JavaScript(4)---BOM详解
JavaScript(4)---BOM详解
之前写过一篇有关DOM的博客:JavaScript(2)---DOM详解
DOM有个顶级对象叫:document。同样BOM中也有顶级对象叫 window。
它们的区别在于: DOM是一套操作HTML标签的API。 BOM是一套操作浏览器的API。
一、概念
1、什么是BOM
概念 BOM(浏览器对象模型) 提供了独立于内容而与浏览器窗口进行交互的对象。描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作。

从这幅图可以看出,document也是window的子对象。因为页面中的所有内容也是属于浏览器的一部分,所以document也是属于window。
2、常见的BOM对象
1、window: # 代表整个浏览器窗口(window是BOM中的一个对象,并且是顶级的对象)
2、Navigator: # 代表浏览器当前的信息,通过Navigator我们可以获取用户当前使用的是什么浏览器
3、Location: # 代表浏览器当前的地址信息,通过Location我们可以获取或者设置当前的地址信息
4、History: # 代表浏览器的历史信息,通过History我们可以实现上一步/刷新/下一步操作
5、Screen: # 代表用户的屏幕信息
二、window对象
概念 window对象表示的是浏览器中打开的窗口,相当于是浏览器中的最顶层对象。
1、window常用方法
1、open(): # 在一个窗口中打开页面
2、setInterval(): # 设置定时器(执行n次)
3、clearInterval(): # 清除定时器
4、setTimeout(): # 设置定时器(只执行1次)
5、clearTimeout(): # 清除定时器
6、alert(): # 提示框
7、confirm(): # 确认提示框
8、propmt(): # 输入提示框
9、console(): # 浏览器控制台打印
10、onload(): # 页面加载完才触发的事件
注意:因为window对象使用非常频繁,所以当调用js中的window对象的方法时,可以省略对象名(window)不写。
2、示例
代码
<style type="text/css">
input{
display:block;
width: 120px;
height: 25px;
background-color: #cddc39;
margin-left: 250px;
margin-top:10px;
}
</style>
<script type="text/javascript">
function testAlert(){
window.alert("弹出alert");
}
/*
* 参数1:dialog中显示的内容
* 参数2,3:可点击的按钮(默认没有就是"ok","cancle")
* 返回值: ok->true cancle->false
*/
function testConfirm(){
var flag;
flag = window.confirm("请选择是否?","是","否");
if (flag)
window.alert("你点击的是-'确定'");
else
window.alert("你点击的是-'取消'");
}
/*
* 参数1:可以是一个资源地址(图片,本地地址...)
* 参数2:target of links
* 参数3:窗口特点......
*/
function testOpen (){
window.open("http://www.baidu.com","_blank","height=400px,width=400px,left=10px");
}
/*
* 参数1:提示语
* 返回值:在输入框中输入的内容
*/
function testPrompt (){
var str;
str = window.prompt("请输入您手机号码:");
window.alert("您刚才输入了:"+str);
}
/*
* 参数1:定时器要执行的方法(每隔一定时间执行)
* 参数2:定时器时间
*/
var intervalID;
function testInterval (){
intervalID = window.setInterval("testAlert()",2000);
}
/*
* 清除定时器
*/
function removeInterval (){
window.clearInterval(intervalID);
console.log("定时任务ID=" + intervalID);
}
/*
参数1:定时器要执行的方法(只执行一次)
参数2:定时器时
*/
var timeoutID;
function testTimeout (){
timeoutID = window.setTimeout("testAlert()",2000);
}
/*
* 清除定时器
*/
function removeTimeout (){
window.clearTimeout(timeoutID);
console.log("定时任务ID="+ timeoutID);
}
</script>
</head>
<body>
<input type="button" value="测试alert" onclick="testAlert()" />
<input type="button" value="测试open" onclick="testOpen()" />
<input type="button" value="测试Confirm" onclick="testConfirm()" />
<input type="button" value="测试testPrompt" onclick="testPrompt()" />
<input type="button" value="测试Interval" onclick="testInterval()" />
<input type="button" value="测试清除Interval" onclick="removeInterval()" />
<input type="button" value="测试Timeout" onclick="testTimeout()" />
<input type="button" value="测试清除Timeout" onclick="removeTimeout()" />
</body>
运行结果

三、location对象
概念 location对象提供了与当前窗口中加载的文档有关的信息,还提供了一些导航的功能,它既是window对象的属性,也是document对象的属性。
1、location常用属性
属性
1、location.href # 返回当前加载页面的完整URL
