js笔记(4)--关于在window.onload()里面定义函数,调用函数无法执行~
由于本人学习js学不久,所以,今天刚好遇到了一个关于在window.onload里面定义函数,然后在html里面调用函数时出现错误。具体见下面:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script >
window.onload = function () {
//绑定两个输入框var Ow_before = document.getElementById('w_before');
var Ow_after = document.getElementById('w_after');
//定义调用函数bianhuan,然后在HTML中用button的点击事件onclik调用。
function bianhuan(the_option) {
switch (the_option) {
case 'covert_upper':
Ow_after.value = (Ow_before.value).toUpperCase();
console.log("大写转换成功!")
break;
case 'covert_lower':
Ow_after.value = (Ow_before.value).toLowerCase();
default:
console.log("转换失败!");
}
} }
</script> <body>
请输入英文字母:<input id="w_before" type="text"></br>
<input type="button" id="cover_upper" value="转大写" onclick="bianhuan('covert_upper')">
<input type="button" id="cover_lower" value="转小写" onclick="bianhuan('covert_lower')"></br>
转换后的英文字母:<input type="text" id="w_after">
</body> </html>
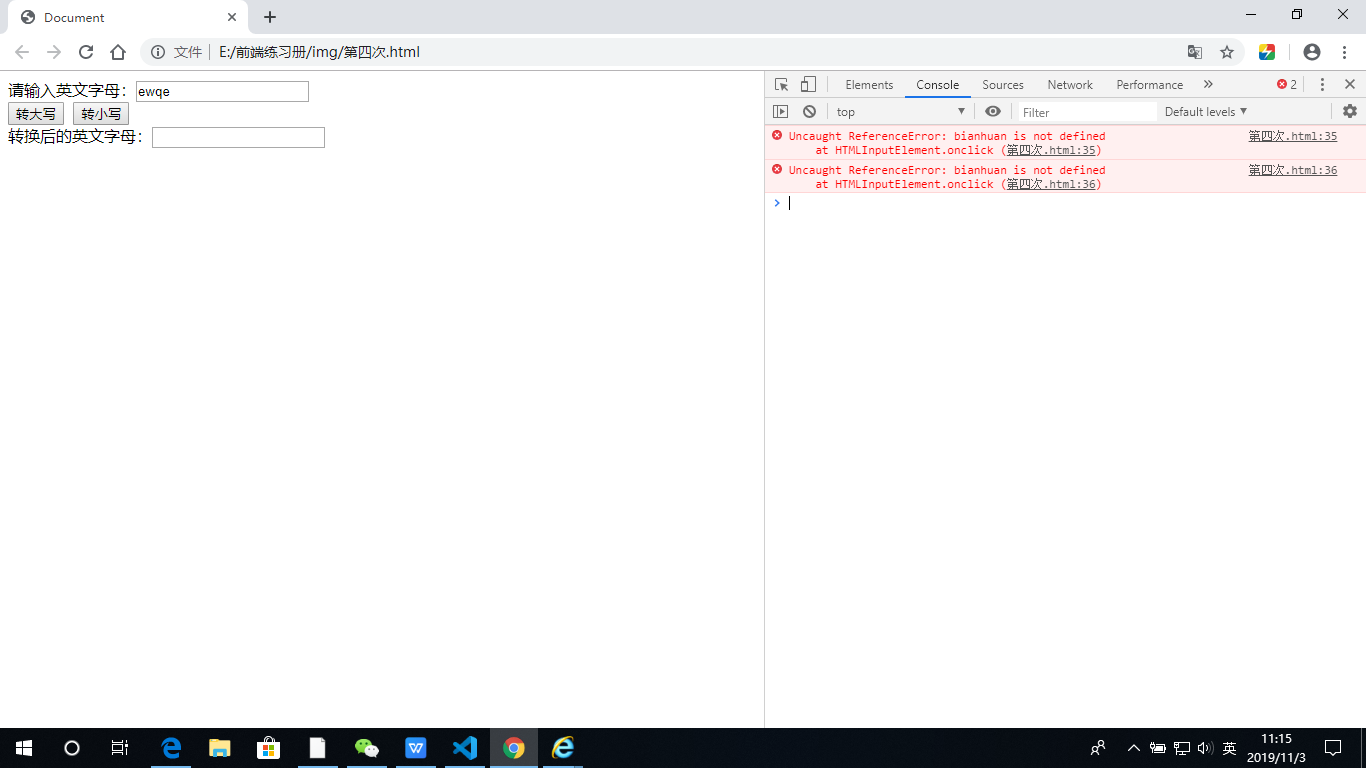
运行后出现下面错误:显示我要调用的bianhuan函数未定义!

