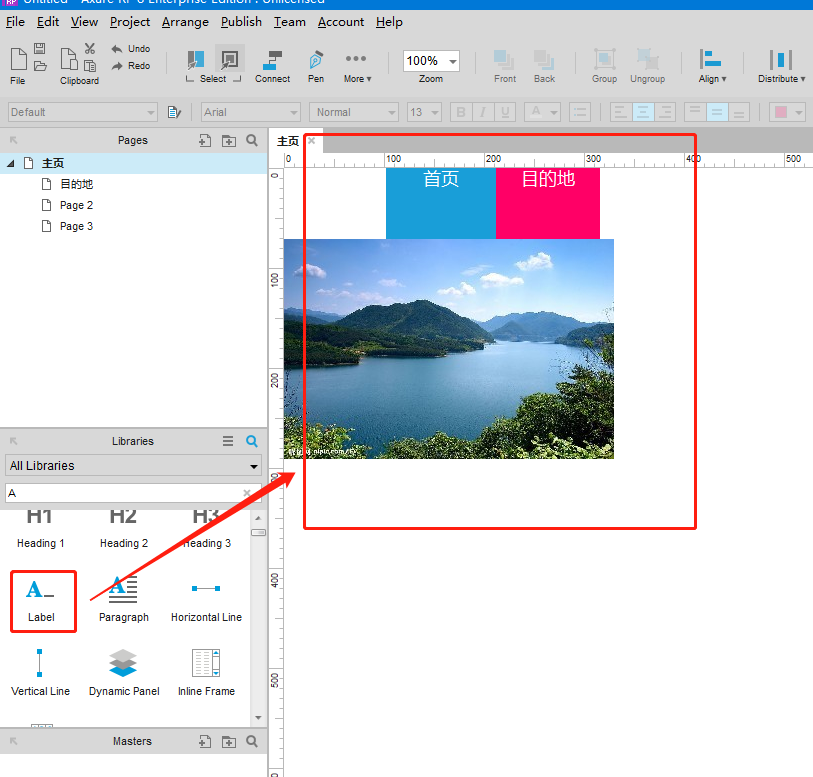
跟我一起认识axure(三)
交互设置,添加链接



点击预览


跟我一起认识axure(三)的更多相关文章
- 【转】【Axure学习】之短信动态验证码+图片动态验证码
感谢:努力拼搏的80后的<巧用Axure三步轻松搞定图片验证码>. 人人都是产品经理的<Axure 教程:实现倒计时获取验证码效果>
- 《软件工程综合实践专题》第三次作业——原型工具Axure RP8 的介绍
一.为什么使用Axure Axure RP是一个专业的快速原型设计工具. Axure RP已被一些大公司采用.Axure RP的使用者主要包括商业分析师.信息架构师.可用性专家.产品经理.IT咨询师. ...
- 交互原型设计软件axure rp学习之路(三)
(三)Axure rp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发.比如点击按钮. l OnMouseEnter(鼠标移入时): 鼠标进入 ...
- Axure原型制作规范
一. 名词定义: Sitemap 导航图 Widgets 组件 Master 库 Label 控件名 Interactions 交互动作 Annotations 注释 Location and siz ...
- axure的一些注意事项
1. 不要轻易用中继器的 载入时 事件, 感觉存在bug 2. 元件在显示和隐藏的动画过程中,不要去取他的x,y值,有几率会取成0,也不要去获取它的尺寸,只有在动画完成后才能获得 3. 装着一个中继器 ...
- 你所不知道的15个Axure使用技巧
你有用原型开发工具吗?如果有,那你用的是Axure还是别的? 从以前就喜欢使用Axure,主要是觉得它能清楚的表达设计的思路,还有交互的真实再现,能让看的人一目了然,昨天看了这篇博文,便更加确定Axu ...
- 提高Axure设计效率的10条建议
http://www.woshipm.com/ucd/92153.html Axure 是创建软件原型的快速有力的工具.上手很容易,但是,其中存在一个危险.这款软件是如此的直观以至于很多用户可以在没有 ...
- Win7系统安装好Axure点击运行报.NET Framework4.0未安装的解决办法
1:问题 由于工作需要,需要研究一下Axure原型设计软件的使用方式,在公司的电脑上成功安装了从同事那里拿来的Axure7.0软件,能够正确运行没有任何问题,在自己的电脑上安装的也非常顺利,不过运 ...
- 使用Axure来仿真Vogue网站
用户体验包括三部分:用户研究.视觉设计和交互设计.按顺序进行,在用户研究和视觉设计之后,开始交互设计,Axure是最好的交互设计的软件. Vogue是著名的奢侈品品牌,网站设计“高大上”,用Axure ...
随机推荐
- 科普 | 编译 V8 源码
2017-02-13 justjavac 象尘说 对于JavaScript程序员来说,可以瞧一瞧justjavac给大家写的科普类读物,V8引擎的分析,“也许你不懂C++”,但是你可以了解一下,总是好 ...
- JS中的一些函数式编程术语
组合 Composition 组合某种类型(含函数)的两个元素,进而生成一个该类型的新元素: JavaScript 1 2 3 4 5 6 7 let compose = (f ...
- 国内在Amazon fireTV或者fire平板下载应用(netflix\hulu\YouTube)的方法
1.首先需要vpn翻墙至U.S. 2.需要一个美国亚马逊账户,并设置收货地址 (Manage Your Fire & Kindle 1-Click Payment Settings ),如果只 ...
- android 数据绑定(3)自动更新UI
1.官方文档 https://developer.android.com/topic/libraries/data-binding/observability 2.observable 属性 适合对象 ...
- placeholder IE兼容,显示password
从网上找了很多关于placeholder IE兼容性的问题,下边的这个js方法可以显示password. <!doctype html> <html lang="en&qu ...
- H5C3--过渡transition
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [转]了解screen对象的常用视图属性
前面的话 screen对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素高度和宽度等.每个浏览器中的screen对象都包含着各不相同的属性.本文将详细介绍screen对象的 ...
- JavaScript类型转换规则
注:JavaScript相对于其他强类型(如c,c++,java,定义变量的同时申明变量类型)语言来说,是弱类型和松散型(在定义的时候不需要申明变量类型,在使用的时候才赋值给她什么类型就是什么类型.所 ...
- java.lang.NoSuchMethodError: org.apache.commons.io.FileUtils.copyInputStreamToFile(Ljava/io/InputStream;Ljava/io/File;)V
昨天用的好好的,今天就不行了 也懒得搞 具体原因就是引用的问题 找了个能用的pom 直接贴过去完事儿
- mysql连接出现Unknown system variable 'tx_isolation'异常
出现这个异常,是因为mysql-connector-java.jar的版本太低,数据库的版本太高,不匹配导致的. 因此将mysql-connector-java升级到最新版本就解决了问题. 最新的三个 ...
