Selenium3+python自动化007-Selenium常用定位方法
自动化测试只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告。元素定位在这四个环节中是至关重要的,如果说按学习精力分配的话,元素定位占70%;操作元素10%,获取返回结果10%;断言10%。如果一个页面上的元素不能被定位到,那后面的操作就无法继续了。接下来就来讲webdriver提供的八种基本元素定位方法。 WebDriver元素八种定位方式:
id、name、class_name、tag_name、link_text、partial_link_text、xpath、css
一、环境准备:
1.浏览器选择:Firefox
2.安装插件:Firebug和FirePath(设置》附加组件》搜索:输入插件名称》下载安装后重启浏览器)
3.安装完成后,页面右上角有个小爬虫图标
4.快速查看xpath插件:XPath Checker这个可下载,也可以不用下载
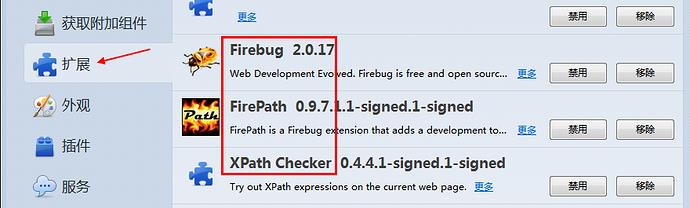
5.插件安装完成后,点开附加组件》扩展,如下图所示

二、查看页面元素:
以百度搜索框为例,先打开百度网页
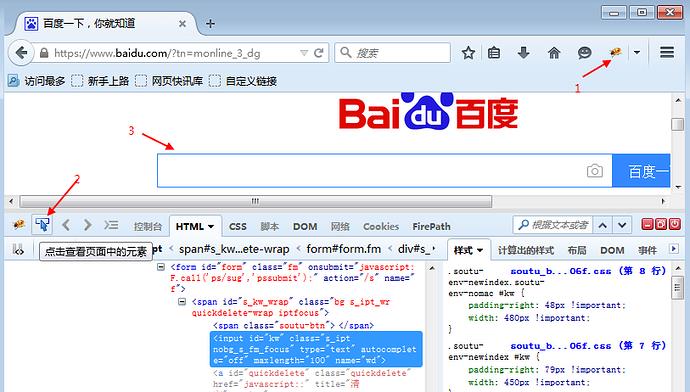
1.点右上角爬虫按钮
2.点左下角箭头
3.讲箭头移动到百度搜索输入框上,输入框高亮状态
4.下方红色区域就是单位到输入框的属性:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd">

三、元素定位
(1)使用ID定位:driver.find_element_by_id("id值")
从上面定位到的元素属性中,可以看到有个id属性:id="search-key",这里可以通过它的id属性单位到这个元素。定位到搜索框后,用send_keys()方法

(2)使用name定位:driver.find_element_by_name("name值")
从上面定位到的元素属性中,可以看到有个name属性:name="wd",这里可以通过它的name属性单位到这个元素。
说明:这里运行后会报错,说明这个搜索框的name属性不是唯一的,无法通过name属性直接定位到输入框

3.使用链接的全部文字定位:driver.find_element_by_link_text("link_text值")
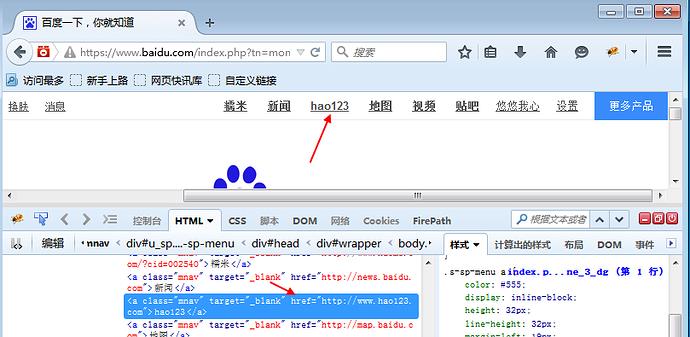
1.定位百度页面上"hao123"这个按钮