于是我百度了一下,看到博客园的其他前辈提供的内容,附上地址:https://www.cnblogs.com/magicgua/p/4363903.html#commentform;https://www.cnblogs.com/zxxsteven/p/9329885.html。
所以我整理了一下思路:
首先我们得明白网页代码在浏览器中被解析后的运行顺序,他们的运行顺序都是遇到一条语句解析一条语句。然而从用户角度出发,我们的网页固然是想先显示出页面的视图层,
增加其友好性,再实现试图里面的各种功能。所以我们的前人们想,要是我们可以等html语句全部解析完全,然后再解析js语句,这样子不就好了吗?于是就有了类似window.onload
等函数的出现,目的就为了,等待浏览器解析完HTML语句,再来解析js语句。
所以我就是为了解决这个问题,于是用了window.onload语句,这样拿我上面的那个例子来说,的确把HTML的视图层渲染出来了,按道理浏览器接下来就会解析我的js语句,然后成功完成我想要的功能~ 但是却报了一个函数未定义的错误!我傻傻的以为我是其他基本逻辑语句写错了,所以检查了好久,最后还是根据上面我提到的两位前辈的博客,才得出了答案。
问题其实很简单:虽然使用window.onload的想法是想要使html语句解析完,再执行js语句。但事与愿违,当浏览器解析到 <input type="button" id="cover_upper" value="转大写" onclick="bianhuan('covert_upper')">这条语句时,浏览器就会跳到js里去寻找这个函数,但是,它找不到!!!没错,找不到……
因为window.onload会在HTML语句全部解析完全再执行里面的语句,所以暂时无法从window.onload这个作用域里面使用这个函数,所以浏览器当然给我们这个提示(函数未定义!)。
解决方法很简单,把你自己定义的想要调用的函数从window.onload这个作用域里面拿出来,放到全局作用域中。没错,就是下面这样,把window.onload里面的内容放到外面。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<script >
window.onload=function(){ }
var Ocover_upper = document.getElementById('cover_upper');
var Ocover_lower = document.getElementById('cover_lower');
var Ow_before = document.getElementById('w_before');
var Ow_after = document.getElementById('w_after'); function bianhuan(the_option) {
switch (the_option) {
case 'covert_upper':
