Day7前端学习之路——多栏布局
该文章主要讨论两栏布局和三栏布局,三栏布局包括很著名的圣杯布局和双飞翼布局
一、两栏布局的七种方法(左边固定,右边自适应)
原理:
- block水平元素宽度能够跟随父容器调节的流动特性,
block级别的元素盒子的宽度具有填满父容器,并随着父容器的宽度自适应的流动特性。 - 利用CSS的calc( )方法动态设定宽度
- 利用CSS的新型布局flex layout与grid layout
基本样式布局为:两个盒子相距20px,左侧盒子宽度为120px,右侧盒子宽度自适应
<div class="wrapper" id="wrapper">
<div class="left">
左边固定宽度,高度不固定 </br> </br></br></br>高度有可能会很小,也可能很大。
</div>
<div class="right">
这里的内容可能比左侧高,也可能比左侧低。宽度需要自适应。</br>
基本的样式是,两个div相距20px, 左侧div宽 120px
</div>
</div>
.wrapper {
padding: 15px 20px;
border: 1px dashed #ff6c60;
}
.left {
width: 120px;
border: 5px solid #ddd;
}
.right {
margin-left: 20px;
border: 5px solid #ddd;
}
1.1 双inline-block方案
.wrapper-inline-block {
box-sizing: content-box;
font-size:; /* 消除空格的影响 */
}
.wrapper-inline-block .left,
.wrapper-inline-block .right {
display: inline-block;
vertical-align: top; /* 顶端对齐 */
font-size: 14px;
box-sizing: border-box;
}
.wrapper-inline-block .right {
width: calc(100% - 140px); /* 注意减号两边一定要有空格,否则该语句无效*/
}
补充知识:
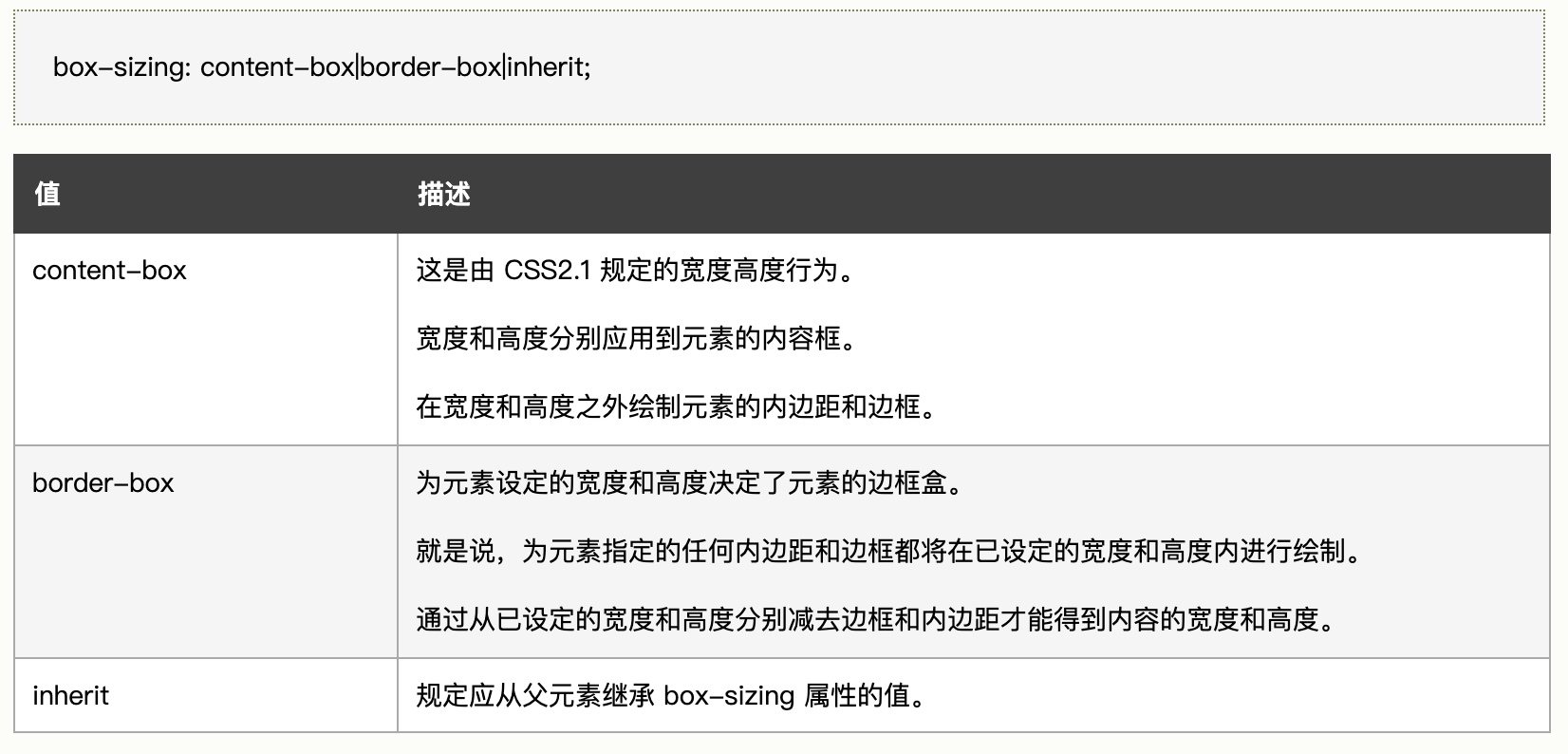
- box-sizing

简而言之,设置box-sizing为content-box,那么盒子的可绘制区域(即为设定的宽度和高度)仅包括内容,不包括他的边框和内边距,如果绘制内边距和边框,均会在设定的宽度和高度之外绘制;
设置box-sizing为border-box,那么盒子的可绘制区域(即设置的宽度和高度)包括内边距+边框+内容。
- inline-block:

- overflow: overflow 属性规定当内容溢出元素框时发生的事情。

1.2 双float方案
动态计算宽度实现自适应,由于浮动的block元素在有空间的情况下会依次紧贴,排列在一排
.wrapper-double-float {
overflow: auto; /* 清除浮动 */
box-sizing: content-box;
}
.wrapper-double-float .left,
.wrapper-double-float .right {
float: left;
box-sizing: border-box;
}
.wrapper-double-float .right {
width: calc(100% - 140px);
}
1.3 float+margin-left方案
.wrapper-float {
overflow: hidden; /* 清除浮动 */
}
.wrapper-float .left {
