vue状态管理vuex从浅入深详细讲解
1、vuex简介以及创建一个简单的仓库
vuex是专门为vue框架而设计出的一个公共数据管理框架,任何组件都可以通过状态管理仓库数据沟通,也可以统一从仓库获取数据,在比较大型的应用中,数据交互庞大的情况下,推荐使用vuex管理。Vuex状态管理有五个核心的概念,分别为state、getters、actions、mutations、modules,接下来,将一起来研究一下这五个对象的具体使用,在此之前我们先在src文件下创建一个状态管理文件夹store,创建index.js文件(注:下图是在项目中更改,不要被其他代码干扰,关注标记就行了)

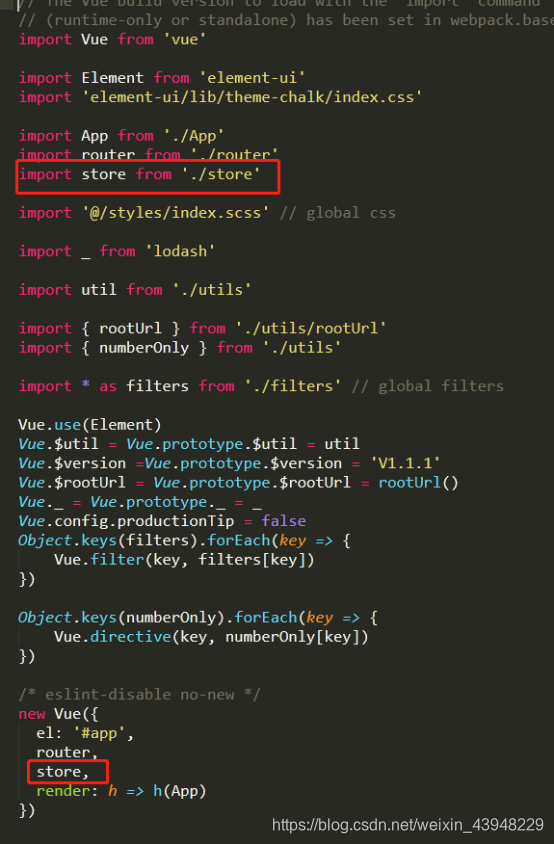
在main.js中引用并在vue实例中注册

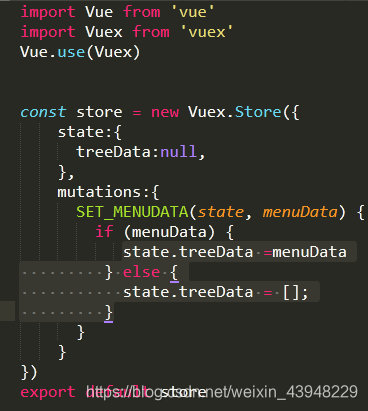
接下来我们在index.js中创建一个简单的状态管理,并在其他组件中获取和更改:

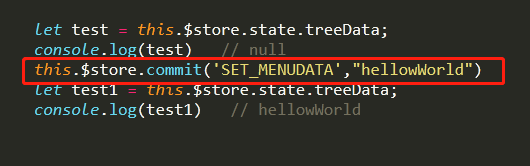
如上图便是一个最基础的状态管理,用到了刚刚五个属性中的两个,接下来我们来解析一下代码,首先引入vue以及vuex,并在vue中使用,然后创建一个store实例。然后我们来说一下两个属性,第一个为state,它是一个对象,它的的作用相当于仓库的容器,用来储存所有公共数据;第二个为mutations,它也是一个对象,对象里面是一个一个的方法,这些方法说白了就是来储存和改变state里面的数据;关于基础的状态管理我们就了解完了,接下来我们在组件中去获取和改变状态管理中的数据;

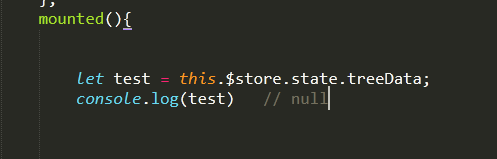
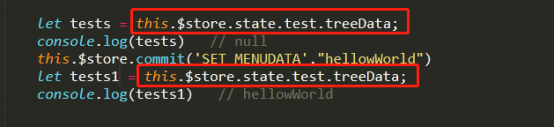
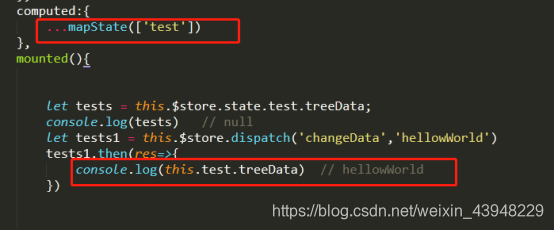
我们在mounted函数中获取到了状态管理数据,结果为null,因为我们定义的就是null,下面我们来改变状态管理中的treeData值;

