Vue(三)--循环语句
v-for:
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
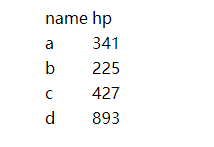
demo1.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div1">
<table align="center" >
<tr class="firstLine">
<td>name</td>
<td>hp</td>
</tr>
<tr v-for="hero in heros">
<td>{{hero.name}}</td>
<td>{{hero.hp}}</td>
</tr>
</table>
</div>
<script>
var data = [
{name:"a",hp:341},
{name:"b",hp:225},
{name:"c",hp:427},
{name:"d",hp:893}
];
new Vue({
el: '#div1',
data: {
heros:data
}
})
</script>
</body>
</html>

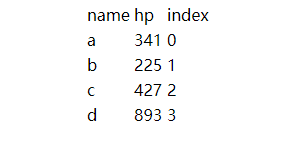
2.显示下标
<div id="div1">
<table align="center" >
<tr class="firstLine">
<td>name</td>
<td>hp</td>
<td>index</td>
</tr>
<tr v-for="hero,index in heros">
<td>{{hero.name}}</td>
<td>{{hero.hp}}</td>
<td>{{index}}</td>
</tr>
</table>
</div>

3.遍历数字
<div v-for="i in 10" style="margin-left: 25rem;">
<td>{{i}}</td>
</div>

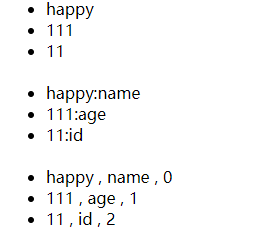
demo4
<div id="app">
<ul>
<li v-for="o in ob">
{{o}}
</li>
<br />
<li v-for="(key ,value) in ob">
{{key}}:{{value}}
</li>
<br />
<li v-for="(index,key,value) in ob">
{{index}} , {{key}} , {{value}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#app',
data:{
ob:{
name:'happy',
age:'111',
id:'11'
}
}
})
</script>

Vue(三)--循环语句的更多相关文章
- vue.js循环语句
vue.js循环语句 循环使用 v-for 指令. v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组, site 是数组元素迭代的别名. v-for 可以 ...
- Vue.js 循环语句
循环使用 v-for 指令. v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名. v-for 指令: v-for 可以 ...
- 第十篇:vue.js for循环语句(大作业进行时)
Vue.js 循环语句 <div id="app"> <ol> <li v-for="site in sites"> /*f ...
- JS基础(三)语句
一.判断语句(PS:一般情况下判断条件最终应该是一个布尔值.) 1.if语句 1)基本格式 if(判断条件){ 如果判断条件成立则执行的语句 }else{ 如果判断条件不成立则执行的语句 } 2)扩展 ...
- Vue.js:循环语句
ylbtech-Vue.js:循环语句 1.返回顶部 1. 循环语句 循环使用 v-for 指令. v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- Java语言----三种循环语句的区别
------- android培训.java培训.期待与您交流! ---------- 第一种:for循环 循环结构for语句的格式: for(初始化表达式;条件表达式;循环后的操作表达式 ...
- 前端笔记知识点整合之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力 ...
- 前端笔记之JavaScript(三)关于条件判断语句、循环语句那点事
一.条件分支语句 条件分支语句,也叫作条件判断语句,就是根据某种条件执行某些语句,不执行某些语句. JS中有三种语法是可以表示条件分支的 1.1 if……else…… 条件分支的主力语法,这个主力语法 ...
随机推荐
- spring mvc框架入门
目录 1.web框架分层 2.什么是springmvc 3.springmvc的优势 4.springmvc和struct的区别 (spring mvc框架入门 1.web框架分层 一般web框架可以 ...
- Go语言实现:【剑指offer】正则表达式匹配
该题目来源于牛客网<剑指offer>专题. 请实现一个函数用来匹配包括 . 和 * 的正则表达式.模式中的字符.表示任意一个字符,而 * 表示它前面的字符可以出现任意次(包含0次). 在本 ...
- phpstorm+xmapp post不能传值
https://blog.csdn.net/apple_wheat/article/details/72937035 问题的原因在于: PhpStorm默认使用的是自带的内部服务器,却不使用XAMPP ...
- git push 的解决方案
如果输入$ git push origin master 提示出错信息: 或者 失败的原因:不能 push 远端仓库 原因分析:由于你当前分支落后与远程端对应分支,所以无法更新: 解决方案:使用 gi ...
- OFDM Modulation Scheme
- RTEMS进程同步机制
互斥量 好像没有互斥量,信号量接收那儿有个图,互斥量似乎术语一类特殊的信号量. 信号量 12. Semaphore Manager 12.1. Introduction The semaphore m ...
- 理解设备像素、设备独立像素、css像素、viewport
设备像素也叫物理像素. 设备像素指的是显示器上的真实像素,每个像素的大小是屏幕固有的属性,屏幕出厂以后就不会改变了. 设备分辨率描述的就是这个显示器的宽和高分别是多少个设备像素. 设备像素和设备分辨率 ...
- C#建立自己的测试用例系统
引言 很多时候,需要对类中的方法进行一些测试,来判断是否能按要求输出预期的结果. C#提供了快速创建单元测试的方法,但单元测试不仅速度慢不方便,大量的单元测试还会拖慢项目的启动速度. 所以决定自己搞个 ...
- Java自学-多线程 常见线程方法
Java 常见的线程方法 示例 1 : 当前线程暂停 Thread.sleep(1000); 表示当前线程暂停1000毫秒 ,其他线程不受影响 Thread.sleep(1000); 会抛出Inter ...
- 学习jQuery基础语法,并通过一个案例引出jQuery的核心
jquery是一个快速.小巧,功能强大的javascript函数库. jquery主要用来替代原生的javascript,简化代码. 前端最头疼的就是兼容:IE6/7/8兼容的最高版本是jQuery1 ...
