babel 的简单使用
之前在项目中使用.balelrc文件,但是一直不知道具体怎么使用,就知道可以将es6语法转码为es5语法。
今天就简单的做个例子,也算是记录一下困扰了好久的问题。
转码步骤:
首先在项目的目录中安装Babel
创建配置文件
.balelrc,存放在项目的根目录下利用Babel提供的命令行工具
@babel/cli,用命令行进行转码
1.1 安装Babel,可以直接使用命令行安装。
npm install --save-dev @babel/core
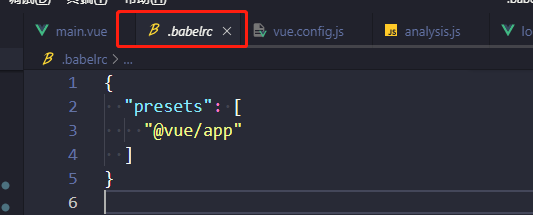
1.2 配置文件 .babelrc
该文件用来设置转码规则和插件的,基本格式为:
{
"presets": [],
"plugins": []
}
presets字段设定转码规则,官方提供一下的规则集,可以按需加载
# 最新转码规则
$ npm install --save-dev @babel/preset-env # react 转码规则
$ npm install --save-dev @babel/preset-react
然后将这些规则加入.babelrc文件
{
"presets":[
"@babel/env",
"@babel.preset-react"
],
"plugins":[]
}
1.3 命令行转码
Babel 提供命令行工具@babel/cli,用于命令行转码。
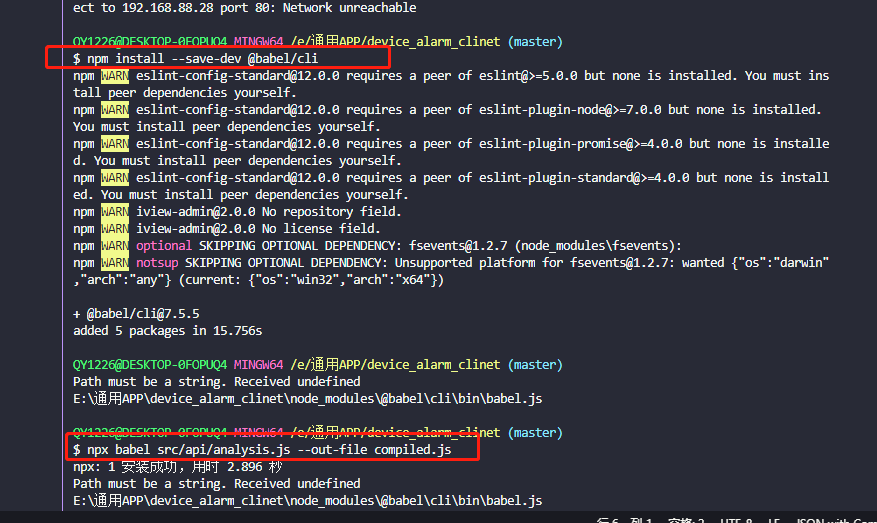
npm install --save-dev @babel/cli
基本用法:
# 转码结果输出到标准输出
$ npx babel example.js # 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
$ npx babel example.js --out-file compiled.js
# 或者
$ npx babel example.js -o compiled.js # 整个目录转码
# --out-dir 或 -d 参数指定输出目录
$ npx babel src --out-dir lib
# 或者
$ npx babel src -d lib # -s 参数生成source map文件
$ npx babel src -d lib -s
这里附上自己转码配置文件和转码前后文件内容和转码命令(就是自己玩了一下,嘿嘿嘿~)




其实网上的资料还是很多滴,就是自己想要知道怎么自己转码,其实用webpack也是比较简单的。
首先,安装babel-preset-env包:npm install –save-dev babel-preset-env
在根目录下创建.babelrc文件。
为了检验我们的配置是否成功,我们再安装babel-cli包:npm install --save-dev babel-cli,然后我们在根目录下创建一个babel_test文件用于测试,如下:
let arr = [1, 2, 3];
console.log([...arr]);
并在package.json文件中添加npm脚本:
"scripts": {
"dev": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e",
"babel": "babel ./babel_test/test.js -o ./babel_test/res.js"
},
该脚本的作用就是将test.js进行转码,并将转码后的内容存储到res.js文件中。
在终端执行npm run babel则会在相同目录下生成res.js:
"use strict";
var arr = [1, 2, 3];
console.log([].concat(arr));
该文件已经转码成功,说明我们的配置是正确的。
babel 的简单使用的更多相关文章
- babel如此简单
凡是看到这个标题点进来的同学,相信对babel都有了一定的了解.babel使用起来很简单,简单到都没有必要写一篇文章去介绍,直接看看官方文档就可以.所以我也在怀疑到底该不该写这篇文章.想来想去还是决定 ...