我们通过store的commit方法提交改变状态值,第一个参数为mutations里面的方法名,第二个参数为要改变的数据值,改变后立马获取就能得到改变后的值,一般多用在多组件之间的通信和数据共享。以上就是创建一个基本的状态管理库
2、vuex的模块化管理
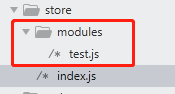
想象一下,如果管理数据多了起来,index.js也将变成一个数据庞大的文件,难以维护,而且还有一些复杂的需求也难以满足,这个时候我们就想起了模块化管理,是的,状态管理也提供了模块化管理,这就是五个概念中的modules,它的出现便是为了模块化管理,下面我们在store文件夹下面构建modules文件夹,用来存放模块js文件。

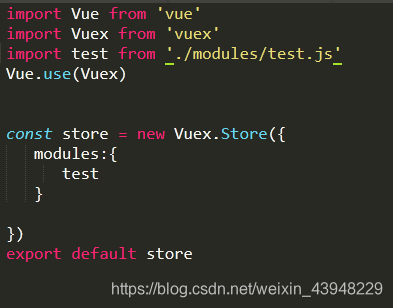
下面是我们index.js改变的代码

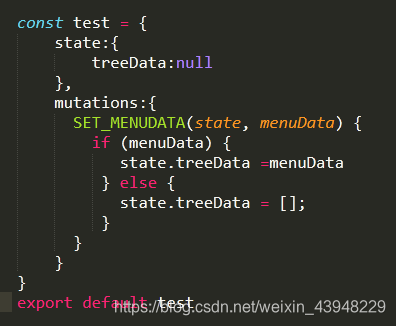
下面是test.js中的代码

上面结构就是最基本的模块化状态管理,当然在组件的获取方式也得改变,代码如下

如上图就是模块化管理的获取方式;
3、vuex中的actions和getters
五个重要概念中还剩下getters、actions这两个概念,我们先说actions吧,actions和mutations非常接近,都是用来处理state中的数据,但是它可以异步处理,而mutations中只能同步,但是actions却不能直接处理state中的数据,它必须借助mutations里面的函数,所以一定要记住,能改变state中数据的方法,只有mutations可以做到。
那么我们现在来探讨一下mutations为什么不能异步!!!先上代码

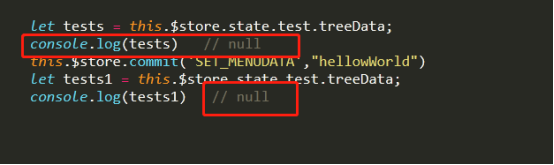
现在我们把赋值state值改为异步,然后再来获取一下

结果为两个null,因为状态是实时获取的,而获取到的时候异步还没开始执行,所以都为null。这样就不能实时的改变获取数据,导致数据获取总是“慢了一拍”,实际需求中需要从状态管理中调取接口从后台获取数据,而接口都是异步的函数,那怎么办呢?所以actions的出现就是为了解决这个疑难杂症的,让我们来操作一番。上代码:

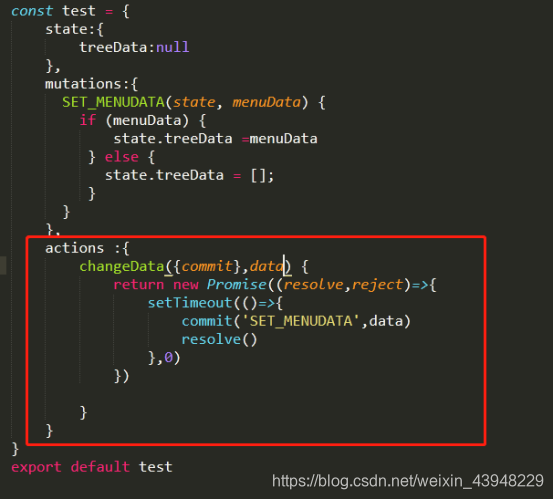
在test对象中加入actions对象,对象里面的函数其实就是对数据进行操作后再提交到状态管理mutations里面来改变数据,这里多用于异步操作,比如在函数请求后台数据后返回组件页面(不推荐)或者异步改变状态管理里面的值,它多用于和另外的一个概念一起配合使用,那就是getters属性,getters属性相当于组件的computed属性,它可以处理和缓存state中的数据,当state中有更新的时候它也会跟着更新,接下来我们来部署getters,首先在store创建getters.js文件

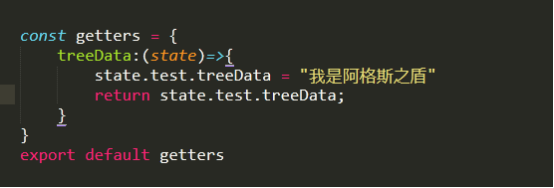
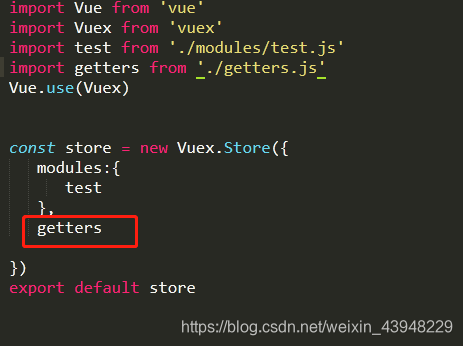
getters.js代码,getters需要在store中注册;


