.loginname')} // 输出当前日期 {: ...
- 微擎签名出错 invalid signature
微擎签名出错 错误信息: config:fail,Error: 系统错误,错误码:63002,invalid signature 修改方法: PHP 端 $account_api = WeAccoun ...
- suseoj 1212: 推箱子问题(bfs)
1212: 推箱子问题 时间限制: 1 Sec 内存限制: 128 MB提交: 60 解决: 13[提交][状态][讨论版][命题人:liyuansong] 题目描述 码头仓库是划分为n×m个格子 ...
- 使用不同的C++支持库的模块混合开发时,引发异常展开不正常,抛异常竟引出一个SIGSEGV
如果你使用gcc对一部分模块进行了GNUMake的编译,这些编译出动态库使用在Gradle编译框架下的项目.那么就有可能出现题目中的情况,使用不同的C++支持库的模块混合开发时,引发异常展开不正常. ...
- RALM: 实时 Look-alike 算法在微信看一看中的应用
嘉宾:刘雨丹 腾讯 高级研究员 整理:Jane Zhang 来源:DataFunTalk 出品:DataFun 注:欢迎关注DataFunTalk同名公众号,收看第一手原创技术文章. 导读:本次分享是 ...
- React传值,验证值的类型和默认值
const ele = <Ff const={'哈哈'} index={55}></Ff> let box = document.querySelector('#app') / ...
- 缓冲&缓存&对象池概念的理解
一).缓冲 作用:缓解程序上下层之间的性能差异. 1).当上层组件的性能优于下层组件时加入缓冲机制可以减少上层组件对下 层组件的等待时间. 2).上层组件不需要等待下层组件接收全部数据,即可返回操作, ...
