JSP+Servlet+Ajax实现用户增删改查的例子
一、数据库设计
用户表User

已有的测试数据

二、Java代码编写
Java EE的架构一般分为以下五层:
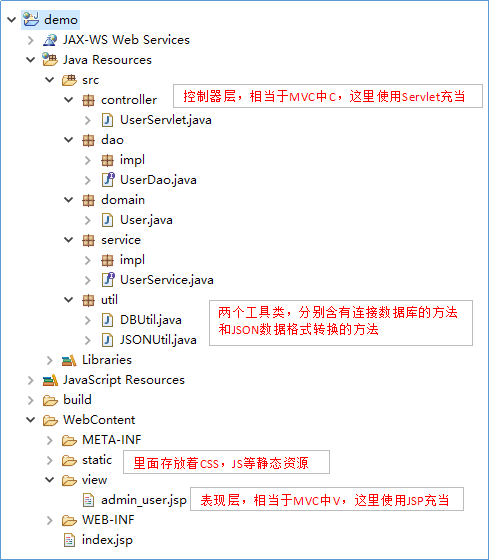
①.Domain
②.DAO
③.Service
④.Controller
⑤.View
这里的项目结构如下:

使用的环境为:JDK1.8+Servlet3.0+Tomcat8.0
前端统一使用Ajax方式和JSON数据格式向后端发送请求及数据,后端统一返回JSON数据格式的信息
1.Domain层
package domain;
import java.util.Date;
public class User {
public User() {
}
private Integer id;
private String account;
private String password;
private String name;
private String info;
private Date createTime;
private Date modifiedTime;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
public Date getCreateTime() {
return createTime;
}
public void setCreateTime(Date createTime) {
this.createTime = createTime;
}
public Date getModifiedTime() {
return modifiedTime;
}
public void setModifiedTime(Date modifiedTime) {
this.modifiedTime = modifiedTime;
}
@Override
public String toString() {
return "User [id=" + id + ", account=" + account + ", password=" + password + ", name=" + name + ", info="
+ info + ", createTime=" + createTime + ", modifiedTime=" + modifiedTime + "]";
}
}
User.java
2.Dao层
package dao;
import java.util.List;
import domain.User;
public interface UserDao {
/** 显示所有用户 */
public List<User> listAll();
/** 添加一个用户 */
public boolean add(User user);
/** 根据id删除一个用户 */
public boolean deleteById(Integer id);
/** 更新一个用户 */
public boolean update(User user);
/** 根据id查找一个用户 */
public User getById(Integer id);
}
UserDao.java
package dao.impl; import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List; import dao.UserDao;
import domain.User;
import util.DBUtil; public class UserDaoImpl implements UserDao { @Override
public List<User> listAll() {
List<User> users = new ArrayList<User>();
Connection conn = DBUtil.getConnection();
String sql = "select * from user";
try {
PreparedStatement pst = conn.prepareStatement(sql);
ResultSet rst = pst.executeQuery();
while (rst.next()) {
User user = new User();
user.setId(rst.getInt("id"));
user.setAccount(rst.getString("account"));
user.setPassword(rst.getString("password"));
user.setName(rst.getString("name"));
user.setInfo(rst.getString("info"));
user.setCreateTime(rst.getTimestamp("gmt_create"));
user.setModifiedTime(rst.getTimestamp("gmt_modified"));
users.add(user);
}
rst.close();
pst.close();
} catch (SQLException e) {
e.printStackTrace();
}
return users;
} @Override
public boolean add(User user) {
Connection conn = DBUtil.getConnection();
