vue之vue-router嵌套路由
1、定义路由

routes: [
{
path: '/product', //第一层路由
name: 'product',
component: Vproductcontent,//父组件渲染的是子组件的内容<routerview/>写在父组件中
children:[
{
path: '/product/hotproduct', //第二层路由
name: 'hotproduct',
component: Vhotproduct,
children:[
{
path: '/product/hotproduct/detail/:id(\\d+)', //第三层路由
component: Vhotproductdetail,
}
]
},
]
},
]
2、使用 router-link 组件来导航
在左侧菜单栏的Vleft组件中使用router-link
<ul class="nav nav-sidebar">
<router-link tag="li" to="/product"><a href="#">产品管理</a></router-link>
</ul>
2.1 加入默认样式
默认选中的样式是在li标签上加上class="active"
#将其渲染成以下样式,这是默认选中的样式
<ul class="nav nav-sidebar">
<li class="active"><a href="#">产品管理</a></li>
</ul>
2.1.1 tag
如果想要 <router-link> 渲染成某种标签,例如 <li>。 可以使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
<ul class="nav nav-sidebar">
<router-link tag="li" to="/product"><a href="#">产品管理</a></router-link>
</ul>
2.1.2 active-class
设置 链接激活时使用的 CSS 类名。默认值可以通过路由的构造选项 linkActiveClass 来全局配置。比如:li标签上渲染出class="active"
- 可在 <router-link> 上使用 active-class 属性,指定渲染后生成其他类名
<router-link tag="li" to="/product" active-class=“active”><a href="#">产品管理</a></router-link>
但是这样需要没一个router-link上都需要加,可以使用全局配置,避免麻烦
- 可以通过路由的构造选项 linkActiveClass 来全局配置
//在router文件夹下的index.js中配置
export default new Router({
// 全局配置 router-link 标签生成的 CSS 类名
linkActiveClass: 'active',
routes: [
]
})
2.1.3 exact
如果完成上述配置后,会发现不管点击哪一个链接根路由(/)一直有高亮背景, 因为 /product都会去模糊匹配 / 和 /product, 所以 / 一直有高亮 ,可在router-link 标签上使用 exact 属性,针对根路由(/)开启精确匹配。
<router-link tag="li" to="/" exact><a href="#">首页</a></router-link>
此时就完成了点击哪个,哪个就会激活有背景色。
3、router-view渲染
这里注意每一层的路由最后渲染都应该渲染在它上一层录有对应的组件中,例如:
{
path: '/product',
name: 'product',
component: Vproductcontent,
children:[
{
path: '/product/hotproduct',
name: 'hotproduct',
component: Vhotproduct,
}
]
}
children下的组件都应该渲染在Vproductcontent组件中,所以在Vproductcontent下写router-view的渲染出口。
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="header clearfix headeradd">
<nav>
<ul class="nav nav-pills">
<router-link :to="{name:'hotproduct'}" tag="li"> //路由跳转连接
<a>热销产品</a>
</router-link>
</ul>
</nav>
<hr>
</div> <router-view></router-view> //渲染出口 </div>
4、路由配置默认选中

此时只需要在路由中加入,点击产品管理,默认跳转到热销产品即可。
{
path: '/product',
name: 'product',
component: Vproductcontent,//父组件渲染的是子组件的内容<routerview/>写在父组件中
children:[
{
path: '/product/hotproduct',
name: 'hotproduct',
component: Vhotproduct,
children:[
{
path: '/product/hotproduct/detail/:id(\\d+)',
component: Vhotproductdetail,
}
]
},
//点击产品管理默认选中
{
path: '/product',
redirect: '/product/hotproduct',
}
5、keep-alive
<keep-alive> 可缓存渲染的路由组件实例,比如一个form表单的组件,输入完成后切换到其它组件,回来后内容仍然存在

<!-- <keep-alive缓存form表单的输入数据 -->
<keep-alive>
<router-view></router-view>
</keep-alive>
6、路由传参
6.1 定义路由

