实验4 JavaBean创建和使用(计算器)
实验4 JavaBean创建和使用
一、实验目的
1、掌握JavaBean创建和使用方法;
2、领会JavaBean简化页面设计的优势等。
二、实验内容
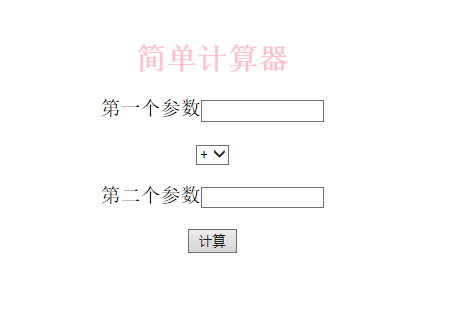
1、设计诸如以下页面的简单计算器
要求:完成加减乘除,当除数为零时提示报错:
2.将加减乘除部分写在JavaBean中,在JSP页面中调用显示计算结果。
三、实验方法
1、按照JavaBean书写规则,实现加减乘除;
2、主页面JSP中,设置供客户端输入的文本框。并显示最终计算结果。
四、实验学时:2学时
五、实验代码
JavaBean
package Calculation;
import java.math.*;
public class Calculation {
float num1;
float num2;
String symbol;
float result;
public float getNum1() {
return num1;
}
public void setNum1(float num1) {
this.num1=num1;
}
public float getNum2() {
return num2;
}
public void setNum2(float num2) {
this.num2=num2;
}
public String getSymbol() {
return symbol;
}
public void setSymbol(String symbol) {
this.symbol=symbol;
}
public float getResult() {
float results=0;
try{
switch (symbol) {
case "加":
results=num1+num2;
break;
case "减":
results=num1-num2;
break;
case "乘":
results=num1*num2;
break;
case "除":
results=num1/num2;
break;
default:
break;
}
}
catch (Exception e) {
e.getMessage();
}
return results;
}
public void setResult(float result) {
this.result=result;
}
}
JavaBean
calculation.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Calculation</title>
<style type="text/css">
div{
box-sizing: border-box;
border-width:400px 300px;
padding-top: 100px;
}
body{
margin:0 auto;
wigth:200PX;
height:150px;
text-align:center;
font-size:20px;
font-family: 黑体,楷书;
color:black;
}
</style>
</head>
<body>
<div>
<jsp:useBean id="calculate" scope="request" class="Calculation.Calculation"/>
<jsp:setProperty name="calculate" property="*" />
<p><b style=" font-size:30px;color:pink">简单计算器</b></p>
<form action="calculation.jsp" method="post">
<li>
<p>第一个参数<input type="text" name="num1" id="num1" size="15" maxlength="15" required="required"></p>
<select name="symbol">
<option value="加">+</option>
<option value="减">-</option>
<option value="乘">*</option>
<option value="除">/</option>
</select>
<p>第二个参数<input type="text" name="num2" size="15" maxlenght="15" required="required"></p>
<input type="submit" name="Submit" value="计算">
</li>
</form>
<div>
<span style="color: red"><%
if(request.getParameter("symbol") != null){
String symbol1=request.getParameter("symbol");
if(symbol1.equals("除") && calculate.getNum2()==0){
out.print("error!出错啦!!!被除数不能为0!");
%></span>
<% }
else{
%>
<span style="color: green">
<%="计算结果是:"%>
<%=calculate.getNum1() %>
<%
if(symbol1.equals("加"))
out.print("+");
if(symbol1.equals("减"))
out.print("-");
if(symbol1.equals("乘"))
out.print("*");
if(symbol1.equals("除"))
out.print("/");
%>
<%=calculate.getNum2() %>=
<%=calculate.getResult() %>
</span><br/><%
}
}
%>
</div>
</div>
</body>
</html>
calculation.jsp



实验4 JavaBean创建和使用(计算器)的更多相关文章
- 【企业库6】【日志应用程序块】实验2:创建和使用异步Trace Listener
Lab 2: Create and Use an Asynchronous Trace Listener 实验2:创建和使用异步Trace Listener In this lab, you will ...
- 根据JavaBean创建数据库的操作SQL
根据JavaBean创建数据库的操作SQL import java.lang.reflect.Field; public class GenerateSQL { public static void ...