String sql = "insert into user(account, password, name, info) value (?, ?, ?, ?)";
try {
PreparedStatement pst = conn.prepareStatement(sql);
pst.setString(1, user.getAccount());
pst.setString(2, user.getPassword());
pst.setString(3, user.getName());
pst.setString(4, user.getInfo());
int count = pst.executeUpdate();
pst.close();
return count > 0 ? true : false;
} catch (SQLException e) {
e.printStackTrace();
}
return false;
} @Override
public boolean deleteById(Integer id) {
Connection conn = DBUtil.getConnection();
String sql = "delete from user where id = ?";
try {
PreparedStatement pst = conn.prepareStatement(sql);
pst.setInt(1, id);
int count = pst.executeUpdate();
pst.close();
return count > 0 ? true : false;
} catch (SQLException e) {
e.printStackTrace();
}
return false;
} @Override
public boolean update(User user) {
Connection conn = DBUtil.getConnection();
String sql = "update user set account = ?, password = ?, name = ?, info = ? where id = ?";
try {
PreparedStatement pst = conn.prepareStatement(sql);
pst.setString(1, user.getAccount());
pst.setString(2, user.getPassword());
pst.setString(3, user.getName());
pst.setString(4, user.getInfo());
pst.setInt(5, user.getId());
int count = pst.executeUpdate();
pst.close();
return count > 0 ? true : false;
} catch (SQLException e) {
e.printStackTrace();
}
return false;
} @Override
public User getById(Integer id) {
User user = new User();
Connection conn = DBUtil.getConnection();
String sql = "select * from user where id = ?";
try {
PreparedStatement pst = conn.prepareStatement(sql);
pst.setInt(1, id);;
ResultSet rst = pst.executeQuery();
while (rst.next()) {
user.setId(rst.getInt("id"));
user.setAccount(rst.getString("account"));
user.setPassword(rst.getString("password"));
user.setName(rst.getString("name"));
user.setInfo(rst.getString("info"));
user.setCreateTime(rst.getTimestamp("gmt_create"));
user.setModifiedTime(rst.getTimestamp("gmt_modified"));
}
rst.close();
pst.close();
} catch (SQLException e) {
e.printStackTrace();
}
return user;
} }
UserDaoImpl.java
3.Service层
package service;
import java.util.List;
import domain.User;
public interface UserService {
/** 显示所有用户 */
public List<User> listAll();
/** 添加一个用户 */
public boolean add(User user);
/** 根据id删除一个用户 */
public boolean deleteById(Integer id);
/** 更新一个用户 */
public boolean update(User user);
/** 根据id查找一个用户 */
public User getById(Integer id);
}
UserService.java