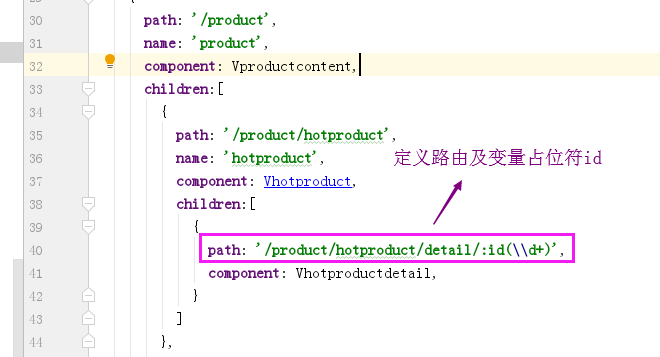
6.1.1 接收参数(变量占位符)
用于接收路由参数的,可用于接收不同类型
//路由将匹配id是整型的,params后面可以跟正则
{ path: '/params-with-regex/:id(\\d+)' }, // * 可以匹配任何东西
{ path: '/asterisk/*' }, // params用冒号“:”表示
{path : ' / params /:foo /:bar ' }, //通过添加“?”可以使param成为可选项
{path : ' / optional-params /:foo?' },
详情参考:https://github.com/vuejs/vue-router/blob/dev/examples/route-matching/app.js
6.2 传参
<ul>
<li v-for="(product, index) in hotProductArray" :key="product.id">
<router-link :to="'/product/hotproduct/detail/' + product.id">
{{product.name}}
</router-link>
</li>
</ul>
<ul>
<li v-for="(product, index) in hotProductArray" :key="product.id">
<button @click="pushId(id)"> //相当于点击路由链接(后退1步,会返回当前路由界面)
{{product.name}}
</button>
</li>
</ul> //
methods:{
pushId(id){
this.$router.push(`/product/hotproduct/detail/${id}`)
}
},
编程式传参
其余编程式路由API:
this.$router.push(path) //相当于点击路由链接(后退1步,会返回当前路由界面)
this.$router.replace(path) // 用新路由替换当前路由(后退1步,不可返回到当前路由界面)
this.$router.back() //后退回上一个记录路由
this.$router.go(n) // 参数 n 指定步数
this.$router.go(-1) // 后退回上一个记录路由
this.$router.go(1) //向前进下一个记录路由
6.3 获取对应id的对象
methods:{
getProductById(){
this.id=this.$route.params.id-0 //注意:获取路径上的id,减0是为了变成整型,路径上的id是字符
//获取指定的对象,防止页面刷新数据丢失,存在localStorage,先去这里取值,因为页面刷新,重新生成Vue实例,内存的数据丢失
let detailProduct= window.localStorage.getItem('detailProduct');
if(!detailProduct) {
this.detailProduct = this.$store.getters['pm/getHotProductById'](this.id) //获取指定id的对象
} else {
window.localStorage.setItem('detailProduct', this.detailProduct)
}
}
},
在创建这个组件时就应该获取id,否则页面刚开始会没有数据
created(){
//只会调用一次,创建时就会调用方法,获取id
this.getProductById();
},
点击不同的对象就应该监听路由变化,随时获取不同的id
watch:{
//监视路由变化,只要变化就会调用方法,重新获取id
'$route':function () {
this.getProductById()
}
}
id和对象初始化
data:function(){
return {
id:null,
detailProduct:{}
}
},
渲染数据
<div class="jumbotron">
<h1>{{ id }}</h1>
<h1>{{ detailProduct }}</h1> </div>
6.4 路由传参关系图