- babel 7 简单升级指南
babel 7 babel 7 发布两天了,试着对当前项目更新了下,仅此记录分享 主要改动参考 官方博客 官方升级指南 主要升级内容 不再支持放弃维护的 node 版本 0.10.0.12.4.5 使 ...
- babel 7 简单指北
babel 7 对于 babel 7,babel 的官网已经介绍得非常详细了,但有时感觉文档和实际使用总是差那么一点东西. 主要包 先来看一下主要的包,babel 7 对于包进行了一些简化. @bab ...
- babel简介——简单介绍与实用(转)
博客讲解内容如下: 1.babel是什么 2.javascript制作规范 3.babel转译器 4.babel的使用 5.常见的几种babel转译器和插件 6.babel最常见配置选项 7.babe ...
- webpack4 babel 篇
demo 代码点此,如果对 babel 不熟,可以看一下babel 7 简单指北. webpack 使用 babel 来打包使用 es6 及以上语法的 js 文件是非常方便的,可以通过配置,将 es6 ...
- babel plugin和presets是什么,怎么用?
https://www.fullstackreact.com/articles/what-are-babel-plugins-and-presets/ 当开发react或者vuejs app时,开发者 ...
- Babel知识点相关
本篇是根据最新babel 7版本写的,里面用到的一些babel相关包都是babel 7的 1,babel是如何工作的 babel是一个转译器,这里我严格区分了转译器和编译器,因为编译器最终生成 ...
- babel 与 ast
什么是 babel Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中. 什 ...
- 前端JavaScript高级面试笔记
一.ES6 1.模块化 ES6通过export和import实现模块化 ES6的模块化的基本规则或特点, 欢迎补充: 1:每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件 ...
随机推荐
- Linux学习小记(2)---installation
安装一方面需要注意镜像的定位问题,另一方面是在我的双显卡笔记本上,总是进不去安装界面和启动失败,我的原因是驱动问题,需要在启动参数加上nouveau.mideset=0,或者nomodeset等指令来 ...
- UCF Local Contest 2015 J 最小割
题意: 有
- springboot容器加载完毕执行某一个方法
问题: 最近做项目(项目使用的是springboot)的时候,数据库有一个配置参数表,每次都要查询数据库去做数据转换,这样每次查询数据库感觉不太友好,后来写了一个方法项目启动完成后立即执行此方法,将配 ...
- 洛谷P1056 排座椅
洛谷P1056 排座椅 洛谷传送门 题目描述 上课的时候总会有一些同学和前后左右的人交头接耳,这是令小学班主任十分头疼的一件事情.不过,班主任小雪发现了一些有趣的现象,当同学们的座次确定下来之后,只有 ...
- 纪中23日c组T3 2161. 【2017.7.11普及】围攻 斐波那契数列
2161. 围攻 (File IO): input:siege.in output:siege.out 时间限制: 1000 ms 空间限制: 262144 KB 具体限制 Goto Prob ...
- 【python基础语法】第1天作业练习题
# 1.下面那些不能作为标识符? """ 1.find 2. _num 3.7val 4.add. 5.def 6.pan 7.-print 8.open_file 9. ...
- 清北学堂—2020.1提高储备营—Day 1 afternoon(二分、分治、贪心)
qbxt Day 1 afternoon --2020.1.17 济南 主讲:李佳实 目录一览 1.二分法 2.分治 3.贪心 总知识点:基础算法 一.二分法 (1)算法分析:二分法是一种暴力枚举的优 ...
- Lodash是什么?
lodash:是一个一致性.模块化.高性能的 JavaScript 实用工具库.(也就是相当于自己封装的私有方法) node里引入 // Load the full build. var _ = re ...
- 轻量级RPC设计与实现第一版
什么是RPC RPC (Remote Procedure Call Protocol), 远程过程调用,通俗的解释就是:客户端在不知道调用细节的情况下,调用存在于远程计算机上的某个对象,就像调用本地应 ...
- salt-minion启动报错No module named salt.scripts
这是当初部署saltstack时候的问题了,saltstack用的是0.17.4的版本.正当minion部署到最后时候,启动 minion端时报错ImportError: No module name ...