Ow_after.value = (Ow_before.value).toUpperCase();
console.log("大写转换成功!")
break;
case 'covert_lower':
Ow_after.value = (Ow_before.value).toLowerCase();
default:
console.log("转换失败!");
}
} </script> <body>
请输入英文字母:<input id="w_before" type="text"></br>
<input type="button" id="cover_upper" value="转大写" onclick="bianhuan('covert_upper')"> <input type="button"
id="cover_lower" value="转小写" onclick="bianhuan('covert_lower')"></br>
转换后的英文字母:<input type="text" id="w_after">
</body> </html>
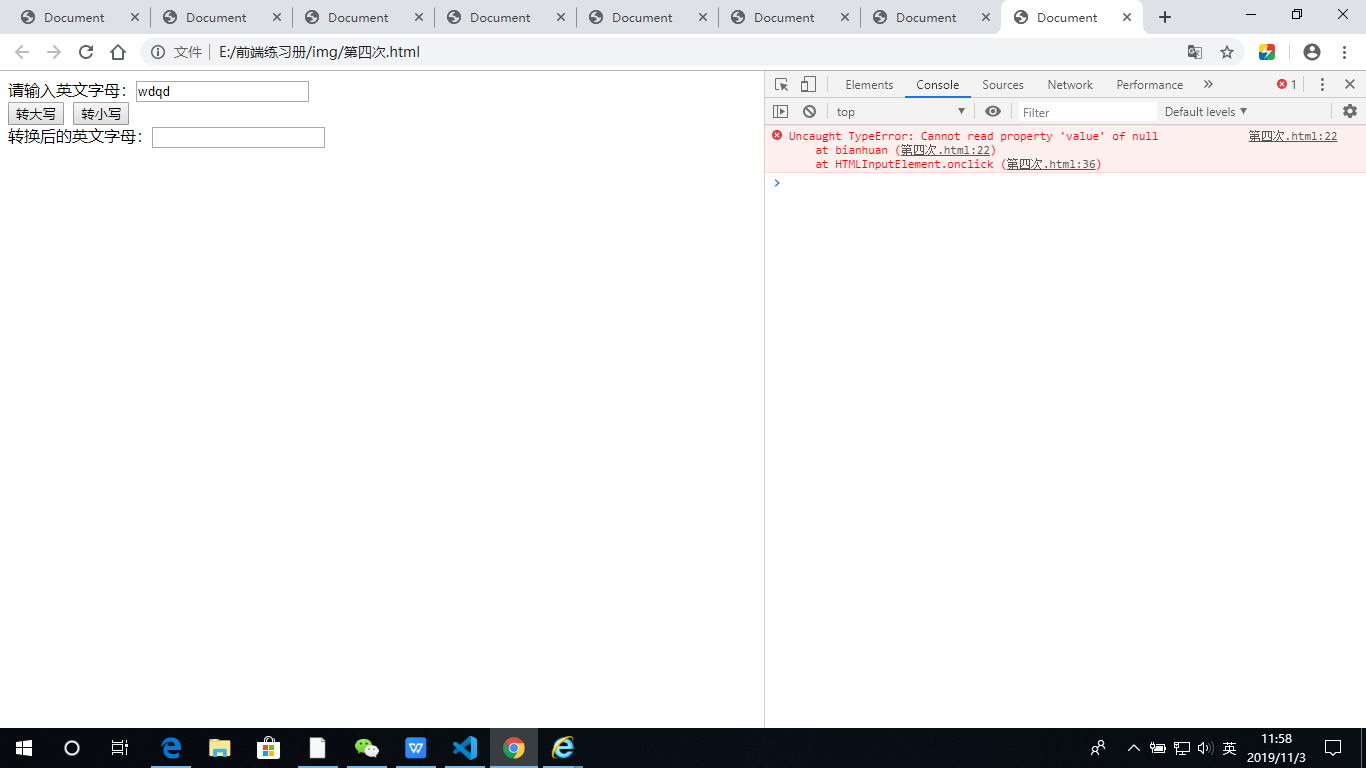
这时候你会发现,bug解决了?no ,you are too young too simple! 它会冒出另一个问题:Cannot read property 'value' of null(大概意思呢,就是找不到这个值,这个值不存在),哈哈哈哈

其实道理和上面的一样,执行的顺序导致的,你虽然把你要调用的函数的作用域改了,让这个函数存在于全局作用域。但是会出现另一个问题:就是当js存在于全局作用域时,浏览器就会按顺序一条一条执行,当执行到 Ow_after.value = (Ow_before.value).toUpperCase();这条语句时,由于HTML语句还没解析,浏览器当然找不到这个值啦,所以就会报错(Cannot read property 'value' of null)。
此时你是不是觉得,卧槽,把要调用的函数定义再全局作用域中行不通,定义在window.onload这个局部作用域也想不通,那到底怎么解决啊?还不如放弃了,睡觉算了,哈哈哈……
其实最终解决方法很简单:把js代码放到全局作用域里边,然后把整个<script></script>放到HTML的主体body后面,问题就解决啦~~~~
因为这样一来,1.可以使,HTML语句解析完全,我们在HTML里面输入的值可以拿到,因为执行到js这里时,HTML里面的值浏览器已经解析,所以js已经拿到HTML里面的值了,这样解决了Cannot read property 'value' of null这个问题。
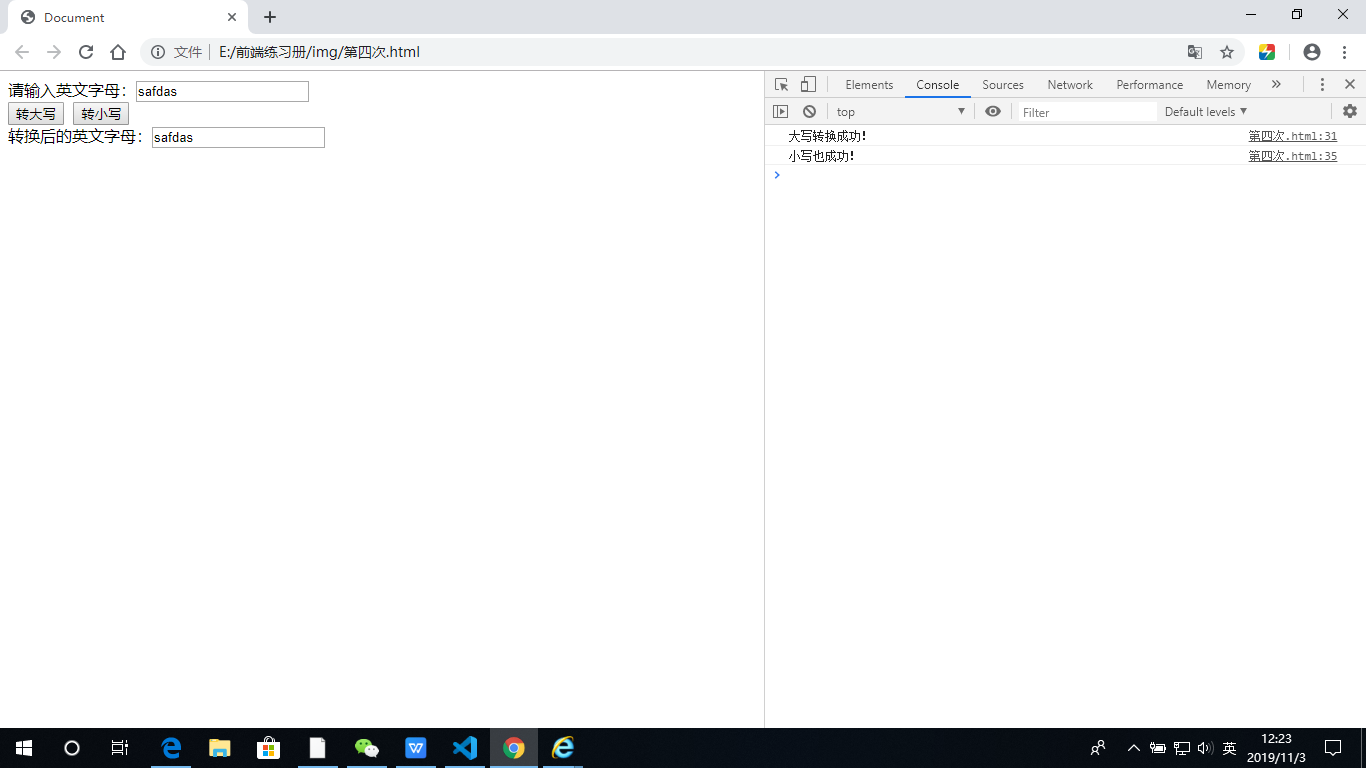
