微信小程序开发笔记(二)
一、前言
继承上一篇所说的,有了对微信小程序的基础概念后,这边将会示范动手做一个小程序,在动手的过程中我们可以更快的熟悉小程序里面的架构和开发流程。
二、小程序的设计
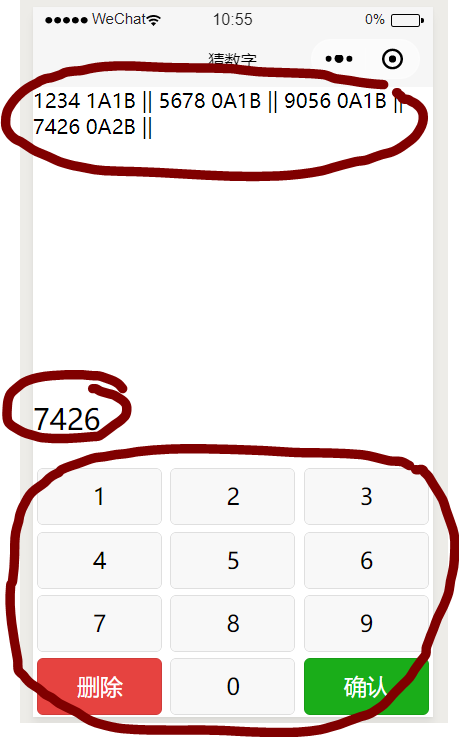
这次要做的是一个猜数字的程序,程序会自动产生一组4个不重复的数字,例如1835,玩家看不到数字,但每次玩家输入一个数字,系统会自动给提示,A代表位置跟数字的正确,B代表数字正确但位置不正确,例如现在输入1502,会提示1A1B,因为1的数字和位置都正确,5的数字正确,但位置不正确,而0和2数字位置都不正确。所以这个系统由三个部分组成,第一个是输入的键盘,第二个是显示输入数字的地方,第三个是历史的输入结果,如下图。

三、代码架构
1、wxml
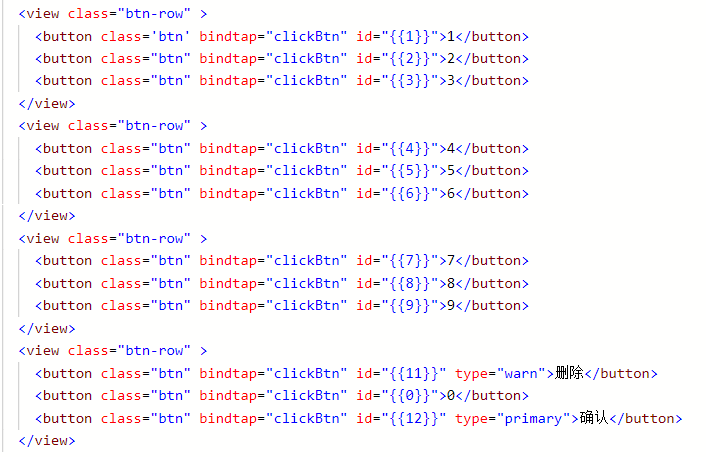
首先先来看键盘的wxml,由于我要0-9总共10个数,还需要一个删除键让玩家可以修正输入数字,还需要一个确认来发送数字,所以这样就需要12个button,而为了美观,我们将这12个按钮分成四组,每组3个,由上到下,这样也符合一般人的习惯,在button上需要绑定一个事件,当用户按下按钮就会触发事件,这样按钮才有他的功能,另外把删除用了红色,确认用了绿色,方便玩家区别,符合习惯,再把每个按钮都加上了ID,方便JS区分每个按钮的区别,详细代码如下:

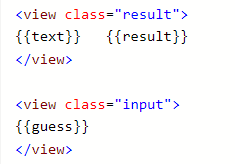
再来就是看历史记录和输入值的wxml,这边比较简单,只需要保留两个变量,因为他显示的结果是由用户交互而定,所以放两个初始值为空白的变量就可以。

2、wxss
由于我是用比较简单清爽的设计,所以在wxss上面没有做太多的装饰,可以参考Github上的WeUI,上面提供了许多官方的wxss范例
网址 https://github.com/Tencent/weui-wxss
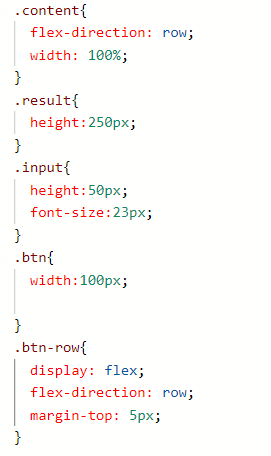
这边整个框架是采用flex,然后用百分比来设定宽度,这样在不同大小的手机界面看起来才会比较一致。下面为代码。