package service.impl; import java.util.List; import dao.UserDao;
import dao.impl.UserDaoImpl;
import domain.User;
import service.UserService; public class UserServiceImpl implements UserService { @Override
public List<User> listAll() {
UserDao userDao = new UserDaoImpl();
return userDao.listAll();
} @Override
public boolean add(User user) {
UserDao userDao = new UserDaoImpl();
return userDao.add(user);
} @Override
public boolean deleteById(Integer id) {
UserDao userDao = new UserDaoImpl();
return userDao.deleteById(id);
} @Override
public boolean update(User user) {
UserDao userDao = new UserDaoImpl();
return userDao.update(user);
} @Override
public User getById(Integer id) {
UserDao userDao = new UserDaoImpl();
return userDao.getById(id);
} }
UserServiceImpl.java
4.Controller层
package controller; import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import domain.User;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import service.UserService;
import service.impl.UserServiceImpl;
import util.JSONUtil; @WebServlet("/UserServlet")
public class UserServlet extends HttpServlet { private static final long serialVersionUID = 1L; public UserServlet() {
super();
} protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 设置返回编码格式,解决中文乱码
response.setCharacterEncoding("utf-8"); // 根据action的值来执行不同的动作,例如显示所有用户或显示单个用户
String action = request.getParameter("action"); // 显示所有用户
if (action.equals("listAll")) {
UserService userService = new UserServiceImpl();
List<User> users = userService.listAll(); // 返回JSON数据格式
JSONArray jsonArr = JSONArray.fromObject(users);
JSONObject jsonObjOut = new JSONObject();
jsonObjOut.put("users", jsonArr);
JSONUtil.returnJSON(request, response, jsonObjOut);
} // 显示单个用户
if (action.equals("getById")) {
int id = Integer.parseInt(request.getParameter("id"));
UserService userService = new UserServiceImpl();
User user = userService.getById(id); // 返回JSON数据格式
JSONObject jsonObjOut = new JSONObject();
jsonObjOut.put("user", user);
JSONUtil.returnJSON(request, response, jsonObjOut);
}
} protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取JSON数据
JSONObject jsonObjIn = JSONUtil.getJSON(request, response); User user = new User();
user.setAccount(jsonObjIn.getString("account"));
user.setPassword(jsonObjIn.getString("password"));
user.setName(jsonObjIn.getString("name"));
user.setInfo(jsonObjIn.getString("info")); UserService userService = new UserServiceImpl();
