echarts高级
常用,待续...
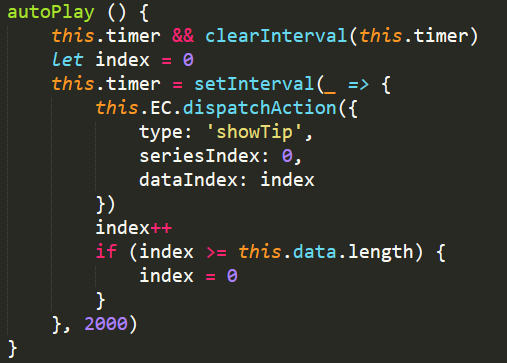
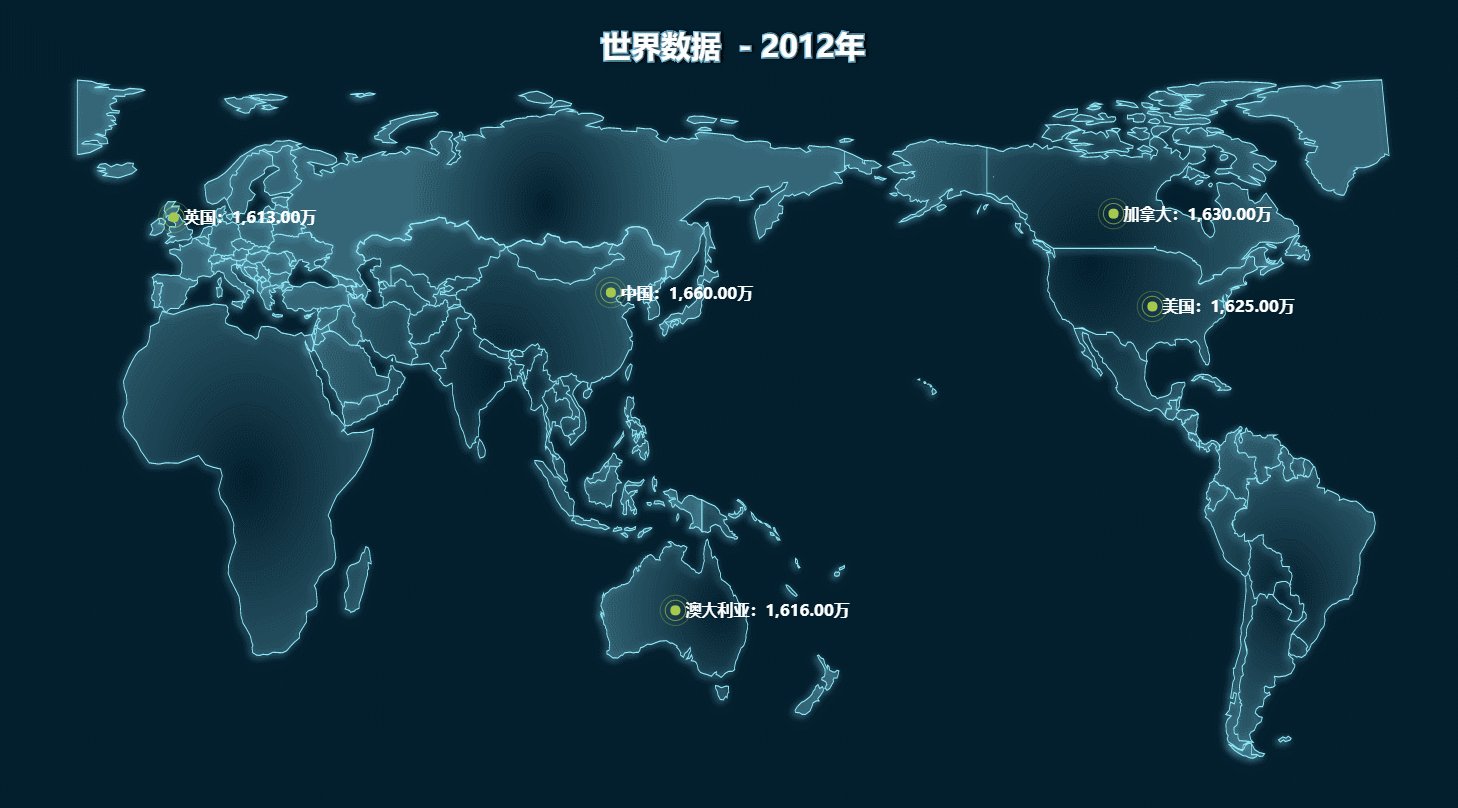
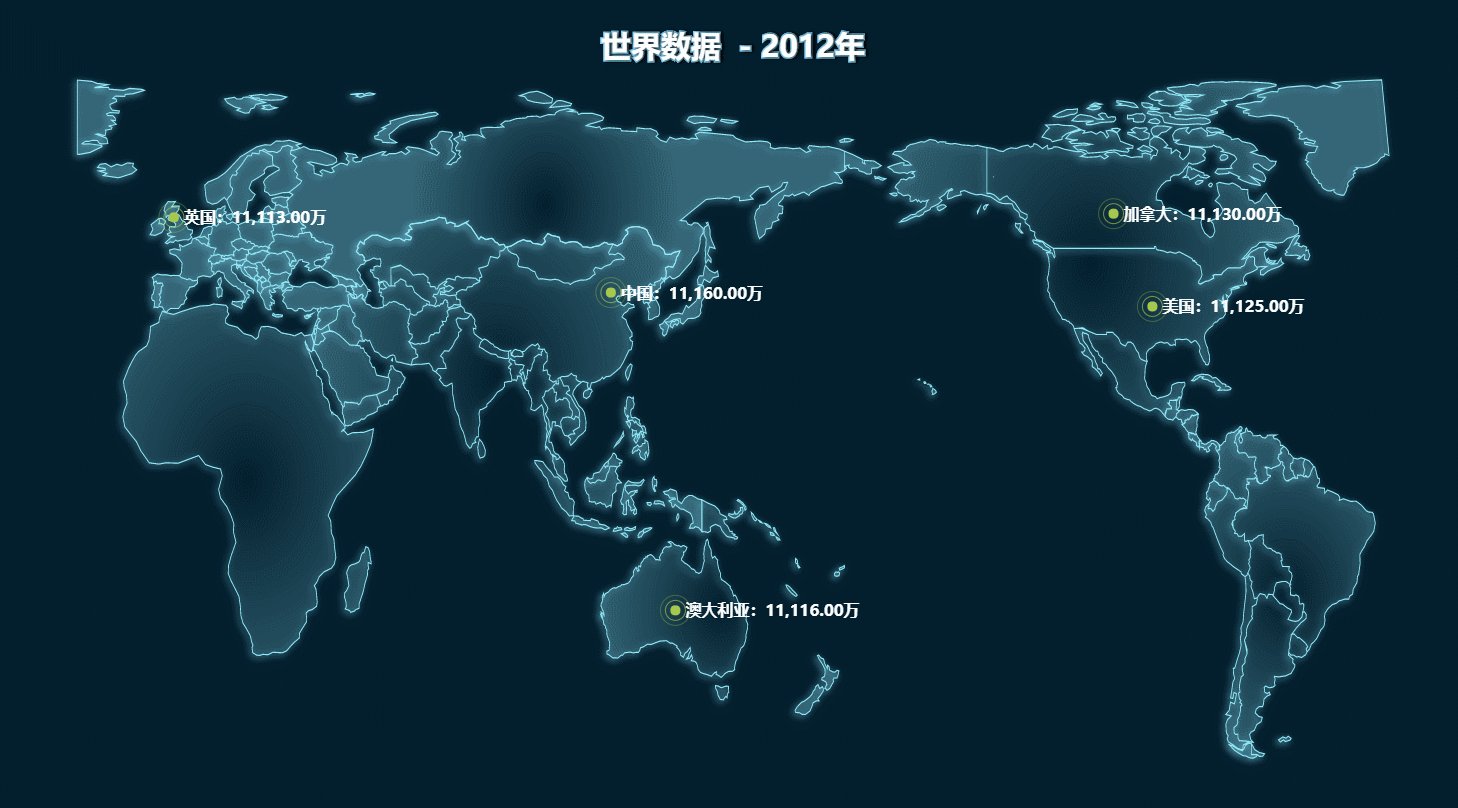
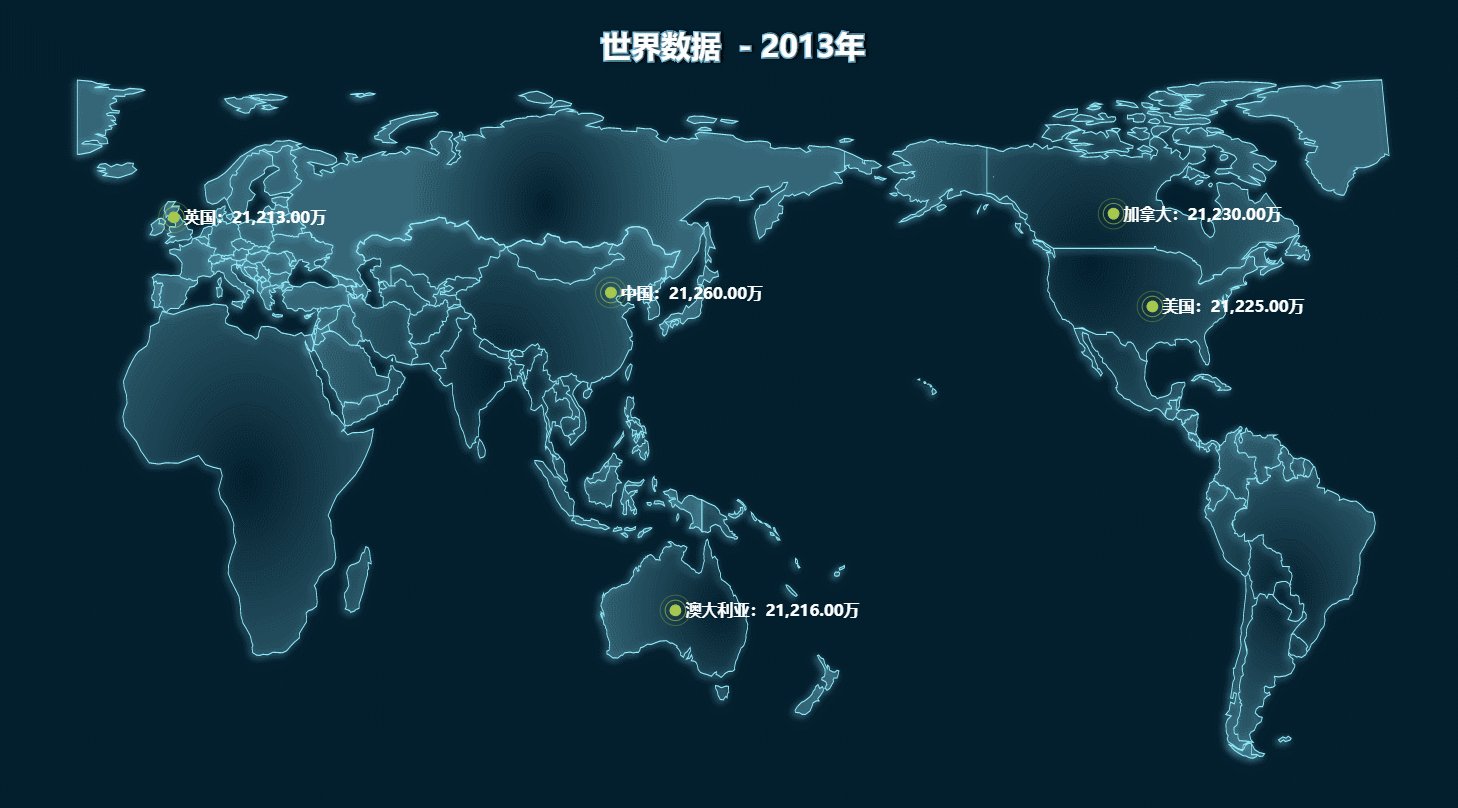
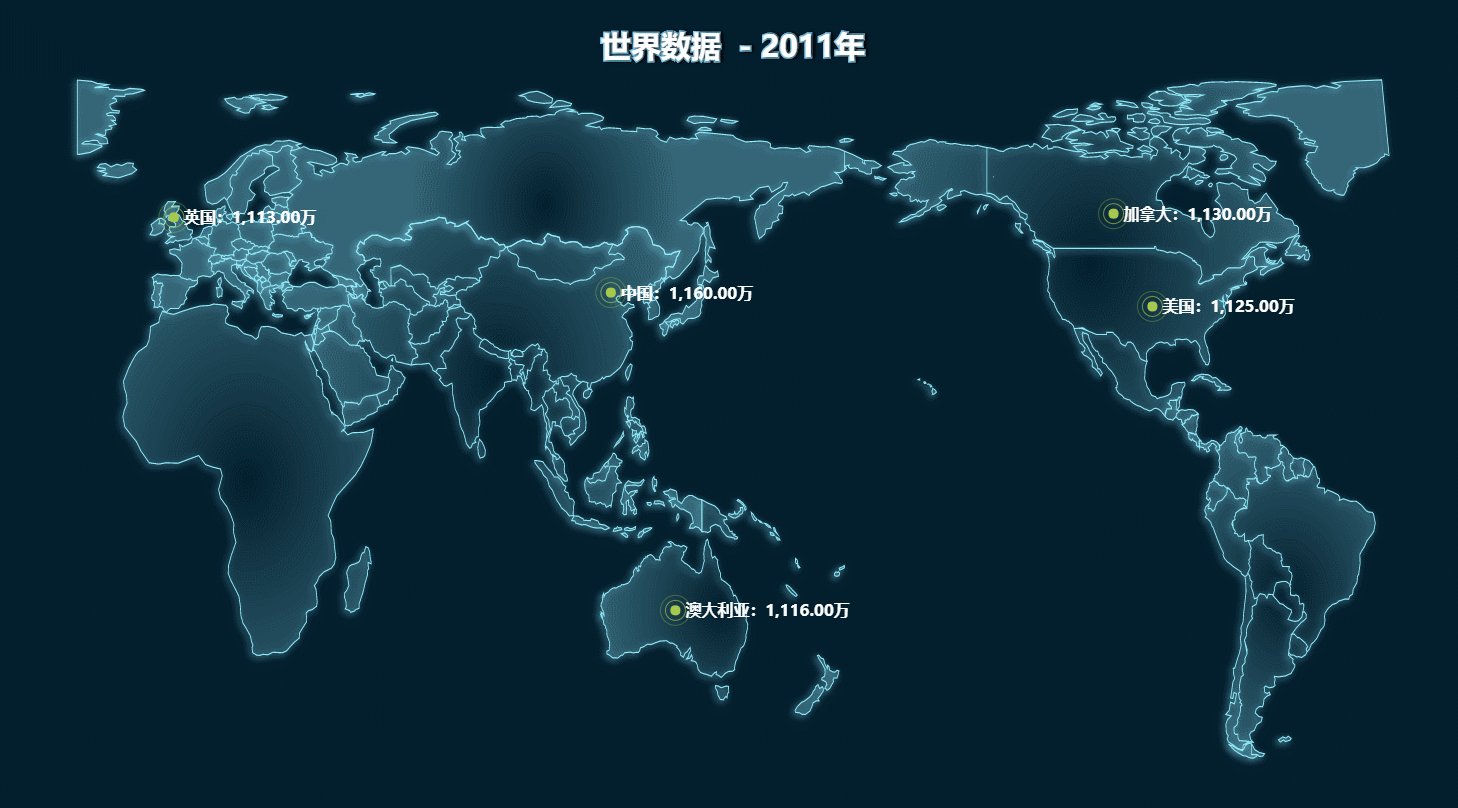
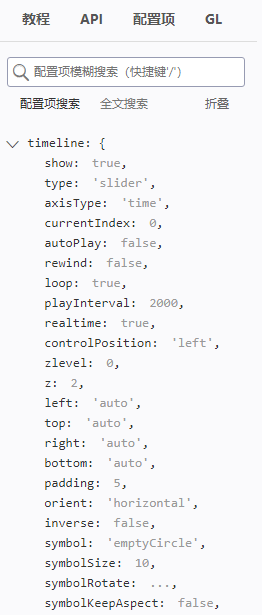
♣tooltip自动轮播


♣ 实现数据自动轮播

原理:其实就是timeline,获取某几段(时间)的数据,然后隐藏timeline

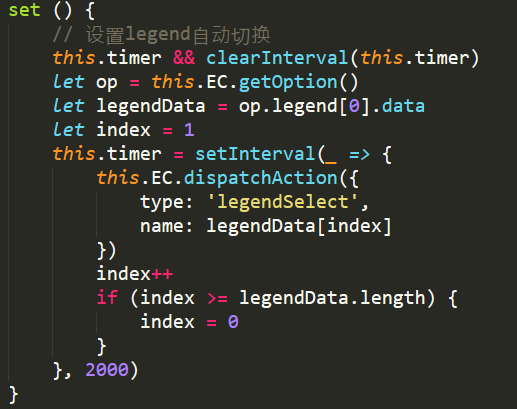
