Vue Element 使用 icon 图标 (第三方)
Vue Element 使用 icon 图标 (第三方)
element-ui 自带的图标库还是不够全, 还是需要需要引入第三方 icon, 自己在用的时候一直有些问题, 参考了些教程, 详细地记录补充下
对于我们来说, 首选的当然是阿里 icon 库
教程:
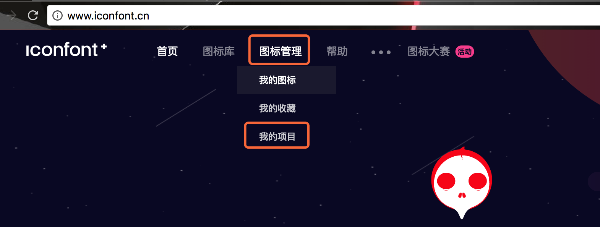
1. 打开阿里 icon, 注册 > 登录 > 图标管理 > 我的项目

图标管理 > 我的项目, 点进去
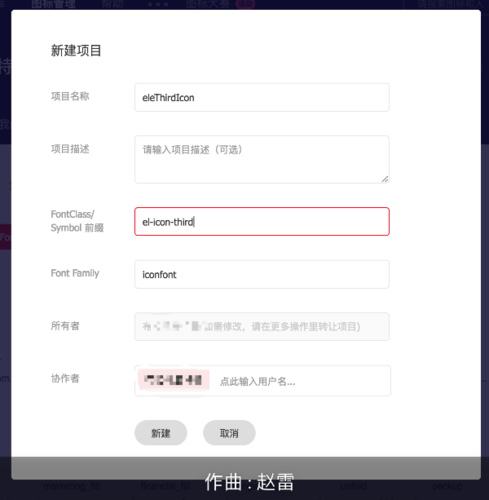
新建项目

新建项目
项目名称随便写前缀注意, 不要跟 element-ui 自带的 icon(前缀为: el-icon) 重名了
设置完, 点新建

注意前缀设置完, 点新建
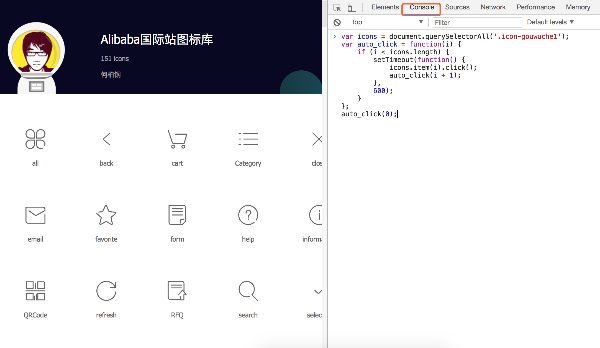
现在我们返回阿里 icon 首页, 点进去你想要的 icon 库, 因为没有批量导入购物车, 所以一般情况下需要一个一个去点, 太浪费时间, 那么请在控制台输入以下代码, 批量导入
- var icons = document.querySelectorAll('.icon-gouwuche1');
- var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
- auto_click(0);

然后点击回车, 他会把这套图库所有 icon 加入购物车
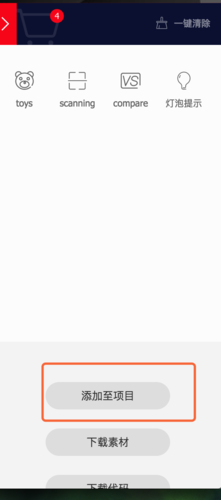
点页面上的购物车
 页面右边的购物车图标, 点击
页面右边的购物车图标, 点击
把图标都添加到刚才创建的项目里

添加
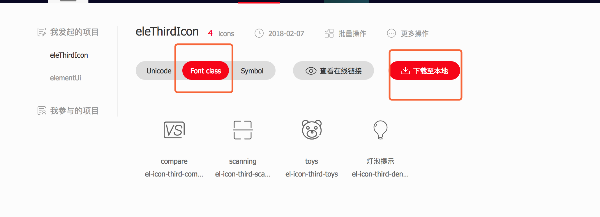
设置 fontClass, 然后下载到本地

下载到本地, 解压
解压后你会得到这些文件, 打开图中圈中的文件
将以下代码加进去, 注意: el-icon-third 是你之前设置的 icon 前缀, 第二个 el-icon-third 前边有空格的
- [class^="el-icon-third"], [class*="el-icon-third"]/* 这里有空格 */
- { font-family: "iconfont" !important;
- font-size: 16px;
- font-style: normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale; }

绿框的数据保持一致就好
2. 上边设置好以后, 打开 vue 项目, 我是在 src-assets 下创建了 icon 文件夹, 将所有的文件复制了过来
在 main.js 里边把 CSS 引进来

记得引进来
然后重新 npm run dev 一下
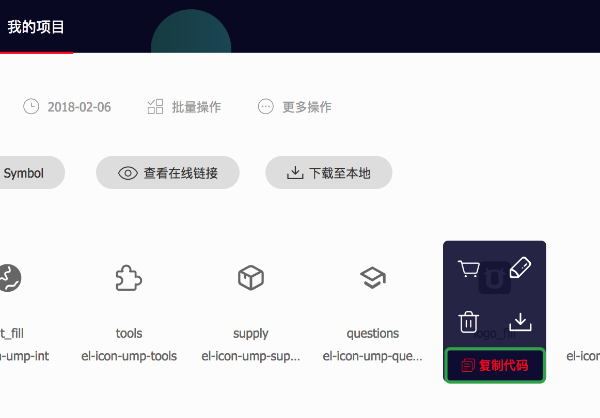
3. 打开在阿里 icon 的项目, 复制你想要的图标代码

