有趣的HTML5 Web 存储
HTML5 web 存储,一个比cookie更好的本地存储方式。
什么是 HTML5 Web 存储?
使用HTML5可以在本地存储用户的浏览数据。
早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能.
数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
客户端存储数据的两个对象为:
localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage:
if(typeof (Storage)!=="undefined"){
//是的支持localStorage对象
}else{
//sorry,不支持web存储
}
localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="result">
</div>
<script>
if(typeof(Storage)!=="undefined"){
localStorage.sitename="菜鸟教程";
document.getElementById("result").innerHTML="网站名"+localStorage.sitename
}else{
document.getElementById("result").innerHTML="sorry,你的浏览器不支持web存储"
}
</script>
</body>
</html>
//使用 key="sitename" 和 value="菜鸟教程" 创建一个 localStorage 键/值对。
//检索键值为"sitename" 的值然后将数据插入 id="result"的元素中。
//以上的实例也可以这样写
localStorage.sitename="菜鸟教程";
document.getElementById("result").innerHTML=localStorage.sitename
//移除 localStorage 中的 "sitename" :
localStorage.removeItem("sitename")
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
将字符串值转换为数字类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p><button onclick="clickCounter()" type="button">点我</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加</p>
<p>关闭浏览器选项卡或窗口,重新打开页面,计数器将继续计数(不是重置)</p>
<script>
function clickCounter(){
if(typeof(Storage)!=="undefined"){
if(localStorage.clickcount){
// clickcount===key
// localStorage.clickcount === value
localStorage.clickcount = Number(localStorage.clickcount)+1;
}else{
localStorage.clickcount=1
}
document.getElementById("result").innerHTML="你已经点了按钮"+localStorage.clickcount+'次';
}else{
document.getElementById("result").innerHTML="对不起你的浏览器不支持web存储";
}
}
</script>
</body>
</html>
效果如下

经测试,确实关闭浏览器,会保存数据

sessionStorage 对象
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
如何创建并访问一个 sessionStorage:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
function clickCounter(){
if(typeof(Storage)!=="undefined"){
if(sessionStorage.clickcount){
sessionStorage.clickcount=Number(sessionStorage.clickcount)+1;
}else{
sessionStorage.clickcount=1;
}
document.getElementById("result").innerHTML="在这个回话中你已经点击了该按钮"+sessionStorage.clickcount+"次"
}else{
document.getElementById("result").innerHTML="抱歉,您的浏览器不支持web存储"
}
}
</script>
</head>
<body>
<p><button onclick="clickCounter()" type="button">点我!</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加</p>
<p>关闭浏览器选项卡或窗口,重新打开此页面,计数器将重置</p>
</body>
</html>