3、JS
这个程序的重头戏是在JS这个部分,由于画面设计简单,省下了很多在wxml和wxss上面纠结的时间,但由于JS是控制着整套系统的逻辑,很多地方是简单不了的。
首先先说到键盘部分的JS,这个键盘由JS的角度来看分成了3个部分,一个是0-9的数字,一个是删除,一个是输入。
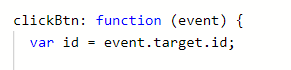
第一个我们要做的比较简单,就是让程序识别按钮上的数字,并且把数字加入到队列,并且限制队列的长度不可以超过4,代码如下:

当用户按下按钮时捕捉按钮的ID

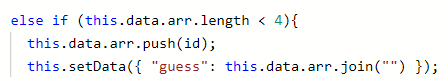
假如队列的长度小于4,将数字加入到队列中,并且展示在guess这个为输入框预留的变量里面。
效果就是当用户按键盘后输入框会出现相对应的数字。
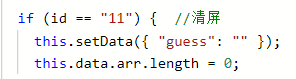
接着是删除这个键,我把他的id设为11,当用户按下这个按钮后,guess会变成空白,而队列长度也会归0

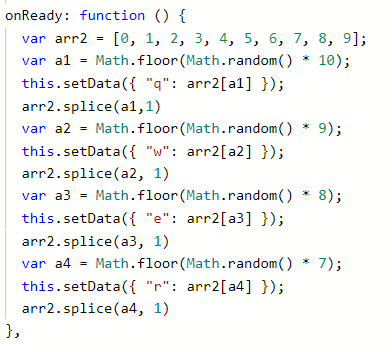
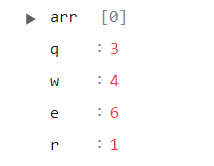
最后在介绍确认键的时候,需要先说一下系统一开始产生的随机数,由于是要四个不重复的数,而在JS没有shuffle的功能,所以会比较麻烦,这边的做法是产生一个0-9的array,并利用random抓取并删除array里面的数,连续执行4次就可以抓出4个不同的数字,这个动作需要在系统一开始的时候就执行,所以要放在onReady的function里面,下面是实现代码。

qwer就是我们一开始要生成的随机不重复数字

接着在用户按确认的时候,我们需要先检查用户是否输入了4个数字,如果用户输入少于4个数字,则会提醒用户需要输入满4个数字。

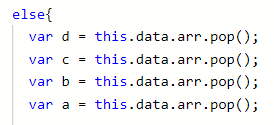
这边是将用户输入的4个数字对应abcd四个数字

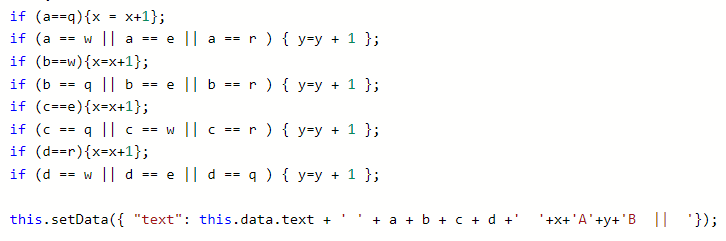
这边还需要记录这四个数总共有几个A几个B,x代表A的数量,y代表B的数量,当有满足条件时会相对应的增加x和y,下面代码是整个判断AB的标准。

每次输入完毕系统会将检测的结果显示出来


这边验证了,当答案是3461时,如果输入了4567,会得到1A1B,1A是6,1B是4,经过多次验证,这套系统没有任何毛病。

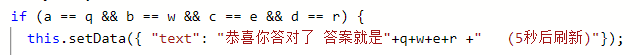
如果用户猜到了正确答案,系统会恭喜用户,猜对后接下来要做什么呢?这边有两思路,一个是弹出按钮,按下去可以再玩一次,另外一个是系统提示5秒后刷新,我选择的是第二个,下面为定时装置的实现代码。

