AlertDialog创建对话框的测试
AlertDialog的功能是非常强大的,它可以创建各种对话框,它的结构分为:图标区、标题区、内容区、按钮区共四个区域。以这样的思路区创建AlertDialog是非常简单的。
创建AlertDialog的七大步骤:
- 创建AlertDialog.Builder对象
- 调用AlertDialog.Builder对象的setTitle()或setCustomTitle()方法设置标题
- 调用AlertDialog.Builder的setIcon方法设置图标
- 调用AlertDialog.Builder相关方法如setMessage方法、setItems方法、setSingleChoiceItems方法、setMultiChoiceItems方法、setAdapter方法、setView方法设置不同类型的对话框内容。
- 调用setPositiveButton、setNegativeButton、setNeutralButton或者setNeutralButton()方法设置多个按钮
- 调用Builder对象的create()方法创建AlertDialog对象
- 调用AlertDialog.Builder对象的create()方法创建AlertDialog对象,然后调用show()方法将对话框显示出来
对步骤4中的六种方法进行简单解析:
- setMessage方法设置对话内容为简单文本
- setItems方法设置对话框内容为简单列表项
- setSingleChoiceItems方法设置对话框内容为单选列表项
- setMultiChoiceItems方法设置对话框内容为多选列表项
- setAdapter方法设置对话框内容为自定义列表项
- setView方法设置对话框内容为自定义View
下面对六种方法进行一一实例演示
先创建一个布局文件,如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 显示一个普通的文本编辑框组件 -->
<EditText
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:editable="false"/>
<!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="simple"
android:text="简单对话框"/>
<!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="simpleList"
android:text="简单列表项对话框" />
<!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="singleChoice"
android:text="单选列表项对话框" />
<!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="multiChoice"
android:text="多选列表项对话框" />
<!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="customList"
android:text="自定义列表项对话框" />
<!-- 定义一个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="customView"
android:text="自定义View对话框" />
</LinearLayout>
1.setMessage方法
