Unity shader之金属质感衣服
一套QQ飞车的衣服,模仿其效果写的shader,效果如下:

部分shader如下:
Shader "qq/Cloth"
{
Properties
{
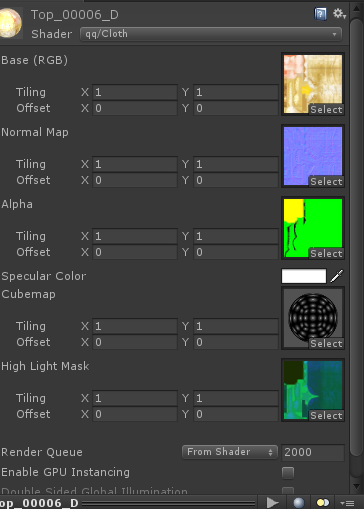
_MainTex ("Base (RGB)", 2D) = "white" {}
_NormalMap("Normal Map", 2D) = "bump" {}
_AlphaTex("Alpha", 2D) = "white" {} _SpecularColor ("Specular Color", Color) = (,,,) _Cubemap("Cubemap", Cube) = "" {}
_HighLightMask ("High Light Mask", 2D) = "white" {}
} SubShader
{
Tags
{
"Queue" = "Geometry"
"IgnoreProjector" = "True"
"RenderType" = "Geometry"
}
LOD // 裙子的不透明区域
Pass
{
Tags
{
"LightMode" = "ForwardBase"
} Cull Off CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdbase #include "UnityCG.cginc"
#include "AutoLight.cginc"
#include "Lighting.cginc" sampler2D _MainTex;
sampler2D _NormalMap;
sampler2D _AlphaTex;
fixed4 _SpecularColor;
samplerCUBE _Cubemap;
sampler2D _HighLightMask; struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
float4 tangent : TANGENT;
}; struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float4 T2W1 : TEXCOORD1;
float4 T2W2 : TEXCOORD2;
float4 T2W3 : TEXCOORD3;
}; v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv; float3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz);
float3 worldNormal = UnityObjectToWorldNormal(v.normal);
float3 binormal = cross(normalize(worldNormal), normalize(worldTangent)) * v.tangent.w;
float3 worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
o.T2W1 = float4(worldTangent.x, binormal.x, worldNormal.x, worldPos.x);
o.T2W2 = float4(worldTangent.y, binormal.y, worldNormal.y, worldPos.y);
o.T2W3 = float4(worldTangent.z, binormal.z, worldNormal.z, worldPos.z);
return o;
} fixed4 frag(v2f i) : SV_TARGET
{
fixed4 albedo = tex2D(_MainTex, i.uv);
fixed3 alphaCol = tex2D(_AlphaTex, i.uv);
fixed alpha = alphaCol.g; float3 worldPos = float3(i.T2W1.w, i.T2W2.w, i.T2W3.w);
fixed3 worldView = normalize(UnityWorldSpaceViewDir(worldPos)); float3 tangentNormal = UnpackNormal(tex2D(_NormalMap, i.uv));
float3x3 tanToWorld = float3x3(i.T2W1.xyz, i.T2W2.xyz, i.T2W3.xyz);
float3 worldNormal = normalize(mul(tanToWorld, tangentNormal)); fixed3 ambient = albedo.xyz * UNITY_LIGHTMODEL_AMBIENT.xyz; // 漫反射 半兰伯特光照模型
fixed3 worldLight = worldView;
//float dotLN = dot(worldLight, worldNormal) * 0.5 + 0.5;
float dotLN = dot(worldLight, worldNormal) * 0.25 + 0.75; // [-1, 1] -> [0.5, 1]
fixed3 diffuse = albedo.xyz * _LightColor0.xyz * dotLN; // 金边
float3 refDir = reflect(-worldView, worldNormal);
fixed3 refCol = texCUBE(_Cubemap, refDir);
fixed3 maskCol = tex2D(_HighLightMask, i.uv);
diffuse = diffuse * ( + refCol.r * maskCol.r * * ( - alphaCol.r)); // 高光
fixed3 realWorldLight = normalize(UnityWorldSpaceLightDir(worldPos));
fixed3 halfDir = normalize(worldView + realWorldLight);
float specD = abs(dot(halfDir, worldNormal));
fixed3 specular = albedo.xyz * _SpecularColor * pow(specD, ); clip(alpha - 0.95);
fixed4 col = fixed4(ambient + diffuse + specular, alpha); return col;
} ENDCG
} // 裙子的半透明区域
Pass
{
Tags
{
"LightMode" = "ForwardBase"
}
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off
Cull Off CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdbase #include "UnityCG.cginc"
#include "AutoLight.cginc"
#include "Lighting.cginc" sampler2D _MainTex;
sampler2D _AlphaTex; struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
}; struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
}; v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
} fixed4 frag(v2f i) : SV_TARGET
{
fixed4 albedo = tex2D(_MainTex, i.uv);
fixed3 alphaCol = tex2D(_AlphaTex, i.uv);
fixed alpha = alphaCol.g;
clip(0.95 - alpha);
fixed4 col = fixed4(albedo.rgb, alpha);
return col;
} ENDCG
} } Fallback "Diffuse"
}
cloth

转载请注明出处:https://www.cnblogs.com/jietian331/p/10830238.html
Unity shader之金属质感衣服的更多相关文章
- Unity Shader入门精要学习笔记 - 第10章 高级纹理
转载自 冯乐乐的 <Unity Shader入门精要> 立方体纹理 在图形学中,立方体纹理是环境映射的一种实现方法.环境映射可以模拟物体周围的环境,而使用了环境映射的物体可以看起来像镀了层 ...