boolean isSuccess = userService.add(user); // 返回JSON数据格式
JSONObject jsonObjOut = new JSONObject();
jsonObjOut.put("isSuccess", isSuccess);
JSONUtil.returnJSON(request, response, jsonObjOut);
} protected void doDelete(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取JSON数据
JSONObject jsonObjIn = JSONUtil.getJSON(request, response);
int id = jsonObjIn.getInt("id"); UserService userService = new UserServiceImpl();
boolean isSuccess = userService.deleteById(id); // 返回JSON数据格式
JSONObject jsonObjOut = new JSONObject();
jsonObjOut.put("isSuccess", isSuccess);
JSONUtil.returnJSON(request, response, jsonObjOut); } protected void doPut(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取JSON数据
JSONObject jsonObjIn = JSONUtil.getJSON(request, response); User user = new User();
user.setId(jsonObjIn.getInt("id"));
user.setAccount(jsonObjIn.getString("account"));
user.setPassword(jsonObjIn.getString("password"));
user.setName(jsonObjIn.getString("name"));
user.setInfo(jsonObjIn.getString("info")); UserService userService = new UserServiceImpl();
boolean isSuccess = userService.update(user); // 返回JSON数据格式
JSONObject jsonObjOut = new JSONObject();
jsonObjOut.put("isSuccess", isSuccess);
JSONUtil.returnJSON(request, response, jsonObjOut);
} }
UserServlet.java
5.View层
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<% String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + request.getContextPath() + "/"; %> <!Doctype html>
<html>
<head>
<base href="<%=basePath%>">
<title>用户管理</title>
<meta charset="utf-8">
<link rel="stylesheet" href="static/css/style.css">
<link rel="stylesheet" href="static/js/jquery-ui/jquery-ui.min.css">
<script src="static/js/jquery-3.3.1.min.js"></script>
<script src="static/js/jquery.serializejson.min.js"></script>
<script src="static/js/jquery-ui/jquery-ui.min.js"></script>
</head>
<body>
<!-- 用户列表 -->
<div class="tbl-title">用户列表</div>
<button onclick="showAddUserModal()">添加新的用户</button>
<table id="users" class="tbl-list">
<thead>
<tr>
<th>账户</th>
<th>密码</th>
<th>用户名</th>
<th>信息</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table> <!-- 添加用户模态框 -->
<div id="add-user-modal" title="添加用户" style="display:none;">
<form id="add-user-form">
<table class="modal-tbl">
<tr><td>账户</td><td><input type="text" name="account"></td></tr>
<tr><td>密码</td><td><input type="password" name="password"></td></tr>
<tr><td>姓名</td><td><input type="text" name="name"></td></tr>