public void simple(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
//设置对话框标题
.setTitle("简单对话框")
//设置图标
.setIcon(R.drawable.tools)
.setMessage("我没有掉头发");
// 为AlertDialog.Builder添加按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加按钮
setNegativeButton(builder).create().show();

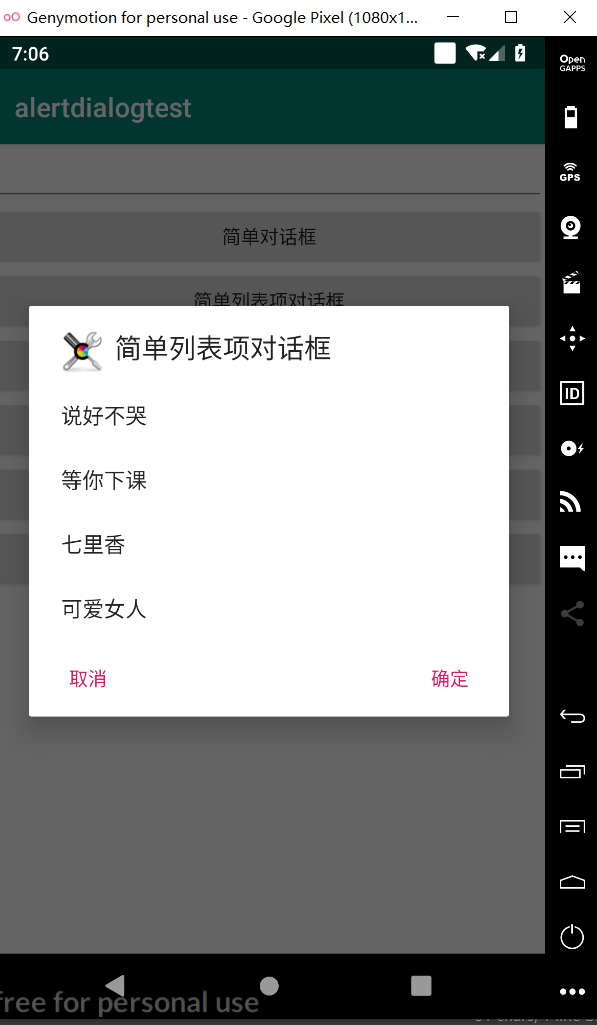
2.setItems方法
//简单列表项对话框
private String[] items = new String[]{"说好不哭", "等你下课",
"七里香", "可爱女人"};
public void simpleList(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
//设置对话框标题
.setTitle("简单列表项对话框")
//设置图标
.setIcon(R.drawable.tools)
//设置简单的列表项内容
.setItems(items, (dialog, wh) ->
show.setText("你选中了《" + items[wh] + "》"));
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder).create().show();
}

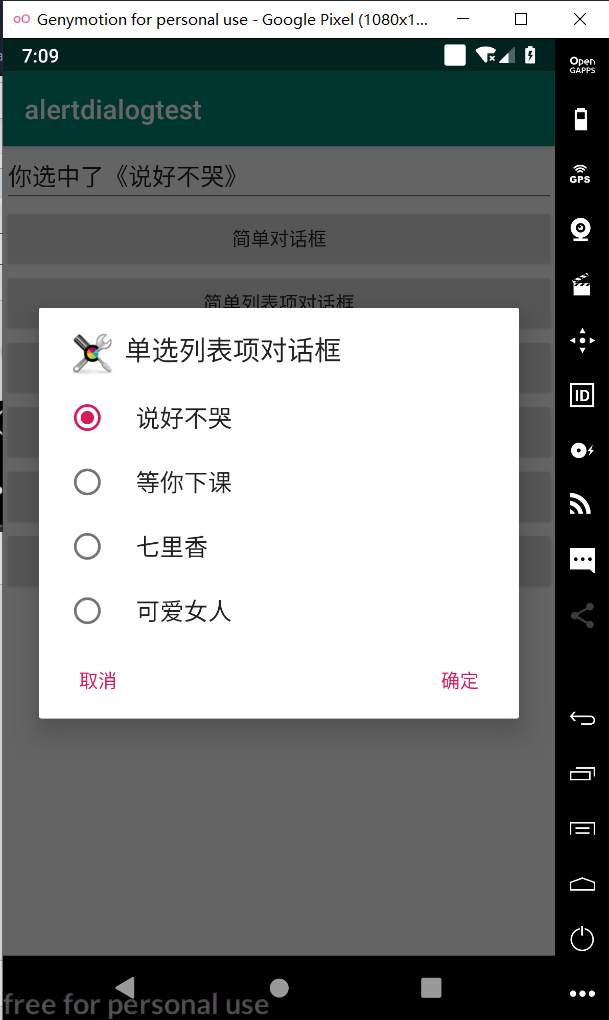
3.setSingleChoiceItems方法
//单选列表项对话框
public void singleChoice(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
//设置对话框标题
.setTitle("单选列表项对话框")
//设置标题
.setIcon(R.drawable.tools)
//设置单选列表项,默认选中第二项(索引为1)
.setSingleChoiceItems(items, 1, (dialog, which) ->
show.setText("你选中了《" + items[which] + "》"));
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder).create().show();
}

4.setMultiChoiceItems方法
public void multiChoice(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
//设置对话框标题
.setTitle("多选列表项对话框")
//设置标题
.setIcon(R.drawable.tools)
//设置多选列表项,设置勾选第二项、第四项
.setMultiChoiceItems(items, new boolean[]{false, true, false, true}, null);
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder).create().show();
}

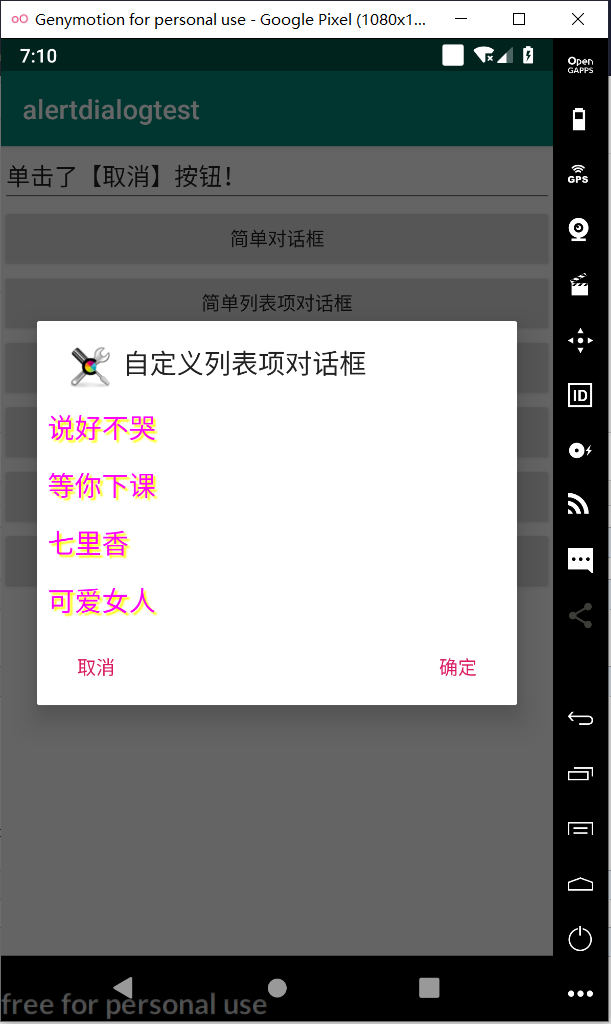
5.setAdapter方法
public void customList(View source) {