2.当浏览器解析到 <input type="button" id="cover_upper" value="转大写" onclick="bianhuan('covert_upper')">这条语句时,浏览器就会跳到js里去寻找这个函数,这次由于函数不是在window.onload里面定义的,而是在全局作用域里面定义的,所以解决了函数未定义的问题。附上代码及截图:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head> <body>
请输入英文字母:<input id="w_before" type="text"></br>
<input type="button" id="cover_upper" value="转大写" onclick="bianhuan('covert_upper')"> <input type="button"
id="cover_lower" value="转小写" onclick="bianhuan('covert_lower')"></br>
转换后的英文字母:<input type="text" id="w_after">
</body>
<script >
window.onload=function(){ }
var Ocover_upper = document.getElementById('cover_upper');
var Ocover_lower = document.getElementById('cover_lower');
var Ow_before = document.getElementById('w_before');
var Ow_after = document.getElementById('w_after'); function bianhuan(the_option) {
switch (the_option) {
case 'covert_upper':
Ow_after.value = (Ow_before.value).toUpperCase();
console.log("大写转换成功!")
break;
case 'covert_lower':
Ow_after.value = (Ow_before.value).toLowerCase();
console.log("小写也成功!");
break;
default:
console.log("失败!");
}
} </script>
</html>

第一次写这么长的文章,希望我的笔记可以帮助到一部分人,一起加油。——————来自胡66。
js笔记(4)--关于在window.onload()里面定义函数,调用函数无法执行~的更多相关文章
- javascript window.onload 加载多个函数的方法
用法如下: function func(){alert("this is window onload event!");return;} window.onload=func; 或 ...
- JavaScript window.onload 事件和 jQuery ready 函数有何不同?