系统会在6秒后将画面清空,然后重新产生新的4个数字,让用户再玩一次。
四、后期迭代
以上就是这个小程序的第一个版本,我自己的想法是先将核心功能实现,再迭代优化。接下来我想做的功能是将所有用户猜数字所花的猜测次数记录到云数据库,并且每次用户做完后,将他的跟数据库里的所有数据做比较,计算出他赢了多少%的用户,并且可以在群里做分享炫耀。
微信小程序开发笔记(二)的更多相关文章
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- WordPress版微信小程序开发系列(二):安装使用问答
自WordPress版微信小程序发布开源以来,受关注的程度超过我原来的想象.这套程序主要面对的用户是wordpress网站的站长,如果wordpress站想在微信的生态圈得到推广,小程序成为一种重要的 ...
- 微信小程序开发系列二:微信小程序的视图设计
大家如果跟着我第一篇文章 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 一起动手,那么微信小程序的开发环境一定搭好了.效果就是能把该小程序的体验版以二维码的方式发送给其他朋友使用. 这个系列 ...
- 微信小程序开发笔记(一)
一.为什么要学习微信小程序开发 微信小程序是一个可以在微信上打开的轻应用,他是由多个页面组成的程序,跟传统APP比较如下: 优点 1.不需要在应用商店下载,不占用内存空间,即开即用 2.可以在微信内直 ...
- 微信小程序开发(二)认识开发工具
腾讯微信团队提供非常优秀的微信小程序开发工具,大大降低了开发者的入门门槛,为他们点赞!上一篇文章已经说明了,如何注册及下载开发工具,现在我们就来一起认识见识一下开发工具的庐山真面目. 首次打开这个开发 ...
- 微信小程序开发笔记02
今天学习了微信小程序开发用到的语言,wxml与wxss语言基本语法与html和css基本语法相似,学习起来相对简单.在小程序主要的语言是js(javascript,跟准确的说是jqery) ,由于这种 ...
- 微信小程序开发笔记01
微信小程序开发的优势 1,不用安装,即开即用,用完就走.省流量,省安装时间,不占用桌面: 2,体验上虽然没法完全媲美原生APP,但综合考虑还是更优: 3,对于小程序拥有者来说,开发成本更低,他们可以更 ...
- [转]微信小程序开发(二)图片上传+服务端接收
本文转自:http://blog.csdn.net/sk719887916/article/details/54312573 文/YXJ 地址:http://blog.csdn.net/sk71988 ...
- 微信小程序开发(二)创建小程序
安装完“微信Web开发者工具”后,手机扫描二维码进入页面. 点击“添加项目”,填入之前获得的AppID(无AppID可忽略),输入项目名称“Hello WXapplet”,选定本地文件夹作为项目目录. ...
随机推荐
- Android Joda-time工具类
Joda-Time提供了一组Java类包用于处理包括ISO8601标准在内的date和time.可以利用它把JDK Date和Calendar类完全替换掉,而且仍然能够提供很好的集成. Joda- ...
- HDU 2717 宽搜第一题、
题意:求n到k的最小路径, n有三种变法 n+1,n-1或者2*n: 贴个广搜的模版在这里把.... 总结一下:一般涉及到求最短路的话用宽搜 #include<iostream> #in ...
- 访问HTML可以,访问PHPfile not found
www目录的所有者和所属组都改为nginx用户试一下. 参考命令: chown nginx.nginx /home/www ps aux |grep nginx 看一下您的nginx是以哪个用户的 ...
- H5 多媒体标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- MySQL之Field‘***’doesn’t have a default value错误解决办法
这篇文章主要介绍了MySQL之Field‘***’doesn’t have a default value错误解决办法,需要的朋友可以参考下 今天,中国博客联盟有博友反馈,zgboke.com无法提交 ...
- js粘贴图片并显示
var fromDa; $(function(){ document.getElementById('app').addEventListener('paste', function(e) { if( ...
- P1092 电子表格
题目描述 在流行的电子表格系统中(例如,在Excel中),使用如下计算方式来对列号进行计算. 第1列对应A,第2列对应B,--,第26列对应Z.然后使用两个大写英文字母来表示列:第27列对应AA,第2 ...
- 手把手教你基于koa2,mongoose实现增删改查
初始化项目 npm init -y 先安装一波乱七八糟的依赖插件(需要具备一定的koa2知识,至于mongoDB自行百度安装教程),模板引擎我使用的是art-template(据说是性能最好的,而且是 ...
- clickhouse创建视图SQL 错误 [47]: ClickHouse exception, code: 47
使用clickhouse创建视图时报错 SQL 错误 [47]: ClickHouse exception, code: 47, host: localhost, port: 8123; Code: ...
- 企业级Docker私有仓库Harbor
一.Harbor简介 1.Harbor介绍 Harbor是一个用于存储和分发Docker镜像的企业级Registry服务器,通过添加一些企业必需的功能特性,例如安全.标识和管理等,扩展了开源Docke ...