AlertDialog.Builder builder = new AlertDialog.Builder(this)
//设置对话框标题
.setTitle("自定义列表项对话框")
//设置图标
.setIcon(R.drawable.tools)
//设置自定义列表项
.setAdapter(new ArrayAdapter(this, R.layout.array_item, items), null);
// 为AlertDialog.Builder添加“确定”按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加“取消”按钮
setNegativeButton(builder).create().show();
}

6.setView方法
public void customView(View source) {
//login.xml界面布局文件
TableLayout loginForm = (TableLayout) getLayoutInflater().inflate(R.layout.login, null);
new AlertDialog.Builder(this)
// 设置对话框的图标
.setIcon(R.drawable.tools)
// 设置对话框的标题
.setTitle("自定义View对话框")
// 设置对话框显示的View对象
.setView(loginForm)
// 为对话框设置一个“确定”按钮
.setPositiveButton("登录", (dialog, which) -> {
// 此处可执行登录处理
})
// 为对话框设置一个“取消”按钮
.setNegativeButton("取消", (dialog, which) -> {
// 取消登录,不做任何事情
})
// 创建并显示对话框
.create().show();
}

AlertDialog创建对话框的测试的更多相关文章
- 使用AlertDialog创建对话框的大致步骤
1.创建AlertDialog.Builder对象,该对象是AlertDialog的创建器.2.调用AlertDialog.Builder的方法为对话框设置图标.标题.内容等.3.调用AlertDia ...
- Android开发之使用AlertDialog创建对话框,单选框和多选框
对话框: 对话框的icon,title,message等都可以不设置. 单选框和多选框与对话框勾选步骤基本上一致. 对话框的构建步骤: 1.使用AlertDialog类的内部类Builder类new ...
- Android 官方推荐 : DialogFragment 创建对话框
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/37815413 1. 概述 DialogFragment在android 3.0时 ...
- [Android Pro] Android 官方推荐 : DialogFragment 创建对话框
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/37815413 1. 概述 DialogFragment在android 3.0时 ...
- AlertDialog.Builder对话框类的用法
1.在测试时,如何实现一个提示 可以使用 Toast.makeText(this, "这是一个提示", Toast.LENGTH_SHORT).show(); //从资源文件str ...