<tr><td>信息</td><td><input type="text" name="info"></td></tr>
</table>
</form>
</div> <!--删除用户对话模态框 -->
<div id="delete-user-modal" title="删除用户" style="display:none;">
<p>确定删除该用户吗?</p>
</div> <!-- 更新用户模态框 -->
<div id="update-user-modal" title="更新用户" style="display:none;">
<form id="update-user-form">
<table class="modal-tbl">
<tr style="display: none"><td>ID</td><td><input type="text" name="id"></td></tr>
<tr><td>账户</td><td><input type="text" name="account"></td></tr>
<tr><td>密码</td><td><input type="password" name="password"></td></tr>
<tr><td>姓名</td><td><input type="text" name="name"></td></tr>
<tr><td>信息</td><td><input type="text" name="info"></td></tr>
</table>
</form>
</div> <!-- 提示信息模态框 -->
<div id="msg-modal" title="" style="display:none">
<p></p>
</div> <script>
// 开始
$(function() {
listAllUser();
}); // 显示所有用户
function listAllUser() {
$.ajax({
type: "GET",
url: "UserServlet?action=listAll",
dataType: "json",
success: function(data) {
$("#users tbody").empty(); // 每次载入前先清空显示区域,防止数据重复显示
var users = data.users;
for (var i in users) {
var user = users[i];
var userStr = JSON.stringify(user);
$("#users tbody").append('<tr><td>' + user.account + '</td>'
+ '<td>' + user.password + '</td>'
+ '<td>' + user.name + '</td>'
+ '<td>' + user.info + '</td>'
+ '<td><button onclick=\'showUpdateUserModal(' + userStr + ')\'>更新</button> '
+ '<button onclick="deleteUser(' + user.id + ')">删除</button></td></tr>');
}
},
error: function() {
console.log("ajax error");
}
});
} // 显示添加用户模态框
function showAddUserModal() {
$("#add-user-form")[0].reset(); // 每次载入前先清空表单,防止显示之前的信息
$("#add-user-modal").dialog({
resizable: false,
modal: true,
buttons: {
"提交": function() {
addUser();
},
"取消": function() {
$(this).dialog("close");
},
},
});
} // 添加用户
function addUser() {
// 获取序列化表单信息
var user = $("#add-user-form").serializeJSON();
var userStr = JSON.stringify(user); $.ajax({
type: "POST",
url: "UserServlet",
data: userStr,
dataType: "json",
success: function(data) {
if (data.isSuccess) {
$("#add-user-modal").dialog("close");
showMsg('添加成功!');
listAllUser();
} else {
$("#add-user-modal").dialog("close");
showMsg('添加失败!');
listAllUser();
}
},
error: function() {
console.log("ajax error");
},
});
} // 删除用户
function deleteUser(id) {
// 将id封装为JSON格式数据
var data = {};
data.id = id;
var dataStr = JSON.stringify(data);
// 显示删除用户模态框
$("#delete-user-modal").dialog({
resizable: false,
modal: true,
buttons: {
