Directx11教程(62) tessellation学习(4)
原文:Directx11教程(62) tessellation学习(4)
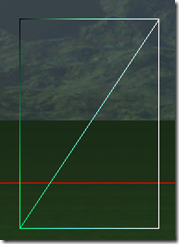
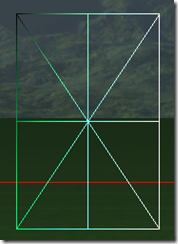
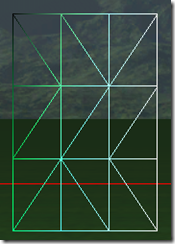
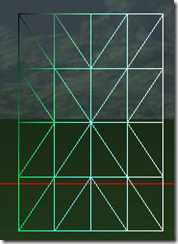
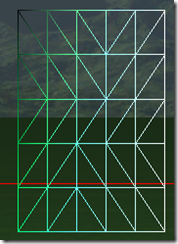
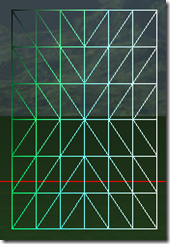
现在看看四边形在不同tess factor时,四边形细分的细节,下图是tess factor1-8时候的细分。tess factor是偶数时候,细分的三角形是对称的,奇数时候,只有一条对角线,细分的三角形是不对称的。相比三角形的细分,四边形的相对来说还算简单,但边的细分以及内部环绕四边形的概念和三角形是一样的,奇数时,中心是一个小的四边形,偶数时中心是一个点。








Directx11教程(62) tessellation学习(4)的更多相关文章
- Directx11教程(64) tessellation学习(6)-PN Triangles
原文:Directx11教程(64) tessellation学习(6)-PN Triangles 前面我们用tessellation细分三角形或者四边形,产生的细分点都是在三角形或四边形 ...
- Directx11教程(63) tessellation学习(5)
原文:Directx11教程(63) tessellation学习(5) TS中生成细分后顶点的u,v,{w}坐标,我们根据控制点和u,w,{w}坐标生成新的顶点位置,在前面四边形的细分 ...
- Directx11教程(61) tessellation学习(3)
原文:Directx11教程(61) tessellation学习(3) 现在我们看看在不同tess factor的情况下,三角形是如何细分的?(这儿三条边和内部tess factor值是 ...
- Directx11教程(60) tessellation学习(2)
原文:Directx11教程(60) tessellation学习(2) 本教程中,我们开始tessellation编程,共实现了2个程序,第一个tessellation程序,是对一个三 ...
- Directx11教程(59) tessellation学习(1)
原文:Directx11教程(59) tessellation学习(1) 在D3D11管线中,新增加了3个stage, Hull shader, Tessellator, Domain s ...
- Directx11教程(16) D3D11管线(5)
原文:Directx11教程(16) D3D11管线(5) 本章我们学习VS中具体做些什么事情? 首先再看看我们的VS shader代码: Clolor.vs - PixelInputType Col ...
- Directx11教程(15) D3D11管线(4)
原文:Directx11教程(15) D3D11管线(4) 本章我们首先了解一下D3D11中的逻辑管线,认识一下管线中每个stage的含义. 参考资料:http://fgiesen.wordpress ...
- Directx11教程(66) D3D11屏幕文本输出(1)
原文:Directx11教程(66) D3D11屏幕文本输出(1) 在D3D10中,通过ID3DX10Font接口对象,我们可以方便的在屏幕上输出文字信息,一个DrawText函数就能解决所 ...
- Directx11教程(56) 建立一个skydome
原文:Directx11教程(56) 建立一个skydome 本章建立一个skydome(天空穹),主要学习如何使用cube mapping. cube map就是把六张纹理当作 ...
随机推荐
- (转载)关于My97 datepicker与Angular ng-model绑定问题解决。
转载自 http://zerosoft.blog.51cto.com/679447/1611403 <input type="text" ng-model="d&q ...
- Tool-MySQL-SQLyog:SQLyog
ylbtech-Tool-MySQL-SQLyog:SQLyog SQLyog 是一个快速而简洁的图形化管理MYSQL数据库的工具,它能够在任何地点有效地管理你的数据库,由业界著名的Webyog公司出 ...
- hibernate4多对多Use of @OneToMany or @ManyToMany targeting an unmapped class:
出错之后先查了一下,大家有 @Entity 导错包的,不过我这里没错 import javax.persistence.Entity; 就是这个 还有的是没有注解@Table的,我这里也是没问题的 我 ...
- springcloud 与分布式系统(转载)
原地址:http://blog.csdn.net/neosmith/article/details/51919038 本文不是讲解如何使用spring Cloud的教程,而是探讨Spring Clou ...
- LINUX超级用户(权限)在系统管理中的作用
1.对任何文件.目录或进程进行操作: 但值得注意的是这种操作是在系统最高许可范围内的操作:有些操作就是具有超级权限的root也无法完成: 比如/proc 目录,/proc 是用来反应系统运行的实时状态 ...
- phonegap geolocation android 问题
很纠结的 phonegap 使用定位的时候 android 获取地址异常的慢,为什么呢? 经过分析 如果android 只开启gprs 上网功能 可以立即获取到经纬度 如果只开启wifi 根本就获取不 ...
- SPOJ 2916 GSS5 - Can you answer these queries V
传送门 解题思路 和GSS1相似,但需要巨恶心的分类讨论,对于x1<=y1< x2< =y2 这种情况 , 最大值应该取[x1,y1]的右端最大+[y1+1,x2-1]的和+[x2, ...
- spring cloud深入学习(六)-----熔断监控Hystrix Dashboard和Turbine
Hystrix-dashboard是一款针对Hystrix进行实时监控的工具,通过Hystrix Dashboard我们可以在直观地看到各Hystrix Command的请求响应时间, 请求成功率等数 ...
- beego应用做纯API后端如何使用jwt实现无状态权限验证
jwt是什么,可以百度下其它文章,我原来看到一个讲的详细的,现在找不到了.先简单介绍下我个人的理解,就是一个token,只不过通过加密解密的手段,能让这一串字符带有一些简单的信息.这样解密jwt后不用 ...
- mysql查询某个字段重复的数据
查询某个字段重复的数据 ; 查询股票重复的营业厅 ;