图标代码: el-icon-ump-qianniudaidise
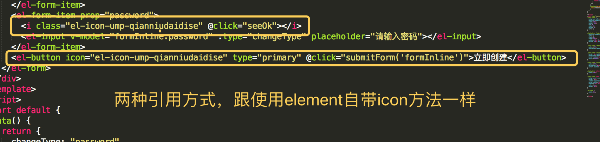
使用, 两种引用方式, 跟 element 自带的使用方法一样

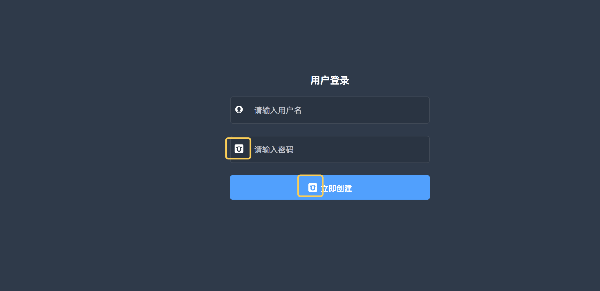
最后效果:

Vue Element 使用 icon 图标 (第三方)的更多相关文章
- Vue Element使用icon图标(第三方)
element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下 对于我们来说,首选的当然是阿里icon库 教程: 1.打开阿里i ...
- Vue如何引入icon图标
1.下载icon图标,推荐icomoon网站,里面有大量的矢量图标,也可以自定义,当然你也可以去阿里巴巴矢量图标库下载你所需要的小图标.点击进入icomoon网站点击右上角“IcoM ...
- vue项目中icon图标的完美引入
第一步: 进入阿里矢量图标库并登录 地址:https://www.iconfont.cn 第二步: 选择项目需要的图标添加到库 第三步: 选完之后点击右上角的购物车,打开后点击添加到项目,没有就自己建 ...
- VUE设置浏览器icon图标
一.将[logo.png]格式图片转换为[logo.bmp]格式 ps打开图片- 存储为 BMP格式 保存好的[logo.bmp] 格式的图片重命名为[logo.ico] 二.将[logo.ico]图 ...
- Vue Element使用第三库icon图标
一:引入单设图标 1.打开 阿里icon,注册 >登录>图标管理>我的项目 2.新建项目 返回阿里icon首页,点进去你想要的icon库,因为没有批量导入购物车,所以一般情况下需要一 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 循序渐进VUE+Element 前端应用开发(11)--- 图标的维护和使用
在VUE+Element 前端应用中,图标是必不可少点缀界面的元素,因此整合一些常用的图标是非常必要的,还好Element界面组件里面提供了很多常见的图标,不过数量不是很多,应该是300个左右吧,因此 ...
- 循序渐进VUE+Element 前端应用开发(8)--- 树列表组件的使用
在我前面随笔<循序渐进VUE+Element 前端应用开发(6)--- 常规Element 界面组件的使用>里面曾经介绍过一些常规的界面组件的处理,主要介绍到单文本输入框.多文本框.下拉列 ...
- 循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用.更少代码的组件:另外有些则是直接采用第三方 ...
随机推荐
- LeetCode刷题笔记-回溯法-组合总和问题
题目描述: <组合总和问题>给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. cand ...
- Harbor任意管理员注册漏洞复现CVE-2019-16097
注册时抓包 添加poc "has_admin_role":true 管理员权限 POC POST /api/users HTTP/1.1 Host: 127.0.0.1 Conte ...
- POJ1149_PIGS(网络流/EK)
PIGS Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 15721 Accepted: 7021 Description ...
- 从虚拟地址,到物理地址(开PAE)
学了好久好久,但是好久好久都没有用过,今天突然要用,都快忘了怎么玩了, 这里记录一下吧. 如何检测PAE r cr4 第5位如果是1,则开了PAE,否则没开 切入目标进程 查找一个自己关注的字符串s ...
- Vue项目如何关闭Eslint检测
找到build/webpack.base.config.js文件,修改如下 将图中第二个红色框的内容 "createLintingRule()" 清空,然后保存重新启动项目即可.
- 21-2-substring
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- php代码post请求
<?php /** * 发送post请求 * @param string $url 请求地址 * @param array $post_data post键值对数据 * @return stri ...
- Mysql优化-概述
摘抄并用于自查笔记 为什么要优化 一个应用吞吐量瓶颈往往出现在数据库的处理速度上. 随着应用程序的使用,数据库数据逐渐增多,数据库处理压力逐渐增大. 关系型数据库的数据是存放在磁盘上,读写速度慢(与内 ...
- django静态文件的配置
Django static静态配置文件 对于Django来说静态文件一般交由Web服务器处理,Django本身不处理静态文件.为了使Django开发环境能够处理静态文件,Django有和生产环境不 ...
- npm ERR! Failed at the gff@1.0.0 start script.
code ELIFECYCLE npm ERR! errno 1 npm ERR! gff@1.0.0 start: `node build/dev-server.js` npm ERR! Exit ...
