ASP.NET Core搭建多层网站架构【15-扩展之使用Obfuscar混淆加密保护代码】
2020/02/03, ASP.NET Core 3.1, VS2019, Obfuscar 2.2.25
摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【15-扩展之使用Obfuscar混淆加密保护代码】
使用Obfuscar混淆加密保护代码,防止他人使用ILSpy等工具反编译查看到源码
本章节介绍了使用Obfuscar混淆加密保护代码,防止他人使用ILSpy等工具反编译查看到源码,可以一定程度上防护自己的代码
Obfuscar是开源免费的混淆加密工具,支持.NET Framework和.NET Core应用程序,官方网站、github项目地址、官方文档
添加包引用
向MS.WebApi应用程序添加包引用:
<ItemGroup>
<PackageReference Include="Obfuscar" Version="2.2.25">
</ItemGroup>
添加混淆配置文件
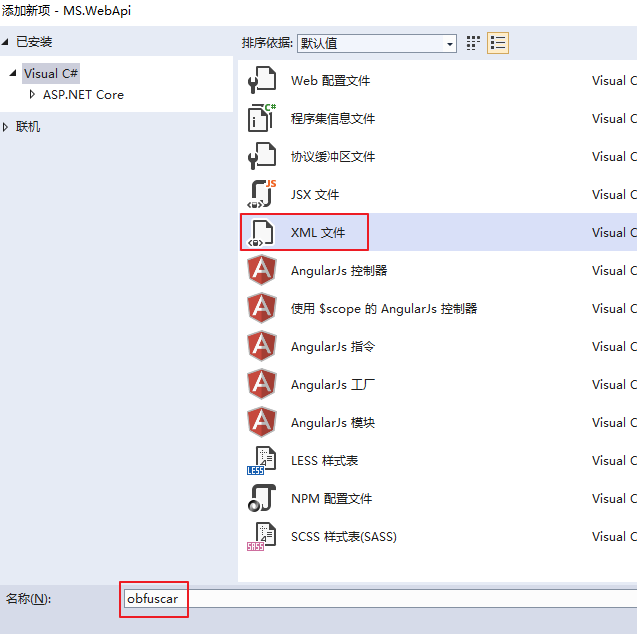
向MS.WebApi应用程序添加xml配置文件,取名为obfuscar.xml:

右击该xml文件属性,选择始终复制到输出目录:

编辑obfuscar.xml配置文件:
<?xml version='1.0'?>
<Obfuscator>
<Var name="InPath" value="." />
<Var name="OutPath" value=".\Obfuscator_Output" />
<Var name="UseUnicodeNames" value="true" />
<Module file="$(InPath)\MS.Services.dll" />