查看页面元素:
<a class="mnav" target="_blank" href="http://www.hao123.com">hao123</a>
2.从元素属性可以分析出,有个href = "http://www.hao123.com
说明它是个超链接,对于这种元素,可以用以下方法

4.使用部分链接文字定位
<a class="mnav" name="tj_lang" href="https://new.baidu.com">这是一个很长很长很长的新闻</a>
driver.find_element_by_partial_link_text("新闻")
driver.find_element_by_partial_link_text("很长很长")
1.有时候一个超链接它的字符串可能比较长,如果输入全称的话,会显示很长,这时候可以用一模糊匹配方式,截取其中一部分字符串就可以了
2.如“hao123”,只需输入“ao123”也可以定位到

5.使用HTML标签名定位:driver.find_element_by_tag_name("input")
1.从上面定位到的元素属性中,可以看到每个元素都有tag(标签)属性,如搜索框的标签属性,就是最前面的input
2.很明显,在一个页面中,相同的标签有很多,所以一般不用标签来定位。以下例子,仅供参考和理解,运行肯定报错

6.使用Class名称定位:driver.find_element_by_class_name("class值")
1.从上面定位到的元素属性中,可以看到有个class属性:class="s_ipt",这里可以通过它的class属性定位到这个元素。

7.使用xpath定位:driver.find_element_by_xpath("元素路径")
1.以上定位方式都是通过元素的某个属性来定位的,如果一个元素它既没有id、name、class属性也不是超链接,这么办呢?或者说它的属性很多重复的。这个时候就可以用xpath解决
2.xpath是一种路径语言,跟上面的定位原理不太一样,首先第一步要先学会用工具查看一个元素的xpath

3.安装上图的步骤,在FriePath插件里copy对应的xpath地址

8.使用css定位:driver.find_element_by_css_selector("元素选择器")
1.css是另外一种语法,比xpath更为简洁,但是不太好理解。这里先学会如何用工具查看,后续的教程再深入讲解
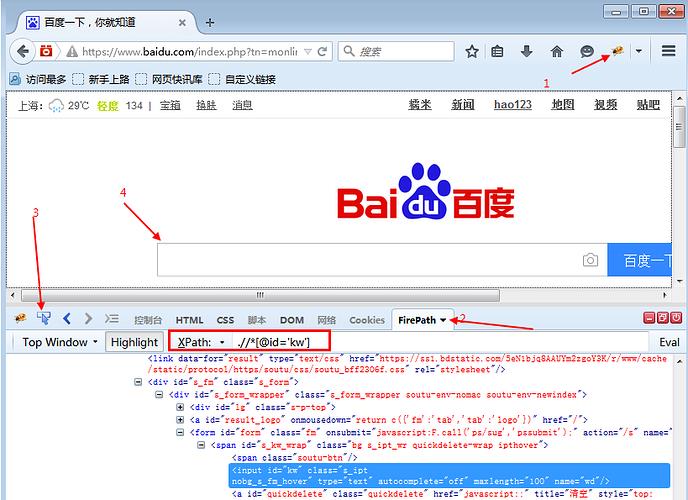
2.打开FirePath插件选择css
3.定位到后如下图红色区域显示

