前端开发:mock.js的简单应用(生成随机数据,拦截 Ajax 请求)
摘要
在前端开发过程中,后端接口还没有完全开发完成时,前端开发人员就需要学会自己模拟后端接口数据,更快更好的完成开发任务。模拟后端接口数据的js库有很多,今天就简单就简单的分享下mock.js在前端开发的应用(嘿嘿,毕竟这个mock应用的开发人员较多)。
内容
1.Mock的安装
根据官方文档安装mock,运行安装命令安装即可。
npm install mockjs
2.Mock的简单介绍
2.1.mock数据模板定义
根据官方文档示例介绍,输出一个随机数的‘*’字符串来展示mock的数据模板,更多的示例可以参考官方来进行属于自己的定制化数据书写。官方示例:http://mockjs.com/examples.html
String
'name|min-max': string'
Mock.mock({
"string|1-10": "*"
})
2.2.Mock.mock()的应用
有了mock的数据模板,我们就可以进行更高一级的模拟数据开发,在实际开发过程中,接口地址是获取数据的重要因素。为了更贴切的模拟到实际的接口开发,我们就需要应用Mock.mock(rurl,rtype,template)的模式进行开发,该模式中的三个参数分别是接口的url、接口的请求类型、接口的数据模板。(更多文档说明参考官方文档说明:https://github.com/nuysoft/Mock/wiki)下面是官方的简单示例mock:
Mock.mock(/\.json/, 'post', {
type: 'post'
})
* 需要注意:
# 1.接口URL可以是URL字符串或者URL正则式,实际开发过程中,个人建议写成URL正则的方式。
# 2.接口Type必须要小写,例如:'get'、'post'等,type类型大写时无法请求到数据。
3.Mock实例应用
开发一个课程列表的展示,模拟后端接口书写模拟数据,mock具体代码如下:
3.1.引入mock
import React, { useState, useEffect } from "react";
import Mock from "mockjs";
import request from '../../utils/request';
import "./style.less";
3.2.Mock.mock()数据
Mock.mock(/\/api\/visitor\/list/, 'get', {
code: ,
msg: 'ok',
'data|10': [
{
'id|+1': ,
'name': '@csentence(5)',
'tag': '@integer(6, 9)-@integer(10, 14)岁 @cword("零有", 1)基础',
'lesson_image': "https://images.pexels.com/photos/3737094/pexels-photo-3737094.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500",
'lesson_package': 'L1基础指令课',
'done': '@integer(10000, 99999)',
}
]
})
3.3.request请求数据
const Visitor = ({
history
}) => {
const [visitorList, setVisitorList] = useState([]);
// 获取免费课列表
useEffect(() => {
const fetchFreeLesson = async () => {
try {
const res = await request.get(`/api/visitor/list`)
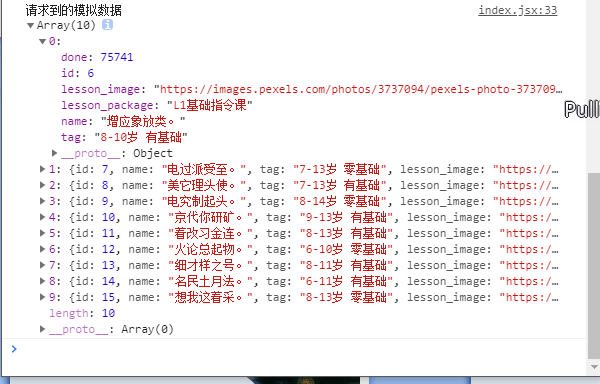
console.log('请求到的模拟数据', res)
setVisitorList(res)
} catch (error) {
console.log(error)
}
}
fetchFreeLesson()
}, [])
return (
<div>
mock.js的简单应用
</div>
)
}
export default Visitor;
3.4.实例效果
# 1.实例中请求到的模拟数据:

# 2.实例模拟数据的展示:

总结
mock.js极大的简化了前端人员的开发,让前端独立于后端进行开发,高效的提高团队间前后端的合作。同时mock的用法简单,数据类型丰富真实,扩展性能强,这些优点可能就是mock应用的开发人员较多的原因。今天就简单的分享下mock的初级用法,希望可以给前端人员的开发工作带来便捷。文中有错误的地方,请大佬在我背后指指点点一波!嘿嘿嘿。
前端开发:mock.js的简单应用(生成随机数据,拦截 Ajax 请求)的更多相关文章
- 让前端攻城师独立于后端进行开发: Mock.js
一.Mock.js是什么? 目前的大部分公司的项目都是采用的前后端分离, 后端接口的开发和前端人员是同时进行的. 那么这个时候就会存在一个问题, 在页面需要使用大量数据进行渲染生成前, 后端开发人员的 ...