<Module file="$(InPath)\MS.Component.Jwt.dll" />
<Module file="$(InPath)\MS.Component.Aop.dll" />
</Obfuscator>
- 配置的变量值在官方文档-配置中都有写,可以去查阅下
- 解释下以上我的配置含义:
- InPath即输入路径,"."表示从当前路径开始找,项目编译完,我会使用
CD $(TargetDir)命令跳到当前输出目标目录 - OutPath即输出路径,输出到当前路径下的Obfuscator_Output文件夹
- UseUnicodeNames即使用Unicode编码混淆名称,值是true,就是开启该功能
- var开头的节点都是混淆配置,obfuscar还有好多配置,但是有些配置开启后会影响代码功能,需要自己混淆后再测试一遍功能,以上我的配置不影响代码功能,已经自行测试过了
Module file="$(InPath)\MS.Services.dll"这行意思就是,将编译完成后输出目录下的MS.Services.dll进行混淆(混淆后会生成在Obfuscator_Output文件夹中)
- InPath即输入路径,"."表示从当前路径开始找,项目编译完,我会使用
添加生成事件
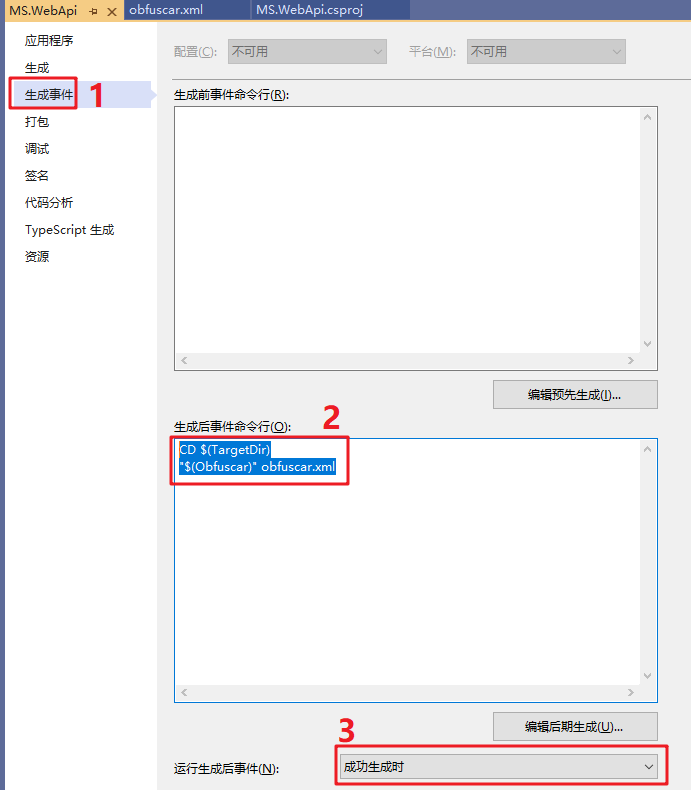
在MS.WebApi应用程序中右击-属性-生成事件,在“生成后事件命令行”中填写命令:
CD $(TargetDir)
"$(Obfuscar)" obfuscar.xml

- 编译成功后,VS便执行上面写的两行命令
CD $(TargetDir)这条命令很重要,决定了obfuscar.xml配置文件中InPath的值"."的相对路径的位置,InPath的值如果不对,会找不到要混淆的dll"$(Obfuscar)" obfuscar.xml便是核心,使用obfuscar.xml配置混淆代码
