vue实现下拉框全选和输入匹配
实际项目中的一个需求:
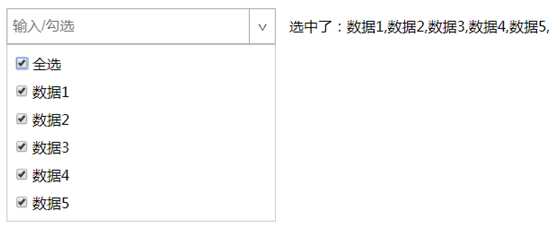
点击文本框,弹出带有复选框的选项,然后获取选中项的数据,传给后面的一个功能。在文本框输入内容,也会动态的匹配下拉列表,并且列表带有全选功能。
朴素的效果图:

我选择了用vue实现,算是vue的一次练手吧。不会写的地方也百度了一下。
难点有两个,一个是全选。全选不光是点击全选复选框,选项跟着选中或不选中。还包括反向的选择,就是如果把所有选项选中了,那么“全选”也要跟着选中,而有任何一项未选中,那么“全选”则处于未选中状态。也就是说这是个互动的过程。只有做到这点,才是一个好的用户体验。
我是在循环数据的每一项加了一个表示选中状态的值lineCheck。全选和选项的点击分别写。点击全选中,把选项的状态置为和其一致就可以。
点击选项时,利用every方法,只有每一项为真(也就是选中),全选才为真,否则为假(未选中)。
第二个难点就是输入时的匹配问题,是在computed中写了一个searchLists,下拉列表的for循环也用的这个数据,全选时遍历的也是这个数据。
其他tips:
1)表单的操作离不开v-model
2)点击事件加上stop修饰符,阻止冒泡
3)复选框的事件用的change
4)注意用label,这样点击文字也有效果,体验更佳
5)点击页面空白处,隐藏下拉列表
总体来说,用户体验做的还是不错的。
贴出完整代码:(没有好看的样式,就是最朴素的效果,毕竟css对于前端人员来说是最最简单的)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>下拉框全选</title>
<link rel="stylesheet" href="css/this.css" />
</head>
<body>
<div class="m-select-wrap" id="v_app">
<div class="title">
<input type="text" placeholder="输入/勾选" v-model="searchLine" @click.stop="showList" @focus="inputFocus">
<span class="show-list" @click.stop="toggleList">∨</span>
<span class="select-con">选中了:{{selectCon}}</span>
</div>
<ul v-if="isShow" @click.stop="showList">
<li>
<label><input type="checkbox" v-model="checkAllState" @change="checkAll"> 全选</label>
</li>
<li v-for="item in searchLists">
<label :id="item.lineId"><input type="checkbox" v-model="item.lineCheck" @change="checkOne(item)"> {{item.lineName}}</label>
</li>
</ul>
</div> <script src="js/vue.js"></script>
<script>
var lines = [
{
lineId: 'line1',
lineName: '数据1',
lineCheck: false
},
{
lineId: 'line2',
lineName: '数据2',
lineCheck: false
},
{
lineId: 'line3',
lineName: '数据3',
lineCheck: false
},
{
lineId: 'line4',
lineName: '数据4',
lineCheck: false
},
{
lineId: 'line5',
lineName: '数据5',
lineCheck: false
}
] new Vue({
el: '#v_app',
data: {
//数据
lineList: lines,
//选项的选中状态
checkAllState: false,
//选中的数据
checkedList: [],
//文本框的值
searchLine: '',
//下拉列表是否显示
isShow:false,
//选中的内容
selectCon:''
},
methods: {
//全选
checkAll: function() {
for (var i = 0; i < this.searchLists.length; i++) {
this.searchLists[i].lineCheck = this.checkAllState;
}
this.getCheckData();
},
//选择单个
checkOne: function(item) {
this.searchLists.every(function(item) {
return item.lineCheck == true;
}) ? this.checkAllState = true : this.checkAllState = false;
this.getCheckData();
},
//获取选中的数据
getCheckData: function() {
this.checkedList = this.searchLists.filter(function(item) {
return item.lineCheck == true;
}) //选中的值显示到输入框中
this.selectCon='';
for(var i=0;i<this.checkedList.length;i++){
this.selectCon+=this.checkedList[i].lineName+',';
}
},
//切换下拉列表
toggleList:function(){
this.isShow=!this.isShow;
},
//显示下拉列表
showList:function(){
this.isShow=true;
},
//文本框获得焦点时文字被选中
inputFocus:function(e){
e.currentTarget.select();
}
},
computed: {
//输入框筛选列表
searchLists: function() {
var _search = this.searchLine;
if (_search) {
return this.lineList.filter(function(item) {
return Object.keys(item).some(function(key) {
return String(item.lineName).toLowerCase().indexOf(_search) > -1
})
})
}
return this.lineList;
}
},
mounted:function(){
var _this=this;
//点击页面空白处隐藏下拉列表
document.addEventListener('click',function(){
_this.isShow=false;
});
}
});
</script>
</body>
</html>
css:
.m-select-wrap{width: 300px;margin: 20px auto 0;}
.m-select-wrap .title{width: 300px;position: relative;}
.m-select-wrap input[type="text"]{width: 300px;height: 40px;padding: 0 5px;}
.m-select-wrap .select-con{position: absolute;left: 105%;white-space: nowrap;line-height: 40px;}
.m-select-wrap .show-list{position: absolute; width: 30px;height: 40px;line-height: 38px;border: 1px solid #aaa;right:;text-align: center;cursor: pointer;}
.m-select-wrap ul{border: 1px solid #ccc;padding:0 30px 10px 10px;}
.m-select-wrap li{margin-top: 10px;}
vue实现下拉框全选和输入匹配的更多相关文章
- jquery实现下拉框多选
一.说明 本文是利用EasyUI实现下拉框多选功能,在ComboxTree其原有的基础上对样式进行了改进,样式表已上传demo,代码如下 二.代码 <!DOCTYPE html PUBLIC & ...