JavaScript window.onload 事件和 jQuery ready 函数之间的主要区别是,前者除了要等待 DOM 被创建还要等到包括大型图片.音频.视频在内的所有外部资源都完全加载.如 ...
- js window.onload 加载多个函数和追加函数
平时做项目 经常需要使用window.onload, 用法如下: function func(){alert("this is window onload event!");ret ...
- JS:window.onload的使用介绍
作者: 字体:[增加 减小] 类型:转载 时间:2013-11-13我要评论 window.onload在某些情况下还是比较实用的,比如加载时执行哪些脚本等等,下面有几个不错的示例,需要的朋友可以参考 ...
- 【JS】怎样同一时候处理多个window.onload事件
有时引用其他js时,其js却使用了window.onload事件,这种话,引入的页面的onload事件就有可能执行不了.如何才干两个都执行呢?除了将两个写到一块儿去的方法外,还有其他的方法 if(wi ...
- jquery mobile在页面加载时添加加载中效果 document.ready 和window.onload执行顺序比较
想要添加这个效果,先来弄明白页面的加载和事件执行顺序,看这个简单例子: <html xmlns="http://www.w3.org/1999/xhtml"> < ...
- window.onload、DOMContentLoaded和$(document).ready()
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- Window.onLoad 和 DOMContentLoaded事件的先后顺序
相信写js的,都知道window.onload吧,但是并不是每个人都知道DOMContentLoaded,其实即使你不知道,很有可能你也经常使用了这个东西. 一般情况下,DOMContentLoade ...
- DOMContentLoaded和window.onload
相信写js的.都知道window.onload吧,可是并非每一个人都知道DOMContentLoaded,事实上即使你不知道.非常有可能你也常常使用了这个东西. 普通情况下,DOMContentLoa ...
随机推荐
- 洛谷P1832 A+B Problem(再升级) 题解 完全背包方案计数
题目链接:https://www.luogu.com.cn/problem/P1832 题目大意: 给定一个正整数n,求将其分解成若干个素数之和的方案总数. 解题思路: 首先找到所有 \(\le n\ ...
- 1049 数列的片段和 (20 分)C语言
给定一个正数数列,我们可以从中截取任意的连续的几个数,称为片段.例如,给定数列 { 0.1, 0.2, 0.3, 0.4 },我们有 (0.1) (0.1, 0.2) (0.1, 0.2, 0.3) ...
- 接口自动化测试框架 -- reudom
reudom Automated testing framework based on requests and unittest interface. 基于 Unittest 和 Requests ...
- win10下使用mklink命令给C盘软件搬家
在windows下,大多数软件会默认安装在C盘,即使小心翼翼地点开“自定义”->“安装路径”,然后把软件安装到其他盘,还是会有很多软件用到的数据文件被塞到C盘,虽然可以到注册表修改软件默认安装路 ...
- PHP 转化 Excel导入时间
$fixation = 25569; $fixationT = 24 * 60 * 60; $date = gmdate('Y-m-d H:i:s', ('excel导入的时间'- $fixation ...
- 变量键盘读取、数组与宣告:read,array,declare
1.read 2.declare/typeset 宣告变量的类型 3.数组(array)变量类型 4.与文件系统及程序的限制关系:ulimit 限制用户的某些系统资源,包括,可以开启的文件的数量,可以 ...
- 通过例子学习C++(二)最小公倍数
本文是通过例子学习C++的第二篇,通过这个例子可以快速入门c++相关的语法. 题目要求:输入两个整数,求其最小公倍数. 解答方法一:两个数的最小公倍数,是这两个数中的大数,或者是这2个数的倍数中的最小 ...
- Python使用requests爬取一个网页并保存
#导入 requests模块import requests #设置请求头,让网站监测是浏览器 headers = { 'user-agent': 'Mozilla/5.0 (Windows NT 6. ...
- 大白话建造者模式(Builder Pattern)
前言 起初打算按照之前的日产系列写建造者模式.但参考了网上的很多文章,让我对建造者模式更加的困惑,也害怕自己无法已易懂的方式进行解释.最后通过Google发现了一篇英文文章Builder,使我茅塞顿开 ...
- Java同步与异步
一.关键字: thread(线程).thread-safe(线程安全).intercurrent(并发的) synchronized(同步的).asynchronized(异步的). volatile ...