♣ legend自动轮播


♣ 左侧多字出省略号

formatter: (item, index) =>{
let icon = item.length > 5 ? item.substring(0, 5) + '...' : item;
}
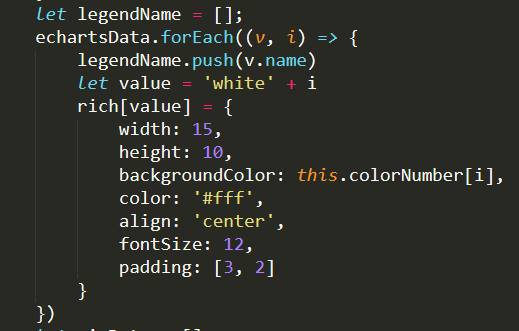
♣ 自定义lengend

利用rich


♣ 获取多个数据最大值

// 所有数据最大值
let itemData = [784, 6854, 58, 365];
let maxValue = Math.max.apply(null, itemData);
♣ 对象按某个字段降序

chartData.sort((a, b) => {
return a.value - b.value
})
♣ 给pie加复杂背景图
给pie加复杂背景图,并且浏览器resize不会变形
最简单最粗暴的方法,是给父div加背景图

.circle1 {
background: url("~assets/images/pieBg2.png") 0 0 / 100% 100% no-repeat;
background-size: contain;
background-position: center;
}
这篇文章,css处理方法也非常赞
http://zihua.li/2013/12/keep-height-relevant-to-width-using-css/
echarts高级的更多相关文章
- ECharts一个强大的商业产品图表库
Architecture ECharts (Enterprise Charts 商业产品图表库) 提供商业产品常用图表库,底层基于ZRender,创建了坐标系,图例,提示,工具箱等基础组件,并在此上构 ...
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts 本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可 ...
- react native中使用echarts
开发平台:mac pro node版本:v8.11.2 npm版本:6.4.1 react-native版本:0.57.8 native-echarts版本:^0.5.0 目标平台:android端收 ...
- Vue如何使用动态刷新Echarts组件
这次给大家带来Vue如何使用动态刷新Echarts组件,Vue使用动态刷新Echarts组件的注意事项有哪些,下面就是实战案例,一起来看一下. 需求背景:dashboard作为目前企业中后台产品的“门 ...
- 开源的数据可视化JavaScript图表库:ECharts
ECharts (Enterprise Charts 商业产品图表库)是基于HTML5 Canvas的一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽 ...
- 【推荐】开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可以参考下面两个网址:ECharts官方网址:http://ecomfe ...
- 图表制作工具之ECharts
简介 ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10 ...