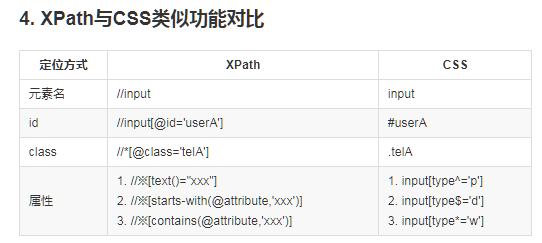
xpath与css对比

Selenium3+python自动化007-Selenium常用定位方法的更多相关文章
- Selenium3+python自动化008-操作浏览器基本方法
一.打开网站1.第一步:从selenium里面导入webdriver模块2.打开Firefox浏览器(Ie和Chrome对应下面的)3.打开百度网址二.页面刷新1.有时候页面操作后,数据可能没及时同步 ...
- Selenium3+python自动化007-警告框
警告框 alert = driver.switch_to.alert alert.text() alert.accpet() alert.dismiss() # 导selenium包 from sel ...
- Selenium3+python自动化007-等待时间
import time 一.强制等待 sleep(秒) 二.显示等待 使WebDriver等待指定元素条件成立时继续执行,否则在达到最大时长时抛出超时异常(TimeoutException) 1. 导 ...
- Python - 基本数据类型及其常用的方法之字典和布尔值
字典 特点:{"key1": value1, "key2":value2} , 键值对中的值可以为任何数据类型,键不能为列表.字典(无法哈希),布尔值可以为键 ...
- Python - 基本数据类型及其常用的方法之元组
元组 特点:一级元素无法被修改,且不能被增加或者删除. 基本操作: tu = (11, 22, ["aiden", 33, ("qwe", 11)], 77) ...
- python+selenium实现163邮箱登陆—iframe动态ID定位 及常用定位方法
今天发现之前的登录163邮箱脚本定位不到iframe了,原因是iframe拼接了动态ID,修改后的脚本如下: from selenium import webdriver driver = webdr ...
- python selenium八大定位方法
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- python selenium(定位方法)
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- Selenium 常用定位对象元素的方法
常见定位对象元素的方法 在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回的元素句柄来定位元素.其中By类的常用定位方 ...
随机推荐
- Jmeter后置处理器,正则表达式提取器的使用
[使用场景]:下一个请求参数需要从上一个请求的响应数据中获取 [jmeter正则表达式说明]:使用perl正则表达式(可参考:http://www.runoob.com/perl/perl-regul ...
- Java架构-高并发的解决实战总结方案
Java架构-高并发的解决实战总结方案 1.应用和静态资源分离 刚开始的时候应用和静态资源是保存在一起的,当并发量达到一定程度的时候就需要将静态资源保存到专门的服务器中,静态资源主要包括图片.视频.j ...
- C++ Primer 抄书笔记(二)——变量和基本类型(上)
一.基本内置类型 base build-in type[算数类型/类型转换/字面值常量] 基本内置类型(算数类型arithmetic type(整型integral type(字符,布尔bool),浮 ...
- 不用循环游标,一句update代码实现滚动计算
发现一段经典SQL,不用循环游标,一句update代码实现滚动计算结存.为方便理解,结合实例测试之 --1,源数据#t1,jcshl初值为每个sid的当前库存数量,要实现的效果:每个sid的后一结存数 ...
- 解决 Windows 编译 Fast R-CNN 的 bbox 和 nms 出现的错误 error: Unable to find vcvarsall.bat
在 Windows 下安装一个底层的 Python 包时(Fast R-CNN 的 bbox 和 nms),遇到 error: Unable to find vcvarsall.bat 错误,看到这个 ...
- jQuery---jQuery插件
jQuery插件 使用插件的步骤 1. 引入jQuery文件 2. 引入插件(如果有用到css的话,需要引入css) 3. 使用插件 <!--1. 引入jquery的js文件--> < ...
- Python2与Python3比较
1.print 函数 1. print语句没有了,取而代之的是print()函数. Python 2.6与Python 2.7部分地支持这种形式的print语法. 2.Unicode 1. 在pyt ...
- laravel手动数组分页
laravel文档中已经有写如何自己使用分页类去分页了,但没有详细说明. 如果你想手动创建分页实例并且最终得到一个数组类型的结果,可以根据需求来创建 IlluminatePaginationPagin ...
- c# 使用T4模板生成实体类(sqlserver)
新建类库,右键添加 "文本模板" 添加完成之后生成如下后缀为 tt的文件: 双击文件:TextTemplate_Test.tt 文件打开,替换代码如下 <#@ templat ...
- css样式的兼容性
浏览器 前缀 IE和safari -webkit- Chrome -ms- Firefox ...