2、location.hash # 返回URL中的hash(#号后跟零或多个字符),如果不包含则返回空字符串。
3、location.host # 返回服务器名称和端口号(如果有)
4、location.hostname # 返回不带端口号的服务器名称。
5、location.pathname # 返回URL中的目录和(或)文件名。
6、location.port # 返回URL中指定的端口号,如果没有,返回空字符串。
7、location.protocol # 返回页面使用的协议。
8、location.search # 返回URL的查询字符串。这个字符串以问号开头。
位置操作
1、location.href = '网址' # 当前页面跳转到新的网址 <a href="网址"></a>
2、location.replace('网址') # 跳转但不会在历史记录中生成新纪录
3、location.reload() # 刷新当前页面
4、window.open('网址') # 会新建一个窗口打开页面<a href="网址" target='_blank'></a>
四、history对象
概念 history对象保存着用户上网的历史记录,在窗口打开的那一刻算起。因为history是window对象所以每个浏览器窗口都有自己的history对象与特定的window对象关联。
1、常用方法
1、history.back() # 后退一页
2、history.forward() # 前进一页
3、history.go(n) # 前进n页
4、history.go(-2) # 后退n页
5、history.go(0) # 相当于刷新
2、示例
为了实现 返回上一页和 返回下一页功能,这里需要两个简单页面
首页
<!DOCTYPE html>
<html lang="en">
<style type="text/css">
input{
width: 120px;
height: 25px;
background-color: #cddc39;
margin-top:10px;
}
</style>
<body>
<input type="button" value="跳转页面" id="btn1"/>
<input type="button" value="前进" id="btn2"/>
<script src="common.js"></script>
<script>
//跳转的
document.getElementById("btn1").onclick = function () {
window.location.href = "test.html";
};
//前进 前进一步就会又到跳转的页面
document.getElementById("btn2").onclick = function () {
window.history.forward();
};
</script>
</body>
</html>
test.html
<!DOCTYPE html>
<html lang="en">
<style type="text/css">
input{
width: 120px;
height: 25px;
background-color: #cddc39;
}
</style>
<body>
<input type="button" value="后退" id="btn"/>
<script src="common.js"></script>
<script>
//后退 后退一步就是到上一个页面
document.getElementById("btn").onclick = function () {
window.history.back();
};
</script>
</body>
</html>
运行结果

五、综合示例
1、一起摇起来
实现原理 :设置定时器 + 取消定时器 + 设置随机边距 实现
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
img { width: 150px; height: 150px; }
div { margin-top: 15px; position: absolute; }
input { width: 120px; height: 25px; background-color: #cddc39; }
</style>
</head>
<body>
<input type="button" value="摇起来" id="btn1"/>
<input type="button" value="停止" id="btn2"/> <br>
<div id="dv">
<img src="11.jpg" alt=""/>
<img src="12.jpg" alt=""/>
</div>
<script src="common.js"></script>
<script>
//定时器ID 用于解除定时
var timeId="";
my$("btn1").onclick = function () {
clearInterval(timeId); //先清一次,因为不先清,如果用户多次点击“摇起来” 那么Id已经被覆盖 之前的定时任务不可能停止
timeId= setInterval(function () {
var x = parseInt(Math.random() * 100 + 1); //随机数
var y = parseInt(Math.random() * 100 + 1);
my$("dv").style.left = x + "px"; //设置元素的left和top属性值
my$("dv").style.top = y + "px";
}, 50); //定时时间50毫秒
};
my$("btn2").onclick=function () { //清除定时任务
clearInterval(timeId);
};
/**
* 获取指定标签对象
*/
function my$(id) {
return document.getElementById(id);
}
</script>
</body>
</html>
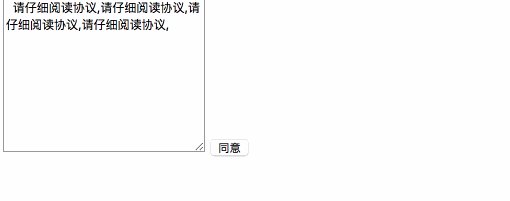
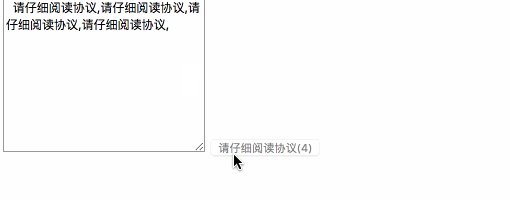
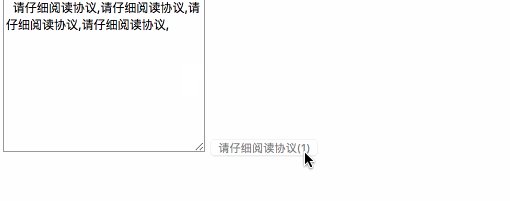
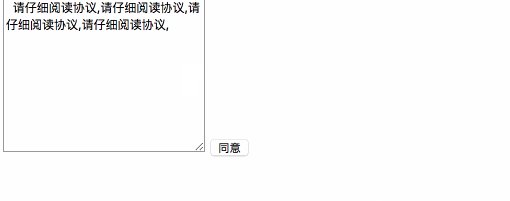
2、用户协议
使用场景 我们在阅读一些协议的时候,往往不能直接点同意,而是几秒后才能点同意。
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<textarea name="texta" id="" cols="30" rows="10">
请仔细阅读协议,请仔细阅读协议,请仔细阅读协议,请仔细阅读协议.