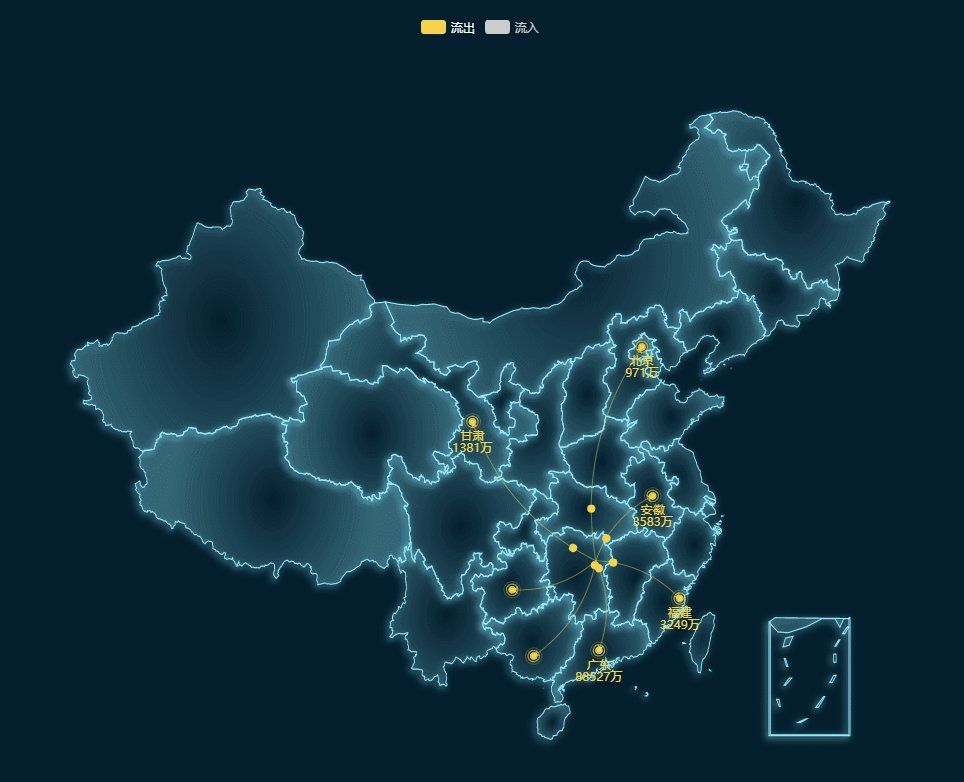
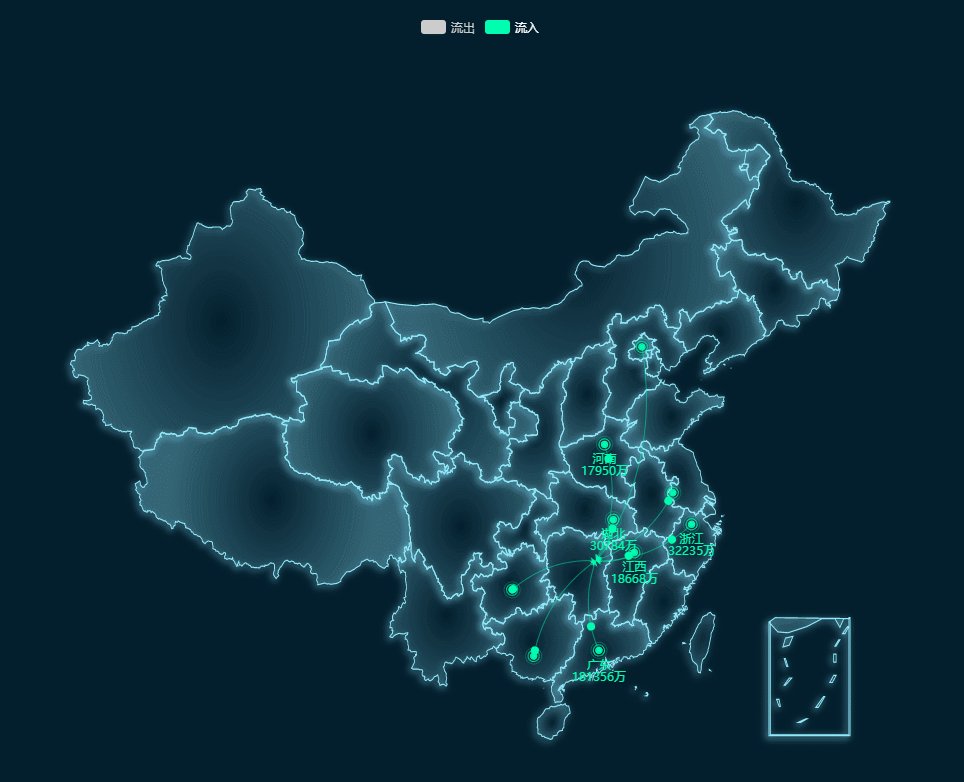
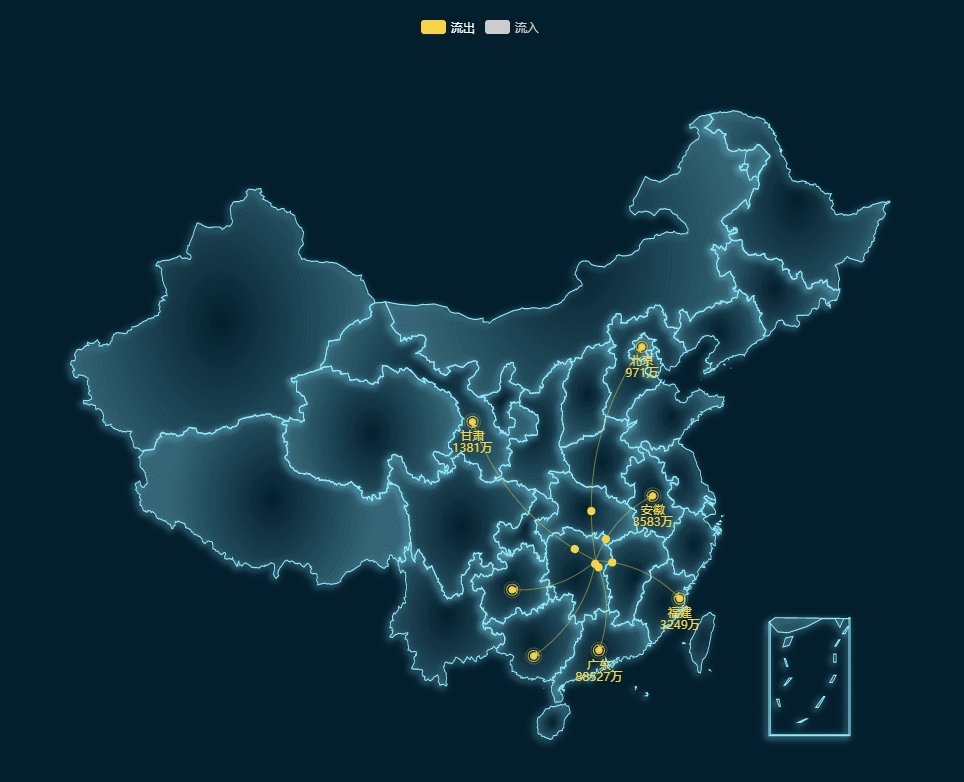
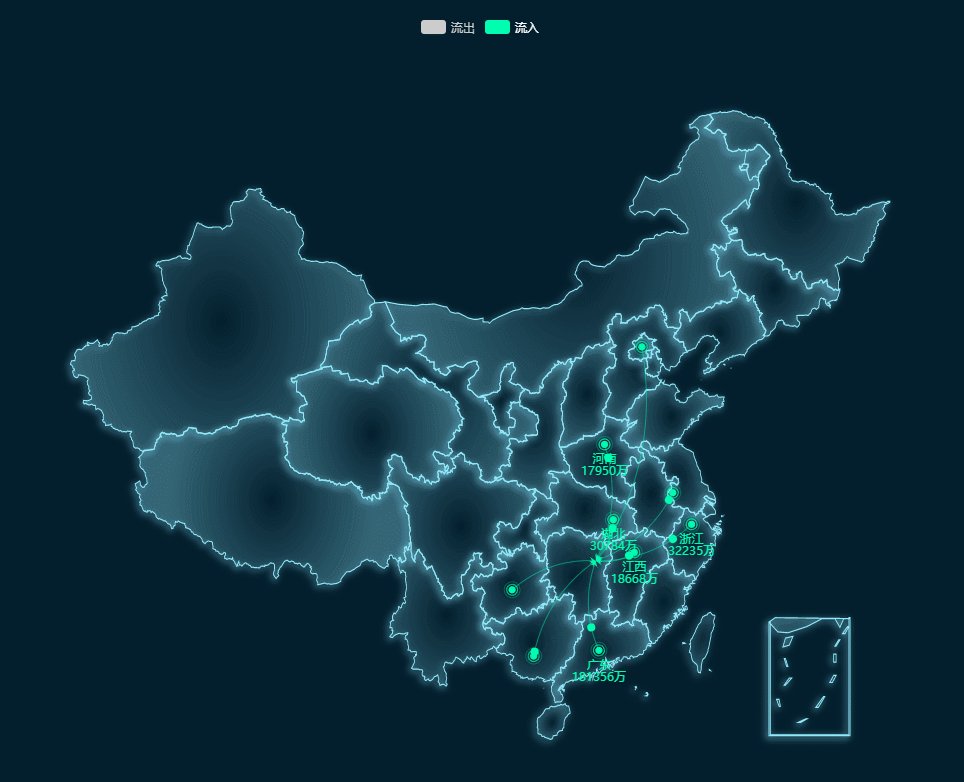
- 流量分析系统----讲解-echarts模拟迁移(结合china.js)
百度 Echarts 地图->模拟迁徙,实现自动切换地图 小航哥注释: 1.本文主要是把模拟迁移的流程讲了一遍,讲的很好.具体实现参考航哥这篇随笔“流量分析系统----实现-echarts模拟迁 ...
- echarts学习笔记(部分angular及ant-design)
1.在项目中修改ng-zorro组件默认样式的一些方法: 类名等 前加::ng-deep: 类名等 前加:root: 类名等 前加:host /deep/: 2.echarts横轴自定义时间粒度 两种 ...
随机推荐
- 剑指offer——08斐波那契数列
题目描述 大家都知道斐波那契数列,现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0). n<=39 有多种方法,简单的循环.递归.动态规划: class Solutio ...
- C/S通信