- 【Unity Shader】Unity Chan的卡通材质
写在前面 时隔两个月我终于来更新博客了,之前一直在学东西,做一些项目,感觉没什么可以分享的就一直没写.本来之前打算写云彩渲染或是Compute Shader的,觉得时间比较长所以打算先写个简单的. 今 ...
- Unity3D学习(六):《Unity Shader入门精要》——Unity的基础光照
前言 光学中,我们是用辐射度来量化光. 光照按照不同的散射方向分为:漫反射(diffuse)和高光反射(specular).高光反射描述物体是如何反射光线的,漫反射则表示有多少光线会被折射.吸收和散射 ...
- 小强学渲染之Unity Shader编程HelloWorld
第一个简单的顶点vert/片元frag着色器 1)打开Unity 5.6编辑器,新建一个场景后ctrl+s保存命名为Scene_5.默认创建的场景是包含了一摄像机,一平行光,且场景背景是一天空盒而 ...
- 【Unity Shader】(三) ------ 光照模型原理及漫反射和高光反射的实现
[Unity Shader](三) ---------------- 光照模型原理及漫反射和高光反射的实现 [Unity Shader](四) ------ 纹理之法线纹理.单张纹理及遮罩纹理的实现 ...
- Unity3D for VR 学习(9): Unity Shader 光照模型 (illumination model)
关于光照模型 所谓模型,一般是由学术算法发起, 经过大量实际数据验证而成的可靠公式 现在还记得2009年做TD-SCDMA移动通信算法的时候,曾经看过自由空间传播模型(Free space propa ...
- 【转】《Unity Shader入门精要》冯乐乐著 书中彩图
为方便个人手机学习时候查阅,从网上转来这些彩图. 如属过当行为,联系本人删除. 勘错表 http://candycat1992.github.io/unity_shaders_book/unity_s ...
- Unity Shader入门精要学习笔记 - 第17章 Unity的表面着色器探秘
转自 冯乐乐的<Unity Shader 入门精要> 2010年的Unity 3 中,Surface Shader 出现了. 表面着色器的一个例子. 我们先做如下准备工作. 1)新建一个场 ...
- Unity Shader入门精要学习笔记 - 第6章 开始 Unity 中的基础光照
转自冯乐乐的<Unity Shader入门精要> 通常来讲,我们要模拟真实的光照环境来生成一张图像,需要考虑3种物理现象. 首先,光线从光源中被发射出来. 然后,光线和场景中的一些物体相交 ...
随机推荐
- 预处理+状态压缩+剪枝——codefoece 1209E
那一步剪枝实在是没想到 #include<bits/stdc++.h> using namespace std; #define N 2005 struct Col{ ],Max[< ...
- 分治维护dp——19南昌网络赛C/cf750E
南昌网络赛,是cf的原题 第一次做到这种题,所以认真想了下,每次给一个询问[L,R],要求出这个区间里有2017子序列,但是不能有2016子序列需要删掉的最少元素个数 首先如果我们之询问一小段区间[L ...
- BZOJ 3230: 相似子串(后缀数组)
传送门 解题思路 其实题目挺好想的.首先子串排名可以由后缀数组求得,因为不算重复的,所以后缀数组的每个后缀排名的去掉\(lcp\)的前缀排名为当前后缀的子串排名.这样就可以预处理出每个后缀的\(l,r ...
- Java桌球小游戏
版本一.出现窗口package cn.xjion.game;/** * 出现窗口 * @author xjion * */import java.awt.*;import javax.swing.*; ...
- window安装reidis完成之后,想要把数据存入redis,必须开扩展,不然报错,redis windows phpstudy 安装扩展
redis windows phpstudy 安装扩展 1.http://windows.php.net/downloads/pecl/releases/redis/3.1.5rc1/ 2.htt ...
- 使用Jedis操作Redis-使用Java语言在客户端操作---set类型
原文地址:http://www.cnblogs.com/lixianyuan-org/p/9509696.html 1 //测试set数据类型 2 /** 3 * 在Redis中,我们可以将Set类型 ...
- js读取json数据
{ "code": 0, "msg": null, "data": { "pageNum": 1, "page ...
- PHP简单读取XML
DOM document object model,文档对象模型,就是树形结构 节点的分类 元素节点 属性节点 值节点 注释节点 根节点(document才是根节点) 生成XML文档 xml的根节点为 ...
- ArcGis面要素空间连接,取相交面积最大者 C#
核心代码: #region JoinWork_IntersectMax private void CreateNewFields_IntersectMax(IFeatureClass destFeat ...
- matlab计时超好用
方法一: profile on <body?> profile viewer 会把所有代码的时间,都显示出来,每行每个函数用时统计,一目了然: 方法二: tic; <body-par ...