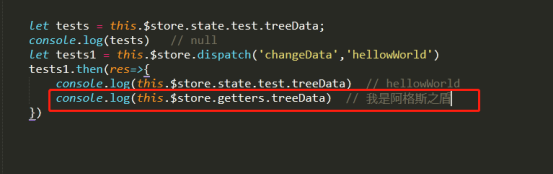
这里我们过滤上面我们改变的数据,一律改为“我是阿格斯之盾”,接着在刚刚输出的地方打印出来看看:

这里获取getters里面的属性值的方法可以直接通过getters暴露给store的属性中直接获取
4、vuex中的辅助函数
这里我们只说mapState函数,其他函数都和它类似,感兴趣的小伙伴可以自行了解哟
mapState辅助函数
当一个组件需要同时获得多个状态的时候,为每个状态去声明显得代码臃肿,这个时候就得用到mapState函数了:

先在组件中导入mapState函数

然后在computed中导入mapState函数,这里用的是扩展运算符,然后就可以在函数中直接获取到test状态里面的所有数据了,其他的几个辅助函数都和这个差不多,感兴趣的小伙伴自行了解一下吧,学无止境,喜欢就点个赞吧~
vue状态管理vuex从浅入深详细讲解的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- Vue状态管理Vuex简单使用
状态管理保存在store\index.js中,简单说明如下 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export def ...
- Vue 状态管理 Vuex
1.概述 Vuex作为插件,管理和维护整个项目的组件状态. 2.安装vuex cnpm i --save vuex 3.vuex使用 github地址:https://github.com/MengF ...
- vue 状态管理vuex(九)
通过props 及 $emit在父子组件通讯,对应频繁更新状态考虑使用vuex store.js export default { // 存储状态值 state: { count: 0 }, // 状 ...
- 浅入深出Vue:第一个页面
今天正式开始入门篇,也就是实战了~ 首先我们是要做一个博客网站,UI 框架采用江湖传闻中的 ElementUI,今天我们就来利用它确定我们博客网站的基本布局吧. 准备工作 新建一个vue项目(可以参考 ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- 浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置 工欲善其事必先利其器,让我们先做好准备工作吧 导航篇 WebStorm安装配置 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版 ...
随机推荐
- ACM学习网站、
转载:http://www.cnblogs.com/zhourongqing/archive/2012/05/24/2516180.html http://61.187.179.132/JudgeOn ...
- git的安装与命令行基本的使用
1.https://git-scm.com/ 点击这个网址进入git的官方网站 2,.进去里面会有提示,64位于32位的,根据自己的电脑安装 3 下载完了过后就直接安装,一般会安装在c盘里面 ,进入安 ...
- java Math和Random和UUID
Math类 public final class Math extends Object 以下X表示double,float,int, long abs(X x):求绝对值 max(X x1,X x2 ...
- ASP.NET MVC 实现页落网资源分享网站+充值管理+后台管理(14)之会员中心管理
源码下载地址:http://www.yealuo.com/Sccnn/Detail?KeyValue=c891ffae-7441-4afb-9a75-c5fe000e3d1c 会员中心,主要包含了会员 ...
- 2019-7-29-win10-uwp-如何使用DataTemplate
title author date CreateTime categories win10 uwp 如何使用DataTemplate lindexi 2019-7-29 10:2:32 +0800 2 ...
- Linux 内核取消 urb
为停止一个已经提交给 USB 核心的 urb, 函数 usb_kill_urb 或者 usb_unlink_urb 应 当被调用: int usb_kill_urb(struct urb *urb); ...
- 阿里云“网红"运维工程师白金:做一个平凡的圆梦人
他是阿里云的一位 P8 运维专家,却很有野心得给自己取花名“辟拾(P10)”:他没有华丽的履历,仅凭着 26 年的热爱与坚持,一步一个脚印踏出了属于自己的技术逆袭之路:他爱好清奇,练就了能在 20 秒 ...
- umask 设置
背景: 有时候需要在linux上从其他人的目录里copy文件过来. 最近遇上的事情很麻烦,就是copy的时候发现很多文件copy不过来,copy一个文件夹时,当前文件把权限修改了,结果子目录的中的还没 ...
- 21.模块的执行以及__name__
执行结果: "E:\Program Files\JetBrains\PycharmProjects\python_demo\venv\Scripts\python.exe" &qu ...
- 17.python文件处理
原文:https://www.cnblogs.com/linhaifeng/articles/5984922.html 文件处理流程: 1. 打开文件,得到文件句柄并赋值给一个变量2. 通过句柄对文件 ...