</textarea>
<input type="button" value="请仔细阅读协议(5)" id="btn" disabled="disabled" />
<script>
var time=5; //5秒倒计时
var timeId= setInterval(function () {
time--;
my$("btn").value="请仔细阅读协议("+time+")";
if(time <= 0){
//停止定时器就可以
clearInterval(timeId);
//按钮可以被点击了
my$("btn").disabled=false;
my$("btn").value="同意";
}
},1000);
/**
* 获取指定标签对象
*/
function my$(id) {
return document.getElementById(id);
}
</script>
</body>
</html>
参考
你如果愿意有所作为,就必须有始有终。(23)
JavaScript(4)---BOM详解的更多相关文章
- JavaScript进阶内容——BOM详解
JavaScript进阶内容--BOM详解 在上一篇文章中我们学习了DOM,接下来让我们先通过和DOM的对比来简单了解一下BOM 首先我们先来复习一下DOM: 文档对象模型 DOM把文档当作一个对象来 ...
- 从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解 这是一篇markdown格式的文章,更好的阅读体验请访问我的github,移动端请访问我的博客 继承是为了实现方法的复用 ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- javascript 节点属性详解
javascript 节点属性详解 根据 DOM,html 文档中的每个成分都是一个节点 DOM 是这样规定的:整个文档是一个文档节点每个 html 标签是一个元素节点包含在于 html 元素中的文本 ...
- (" use strict")Javascript 严格模式详解
Javascript 严格模式详解 转载别人的博客内容,浏览了一遍,没有全部吸收,先保存一下链接 http://www.ruanyifeng.com/blog/2013/01/javascript_s ...
- 【HANA系列】SAP HANA XS使用JavaScript数据交互详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Jav ...
- JavaScript运行机制详解
JavaScript运行机制详解 var test = function(){ alert("test"); } var test2 = function(){ alert(& ...
- [转]JavaScript异步机制详解
原文: https://www.jianshu.com/p/4ea4ee713ead --------------------------------------------------------- ...
随机推荐
- 1066 图像过滤 (15分)C语言
图像过滤是把图像中不重要的像素都染成背景色,使得重要部分被凸显出来.现给定一幅黑白图像,要求你将灰度值位于某指定区间内的所有像素颜色都用一种指定的颜色替换. 输入格式: 输入在第一行给出一幅图像的分辨 ...
- 聊聊密码学中的DES算法
用心分享,共同成长 没有什么比你每天进步一点点更实在了 本文已经收录至我的github,欢迎大家踊跃star 和 issues. https://github.com/midou-tech/artic ...
- 使用百度NLP接口对搜狐新闻做分类
一.简介 本文主要是要利用百度提供的NLP接口对搜狐的新闻做分类,百度对NLP接口有提供免费的额度可以拿来练习,主要是利用了NLP里面有个文章分类的功能,可以顺便测试看看百度NLP分类做的准不准.详细 ...
- Javascript小白经典题型(一)
1. 输出是什么? function sayHi() { console.log(name) console.log(age) var name = 'Lydia' let age = 21 } sa ...
- 基于Jenkins的持续交付全流程设计与实践
1 从理论开始 什么是DevOps? 近年来,随着DevOps理念的逐渐深入人心,企业逐渐意识到从看似重复的手工劳动中实现自动化流程处理,对于提高企业劳动生产力已经非常重要,尤其是面向互联网的开发者, ...
- CF749D Leaving Auction set排序查找
CodeForces 749D. Leaving Auction 传送门 There are n people taking part in auction today. The rules of a ...
- C# 图片转二进制
/// <summary> /// 将目标路径转为image /// </summary> /// <param name="path">图片路 ...
- java接入钉钉机器人(带源码)
前言 登录钉钉网页: https://im.dingtalk.com 登录说明文档地址,以备随时查询: https://ding-doc.dingtalk.com/doc#/serverapi2/qf ...
- postman传递当前时间戳
有时我们在请求接口时,需要带上当前时间戳这种动态参数,那么postman能不能自动的填充上呢. 1请求动态参数(例如时间戳) 直接在参数值写 {{$timestamp}} 如下: 我们也可以使用pos ...
- python 找到项目使用的所有组件和版本
1.下载模块 pip3 install -i https://pypi.douban.com/simple pipreqs 2.生成文件 pipreqs ./ --encoding=utf-8