经测试确实是不会存储数据

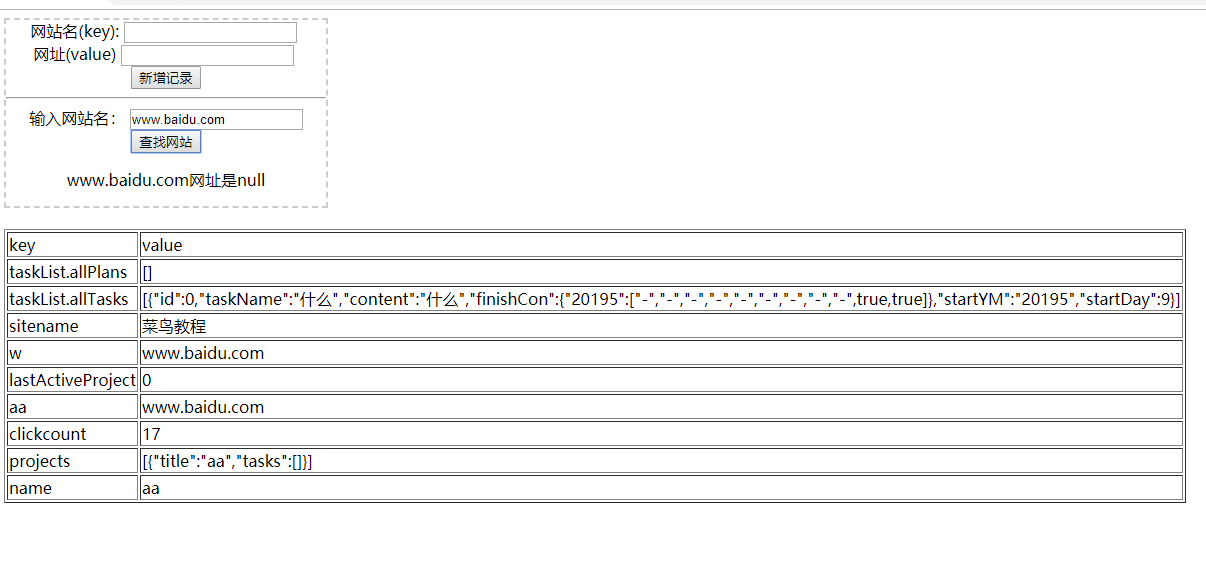
Web Storage 开发一个简单的网站列表程序
网站列表程序实现以下功能:
可以输入网站名,网址,以网站名作为key存入localStorage
根据网站名,查找网址
列出当前已保存的所有网站
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="border:2px dashed #ccc;width:320px;text-align:center;">
<label for="sitename">网站名(key):</label>
<input type="text" id="sitename" name="sitename" class="text">
<br>
<label for="siteurl">网址(value)</label>
<input type="text" id="siteurl" name="siteurl">
<br>
<input type="button" onclick="save()" value="新增记录">
<hr/>
<label for="search_phone">输入网站名:</label>
<input type="text" id="search_site" name="search_site">
<input type="button" onclick="find()" value="查找网站">
<p id="find_result"><br></p>
</div>
<br>
<div id="list"></div>
<script>
loadAll();//载入所有存储在localStorage的数据
// 保存数据
function save(){
var siteurl = document.getElementById("siteurl").value;
var sitename = document.getElementById("sitename").value;
localStorage.setItem(sitename,siteurl);
alert("添加成功")
}
//查找数据
function find(){
var search_site = document.getElementById("search_site").value;
var siteurl = localStorage.getItem(search_site);
var find_result = document.getElementById("find_result");
find_result.innerHTML=search_site+'网址是'+siteurl;
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>key</td><td>value</td></tr>";
for(var i=0;i<localStorage.length;i++){
var sitename = localStorage.key(i);
var siteurl = localStorage.getItem(sitename);
result += "<tr><td>"+sitename+"</td><td>"+siteurl+"</td></tr>"
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "数据为空"
}
}
</script>
</body>
</html>