float: left;
}
.wrapper-float .right {
margin-left: 150px;
}
1.4 absolute+margin-left方法
使用了绝对定位,若是用在某个div中,需要更改父容器的
position。没有清除浮动的方法,若左侧盒子高于右侧盒子,就会超出父容器的高度。因此只能通过设置父容器的
min-height来放置这种情况
.wrapper-absolute {
min-height: 200px;
}
.wrapper-absolute .left {
position: absolute;
}
.wrapper-absolute .right {
margin-left: 150px;
}
1.5 float+BFC方法
.wrapper-float-bfc {
overflow: auto; /* 清除浮动 */
}
.wrapper-float-bfc .left {
float: left;
margin-right: 20px;
}
.wrapper-float-bfc .right {
margin-left:;
overflow: auto;
}
- 这个方案同样是利用了左侧浮动,但是右侧盒子通过
overflow: auto;形成了BFC,因此右侧盒子不会与浮动的元素重叠。 - 这种情况下,只需要为左侧的浮动盒子设置
margin-right,就可以实现两个盒子的距离了。而右侧盒子是block级别的,所以宽度能实现自适应。 - 父元素需要清除浮动
1.6 flex方案
.wrapper-flex {
display: flex;
align-items: flex-start;
}
.wrapper-flex .left {
flex: 0 0 auto;
}
.wrapper-flex .right {
flex: 1 1 auto;
}
flex容器的一个默认属性值:align-items: stretch;。这个属性导致了列等高的效果。
为了让两个盒子高度自动,需要设置: align-items: flex-start;
1.7 grid方案
.wrapper-grid {
display: grid;
grid-template-columns: 120px 1fr;
align-items: start;
}
.wrapper-grid .left,
.wrapper-grid .right {
box-sizing: border-box;
}
.wrapper-grid .left {
grid-column:;
}
.wrapper-grid .right {
grid-column:;
}
grid布局也有列等高的默认效果。需要设置:align-items: start;。grid布局还有一个值得注意的小地方和flex不同:在使用margin-left的时候,grid布局默认是box-sizing设置的盒宽度之间的位置。而flex则是使用两个div的border或者padding外侧之间的距离。
二、三栏布局
圣杯布局和双飞翼布局:https://www.cnblogs.com/guchengnan/p/10011932.html
2.1 绝对定位法
2.2 margin负值法
2.3 自身浮动法
Day7前端学习之路——多栏布局的更多相关文章
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- Day6前端学习之路——布局
一.定位 1)静态定位 position:static(默认) 2)相对定位 position:relative(要配合top.bottom.left.right等属性来使用) 3)绝对定位 pos ...