"确认": function() {
$.ajax({
type: "DELETE",
url: "UserServlet",
data: dataStr,
dataType: "json",
success: function(data) {
if (data.isSuccess) {
$("#delete-user-modal").dialog("close");
showMsg('删除成功!');
listAllUser();
} else {
$("#delete-user-modal").dialog("close");
showMsg('删除失败!');
listAllUser();
}
},
error: function() {
console.log("ajax error");
},
});
},
"取消": function() {
$(this).dialog("close");
},
},
});
} //显示更新用户模态框
function showUpdateUserModal(user) {
$("#update-user-form")[0].reset(); // 每次载入前先清空表单,防止显示之前的信息
// 表单赋值
$("#update-user-form input[name='id']").val(user.id);
$("#update-user-form input[name='account']").val(user.account);
$("#update-user-form input[name='password']").val(user.password);
$("#update-user-form input[name='name']").val(user.name);
$("#update-user-form input[name='info']").val(user.info); $("#update-user-modal").dialog({
resizable: false,
modal: true,
buttons: {
"提交": function() {
updateUser();
},
"取消": function() {
$(this).dialog("close");
},
},
});
} // 更新用户
function updateUser() {
// 获取序列化表单信息
var user = $("#update-user-form").serializeJSON();
var userStr = JSON.stringify(user); $.ajax({
type: "PUT",
url: "UserServlet",
data: userStr,
contentType: 'application/json;charset=utf-8',
dataType: "json",
success: function(data) {
if (data.isSuccess) {
$("#update-user-modal").dialog("close");
showMsg('更新成功!');
listAllUser();
} else {
$("#update-user-modal").dialog("close");
showMsg('更新失败!');
listAllUser();
}
},
error: function() {
console.log("ajax error");
},
});
} //显示提示信息
function showMsg(text) {
$("#msg-modal p").text(''); // 每次载入前先清空显示区域,防止显示之前的信息
$("#msg-modal p").text(text);
$("#msg-modal").dialog({
modal: true,
});
// 2s后消失
setTimeout(function() {
$("#msg-modal").dialog("close")
},2000);
}
</script>
</body>
</html>
admin_user.jsp
@charset "utf-8";
.tbl-title {
margin: 10px 0;
font-size: 24px;
}
.tbl-list {
margin: 10px 0;
border: 1px solid #000000;
border-collapse: collapse;
}
.tbl-list th, .tbl-list td {
padding: 5px;
border: 1px solid #000000;
}
.modal-tbl{}
style.css

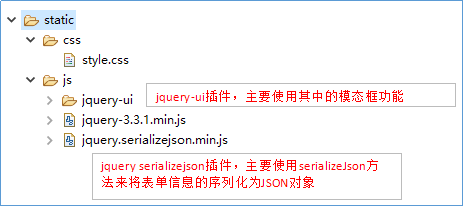
js相关下载:
链接:https://pan.baidu.com/s/1W1gaJmxAtfHfJ-cYklz4_g
提取码:ubt0
6.工具类
package util; import java.sql.Connection;
import java.sql.DriverManager; public class DBUtil { private static String Driver = "com.mysql.jdbc.Driver";
private static String url = "jdbc:mysql://localhost:3306/demo?useUnicode=true&characterEncoding=utf8";