至此,所有的配置都已完成,下面编译项目,验证是否混淆
验证是否混淆
右击MS.WebApi应用程序,选择发布,根据上一章节的配置重新发布编译一次网站项目:

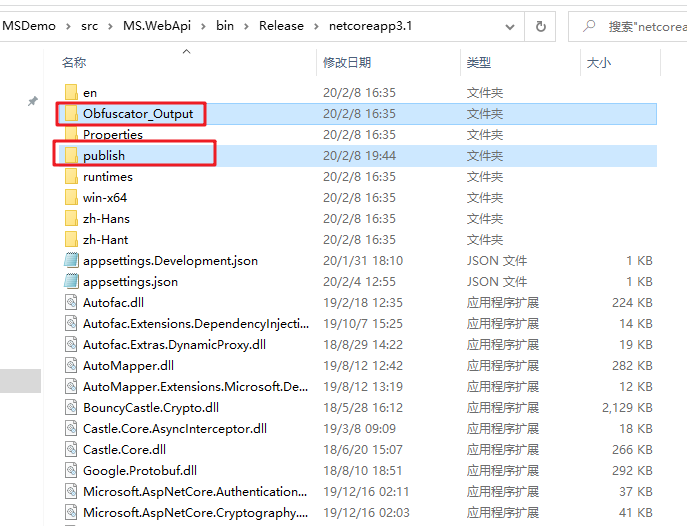
可以看到publish中即最终发布的项目文件,Obfuscator_Output就是根据配置文件混淆过后的dll
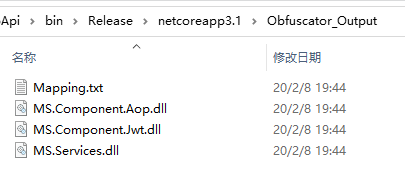
打开Obfuscator_Output:

可以看到里面有三个dll,即我们在obfuscar.xml中写的三个需要混淆的dll
下载并打开ILSpy,打开
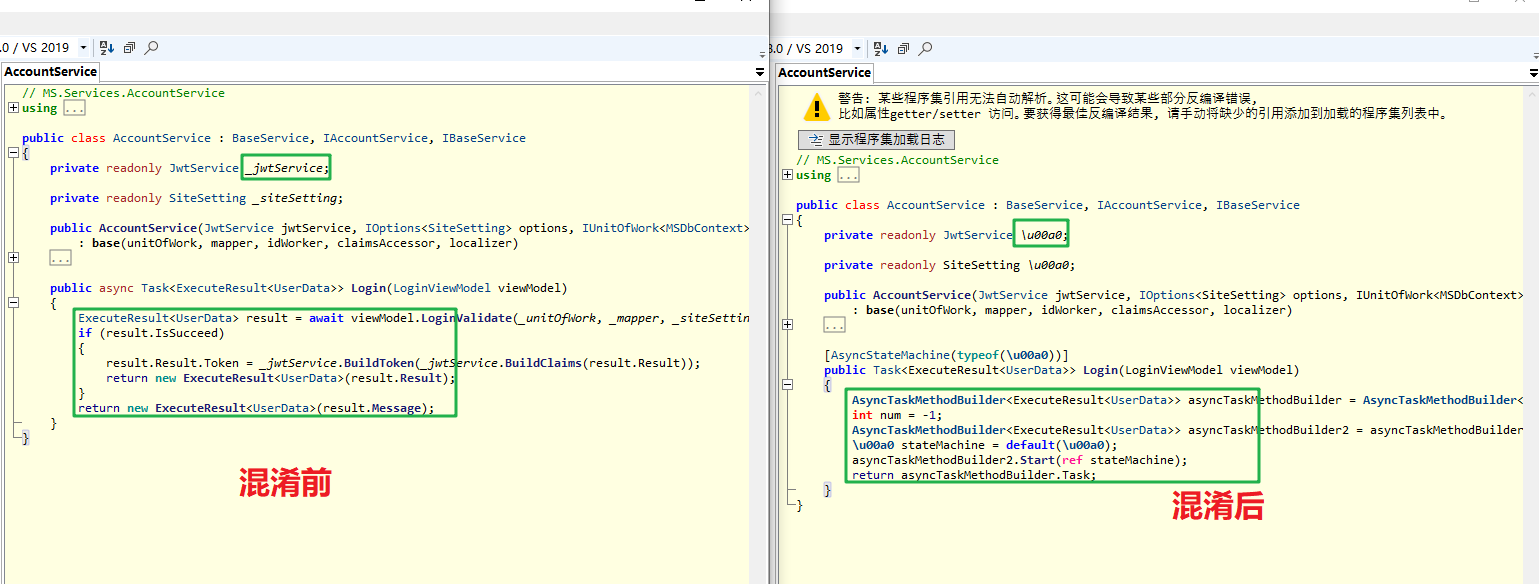
Release\netcoreapp3.1\publish\MS.Services.dll(混淆前)和Release\netcoreapp3.1\Obfuscator_Output\MS.Services.dll(混淆后)进行对比

- 可以看到代码已成功混淆(绿色框出来的地方)
- 可以看到代码部分成员变量已经变成了unicode编码
将Obfuscator_Output中的三个dll复制并粘贴覆盖到publish中,然后将publish中的网站项目文件全部拷贝至IIS部署目录website中(具体请参考上一章节),重启IIS,调用接口,网站可以使用混淆后的代码正常运行(这边就不再截图了)
ASP.NET Core搭建多层网站架构【15-扩展之使用Obfuscar混淆加密保护代码】的更多相关文章
- ASP.NET Core搭建多层网站架构【0-前言】
2020/01/26, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构 目录 0-前言 1-项目结构分层建立 2-公共基 ...