一直在考虑写一个服务端和客户端通信的框架,就现在的需求,打算走http协议. 通信方式打算用Key/Value的形式. 这里面其实还是有很多的问题的,这样的一个通信框架其实是SOA的一部分.其他 但是 ...
- 在centos6.5 上安装最新版mysql
在mysql上如果直接安装mysql安装的不是5.6版本以上.下面记录怎么解决安装最新版mysql5.6以上. 1.查看本机都安装了mysql什么版本:rpm -qa | grep mysql,默认是 ...
- python学习5—一些关于基本数据结构的练习题
python学习5—一些关于基本数据结构的练习题 # 1. use _ to connect entries in a list # if there are no numbers in list l ...
- 9款很棒的网页绘制图表JavaScript框架脚本
推荐9款很棒的可在网页中绘制图表的JavaScript脚本,这些有趣的JS脚本可以帮助你快速方便的绘制图表(线.面.饼.条…),其中包括jQuery.MooTools.Prototype和一些其它的J ...
- 2019-8-31-dotnet-非泛型-类型-System.Collections.IEnumerable-不能与类型实参一起使用
title author date CreateTime categories dotnet 非泛型 类型 System.Collections.IEnumerable 不能与类型实参一起使用 lin ...
- JS对象 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
返回指定的字符串首次出现的位置 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置. 语法 stringObject.indexOf(substring, startpos) 参 ...
- innodb_file_per_table 理解
MYSQL innodb存储引擎 默认将所有的数据库 innodb 引擎的表数据存储在一个共享空间中:ibdata1,当增删数据库的时候, ibdata1文件不会自动收缩,单个数据库的备份也会成为问题 ...
- python的object(转)
原文章:https://www.cnblogs.com/sesshoumaru/p/6042322.html 1. object类是Python中所有类的基类,如果定义一个类时没有指定继承哪个类,则默 ...
- Fence Obstacle Course
Fence Obstacle Course 有n个区间自下而上有顺序的排列,标号\(1\sim n\),第i个区间记做\([l_i,r_i]\),现在从第n个区间的起点s出发(显然s在\([l_n,r ...