private static String user = "root";
private static String psd = "123456";
private static Connection conn = null; // 连接数据库
public static Connection getConnection() {
if (conn == null) {
try {
Class.forName(Driver);
conn = DriverManager.getConnection(url, user, psd);
System.out.println("开始数据库连接");
} catch (Exception e) {
e.printStackTrace();
}
}
return conn;
} // 关闭数据库连接
public static void CloseConnection() {
if (conn != null) {
try {
conn.close();
System.out.println("关闭数据库连接");
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
DBUtil.java
package util; import java.io.BufferedReader;
import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONObject; public class JSONUtil { // 从输入流中获取JSON数据
public static JSONObject getJSON (HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 输入流
StringBuffer sb = new StringBuffer();
String line = null;
BufferedReader br = request.getReader();
while ((line = br.readLine()) != null) {
sb.append(line);
}
// 返回JSONObject
String jsonStr = sb.toString();
JSONObject jsonObj = JSONObject.fromObject(jsonStr);
return jsonObj;
} // 返回JSON格式的数据
public static void returnJSON (HttpServletRequest request, HttpServletResponse response, JSONObject jsonObj)
throws ServletException, IOException {
// 设置编码格式,解决乱码
response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter() ;
out.write(jsonObj.toString());
out.flush();
out.close();
} }
JSONUtil.java
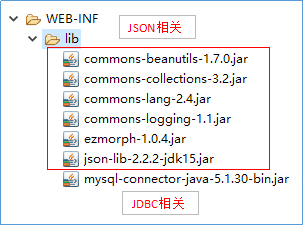
7.所需要的jar

百度云下载地址:https://pan.baidu.com/s/1Uq2A11PDBJkoLmIqJQDRLQ
提取码:f1gu
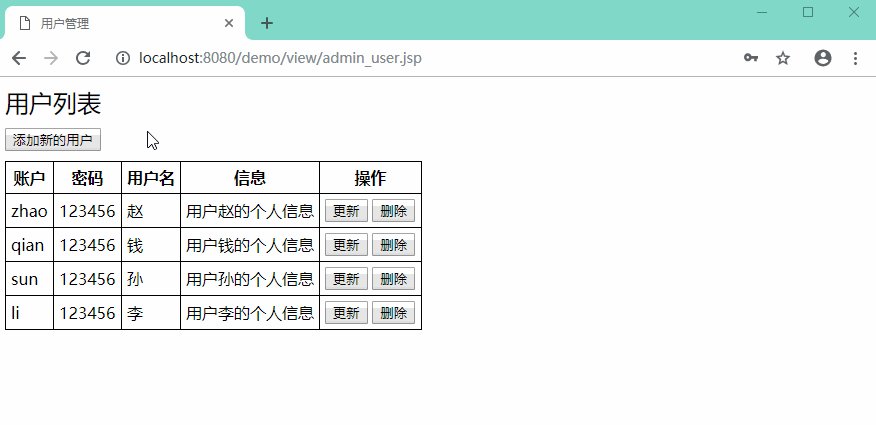
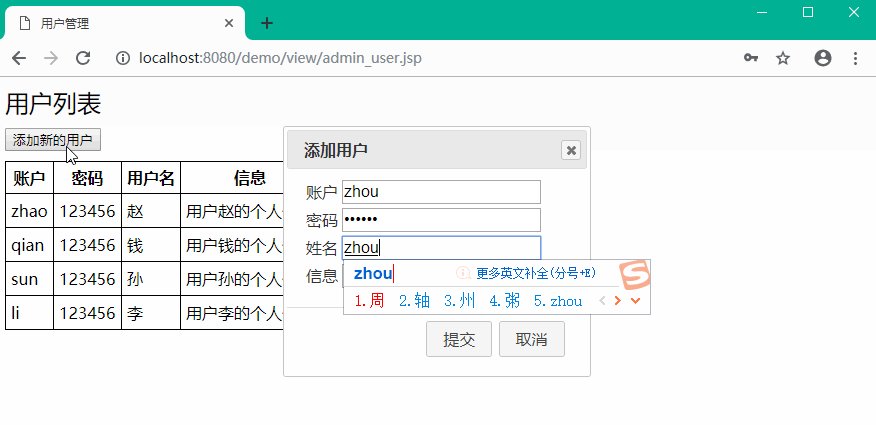
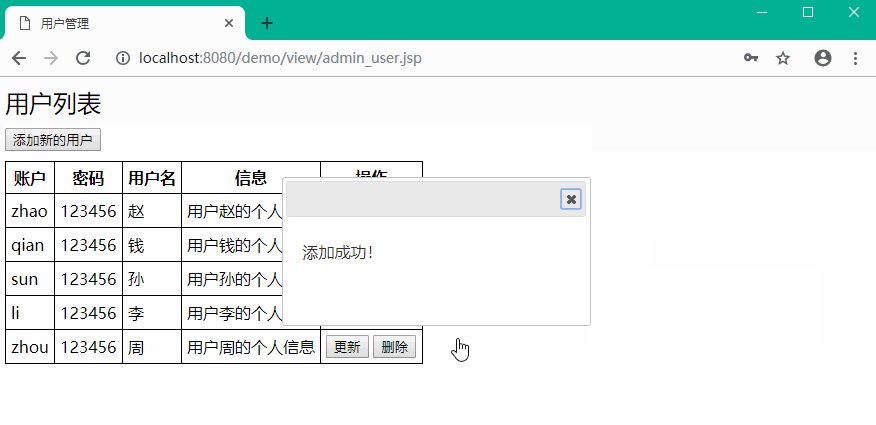
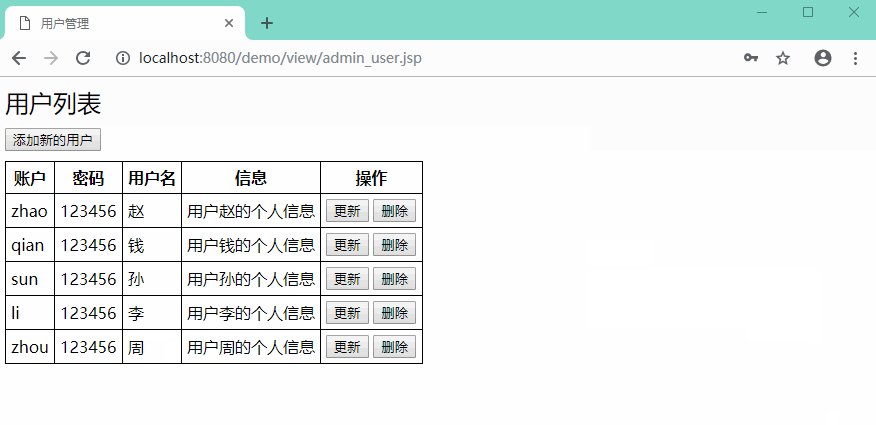
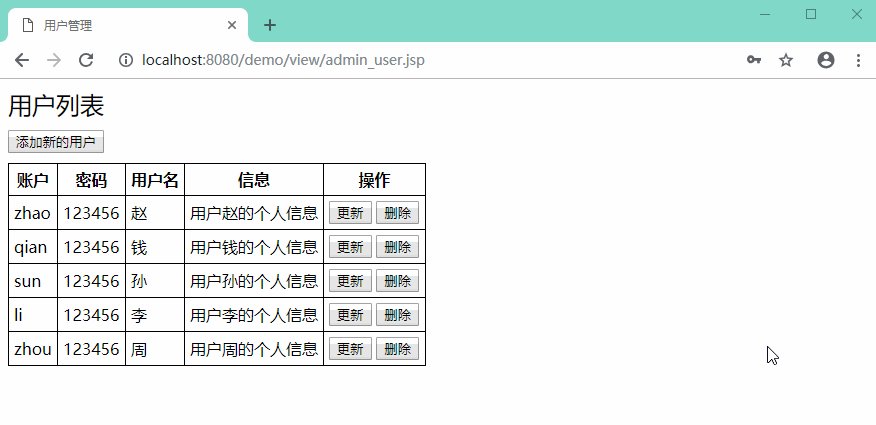
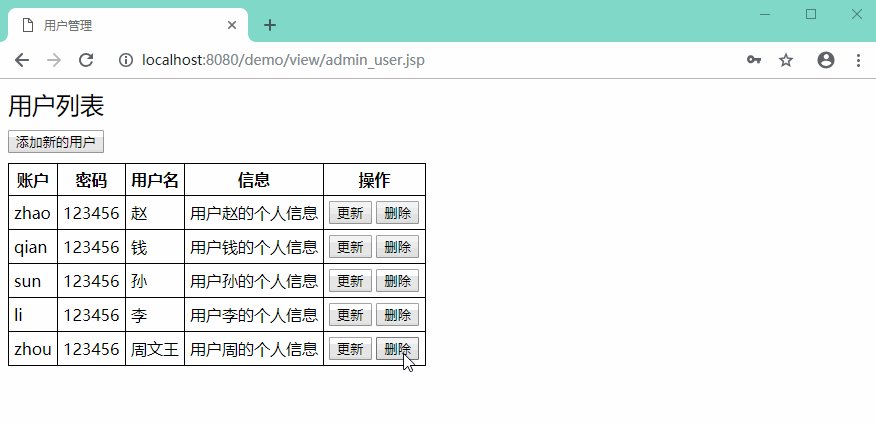
三、实现效果
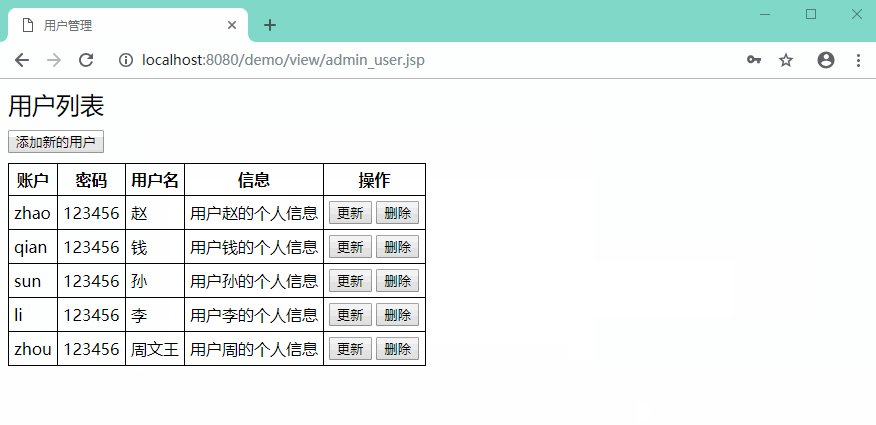
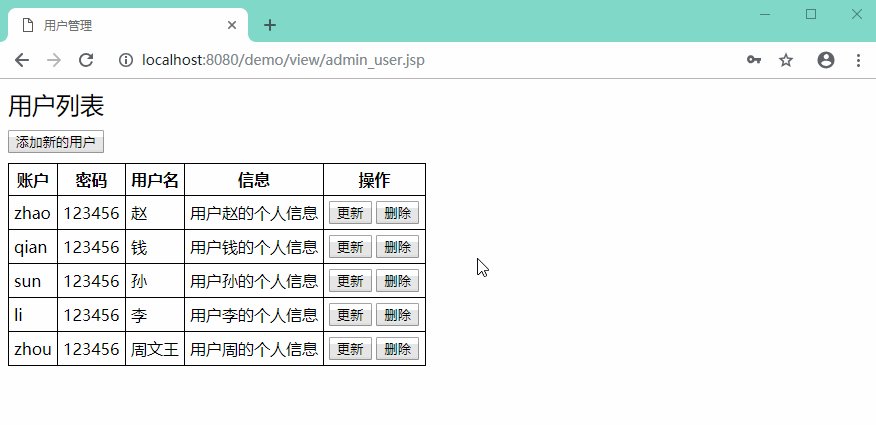
1.显示所有用户

2.添加用户

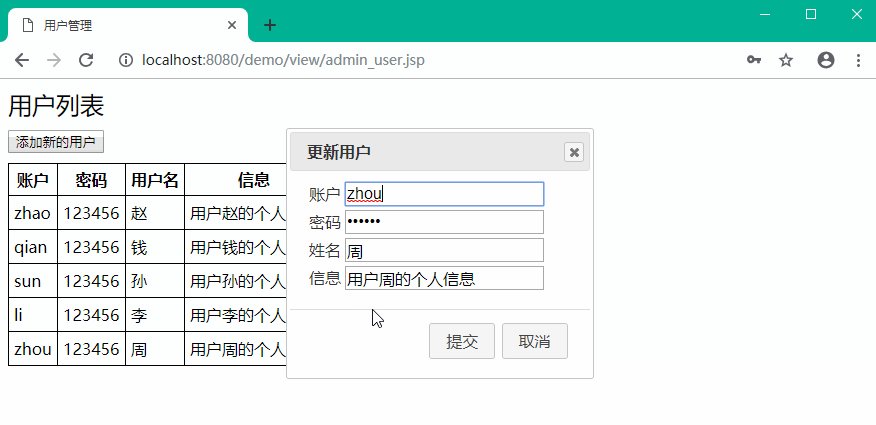
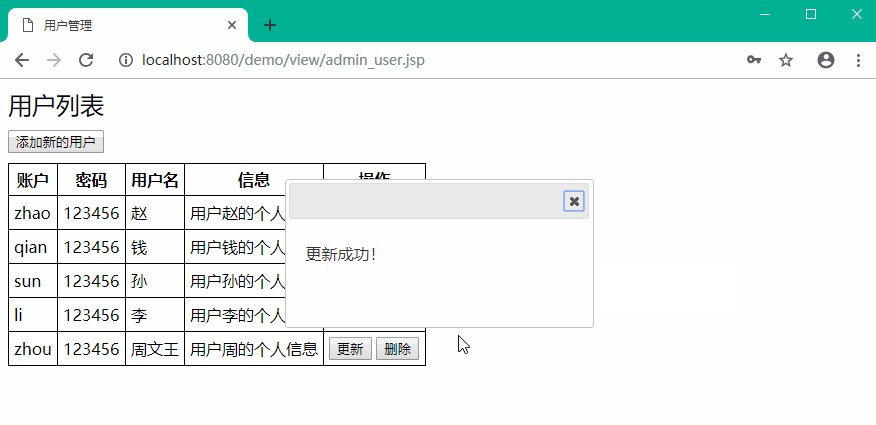
3.修改用户

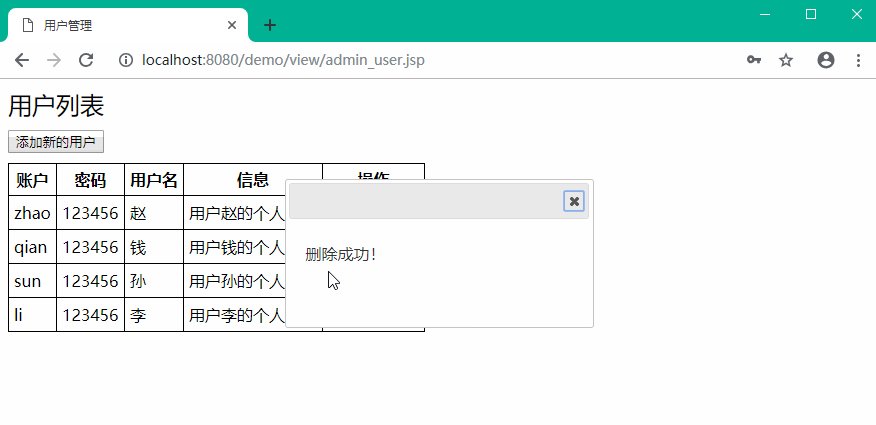
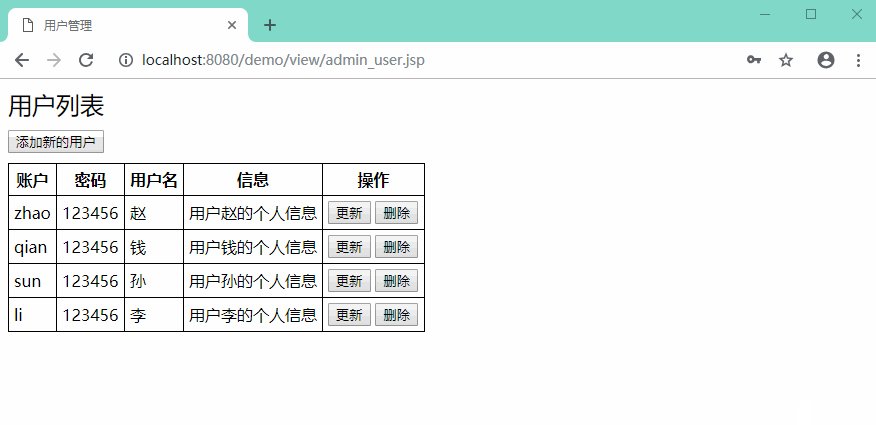
4.删除用户

JSP+Servlet+Ajax实现用户增删改查的例子的更多相关文章
- mvc模式jsp+servel+dbutils oracle基本增删改查demo
mvc模式jsp+servel+dbutils oracle基本增删改查demo 下载地址
- mvc模式jsp+servel+jdbc oracle基本增删改查demo
mvc模式jsp+servel+jdbc oracle基本增删改查demo 下载地址
- 第二百七十六节,MySQL数据库,【显示、创建、选定、删除数据库】,【用户管理、对用户增删改查以及授权】
MySQL数据库,[显示.创建.选定.删除数据库],[用户管理.对用户增删改查以及授权] 1.显示数据库 SHOW DATABASES;显示数据库 SHOW DATABASES; mysql - 用户 ...