上面只是演示了简单的localStorage存储与查找,更多情况下我们存储的数据会更复杂。
JSON.stringify存储对象数据,JSON.stringify可以将对象转换为字符串
var site = new Object;
var str = JOSN.stringify(site);//将对象转换为字符串
之后我们使用JSON.parse方法将字符串转换为JSON对象
var site = JOSN.parse(str);
相关地址:https://www.runoob.com/html/html5-webstorage.html
indexDB博客
阮一峰的博客
浏览器数据库 IndexedDB 入门教程
http://www.ruanyifeng.com/blog/2018/07/indexeddb.html
indexedDB 前端数据库(使用的简单案例)
https://www.cnblogs.com/oukele/p/10727790.html
有趣的HTML5 Web 存储的更多相关文章
- HTML5 Web存储(Web Storage)技术及用法
在如今的Web开发中,HTML5是大家讨论的最大一个话题.HTML5提供的新功能特征使得Web程序员如虎添翼,并免去了以往钻研各种方法来让网站更好.更快.更灵活的气力.这些新功能中有一个非常让我感兴趣 ...
- HTML5 web 存储
简介: HTML5 web 存储,一个比cookie更好的本地存储方式. 首先我们先了解一下: 什么是 HTML5 Web 存储? 使用html5可以在本地存储用户的浏览数据. 早些时候,本地存储使用 ...
- HTML5 Web存储 页面间进行传值
在实际使用过程中,经常会遇到需要在页面间进行传值的情况,最初设想一定需要后端才能进行数据的存储和读取,或者在本地使用一个cookie进行保存,直到了解到HTML5 Web存储 使用HTML5的新特性可 ...
- 面试之HTML5 Web存储
前几天面试遇到了一个题是问localStorage和sessionStorage的区别,当时的回答不是很全面,今天就针对这个问题做一下整理(概念,用法,区别) HTML5 Web存储,一个比 cook ...
- HTML5: HTML5 Web 存储
ylbtech-HTML5: HTML5 Web 存储 1.返回顶部 1. HTML5 Web 存储 HTML5 web 存储,一个比cookie更好的本地存储方式. 什么是 HTML5 Web 存储 ...
- 【读书笔记】HTML5 Web存储
PS:这里讲web存储,主要是在客户端存储的一些技术:cookie,localstorage,sessionstorage,WebSQL. Cookie Cookie是HTML4中在客户端 ...
- HTML5本地化应用开发-HTML5 Web存储详解
文章不是简单的的Ctrl C与V,而是一个字一个标点符号慢慢写出来的.我认为这才是是对读者的负责,本教程由技术爱好者成笑笑(博客:http://www.chengxiaoxiao.com/)写作完成. ...
- HTML5 web存储
既然涉及到HTML5知识,那么必定会存在一定的兼容性问题,这里就涉及到浏览器的支持情况了. 浏览器支持情况: Internet Explorer 8+, Firefox, Opera, Chrome, ...
- 使用HTML5 Web存储的localStorage和sessionStorage方式
localStorage(本地存储),可以长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都可以使用.sessionStorage(会话存储),只有在浏览器被关闭之前使用,创建另一个页面时同 ...
随机推荐
- Java序列化接口的作用总结1
一个对象有对应的一些属性,把这个对象保存在硬盘上的过程叫做”持久化”. 把堆内存中的对象的生命周期延长,存入硬盘,做持久化操作.当下次再需要这个对象的时候,我们不用new了,直接从硬盘中读取就可以了. ...
- PAT甲级——A1082 Read Number in Chinese
Given an integer with no more than 9 digits, you are supposed to read it in the traditional Chinese ...
- CentOS 8上安装Docker
前言 这几天,想玩玩docker,方便漏洞复现,我去学docker搭建了,感觉不错,挺方便的 安装步骤: 1.下载docker-ce的repo curl https://download.docker ...
- 微信支付URL编解码小方法
--> 打开chrome --> F12或Fn+F12打开控制台 --> encodeURIComponent("url") --> 回车
- ES6之主要知识点(十)Proxy
Proxy 用于修改某些操作的默认行为,等同于在语言层面做出修改,所以属于一种“元编程”(meta programming),即对编程语言进行编程. Proxy 可以理解成,在目标对象之前架设一层“拦 ...
- 从0开始学习ssh之basedao
用于所有dao里边会有许多相同的方法,例如save,update等等.应此设计一个basedao,所有dao都继承它.这样可以省去许多工作量. basedao如下 package cn.itcast. ...
- mac上安装软件后,桌面上软件的图标如何去掉?
桌面上的图标是软件的镜像包,默认安装以镜像形式,你选中它,按command+e 就可以推掉它
- [编织消息框架][传输协议]sctp简单开发
jdk1.7支持sctp协议,需要linux安装sctp支持库 测试代码 public class ServerSCTP { static int SERVER_PORT = 3456; static ...
- Python pylint的安装和使用
Pylint 是一个 Python 代码分析工具,它分析 Python 代码中的错误,查找不符合代码风格标准和有潜在问题的代码. Pylint 是一个 Python 工具,除了平常代码分析工具的作用之 ...
- JavaSE_02_Thread类01
1.1 并发与并行 并发:指两个或多个事件在同一个时间段内发生. 这在单 CPU 系统中,每一时刻只能有一道程序执行,即微观上这些程序是分时的交替运行,只不过是给人的感觉是同时运行,那是因为分时交替运 ...