- MOCK.JS 生成随机数据,拦截 Ajax 请求
mock.js 的用处 前后端分离 :让前端攻城师独立于后端进行开发. 增加单元测试的真实性 :通过随机数据,模拟各种场景. 开发无侵入 :不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响 ...
- 基于.NetCore开发博客项目 StarBlog - (15) 生成随机尺寸图片
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- Mock拦截ajax请求
//mock拦截ajax请求 ,生成随机数据Mock.mock('./servlet/UserServlet?method=getUser',{ 'list|1-5':[{ 'username':'@ ...
- 使用JMeter进行一次简单的带json数据的post请求测试
使用JMeter进行一次简单的带json数据的post请求测试 原文:https://www.cnblogs.com/summer-mm/p/7717812.html 1.启动jmeter:在bin下 ...
- 前端开发概述+JS基础细节知识点
一 前端开发概述 html页面:html css javascript 拿到UI设计图纸:切图-->html+css静态布局-->用JS写一写动态效果-->ajax和后台进行交互,把 ...
- Mock.js的简单使用
Mock.js 提供的种类有: 步骤: 首先安装:cnpm install mockjs 创建一个mock.js的文件,写好需要引入的数据格式 在main.js中引入mock.js文件: requir ...
- js根据条件json生成随机json:randomjson
前端开发中,在做前后端分离的时候,经常需要手写json数据,有3个问题特别揪心: 1,数据是写死的,不能按一定的条件随机生成长度不一,内容不一的数据 2,写数组的时候,如果有很多条,需要一条一条地写, ...
- mockjax MOCK.js的拦截ajax请求
今天看了下 mock.js的拦截请求 .https://github.com/nuysoft/Mock/blob/master/src/mockjax.js //覆盖(拦截) Ajax 请求,目前内置 ...
随机推荐
- 1、安装gitlab
1.安装Gitlab Gitlab分为社区版和企业版(收费),这里安装的是ce社区版本 方式一: Gitlab官方有提供好的rpm包仓库,所以采用yum安装即可. [root@localhost ~] ...
- Jupyter Notebook快捷键总结
1. Jupyter Notebook有两种mode Enter:进入edit模式 Esc:进入command模式 2. Command命令快捷键: A:在上方增加一个cell B:在下方增加一个ce ...
- JS高级---案例:验证表单
案例:验证表单 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- HandlerMethod解析
api写HandlerMethod的作用: Encapsulates information about a handler method consisting of a method and a b ...
- MVC5+EF6入门完整教程6:Partial View
https://i-beta.cnblogs.com/posts/edit 上篇文章提到过Partial和Action这两个helper, 本篇文章主要就结合这两个helper来讲解分部视图(Part ...
- tp3.2框架关闭日志记录
在config.php中阿计入如下配置: 'LOG_RECORD' => false, // 默认不记录日志 'LOG_TYPE' => 'File', // 日志记录类型 默认为文件方式 ...
- SequoiaDB巨杉数据库入门:快速搭建流媒体服务器
使用SequoiaDB的分布式文件系统搭建流媒体服务器 介绍 如今使用移动互联网的年轻人开始越来越多使用短视频展示自我,而流媒体则是支撑在线视频播放的核心技术.当我们开始构建流媒体站点时,往往面临最大 ...
- springboot中集成memcached
前言 Memcached 是一个高性能的分布式内存对象缓存系统,其存储性能在某些方面不比redis差,甚至在文本类型数据的存储上性能略优于redis,本文将介绍如何在springboot中集成memc ...
- C++-LUOGU2938- [USACO09FEB]股票市场Stock Market-[完全背包]
开O2,开O2,开O2 重要的事情说三遍 #include <set> #include <map> #include <cmath> #include <q ...
- window cmd下常用操作
创建文件夹 mkdir 创建空文件 type nul>文件名 进入目录 cd 进入分区 分区名 引入文件 当前文件: ./文件名 或 直接文件名 上一级目录文件及上一级目录下子文件:../文件名 ...