参考文档:https://router.vuejs.org/zh/
vue之vue-router嵌套路由的更多相关文章
- vue(19)嵌套路由
嵌套路由 有时候在路由中,主要的部分是相同的,但是下面可能是不同的.比如访问首页,里面有新闻类的/home/news,还有信息类的/home/message.这时候就需要使用到嵌套路由.项目结构如下: ...
- Vue(基础六)_嵌套路由(续)
一.前言 1.路由嵌套里面的公共路由 2.keep-alive路由缓存 3.导航守卫 二.主要内容 ...
- vue +ts 在router的路由中import报错的解决方案
在router.ts中引入.vue文件,会提示打不到module,但是编译可能成功,运行也不报错 找了好久,发现了这个答案 https://segmentfault.com/a/11900000167 ...
- vue 中 this.$router.push() 路由跳转传参 及 参数接收的方法
传递参数的方法:1.Params 由于动态路由也是传递params的,所以在 this.$router.push() 方法中 path不能和params一起使用,否则params将无效.需要用name ...
- vue中this.$router.push()路由传值和获取的两种常见方法
1.路由传值 this.$router.push() (1) 路由跳转使用router.push()方法,这个方法会向history栈添加一个新纪录,所以,当用户点击浏览器后退按钮时,会回到之前的 ...
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
- vue嵌套路由--params传递参数
在嵌套路由中,父路由向子路由传值除了query外,还有params,params传值有两种情况,一种是值在url中显示,另一种是值不显示在url中. 1.显示在url中index.html <d ...
- vue嵌套路由总结
嵌套路由就是在一个被路由过来的页面下可以继续使用路由,嵌套也就是路由中的路由的意思. 比如在vue中,我们如果不使用嵌套路由,那么只有一个<router-view>,但是如果使用,那么在一 ...
- Vue中使用children实现路由的嵌套
Vue中使用children实现路由的嵌套 相关Html: <!DOCTYPE html> <html lang="en"> <head> &l ...
随机推荐
- JQuery 全选 反选 获取Table 中指定td的元素值
//全选 function initTableCheckbox() { var $thr = $('table thead tr'); var $checkAllTh = $('<th>& ...
- javascript 中的函数
/* 第二天 */ 函数 函数是js里最有趣的东西了,函数实际上就是对象,每个函数Function类型的实例,函数名实际上是指向函数对象的指针.不带圆括号的函数时访问函数的指针,带圆括号的是调 ...
- 使用jquery Ajax异步刷新 下拉框
一个下拉框 <label>产品类型:</label> <select id="protype" name="protype" on ...
- shell read变量
- java中接口有什么用
1.通过接口可以实现不相关类的相同行为,而不需要了解对象所对应的类. 2.通过接口可以指明多个类需要实现的方法. 3.通过接口可以了解对象的交互界面,而不需了解对象所对应的类. 另:Java是单继承, ...
- Python爬虫实战——反爬机制的解决策略【阿里】
这一次呢,让我们来试一下"CSDN热门文章的抓取". 话不多说,让我们直接进入CSND官网. (其实是因为我被阿里的反爬磨到没脾气,不想说话--) 一.URL分析 输入" ...
- 同源策略 - JSONP - CORS
1. Jquery 对象可以通过 .index() 进行取出自当前元素在父级元素中存放的索引: 2. 浏览器的同源策略 -- Ajax 在访问非本网站的时候,在数据返回的时候,会被浏览器拦截 - 后 ...
- sql 聚合查询
如果我们要统计一张表的数据量,例如,想查询students表一共有多少条记录,难道必须用SELECT * FROM students查出来然后再数一数有多少行吗? 这个方法当然可以,但是比较弱智.对于 ...
- ac自动机fail树上按询问建立上跳指针——cf963D
解法看着吓人,其实就是为了优化ac自动机上暴力跳fail指针.. 另外这题对于复杂度的分析很有学习价值 /* 给定一个母串s,再给定n个询问(k,m) 对于每个询问,求出长度最小的t,使t是s的子串, ...
- BZOJ 2597: [Wc2007]剪刀石头布(费用流)
传送门 解题思路 考虑全集-不能构成三元环的个数.如果三个点不能构成三元环,一定有一个点的入度为\(2\),继续扩展,如果一个点的度数为\(3\),则会失去3个三元环.对于一个点来说,它所产生的不能构 ...