- web前端学习之路
test 随着自己对于web前端知识了解的越多,越来越发现自己真的好菜 一脸茫然阶段 两年前大学接触网页设计,那时对于网页设计一窍不通,只是看了一本自己大学编的一本入门教材,我甚至不知道那些网页设计的 ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
- Day1前端学习之路——概述
终于下定决心要好好学习前端知识了,以后会把学习过程中的一些随笔记录在这里.HTML.CSS.JavaScript这三大前端语言在大三的时候就有所接触,但是学习的不够深入,这一次希望能够坚持下去. 学习 ...
- web前端学习笔记(CSS变化宽度布局)
一.“1-2-1”单列变宽布局: 对于变宽度的布局,首先要使内容的整体宽度随浏览器窗口宽度的变化而变化.因此中间的container容器中的左右两列的总宽度也会变化,这样就会产生不同的情况.这两列是按 ...
- Qt 学习之路:元素布局
上一章我们介绍了 QML 中用于定位的几种元素,被称为定位器.除了定位器,QML 还提供了另外一种用于布局的机制.我们将这种机制成为锚点(anchor).锚点允许我们灵活地设置两个元素的相对位置.它使 ...
- 前端学习之路之CSS (四)
Infi-chu: http://www.cnblogs.com/Infi-chu/ CSS盒子模型 概念:CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际 ...
随机推荐
- 枚举 xor
题意:输入整数n(1<=n<=3千万),有多少对整数(a,b)满足:1<=b<=a<=n,且gcd(a,b)=a XOR b.例如:n=7时,有4对:(3,2),(5,4 ...
- Webpack实战(三):作为前端你不得不懂的Webpack资源入口和出口的配置
关于Webpack前两篇跟大家分享的主要是Webpack的一些基本的配置,今天开始我们详细了解一下有关Webpack的各种配置,今天主要跟大家分享的是Webpack的资源入口和资源出口的配置. 如果想 ...
- FreeRTOS低功耗模式
在系统或电源复位以后,微控制器处于运行状态.当CPU不需继续运行时,可以利用多种低功耗模式来节省功耗,例如等待某个外部事件时,用户需要根据最低电源消耗,最快速启动时间和可用的唤醒源等条件,选定一个最佳 ...
- Docker学习(三)认识Docker和常用命令
Docker学习(三)认识Docker和常用命令 Docker体系结构 docker服务端,作为服务的提供方,核心进程 docker daemon,所有docker命令都是通过这个进程完成的 REST ...
- Vue 例子
一.简单音乐播放器 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- RocketMQ 解决 No route info of this topic 异常步骤
原文地址:https://blog.csdn.net/chenaima1314/article/details/79403113 rocketmq运行时提示 No route info of this ...
- 20200102模拟赛 问题A 排列
先说句新年好哈哈哈 今年又是颓废的一年呢... (开始就满满负能量真好) 分析: 真是有趣的数学递推找规律问题呢... 考场上没想出来,然后n2^n的状压也想不到 索性20*20直接打表2333... ...
- ios--->cell里面 self 和self.contentview的区别
一般我们向cell中添加子视图,有两种方式 [cell addSubview:] [cell.contentView addSubview:] 区别在于进行cell编辑时,比如cell内容向左移或者右 ...
- SpringBoot分布式篇Ⅷ --- 整合SpringCloud
SpringCloud是一个分布式的整体解决方案.Spring Cloud为开发者提供了在分布式系统(配置管理,服务发现,熔断,路由,微代理,控制总线,一次性token,全局锁,leader选举.分布 ...
- 1759: 学生信息插入(武汉科技大学结构体oj)(已AC)
#include<stdio.h>struct student { long no; char name[9]; int score;} t;void input(struct stude ...