- 对JavaBean创建的一点改进
在看了<Effective Java>Item2中对JavaBean的描述后,再结合Item1和Builder模式,遂想有没有其他方式避免JavaBean创建的线程安全问题呢? 以如下Ja ...
- 如何使用Java AWT 创建一个简易计算器
摘要:手把手教你使用 Java AWT 创建一个简易计算器. 本文分享自华为云社区<手把手教你使用 Java AWT 创建一个简易计算器>,作者:海拥 . 关于AWT AWT (抽象窗口工 ...
- 大学jsp实验七--JavaBean在JSP中的应用
值bean的应用 (1)若有如下图所示的两个JSP页面,在第一个的页面的表单中填写相应内容,提交后再显示用户的提交信息.使用JavaBean的方式实现上述效果,请写出相应的代码. bean文件:Tes ...
- MySQL数据库实验:任务一 创建数据库和表
目录 任务一 创建数据库和表 [实训目的与要求] [实训原理] [实训步骤] 一.熟悉MySQL环境 二.利用MySQL命令行窗口创建数据库及表 三.利用界面工具创建数据库及表 任务一 创建数据库和表 ...
- Hbase实验:java创建和删除table
开启zookeeper.hadoop.hbase: 打开eclipse创一个java project,然后导入所需jar包: 写好java代码,运行create,然后去hbase shell里查看: ...
- 20204107 孙嘉临《PYTHON程序设计》计算器设计实验二报告
课程:<python程序设计> 班级:2041 姓名:孙嘉临 学号:20204107 实验教师:王志强 实验日期:2021年4月12日 必修/选修:公选课 ##一.实验内容 设计并完成一个 ...
- 01.Java 开发简单的计算器
难度为一般,适合具有 Java 基础和 Swing 组件编程知识的用户学习一. 实验介绍1.1 实验内容本次实验利用Java开发一个可以进行简单的四则运算的图形化计算器,会使用到 Java Swing ...
随机推荐
- vue打包之部署在非根路径下的三两事
首先,感叹一下,2019年已经过去一半,想想自己做了些什么,好像也没做什么. 今天试着配一个nginx,以前的nginx都是指向的/根路径,今天的nginx指向的非/根路径,遇到许多问题的,总结总结. ...
- Ubuntu linux下部署golang配置环境,极客学院 无闻讲的安装配置是错的,折腾我好几遍,真是有点坑
开始按极客学院无闻讲的做,弄了几遍都不行,最后发现是错的,别人告诉我这是mac下的virtualbox是这样的,不管怎样,被坑的不浅. 虽然sudo apt install golang-go 就能安 ...
- hbase phoenix char may not be null
在使用phoenix做hbase的相关測试的时候.会出现 char may not be null 的错误. 这是因为建表和导入的数据不匹配导致的.主要是char的定义,假如一个字段定义为char类型 ...
- Linux下安装docker,更改镜像仓库地址,并部署springboot应用
今天做不成的事,明天也不会做好. 各位同学大家好,随着docker的快速发展,越来越多的人开始使用,一方面随着容器化这个趋势越来越火,docker成为了其中的佼佼者:二来容器化确实降低了运维的门槛,让 ...
- 通过inputSplit分片size控制map数目
前言:在具体执行Hadoop程序的时候,我们要根据不同的情况来设置Map的个数.除了设置固定的每个节点上可运行的最大map个数外,我们还需要控制真正执行Map操作的任务个数. 1.如何控制实际运行的m ...
- 【python之路16】lambda表达式
1.lambda表达式,实际是建立一个简易的函数 下面代码中f1和f2表示是相同过程的代码 def f1(args): return args f2 = lambda args:args print( ...
- Djangog写XXOO管理的要求以及思路
- 软工作业———Alpha版本第二周小结
姓名 学号 周前计划安排 每周实际工作记录 自我打分 zxl 061425 1.进行任务分配2.实现扫码和生成二维码功能 1.对主要任务进行了划分,但还为进行给模块间的联系2.完成了扫码签到功能 90 ...
- 第二周<导学/分类>
分类学习 分类算法各有不同 knn naivebyes regression dnn sklearn.linear_modlel 线性函数 sklearn.preprocessing 非线性函数 分类 ...
- typeof与js数据类型
js有6种数据类型有null.undefied.string.number.boolean.object. 然而我之前的[误区]: typeof的返回值和JS的数据类型是一样的.但是并不是(⊙o⊙)哦 ...