- ASP.NET Core搭建多层网站架构【1-项目结构分层建立】
2020/01/26, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构[1-项目结构分层建立] 文章目录 此分支项目代码 ...
- ASP.NET Core搭建多层网站架构【2-公共基础库】
2020/01/28, ASP.NET Core 3.1, VS2019,Newtonsoft.Json 12.0.3, Microsoft.AspNetCore.Cryptography.KeyDe ...
- ASP.NET Core搭建多层网站架构【3-xUnit单元测试之简单方法测试】
2020/01/28, ASP.NET Core 3.1, VS2019, xUnit 2.4.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构[3-xUnit单元测试 ...
- ASP.NET Core搭建多层网站架构【4-工作单元和仓储设计】
2020/01/28, ASP.NET Core 3.1, VS2019, Microsoft.EntityFrameworkCore.Relational 3.1.1 摘要:基于ASP.NET Co ...
- ASP.NET Core搭建多层网站架构【5-网站数据库实体设计及映射配置】
2020/01/29, ASP.NET Core 3.1, VS2019, EntityFrameworkCore 3.1.1, Microsoft.Extensions.Logging.Consol ...
- ASP.NET Core搭建多层网站架构【6-注册跨域、网站核心配置】
2020/01/29, ASP.NET Core 3.1, VS2019, NLog.Web.AspNetCore 4.9.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站 ...
- ASP.NET Core搭建多层网站架构【7-使用NLog日志记录器】
2020/01/29, ASP.NET Core 3.1, VS2019, NLog.Web.AspNetCore 4.9.0 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站 ...
- ASP.NET Core搭建多层网站架构【8.1-使用ViewModel注解验证】
2020/01/29, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构[8.1-使用ViewModel注解验证] 使用V ...
随机推荐
- 2.6.1 XML配置:创建XML文件
(1) 工程名右击---New--file -- newfile窗口中:filename中输入testng.xml testng.xml 文件中打开后,切换到source 标签中.进行编辑. 内容 ...
- 每天进步一点点------CRC码的FPGA实现
一.CRC码的FPGA实现之一CRC的原理 实验目的 学习用FPGA设计一个数据通信中常用的数据检错模块——循环冗余检验CRC模块,熟悉理解CRC的检错原理. 实验原理 循环冗余检验(CRC)算法原理 ...
- macos 杀掉端口 命令行
sudo lsof -i:3000 kill 11111 1111就是pid下面的数字
- MP4转mp3
python实现: 依赖: glob,pydub "Couldn't find ffmpeg or avconv - defaulting to ffmpeg, but may not wo ...
- c#常用控件及简写
c#常用控件及简写
- Scanner的hasNext()方法
转自:https://blog.csdn.net/gao_zhennan/article/details/80562548 找到一篇关于hasNext()的常见问题的文章,记录一下
- 排查 k8s 集群 master 节点无法正常工作的问题
搭建的是 k8s 高可用集群,用了 3 台 master 节点,2 台 master 节点宕机后,仅剩的 1 台无法正常工作. 运行 kubectl get nodes 命令出现下面的错误 The c ...
- Bugku-CTF加密篇之进制转换(二进制、八进制、十进制、十六进制,你能分的清吗?)
进制转换 二进制.八进制.十进制.十六进制,你能分的清吗?
- Codeforces Round #598 (Div. 3) F. Equalizing Two Strings
You are given two strings ss and tt both of length nn and both consisting of lowercase Latin letters ...
- 多对多三种创建方式、forms组件、cookies与session
多对多三种创建方式.forms组件.cookies与session 一.多对多三种创建方式 1.全自动 # 优势:不需要你手动创建第三张表 # 不足:由于第三张表不是你手动创建的,也就意味着第三张表字 ...
