slot 的简单使用(一)匿名插槽
slot 是父组件与子组件的通选方式
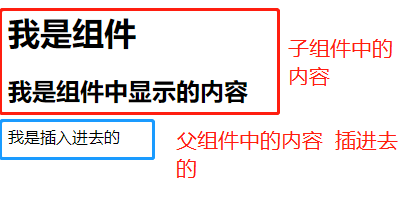
可以将父组件的内容显示在子组件当中
或者说可以将 让你封装的组件变的更加的灵活,强壮!
组件 slot-exmple.vue
<template>
<div>
<h1>我是组件</h1>
<h2>我是组件中显示的内容</h2>
<slot></slot>
</div>
</template> <script>
export default {};
</script>
父组件
<template>
<div>
<slotexmple>
<div>我是插入进去的</div>
</slotexmple>
</div>
</template> <script>
import slotexmple from "../../components/slot-exmple";
export default {
data() {
return {};
},
components: {
slotexmple
}
};
</script>

slot 的简单使用(一)匿名插槽的更多相关文章
- [Vue]组件——插槽:slot(匿名插槽,具名插槽)与slot-scope(作用域插槽)
1.单个插槽 | 匿名插槽 1.1<navigation-link> 子组件定义为: <a v-bind:href="url" class="nav-l ...
- Vue基础-匿名插槽与作用域插槽的合并和覆盖行为
Vue 测试版本:Vue.js v2.5.13 Vue 文档: <slot> 元素可以用一个特殊的特性 name 来进一步配置如何分发内容.多个插槽可以有不同的名字.具名插槽将匹配内容片段 ...
- 034-PHP简单定义一个匿名函数
<?php /* 简单定义一个匿名函数 */ # 把匿名函数赋值给一个变量,也叫临时函数 $demo = function ($txt) { echo $txt; }; # 调用测试下 $dem ...
- Vue 插槽 slot的简单实用
- 简单介绍Javascript匿名函数和面向对象编程
忙里偷闲,简单介绍一下Javascript中匿名函数和闭包函数以及面向对象编程.首先简单介绍一下Javascript中的密名函数. 在Javascript中函数有以下3中定义方式: 1.最常用的定义方 ...
- 牛客网Java刷题知识点之匿名对象、匿名对象的内存结构图、匿名对象的应用场景、匿名对象的使用、匿名对象的简单例子、匿名对象要注意的事项
不多说,直接上干货! 什么是匿名对象? 答: 没有名字的实体,也就是该实体没有对应的变量名引用. 没有名字的实体,没有引用类型变量指向的对象称作为匿名对象. 正常的,是 Car car = new ...
- ASP.NET中cookie与Fiter实现简单登陆,AllowAnonymous匿名登陆
向服务器发送cookie 在登陆的时候,我们可以可以通过下列代码,向服务器发送cookie,其中包括自己的账号信息(不涉及加密),用以后面判断访问者. HttpCookie cookie = new ...
- python 用lambda表达式代替简单的函数, 匿名函数
lambda 函数是一种快速定义单行的最小函数,可以用在任何需要函数的地方 格式: lambda 参数列表:return [表达式] 变量 由于lambda返回的是函数对象(构建的是一个函数对象),所 ...
- 小程序的组件插槽使用slot===以及小程序多个插槽使用方法 三步骤
===================== 小程序多个插槽使用方法 三步骤 小程序多个插槽第一步 小程序组件内使用多个插槽第二部 小程序使用多个插槽第三部
随机推荐
- Master Note: Undo 空间使用率高 (Doc ID 1578639.1)
Master Note: High Undo Space Usage (Doc ID 1578639.1) APPLIES TO: Oracle Database Cloud Schema Servi ...
- WebAPI的使用
后台API的代码: using System; using System.Collections.Generic; using System.Linq; using System.Web; using ...
- [PHP] cli环境下php设置进程名字
if (function_exists('cli_set_process_title')) { cli_set_process_title("superman php master proc ...
- Linux自动同步时间
一.安装时间同步工具 yum -y install ntp 二.同步时间 1.修改时区 cp -y /usr/share/zoneinfo/Asia/Shanghai /etc/localtime v ...
- MATLAB最大均值差异(Maximum Mean Discrepancy)
MATLAB最大均值差异(Maximum Mean Discrepancy) 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 更多内容,请看标签:MAT ...
- MYSQL高可用集群架构-MHA架构
1 MHA简介:MHA(Master High Availability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(现就职于Facebook公司 ...
- Mybatis框架模糊查询+多条件查询
一.ISmbmsUserDao层 //根据姓名模糊查询 public List<Smbms> getUser(); //多条件查询 public List<Smbms> get ...
- RMAN详细教程(三):备份脚本的组件和注释
RMAN详细教程(一):基本命令代码 RMAN详细教程(二):备份.检查.维护.恢复 RMAN详细教程(三):备份脚本的组件和注释 RMAN详细教程(四):备份脚本实战操作 一.基本组件: 1.Ser ...
- CENTOS 7 升级内核版本(附带升级脚本)
写在前面的话 对于系统而言,除非是那种安全性要求非常高的公司或者经常会有第三方安全机构对其漏洞扫描的才容易涉及到系统的内核升级,比如之前呆过一个公司,因为需要做三级等保的原因,就会涉及到系统扫描,这时 ...
- cmd命令详解
这几天用了一下Windows系统的“黑框”,即win+R键,发现有些命令都忘了,还得查,就总结了一下: cmd命令 CMD命令:开始->运行->键入cmd或command(在命令行里可以看 ...
