JavaScript-- 函数既是函数又是对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/**
* 函数既是函数又是对象
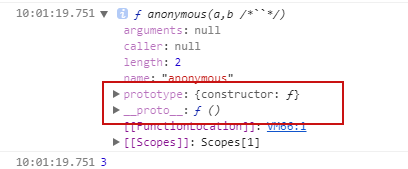
* 在控制台console.dir发现函数既有prototype又有__proto__
* prototype是构造函数的
* __proto__是实例对象的
*
* 函数到底是那个构造函数实例出来的对象?
* 每一个函数实际上都是一个Function对象
* */
// 函数分为函数名称 函数参数 函数体
// var 函数名称 = new Function("函数参数1","函数参数2","函数体");
var fn = new Function("a","b","return a + b");
// 从功能上等价以下写法,下面的写法其实就是调用了new Function
// function fn(a,b) {
// return a + b;
// }
console.log(fn.toString());
console.log(fn);
console.dir(fn);
console.log(fn(1, 2)); </script>
</head>
<body> </body>
</html>
JavaScript-- 函数既是函数又是对象的更多相关文章
- JavaScript学习09 函数本质及Function对象深入探索
JavaScript学习09 函数本质及Function对象深入探索 在JavaScript中,函数function就是对象. JS中没有方法重载 在JavaScript中,没有方法(函数)重载的概念 ...
- 5、JavaScript进阶篇②——函数、事件、内置对象
一.函数 1. 什么是函数 函数的作用,可以写一次代码,然后反复地重用这个代码. 如:我们要完成多组数和的功能. var sum; sum = 3+2; alert(sum); sum=7+8 ; a ...
- JavaScript基础精华02(函数声明,arguments对象,匿名函数,JS面向对象基础)
函数声明 JavaScript中声明函数的方式:(无需声明返回值类型) function add(i1, i2) { return i1 + i2;//如果不写return返回 ...
- Javascript中的函数(Function)与对象(Object)的关系
今天我们来尝试理解Function和Object.因为这个里面有些人前期可能会搞糊涂.他们之间到底是什么关系.当然也不除外当初的我. 注意:官方定义: 在Javascript中,每一个函数实际上都是一 ...
- javascript事件:获取事件对象getEvent函数
在javascript开发中我们会经常获取页面中的事件对象,然后来处理这些事件,例如下面的getEvent函数就是获取javascript下的页面事件对象. function getEvent(eve ...
- javascript . 04 匿名函数、递归、回调函数、对象、基于对象的javascript、状态和行为、New、This、构造函数/自定义对象、属性绑定、进制转换
匿名函数: 没有名字的函数,函数整体加小括号不报错, 函数调用 : a:直接调用 (function (){函数体}) ( ) ; b:事件绑定 document.onlick = functio ...
- JavaScript函数之实际参数对象(arguments) / callee属性 / caller属性 / 递归调用 / 获取函数名称的方法
函数的作用域:调用对象 JavaScript中函数的主体是在局部作用域中执行的,该作用域不同于全局作用域.这个新的作用域是通过将调用对象添加到作用域链的头部而创建的(没怎么理解这句话,有理解的亲可以留 ...
- Javascript初识之流程控制、函数和内置对象
一.JS流程控制 1. 1.if else var age = 19; if (age > 18){ console.log("成年了"); }else { console. ...
- javascript基础编程の变量、对象、数据类型及函数
在web标准中.网页由结构.表现形式和行为三个部分组成. 结构标准---->XHTML: 表现形式标准----->CSS: 行为标准----->javascript: javascr ...
- Effective JavaScript Item 55 接受配置对象作为函数參数
接受配置对象作为函数參数 尽管保持函数接受的參数的顺序非常重要,可是当函数可以接受的參数达到一定数量时.也会让用户非常头疼: var alert = new Alert(100, 75, 300, 2 ...
随机推荐
- 写js过程中遇到的一个bug
<div class="func_Div" id="xxcx"><span>信息查询</span> ...
- 深入浅出 Java Concurrency (13): 锁机制 part 8 读写锁 (ReentrantReadWriteLock) (1)[转]
从这一节开始介绍锁里面的最后一个工具:读写锁(ReadWriteLock). ReentrantLock 实现了标准的互斥操作,也就是一次只能有一个线程持有锁,也即所谓独占锁的概念.前面的章节中一直在 ...
- IDEA修改Servlet代码模板
- 关于解码芯片SAA7115及7105的配置 ,FVID与微驱动
最近因为在做视频处理,所以和解码芯片打交道很多,根据DM642的例程总了一些应该配置的东西. 注:以下的配置均是指AV信号输入,PAL制式输出的条件 (一)关于SAA7115(基于TI的驱动) 结构体 ...
- pytest框架-介绍、Mark(打标签)、命令运行用例、用例执行顺序、
1.pytest介绍:基于unittest 之上的单元测试框架 1.1.自动发现测试模块和测试用例: unitest 需要添加用例,(泰斯特楼贷)加载器加载测试用例 pytest 只需要一条代码就可以 ...
- Django REST Framework概述
什么是REST REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为“表征状态转移”.这里说的表征性,就是指资源,通 ...
- JS的闭包问题
1.什么是“闭包” 是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分. 2.闭包的应用场景 (1)保护变量的安全实现JS私有属性和私有方法 (2)在 ...
- 评价目标检测(object detection)模型的参数:IOU,AP,mAP
首先我们为什么要使用这些呢? 举个简单的例子,假设我们图像里面只有1个目标,但是定位出来10个框,1个正确的,9个错误的,那么你要按(识别出来的正确的目标/总的正确目标)来算,正确率100%,但是其实 ...
- cmd命令调用powershell脚本方法
cmd方法: powershell -command ". ('ps1脚本路径'); WriteInfo -param 'param参数值'" ps1脚本代码: function ...
- 【xlwings1】快速入门
前言:安装 pip install xlwings xlwings 安装成功后,如果运行提示报错“ImportError: no module named win32api”,请再安装 pypiwin ...