- combobox中动态加入几个checkbox,实现下拉框多选
combobox中动态加入几个checkbox,实现下拉框多选,将一个checkbox选中时其内容就会在combobox中显示出来,将另一个checkbox选中时其内容会跟在第一个checkbox的内 ...
- vue获取下拉框值
vue获取下拉框的值,用vue-modle,只有点击下拉框的值才会赋值到下拉框中,初始时下拉框没有数据,而改用$event就不会出现这样的问题,下面看代码以及图解: v-model解决方式: < ...
- Excel怎么下拉框多选
打开Exlce, 确定,然后 右击查看代码,把这段代码复制到新建的文件里面 此时Excel会给出提示,选择否,,系统会提示保存,在保存的时候选择启用宏的工作簿然后保存,此时Excel下拉框多选就搞定了 ...
- vue select下拉框绑定默认值
vue select下拉框绑定默认值: 首先option要加value值,以便v-model可以获取到对应选择的值 一.当没有绑定v-model,直接给对应的option加selected属性 二.当 ...
- VUE 单选下拉框Select中动态加载 默认选中第一个
<lable>分类情况</lable> <select v-model="content.tid"> <option v-for=&quo ...
- QT实现输入框与下拉框提示并可模糊匹配
功能:支持下拉框选择.手动输入更改和模糊匹配 组件:QLineEdit.QComboBox.QCompleter.QStringListModel 一.组件介绍 1.1 QLineEdit QLine ...
- easyui combotree下拉框多选赋值
发现jquery.easyui.min.js 1.3.4版本的用setValues给多选下拉框赋值不成功,只能用1.3.1版本的 Html代码: <input id="ProductL ...
- checkboxlist 下拉框多选功能 ,模拟dropdownlist带复选框效果
前台代码 01.<html xmlns="http://www.w3.org/1999/xhtml"> 02.<head runat="server&q ...
随机推荐
- LeetCode81 Search in Rotated Sorted Array II
题目: Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed? Would t ...
- React Native声明属性和属性确认
属性声明 因为用React Native创建的自定义组件可以复用, 我们开发过程中可能一个项目组有多个人同时开发,其他同事可能会用到我们自定义的组件, 但是他们使用的时候很容易忘记使用某些属性,这时候 ...
- LightOJ 1269 Consecutive Sum (Trie树)
Jan's LightOJ :: Problem 1269 - Consecutive Sum 题意是,求给定序列的中,子序列最大最小的抑或和. 做法就是用一棵Trie树,记录数的每一位是0还是1.查 ...
- @atcoder - ABC133F@ Colorful Tree
目录 @description@ @solution - 1@ @accepted code - 1@ @solution - 2@ @accepted code - 2@ @details@ @de ...
- Refs
一.The ref callback attribute ref:reference,父组件引用子组件 组件并不是真实的 DOM节点,而是存在于内存之中的一种数据结构,叫做虚拟DOM.只有当它插入文档 ...
- wamp环境搭建(Apache2.4.34+PHP7.2.7+MySQL5.5.60)
1 添加环境变量 1.1 添加Apache bin目录 1.2 添加PHP目录 2 配置Apache 2.1 修改conf/httpd.conf 将第38行SRVROOT值修改为当前Apache文件夹 ...
- 用JavaScript判断网站是在手机端还是在PC端打开的方法
我们可以在网站的首页加上一段JavaScript代码对用户的浏览器进行判断,从而显示不同的网址,代码如下: <script type="text/javascript"> ...
- Project Euler Problem 16-Power digit sum
直接python搞过.没啥好办法.看了下别人做的,多数也是大数乘法搞过. 如果用大数做的话,c++写的话,fft优化大数乘法,然后快速幂一下就好了.
- Spring Boot 集成日志logback + 控制台打印SQL
一: 控制台打印SQL application.properties中添加如下即可在控制台打印sql logging.level.com.fx.fxxt.mapper=debug 二:日志 因为Spr ...
- [转]移动APP安全测试
1 移动App安全风险分析 1.1 安全威胁分析 安全威胁从三个不同环节进行划分,主要分为客户端威胁.数据传输端威胁和服务端的威胁. 1.2 面临的主要风险 1.3 Android测试思维 ...