- 用户增删改查 django生命周期 数据库操作
一 django生命周期 1 浏览器输入一个请求(get/post)2 响应到django程序中3 执行到url,url通过请求的地址匹配到不同的视图函数4 执行对应的视图函数,此过程可以查询数据库, ...
- Servlet练习:实现增删改查的综合练习
---恢复内容开始--- 本文为原创,转载请注明出处:https://www.cnblogs.com/Tom-shushu/p/9383066.html 本篇内容主要介绍:通过Servlet,JSP, ...
- jsp-2 简单的servlet连接mysql数据库 增删改查
连接mysql数据库的操作 有增删改查 用的包有 commons-lang3-3.5 mysql-connector-java-5.1.40-bin 但是实际上也就是 数据查询和数据处理两种 所以对数 ...
- JavaWeb程序利用Servlet的对SQLserver增删改查操作
声明:学了几天终于将增删改查的操作掌握了,也发现了一些问题,所以总结一下. 重点:操作数据库主要用的是SQL语句跟其他无关. 一:前提知识:PreparedStatement PreperedStat ...
- java+jsp+sqlserver实现简单的增删改查操作 连接数据库代码
1,网站系统开发需要掌握的技术 (1)网页设计语言,html语言css语言等 (2)Java语言 (3)数据库 (4)等 2,源程序代码 (1) 连接数据库代码 package com.jaovo.m ...
- 利用Servlet做一套增删改查
真的,稳住,考上研,利用两年逆袭.一步一步来,实在不行,最后最差也不过就是就回家种地,想想也不错. 前期准备配置 建一个动态web项目 新建Dynamic Web ProjectFile->Ne ...
随机推荐
- 为了控制Bean的加载我使出了这些杀手锏
故事一: 绝代有佳人,幽居在空谷 美女同学小张,在工作中遇到了烦心事.心情那是破凉破凉的,无法言喻. 故事背景是最近由于需求变动,小张在项目中加入了MQ的集成,刚开始还没什么问题,后面慢慢问题的显露出 ...
- Spring Cloud(七):服务网关zuul过滤器
上文介绍了Zuul的基本使用与路由功能,本文接着介绍Zuul的核心概念 -- Zuul过滤器(filter). Zuul的功能基本通过Zuul过滤器来实现(类比于Struts的拦截器,只是Struts ...
- CentOS 7 GNOME桌面系统 网络配置
问题概述:在学习Linux系统的过程中,在WORKSTATION 14 PRO上安装了CentOS 7 Linux虚拟机,安装过程一切正常,但在应用过程中无法连接网络: 具体问题:1. 通过 ip a ...
- AtCoder Beginner Contest 156
https://atcoder.jp/contests/abc156/tasks A - Beginner #include <bits/stdc++.h> #define ll long ...
- lwip的内存管理
lwip可以不用malloc,而完全用pool,全用全局变量,没看明白怎么实现的. #if LWIP_NETCONN || LWIP_SOCKET LWIP_MEMPOOL(NETBUF, MEMP_ ...
- Apache httpd.conf配置文件 3(虚拟主机)
### Section 3: Virtual Hosts 第三部分 虚拟主机 注意:在使用虚拟主机前,请先检查 http.conf 的 辅助配置文件httpd-vhosts.conf 是否注释 # ...
- webpack之打包分析以及prefetching和preloading
打包分析: https://webpack.js.org/guides/code-splitting/#bundle-analysis 性能优化使用缓存是很有限的,现在更多的应该是再编写 ...
- oracle数据库的启动、关闭、连接
登陆数据库 方法一: $ sqlplus / as sysdba [oracle@dev /]$ sqlplus / as sysdba SQL*Plus: Release Production on ...
- K8s~为pod添加sidecar进行日志收集
我们在k8s部署服务时,一般来说一个服务会对应一类pod,而pod通过rs实现副本集,而这些pod的日志一般有控制台stdout和文件的,一般会把这些日志最终输出到elasticsearch里,再通过 ...
- Powershell无文件挖矿查杀方法
病毒现象 服务器出现卡顿.CPU飙升 和其他主机的445端口,建立起大量的连接 存在大量Powershell进程 病毒处置 封堵445端口; 或打永恒之蓝漏洞补丁(https://wukungt.gi ...