- 转帖:Android 官方推荐 : DialogFragment 创建对话框
转: Android 官方推荐 : DialogFragment 创建对话框 复制内容,留作备份 1. 概述 DialogFragment在android 3.0时被引入.是一种特殊的Fragment ...
- AlertDialog设计对话框
MainActivity.java public class MainActivity extends Activity { TextView show; Str ...
- 【Qt】2.3 使用Qt设计师来创建对话框
安装完Qt OpenSource之后,在开始菜单目录下会有这几个东西. 其中[Designer]是用来设计窗口界面的程序.所以现在可以使用它来设计一个对话框.在[Qt Creator]中,[设计]这一 ...
- alertDialog创建登陆界面,判断用户输入
alertDialog创建登陆界面,需要获取用户输入的用户名和密码,获取控件对象的时候不能像主布局文件那样获得, 需要在onClickListener中获取,代码如下: public boolean ...
随机推荐
- 记一次Elasticsearch OOM的优化过程——基于segments force merge 和 store type 转为 niofs
首选,说明笔者的机器环境(不结合环境谈解决方案都是耍流氓): cpu 32核,内存128G,非固态硬盘: RAID0 (4T * 6),单节点,数据量在700G到1800G,索引15亿~21亿.敖丙大 ...
- NRF52833蓝牙5.1可用于105℃环境温度的Nordic蓝牙5.1 SoC能实现更广泛的并发多协议低功耗蓝牙、mesh和Thread应用
Nordic Semiconductor宣布推出nRF52833先进多协议系统级芯片(SoC),这是其广受欢迎且验证通过的nRF52系列的第五个新成员.nRF52833是一款功耗超低的低功耗蓝牙 (B ...
- Spring Boot 结合Spring Data结合小项目(增,删,查,模糊查询,分页,排序)
本次做的小项目是类似于,公司发布招聘信息,因此有俩个表,一个公司表,一个招聘信息表,俩个表是一对多的关系 项目整体结构: Spring Boot和Spring Data结合的资源文件 applicat ...
- 第七章 jQuery中的事件与动画
事件的分类 基础事件: 鼠标事件 键盘事件 window事件 表单事件 复合事件: 鼠标光标悬停 鼠标连续点击 基础事件: 实例: mouseenter()和mouseover()用法的区别: mou ...
- [TimLinux] 养成一个习惯
1. 习惯 在博客园开博之前,大约六个月之前,我开始给自己定下坚持跑步的目标,从而养成了一个习惯.就在大约半个月前,回顾自己的工作经历的时候,发现还有一个来月自己就工作十年了,为此我树立了一个新的目标 ...
- HDU-6115
我们将A省简化为由N个城市组成,某些城市之间存在双向道路,而且A省的交通有一个特点就是任意两个城市之间都能通过道路相互到达,且在不重复经过城市的情况下任意两个城市之间的到达方案都是唯一的.聪明的你一定 ...
- 介绍一款自己实现的rabbit轻量级组件和使用方法
DotNetCore.RabbitMQ.Extensions介绍 这是一个 基于.NETStandard 2.0的Rabbit轻量级框架,可以让开发人员无需关注底层变动,专注编写业务代码,从而达到便捷 ...
- 使用 yum 安装Docker(CentOS 7下)
使用 yum 安装(CentOS 7下) Docker 要求 CentOS 系统的内核版本高于 3.10 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker . 通过 uname ...
- GHOST CMS - 配置 Config
Config For self-hosted Ghost users, a custom configuration file can be used to override Ghost's defa ...
- 使用Power BI API 向流数据集推送实时数据并在仪表板可视化
使用Power BI 实现实时数据的可视化是大家比较关心的一个话题,在仪表盘上实现推送数据的展示,可以在诸如指挥大屏等场景下使用. 本视频实战内容如下: https://v.qq.com/x/page ...
